
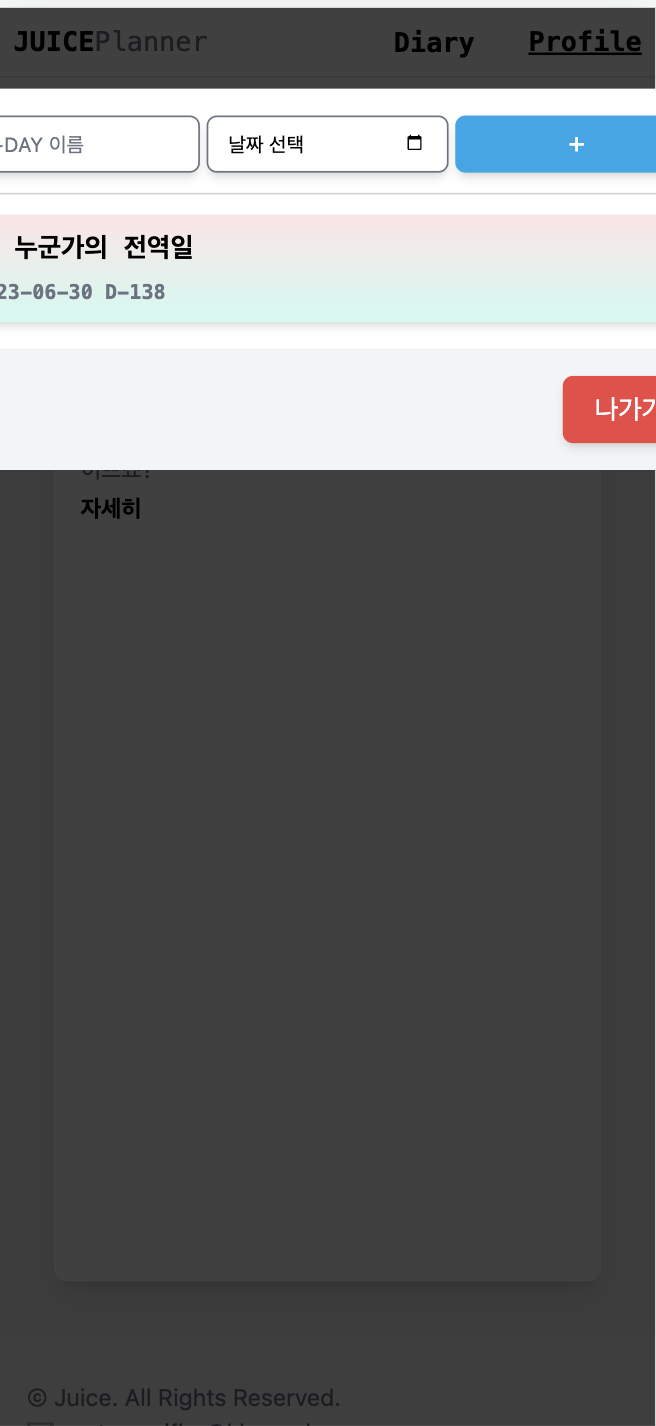
모바일 페이지 (iphone 12 mini)에서의 JUICEPlanner의 DDay UI가 제대로 출력되지 않는 이슈가 있었다. 이를 해결하기 위해 Flexbox 대신 Grid를 사용하였다.
최초 식별 문제

아 이정도는 간단하지~ 해당하는 Componenet의 최상위 부모에게 너비를 지정해주면 되겠다
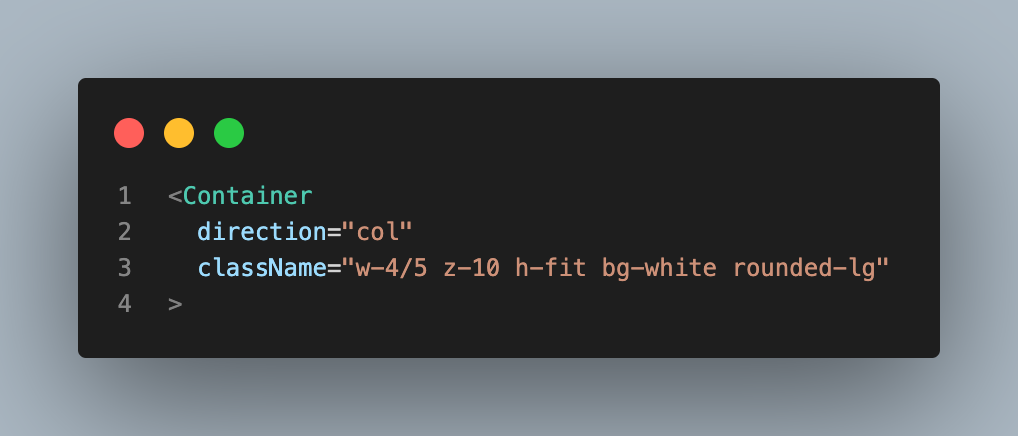
시도1)
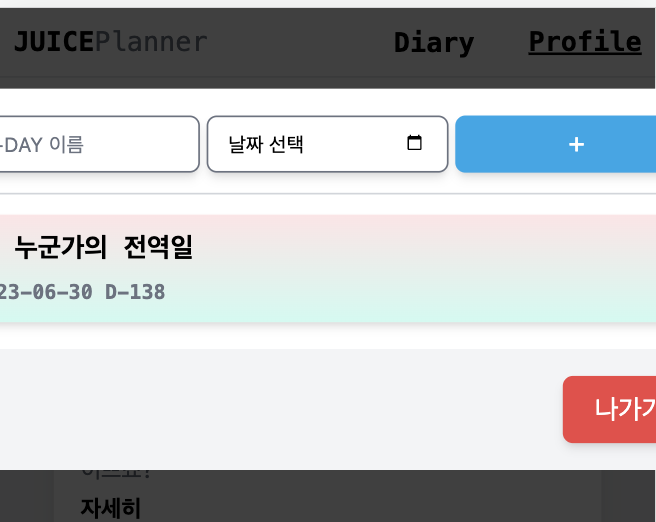
w-4/5 (80%) 설정 | 결과 |
|---|---|
 |  |
input 부분이 미적으로도 사용자에게도 탈락이다!
시도2)
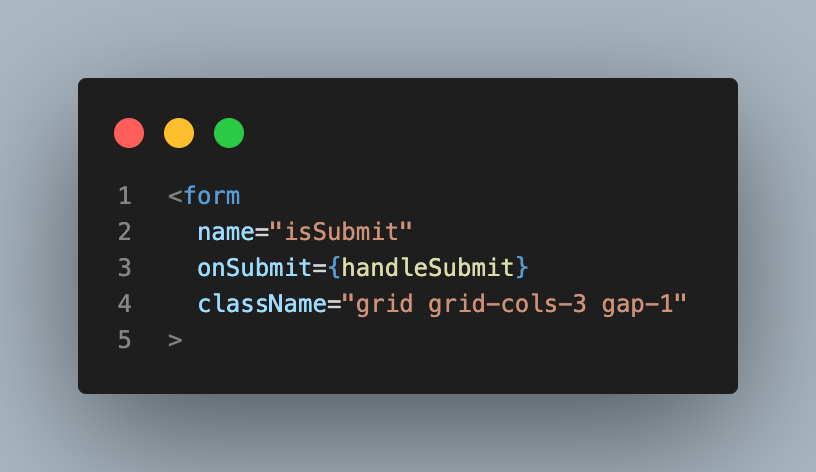
form 부분에 CSS를 추가하였다.
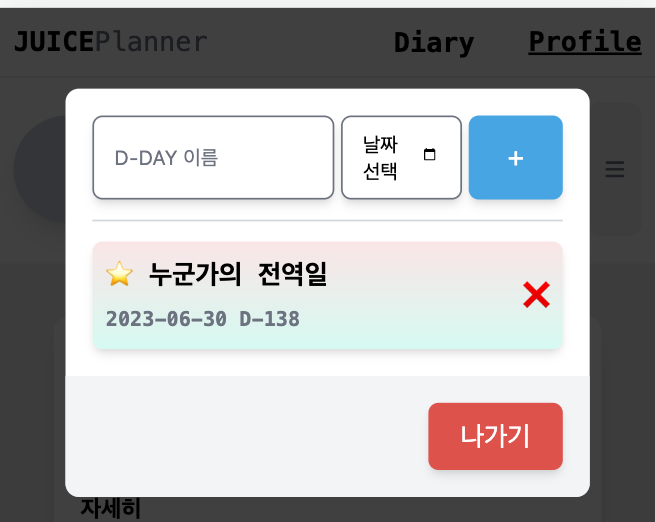
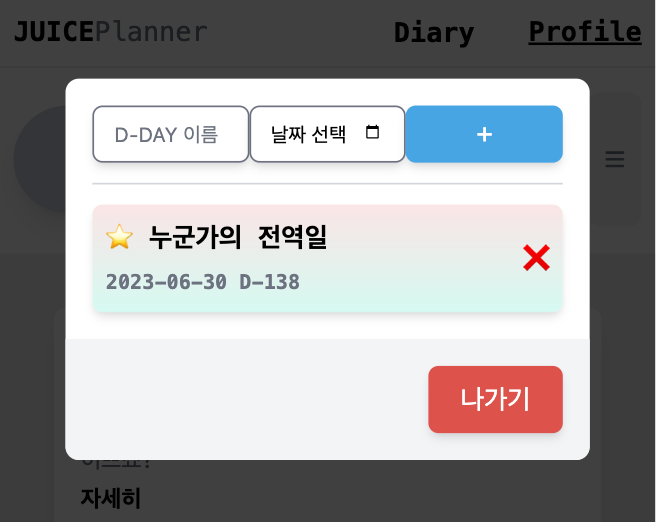
| grid 적용 | 결과 |
|---|---|
 |  |
휴 볼만 해졌지만,, 버튼이 너무 많은 부분을 차지한다.
grid-cols-3 는 style sheet에서
grid-template-columns: repeat(3, minmax(0, 1fr)); 을 의미한다.
결론은 같은 공간을 3등분해서 나누어 가졌다는 소리다.
시도3)
button 크기를 24px 로 하고 나머지 공간을 2등분 하기 위해서 style은
grid-template-columns : repeat(2,minmax(0,1fr)) 24px;가 되야한다.
| CSS 수정 | 결과 |
|---|---|
 |  |
