거의 다 했다,, 좀 쉬고 싶지만 전방에 있을 때 한다~ 🫠
내려가면 분명 해이해진다! 이럴 때 조금이라도 더하자!!! 조금만 힘내!
이 D-day 끝나면 백엔드 할꺼야!!! 좀만 힘내자!! 🤗
저번에 하려고 했던
drag and drop 과 홈에 표시되는 것이 최상단에 위치하는 것을 만들었다!
홈, 최상단, 그리고 욕심과 오류
홈에 표기되는 것이 최상단에 위치하는 것을 구현했다
하지만 욕심이 여기서 또,, D-day List Modal 에서도 D-day 가 보였으면 해서, 코드 전면 수정!
결국은 설정하면서 동시에 계산이 됐으면 해서 custom hook 제작!
Recoil로 dDayList 에다가도 남은 날을 표기할 수 있도록 type 도 수정!!
하지만,,,, 오류 발생,,
Invalid Hook Call Error
난 custom hook 에 규칙이 있을 준 몰랐다!!!!
그렇다,, 난 custom hook을 아주 제대로 어겼다
바로 반복문, 조건문 혹은 중첩된 함수 내에서 Hook을 호출하면 안 된다.

DDayCalc 가 내가 만든 건데 그냥 아주 중첩되고 반복되는 곳에다가 제대로 넣어버림 ㅋㅋ 진짜 야무지게 틀려버려서 기분이 오히려 좋다. 그리고 use도 안붙히고~
바로 찾은게 어디야ㅋㅋ
그래서 custom hook 은 포기하고 그냥 component Dday 로 해결했다!
Drag N Drop
framer-motion 라이브러리 활용!
공식 framer-motion 문서
정말 간단하다! 그래서 만만하게 봤다 🥶

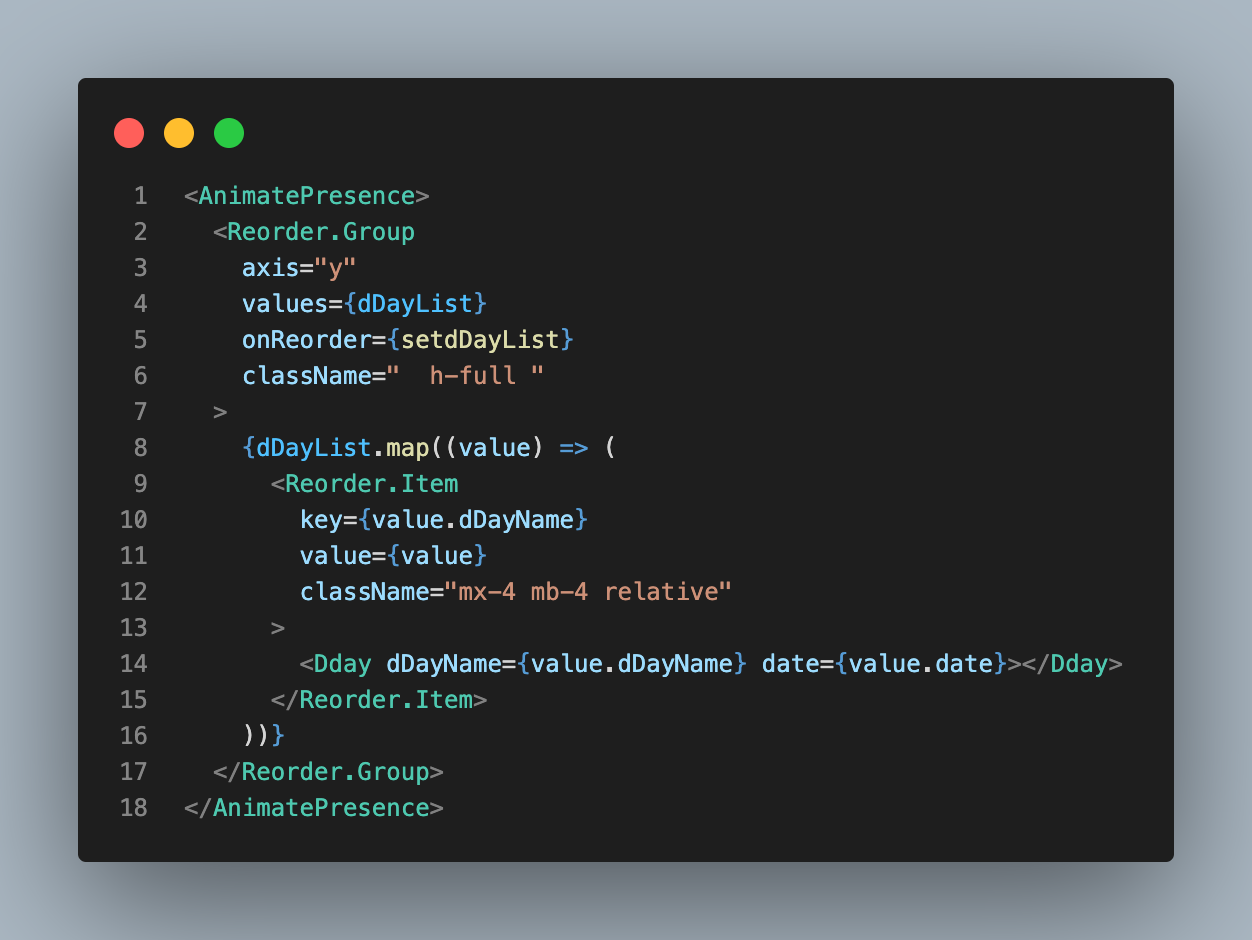
보면 예제코드 그대로 쓰고, tailwindCSS 곁들인거 뿐이다
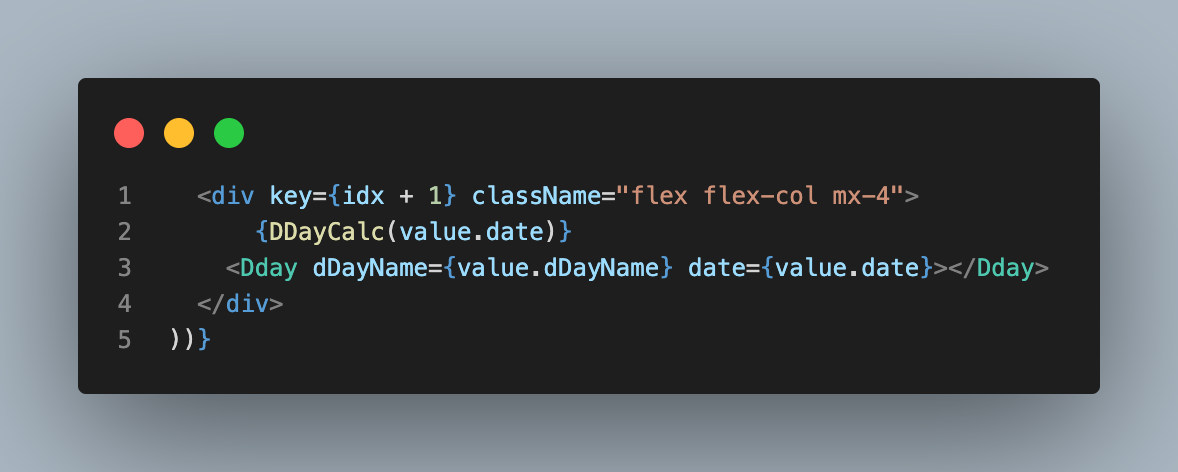
하지만 안됐었다,, 바로 key가 문제!!! 힝,, 무작정 따라했다가 큰코 다쳤었다.
문제가 됐던 모습은 이거다
계속 drag 해서 아이템을 올리면, 같은 key 값을 가지니깐 한놈이 자리를 계속 차지하는 것이다!
그러면서 onReorder 가 최신화가 계속되면서 글자가 난리, 지랄 나는 것,,,
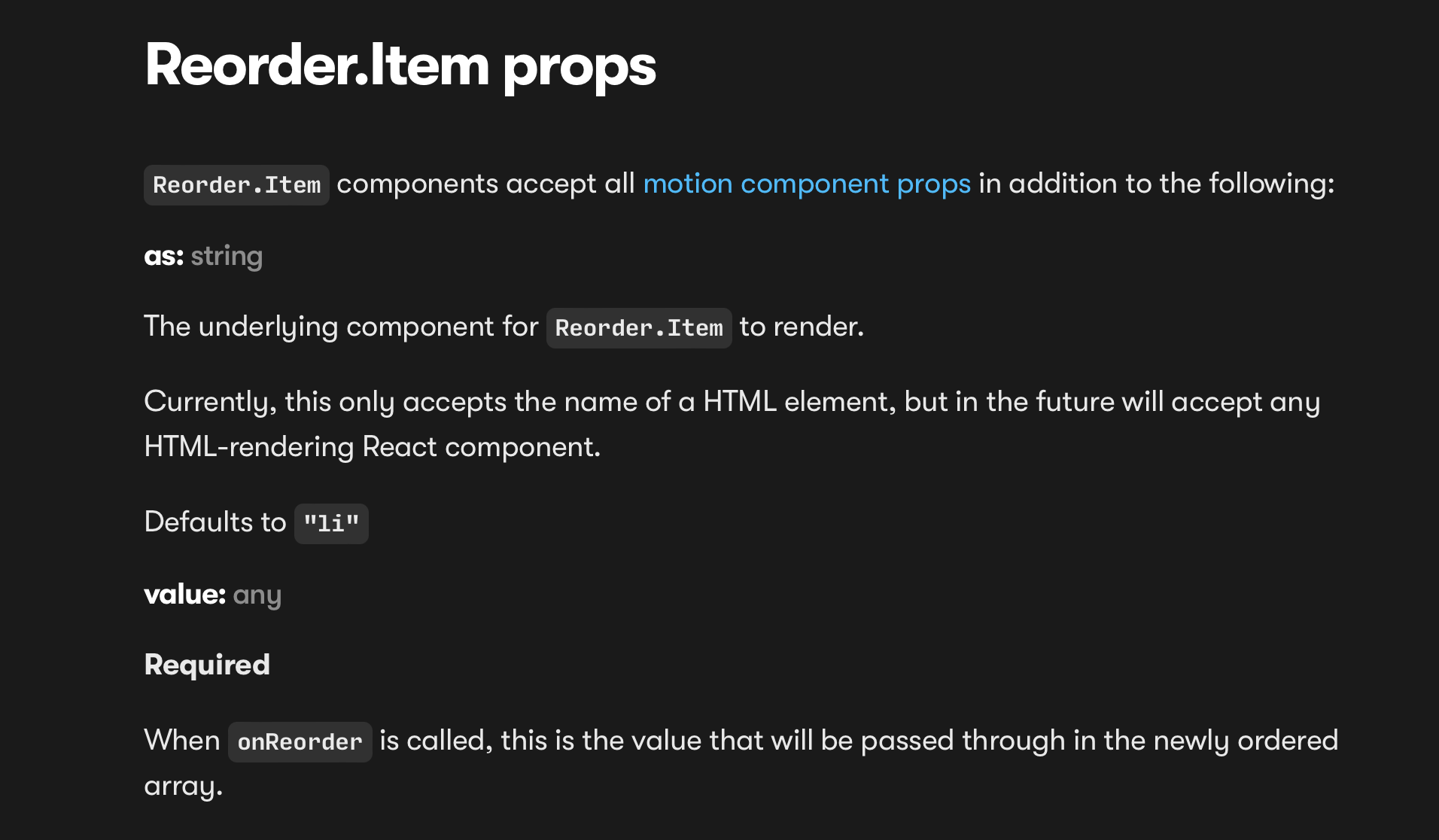
왜 문제일까 계속 생각하고 구글링계속 했는데도 도저히 안나오다가 공식문서 열심히 다시 읽다가 힌트 얻어서 해결 ㅠㅠ

잘 되는 모습~
마지막으로 코드 수정 및 거슬리는 CSS 수정하고 이 D-day 프로젝트는 마스터에 병합하도록 하겠다!!!
고생했다!!!


