랭푸파 프로젝트 막바지로 이제 chrome extension 개발간 바로 무슨 에러인지 인지했지만 시간을 가장 많이 잡아먹은 에러지 않을까 싶다,,,
문제는 youtube 댓글의 댓글 클래스를 긁어 온 다음,
let comment = document.querySelectorAll("#content-text")이제 이것을 내가 만든 AWS 로 배포한 BE와 연결하는 것인데,
"Mixed Content Error" 가 발생하여 GET 요청을 보내는 것 조차 막혔다,,
이유는 https 사이트에서 http로 요청을 할 수 없다는 점!
크롬확장앱이다 보니 일반적으로 알려진 <meta .../> 를 넣는 것은 불가능 했다.
따라서 말 그대로 내 API 주소를 https 로 변경하면 되겠다!(이게 잘못됨) 난 AWS를 이번에 처음 써봤었고,, 그로인해 수많은 손실이 존재했다,,,, 하지만 뭐,, DNS, 로드밸런싱, ACM 프로비저닝 등등,, 과정을 볼 수 있는 기회였다.
결국은 http -> https로 변경하는 것은 하지 못하였다. 난 flask 를 통해서 웹서버를 만들었고, 포트는 5000이었다. 하지만 거의 모든 예제가 포트 80으로 했었고, flask 를 포트 80으로 바꾸는 방법을 몰른다,, 그냥 간단하게 바꾸면 될 줄 알았지만 Permission denied 였나? 그래서 못함,, sudo를 쓰면 작동은 하는데 package를 한번 더 다운 받아야한다고 해서 윽! 용량 부족한데! 해서 포기,,
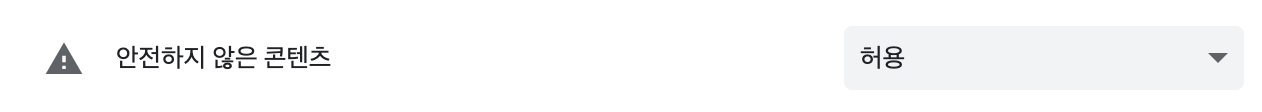
그래서 매우 기초적인 방법으로 해결했다 진짜 이렇게 하면 안되지만 일단 되야하는 것이 중요하지 않겠는가?


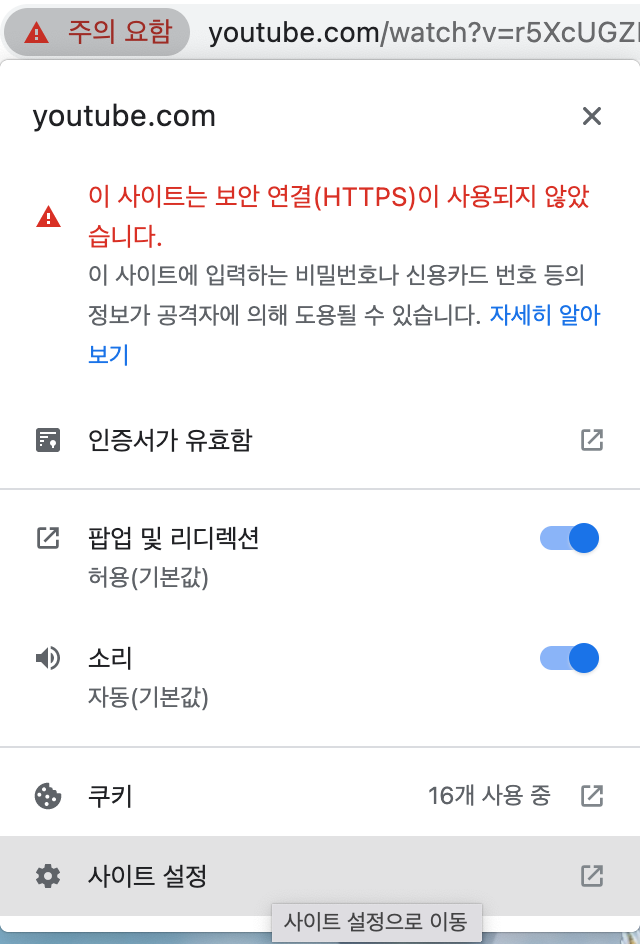
이부분을 허용하면 http로 변함! 그래서 문제없이 api 통신 가능하다!
그리구 성공하고 나서 자랑하자면,
솔직히 말해서 3년전에 만든 모델이고, 그때 당시에도 상을 받긴했지만 많이 부족한건 사실이었다! 하지만 무려 욕을 완벽하게 거를뿐만아니라, 비교적 최근의 비하적표현(비꼬는) 까지 필터링이 성공했다,,,
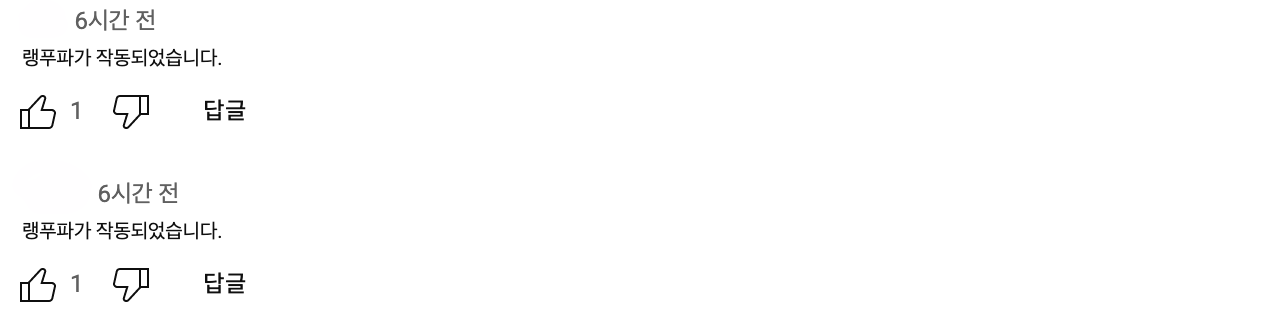
필터링 후

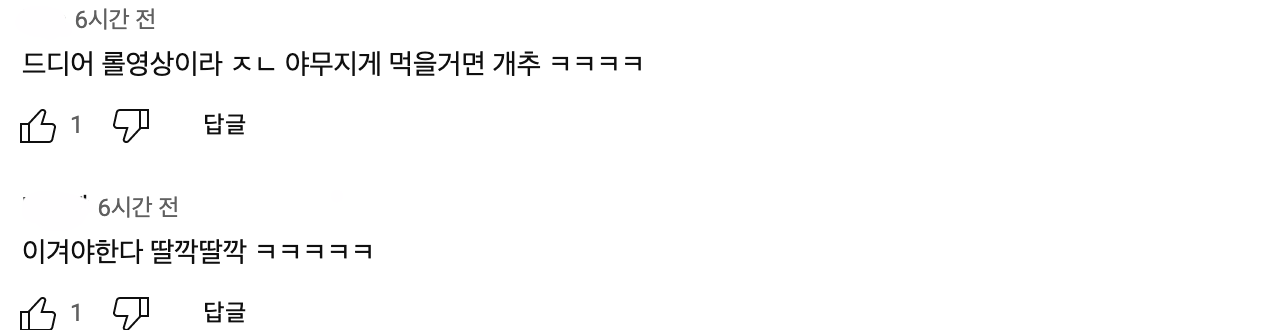
필터링 전

ㅈㄴ 도 걸러냈고, 딸깍딸깍은 왜걸렀지??? 이거 진짜 망했다 성능 너무 구리다 했는데, 프로게이머를 비꼬는 표현이라고 한다!! 와우~ 성공적
이제 소개 페이지 (메인) 만들고, 크롬앱 등록 및 CSS 몇개만 수정하면 끝!
