
Electron 이란?
Electron은 Javascript 와 HTML, CSS 를 이용해 Desktop Application 을 만들 수 있는 프레임워크 입니다. 크로스 플랫폼을 지원 하기때문에 Javascript 만으로 Window, Mac, Linux등 다양한 운영체제의 어플리케이션을 개발 할 수 있습니다. NodeJS 로 로컬 시스템에 접근 할 수 있으며, Chrominum 으로 화면을 구성합니다.
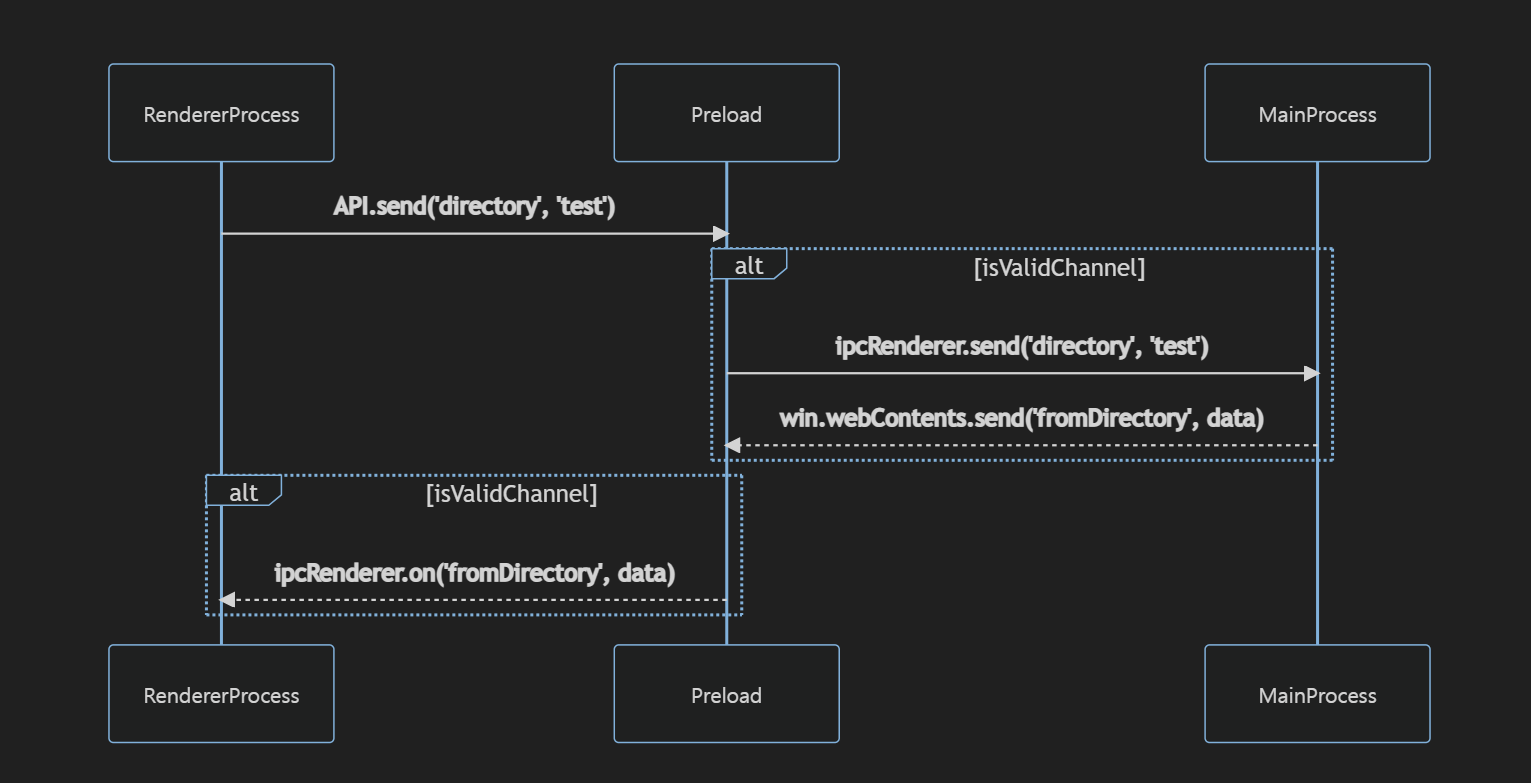
Electron의 동작 방식
Electron은 하나의 Main Process 와 Renderer Process 를 갖게 됩니다.
Main Process 는 NodeJS 기반으로 동작을 하고 BrowserWindow 를 이용해 창을 만들고 관리하며 Application lifecycle을 관리할 수 있습니다.
Main Process와 Renderer Process 는 ipcMain, ipcRenderer 와 같은 IPC 모듈을 이용해서 프로세스간 통신을 합니다.
main.js
const { ipcMain, BrowserWindow } = require('electron');
let win = null;
const createWindow = () => {
win = new BrowserWindow({
});
}
app.on('ready', createWindow);
ipcMain.on('directory', (event, date) => {
win.webContents.send('fromDirectory', data);
})preload.js
const { contextBridge, ipcRenderer } = require('electron');
contextBridge.exposeInMainWorld(
'API' , {
send: (channel, data) => {
const validChannels = ['directory'];
if(validChannels.incdlues(channel)){
ipcRenderer.send(channel, data);
}
},
receive: (channel, func) => {
const validChannels = ['fromDirectory'];
if(validChannels.incdlues(channel)){
ipcRenderer.on(channel, (event, ...args) => func(...args));
}
}
}
)Angular: Renderer
// main.component.ts
declare global {
interface Window {
API : {
send: (channel: string, data?: any) => void;
receive: (channel: string, func?: any) => void;
}
}
}
// 통신 sample
export class SampleClass implements OnInit {
ELECTRON_API = window.API;
ngOnInit(): void {
// Main Process 에서 fromDirectory 로 이벤트를 발생 시키면 호출 됩니다.
this.ELECTRON_API.receive('fromDirectory', (data: any) => {
console.log('data');
})
}
onCheckDirectory(): void {
// Main Process에 Event를 발생 시킵니다.
this.ELECTRON_API.send('directory', '');
}
}
Electron 사례

공식 홈페이지에서 Electron의 여러 활용 사례를 볼 수 있습니다.
Postman, Figma, Discord, Slack 등 사용해 봤을 법한 다양한 어플리케이션이 Electron을 활용하여 개발 되었습니다.
