
What is JavaScript?
출처: https://developer.mozilla.org/en-US/docs/Learn/JavaScript/First_steps/What_is_JavaScript
So what can it really do?
JavaScript 언어는 다음과 같은 작업을 수행할 수 있는 몇 가지 일반적인 프로그래밍 기능으로 구성됩니다.
- 변수 내부에 유용한 값을 저장합니다. 예를 들어 위의 예에서 우리는 새 이름을 입력하도록 요청한 다음 그 이름을 라는 변수에 저장합니다
name. - 텍스트 하나 하나에 대한 작업(프로그래밍에서 "문자열"이라고 함). 위의 예에서 우리는 "
Player 1:" 문자열을name변수에 결합하여 완전한 텍스트를 생성합니다(예:"Player 1: Chris"). - 웹 페이지에서 발생하는 특정 이벤트에 대한 응답으로 코드를 실행합니다. 위의 예에서
click이벤트를 사용하여 버튼을 클릭했을 때를 감지한 다음 텍스트를 업데이트하는 코드를 실행했습니다. - 그리고 더!
API
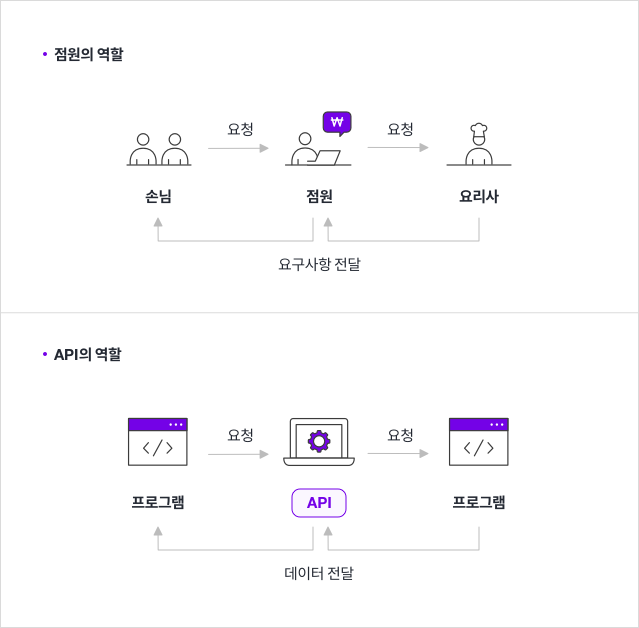
더 흥미로운 것은 클라이언트 측 JavaScript 언어 위에 구축된 기능입니다. 소위 API ( 응용 프로그래밍 인터페이스 )는 JavaScript 코드에서 사용할 수 있는 추가 기능을 제공합니다.
API는 개발자가 구현하기 어렵거나 불가능한 프로그램을 구현할 수 있도록 하는 기성품 코드 빌딩 블록 세트입니다. (API는 프로그램들이 서로 상호작용하는 것을 도와주는 매개체) API는 프로그래밍을 위해 기성 가구 키트가 가정에서 하는 것과 같은 일을 합니다. 즉, 기성품을 가져 와서 함께 나사로 조여 책장을 만드는 것이, 직접 디자인을 작업하고 직접 찾는 것보다 훨씬 쉽습니다.

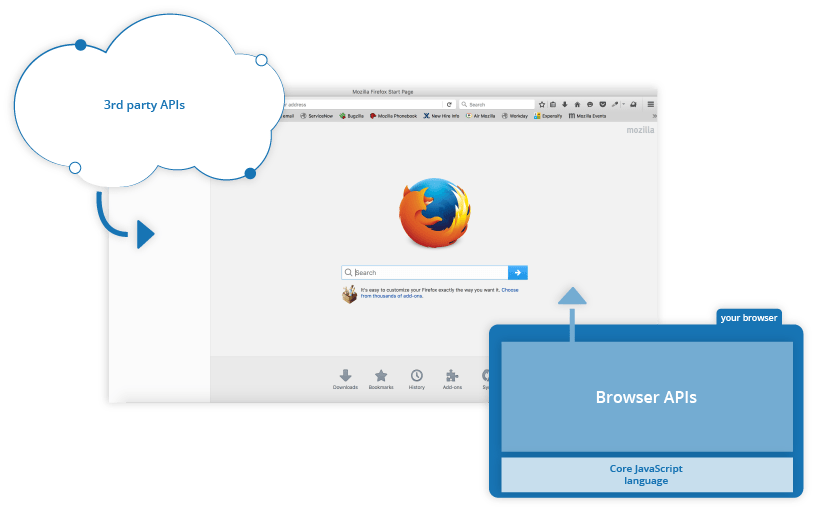
일반적으로 두 가지 범주로 나뉩니다.

브라우저 API
브라우저 API는 웹 브라우저에 내장되어 있으며 주변 컴퓨터 환경에서 데이터를 노출하거나 유용하고 복잡한 작업을 수행할 수 있습니다.
-
DOM (Document Object Model) APIHTML 및 CSS를 조작하고 HTML을 생성, 제거 및 변경하고 페이지에 새 스타일을 동적으로 적용하는 등의 작업을 수행할 수 있습니다. 페이지에 팝업 창이 표시되거나 새 콘텐츠가 표시될 때마다(위에서 본 것처럼 간단한 예) DOM이 작동하는 것입니다. -
Geolocation API지리 정보를 검색합니다. Google 지도가 사용자의 위치를 찾아 지도에 표시할 수 있는 방법입니다. -
The Canvas and WebGL API를 사용하여 애니메이션 2D 및 3D 그래픽을 만들 수 있습니다. 사람들은 이러한 웹 기술을 사용하여 놀라운 일을 하고 있습니다. -
Audio and Video API는 웹 페이지에서 바로 오디오 및 비디오를 재생하거나 웹 카메라에서 비디오를 가져와서 다른 사람의 컴퓨터에 표시하는 것과 같이 멀티미디어로 정말 흥미로운 일을 할 수 있도록 해줍니다.
타사 API
타사 API는 기본적으로 브라우저에 내장되어 있지 않으며 일반적으로 웹 어딘가에서 해당 코드와 정보를 가져와야 합니다.
Twitter API웹사이트에 최신 트윗을 표시하는 것과 같은 작업을 수행할 수 있습니다.Google Maps API과OpenStreetMap API는 웹사이트 및 기타 기능에 맞춤형 지도를 삽입할 수 있습니다.
