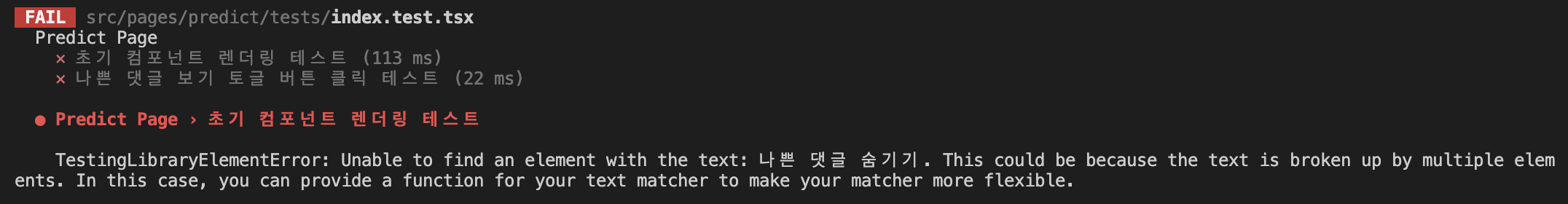
초기 렌더링 테스트 진행간에 오류를 만났다..

오류는 "나쁜 댓글 숨기기" 를 가진 element를 찾을 수 가 없어요! 라고 한다,,, 실제로 초기 렌더링 화면에는 나오지 않는다.. 그래서

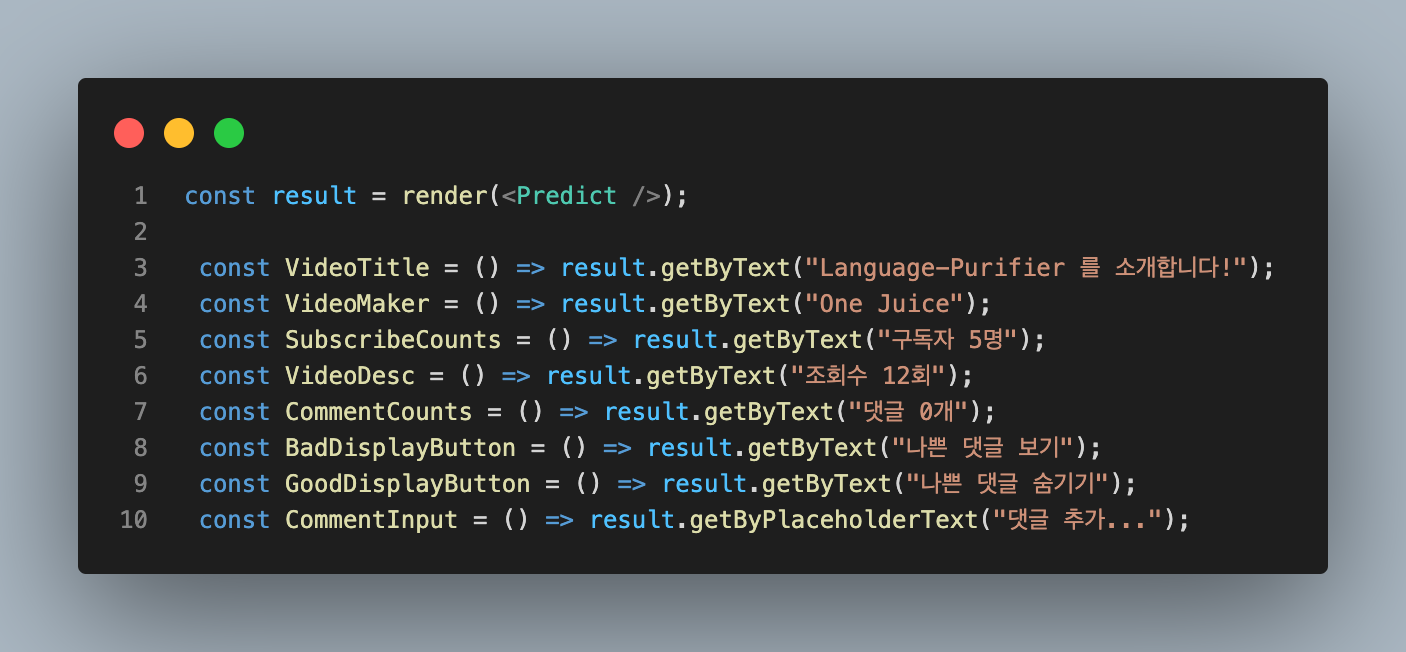
요렇게 not을 붙혀서 어~ 없는거 맞아~ 라고 설정해줬는데도 오류가 뜬거다!,,,, 그 이유를 탐색하기 위해 docs를 찾아보았다!
Testing Library About Queries
오역, 임의판단 많습니다.
Queries는 Testing Library가 너에게 주는 페이지 위의 요소를 찾게 해주는 method다!
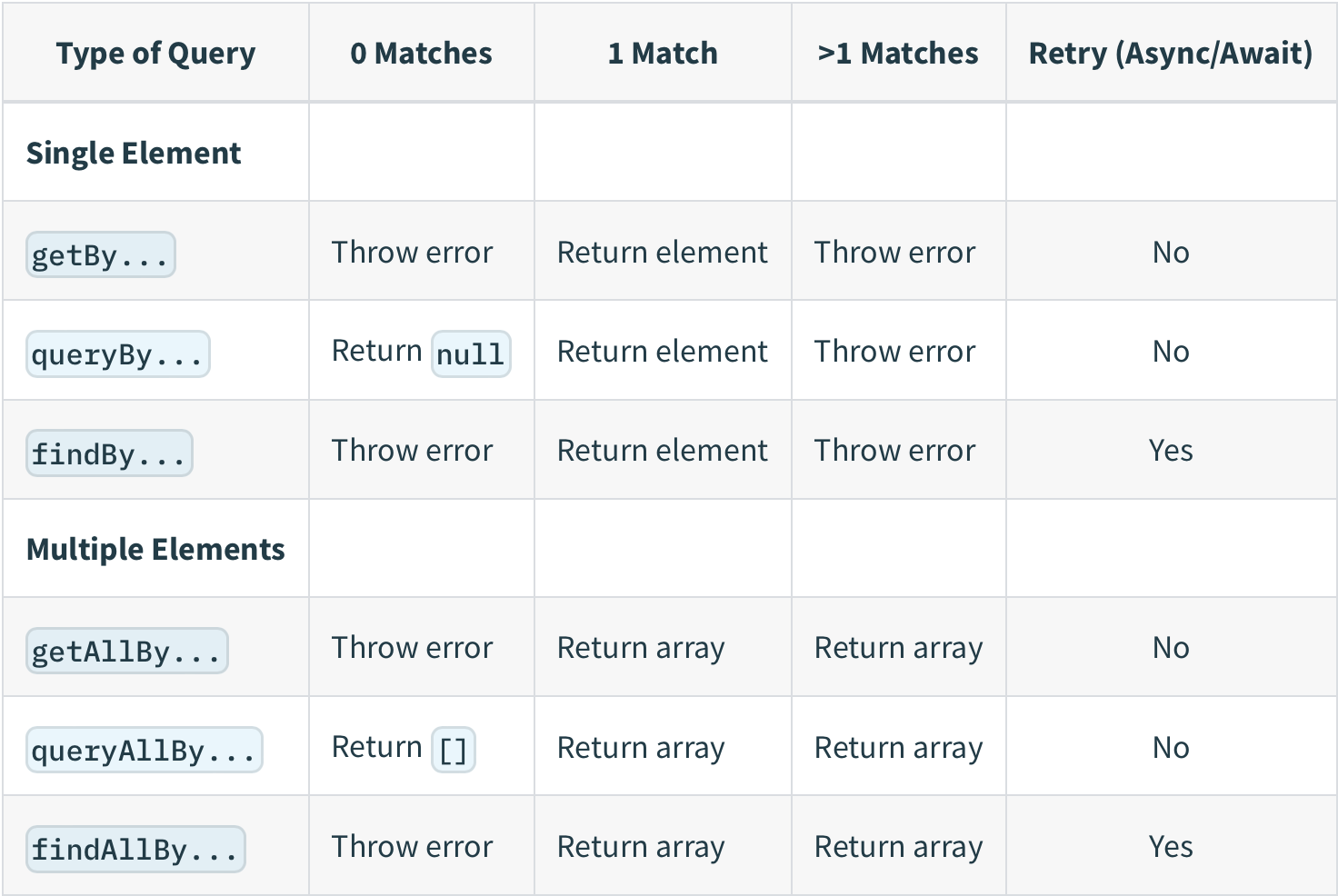
queries의 타입(get, find, query)가 있는데, 각각의 차이가 존재한다!
get: Matching Node(query) 를 Return- 요소가 없거나 요소가 여러개면 error throw
query: Matching Node(query) 를 Return- 요소가 없으면
nullReturn - 현재없는 요소에 아주 유용해!
- 마찬가지로 요소가 여러개면 error throw
- 요소가 없으면
find: 요소 찾았을 때,resolvesPromiseReturn- 요소를 못 찾았을 때
reject - 요소가 여러개면 error throw
- 요소를 못 찾았을 때

휴,, 오류가 떴던 이유는 getByText를 사용해가지구 정말로 못찾았기에 Throw Error 를 만났던 것이다.
그래서 아직 없는 요소는 queryBy 활용하여서 사용하면 해결될 것이다.