CI/CD란?
CI/CD는 Continuous Integration(CI)와 Continuous Delivery/Deployment(CD)를 통합해서 부르는 용어이다. CI/CD는 개발 과정에서 필요한 빌드, 테스트, 배포등의 과정을 자동화한다. CI/CD를 통해서 개발자들은 코드를 자동으로 테스트하고 배포할 수 있고 이를 통해 효율적인 작업과, 더 빠르고 더 자주 배포를 진행할 수 있게 된다.
CI란?
Continous Integration은 코드를 지속적으로 통합해나가는 것을 의미한다. 여기서 말하는 코드의 통합은 단순히 코드와 코드를 합치는 것뿐만이 아니라 코드를 테스트하고 유효한지 검사하는 확인을 포함한다. 코드를 통합할 때 가장 중요하고 걱정되는 부분은 머지 후에 제대로 돌아갈까? 에 대한 걱정일 것이다. 이러한 의문을 매번 사람이 확인하는 것이 아니라 CI 과정에서 테스트를 실행하고 코드가 유효한지 검사하고 만약 문제가 발생했을 경우 즉각적으로 피드백을 통해서 개발자가 문제를 확인하고 수정할 수 있게 만들어준다.
CD란?
Continuous Deployment는 CI 과정을 통해서 성공적으로 통합된 코드들을 실제 사용자가 사용하고 있는 Production 환경에 배포하는 것을 의미한다. CD는 Continous Deployment와 Delivery 두 의미로 모두 사용되는데 Continuous Delivery는 개발환경의 배포까지 자동화 된 것을 의미하며, Continous Deployment는 실제 사용자에게 제공되는 Production 환경까지의 배포를 자동화 한 것을 의미한다.
그래서 CI/CD를 왜 사용하는가?
어느정도 규모가 있는 개발팀의 경우에는 CI/CD를 구축하는 것이 보편적이다. 그렇다고 해서, CI/CD는 장점만 있는 것은 아니다. CI/CD를 구축하고 운영하기 위해서는 이를 구축하고 관리하기 위한 리소스가 필요하며, CI/CD 플랫폼, 서버를 사용해야하기에 개발자가 직접 배포 과정을 진행하는 것 보다 비용도 많이 든다는 단점이 있다. 그럼에도 불구하고 왜 CI/CD를 구축하려고 할까? 그 이유는 효율성이다.
소프트웨어는 하드웨어에 비해 상대적으로 변경하기가 쉽다. 그리고 기업에서는 항상 유저의 피드백을 통해서 프로덕트를 더 좋은 방향으로, 더 빨리, 더 자주 개선하고자 한다. 이런 상황에서 개발자가 직접 수동으로 배포를 하는 과정에 리소스를 쏟기보다 프로덕트의 개발 및 개선 과정에 더 많은 리소스를 투입하는 것이 효율적이라고 판단하였기 때문이다.
과거에는 하드웨어가 개발자의 몸값에 비해서 상대적으로 비쌌기에 하드웨어를 효율적으로 만들기 위해서 개발자들이 노력했다면 현대에는 기술의 발전으로 인해 하드웨어가 상대적으로 싸졌기에 비싼 인력인 개발자의 공수를 더 투입하는 것 보다 하드웨어의 사양을 증대시키거나, 필요한 PaaS 서비스들을 활용해서 개발자들이 핵심 가치를 창출하는 데 집중시키는 방향으로 산업이 발전하고 있다. CI/CD는 이러한 상황에 맞춰서 그 효율성이 입증되어서 사용하고 있는 것이다.
Jenkins vs GitHub Actions
CI/CD는 일련의 과정을 처리하는 CI/CD 파이프라인을 구축함으로서 자동화한다. 개발자들은 이러한 파이프라인을 구축하고 모니터링 하기 위해서 이를 위한 CI/CD 플랫폼을 사용하는데 CI/CD 플랫폼의 종류를 구분하자면 크게 설치형과 클라우드형으로 나눌 수 있다.
CI/CD 파이프라인 또한 하나의 프로그램이므로 프로그램을 설계해두면 이를 실행할 컴퓨터가 필요하다. 설치형은 파이프라인을 구축하는 개발자가 직접 특정 컴퓨터에 CI/CD 플랫폼을 설치해서 활용하는 방법이다. 대표적인 설치형 CI/CD 플랫폼으로는 Jenkins가 있다.
반대로 클라우드형같은 경우에는 CI/CD 플랫폼을 운영할 컴퓨터를 개발자가 직접 관리할 필요 없이 서비스 제공자가 클라우드에서 모두 운영해주는 형태이다. 즉, 클라우드형 CI/CD 플랫폼을 이용하면 별도의 컴퓨팅 자원에 대한 관리 없이 CI/CD 파이프라인의 구축에만 신경 쓸 수 있다. 다만, 컴퓨터에 직접 접근할 수 없고 플랫폼에서 제공해주는 수준까지만 할 수 있기에 세부적인 조정이 불가능하다는 단점이 있다. 대표적인 클라우드형 CI/CD 플랫폼의 예시로는GitHub Actions가 있다. 이번에는 GitHub Actions를 활용하여 CI/CD구축을 할 것이다.
GitHub Actions 개요
GitHub Actions는 GitHub에서 제공하는 클라우드형 CI/CD 툴이다. GitHub에서 자체적으로 제공하기에 GitHub 레파지토리와의 연동이 쉽고, 레파지토리 안에서 CI/CD까지 함께 구축하고 관리할 수 있다는 이점으로 인해 현재 많은 인기를 얻고 있다.
Workflow
-
GitHub Actions상에서 실행될 자동화된 일련의 작업 흐름을 의미합니다. YAML 형식의 파일을 통해서 Workflow를 설정할 수 있다.
-
레파지토리 안에서 발생하는 이벤트나 예약된 스케줄에 의해서 실행될 수 있으며, 직접 수동으로 실행하는 것 또한 허용된다.
Event
-
레파지토리에서 발생하는 push, pull request open, issue open등의 특정한 활동을 의미한다.
-
GitHub Actions에서는 특정한 Event가 발생했을 시 그에 맞는 CI/CD 파이프라인을 구동하도록 설정할 수 있다.
Jobs
-
하나의 runner에서 실행될 여러 step의 모음을 의미한다.
-
step은 실행가능한 하나의 shell script 또는 action을 의미한다.
-
job안의 step들은 순차적으로 실행된다.
-
하나의 workflow안에 여러 job들을 설정할 수 있다.
-
workflow의 job들은 기본적으로 병렬로 실행된다.
-
일부 job의 경우에는 다른 job에 의존성을 설정해서 다른 job이 완료되고 난 뒤 실행하도록 할 수 있다.
Actions
-
GitHub Workflow에서 자주 사용되는 기능들을 모아둔 일종의 커스텀 애플리케이션이다.
-
설정파일에서
use키워드와 함께 사용할 수 있으며 브랜치로 체크아웃하고, 환경을 설정하는 등 복잡하지만 자주 사용되는 과정들을 미리 정의해두고 편리하게 활용할 수 있다. -
GitHub Marketplace에서 Action들을 검색하고 활용할 수 있다.
Runner
-
workflow를 실행할 서버를 의미한다. 클라우드형 CI/CD 플랫폼인 GitHub Actions는 직접 컴퓨터를 관리할 필요 없이 가상의 Runner를 통해서 Workflow를 실행시켜준다.
-
현재 GitHub Actions의 Runner는 기본적으로
Node 16 version을 탑재하고 있다.
AWS S3로 배포한 프로젝트에 Github Actions를 사용하여 CI/CD 구축하기
정적 웹사이트들은 AWS S3를 통해서 호스팅 할 수 있다. 하지만 매번 CRA의 dependencies를 설치하고, build script를 실행하고, AWS에 로그인해서 S3 버킷에 들어간뒤에, 기존의 자료들을 삭제하고 새로운 파일들을 업로드하는 것은 꽤나 번거로운 일이다. 이제 GitHub Actions를 통해서 아래의 과정을 자동화 시켜보자.
- 각 과정을 자동화시킬 예정이다.
-
main 브랜치에 push or Pull Request Merge가 발생하면 workflow를 실행한다.
-
필요한 dependencies들을 설치한다.
-
build script를 실행한다.
-
AWS에 접속한 후 S3 bucket에 build한 결과물을 업로드한다.
name: CI/CD
on:
push:
branches:
- main
workflow_dispatch:
jobs:
cicd:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
with:
ref: "master"
- run: npm ci
- run: npm run test
- run: npm run build
- name: deploy to s3
uses: jakejarvis/s3-sync-action@master
with:
args: --delete
env:
AWS_S3_BUCKET: ${{ secrets.AWS_S3_BUCKET }}
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
AWS_REGION: 'ap-northeast-2'
SOURCE_DIR: 'build'프로젝트 빌드
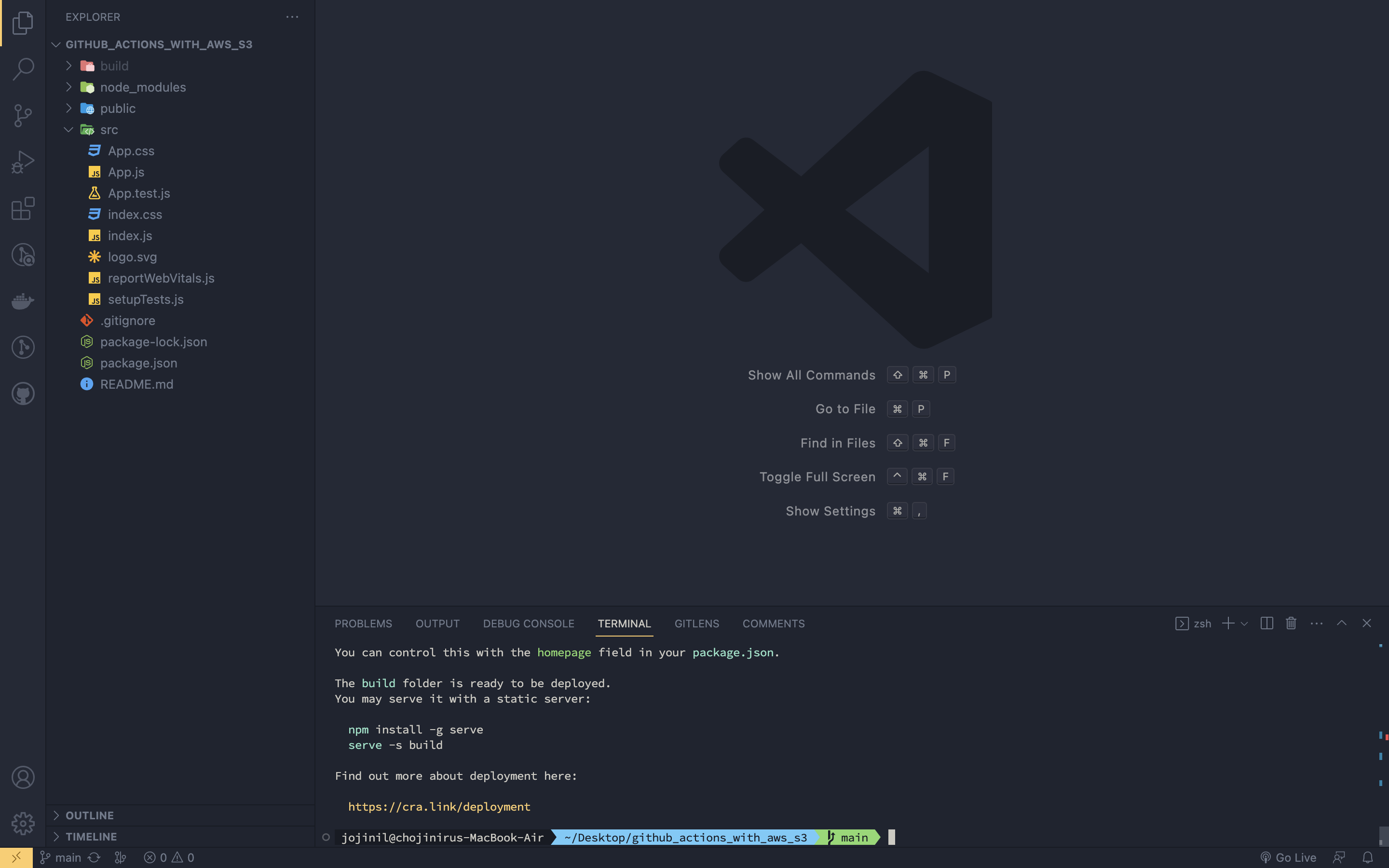
CRA로 만든 프로젝트에 npm run build를 실행시켜준다.

You may serve it with a static server:
npm install -g serve
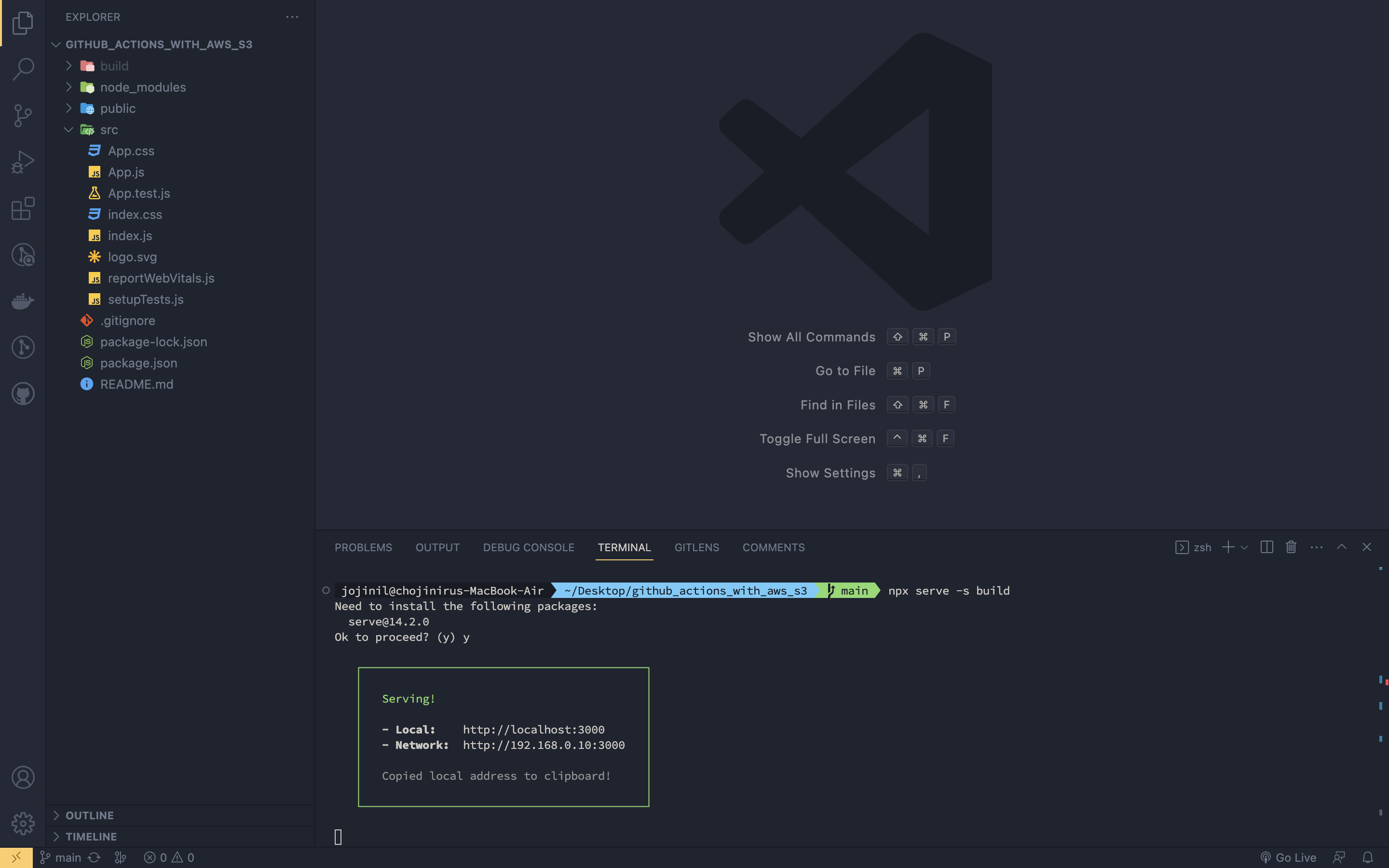
serve -s build여기서 나온 문구는 로컬환경에서 빌드된 프로젝트를 배포시키는 방법이며, 글로벌로 설치하지 않고 npx 를 사용해서 진행하자. npx serve -s build
npm run build후에는 build 폴더가 생성되며 정적으로 만들어진 최적화된 파일들(js, css, html)이 올라오게 된다.

하지만 내 컴퓨터에서만 접속이 가능하니 AWS S3를 사용하여 정적 사이트를 배포해 누구나 들어올 수 있도록 하자.
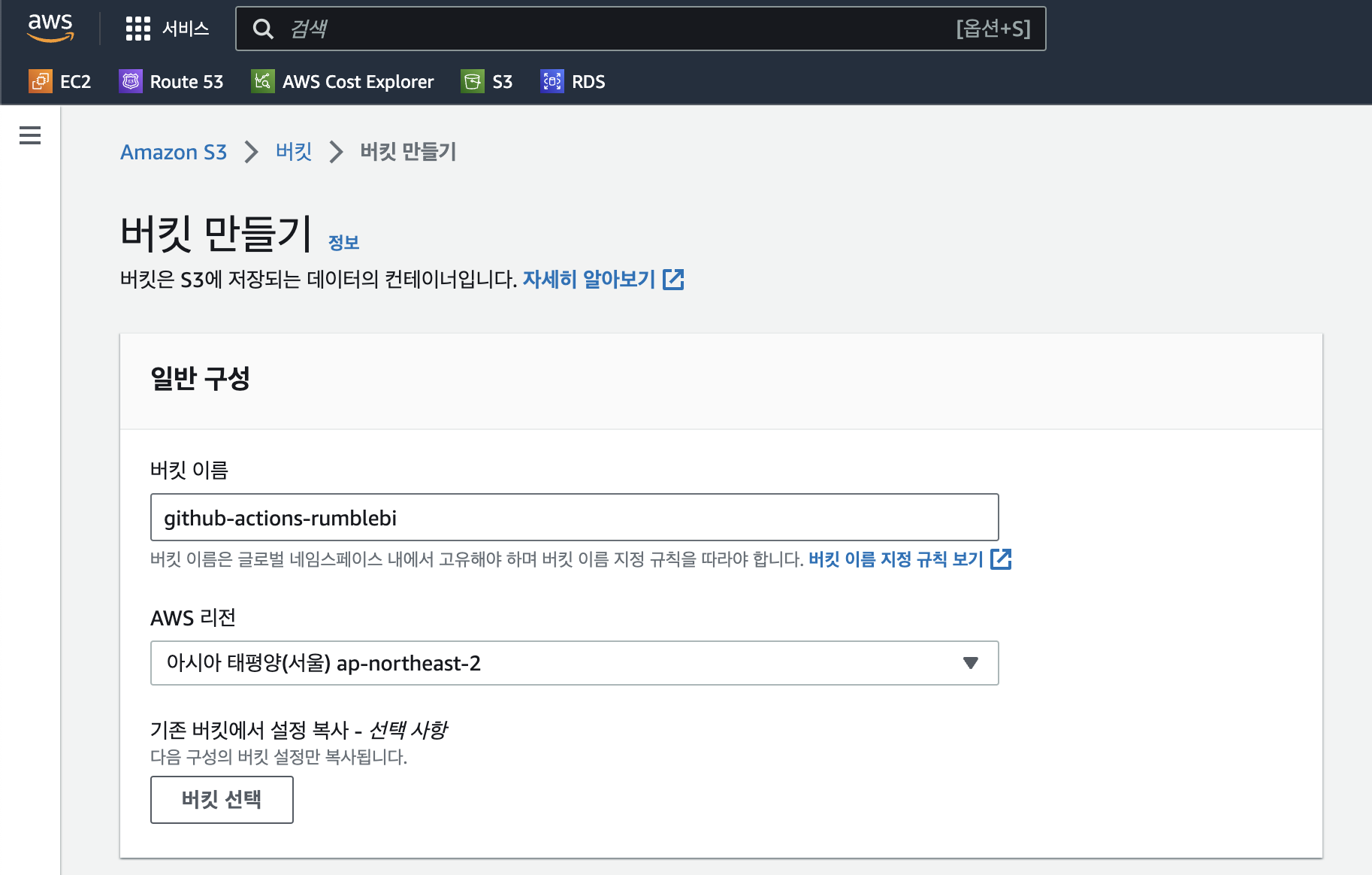
AWS S3 버킷 만들기

버킷 이름은 전 세계에서 고유한 이름으로 설정해야한다. 그리고 서비스 지역은 서울 지역으로 가까운 곳에 설정하도록 한다.

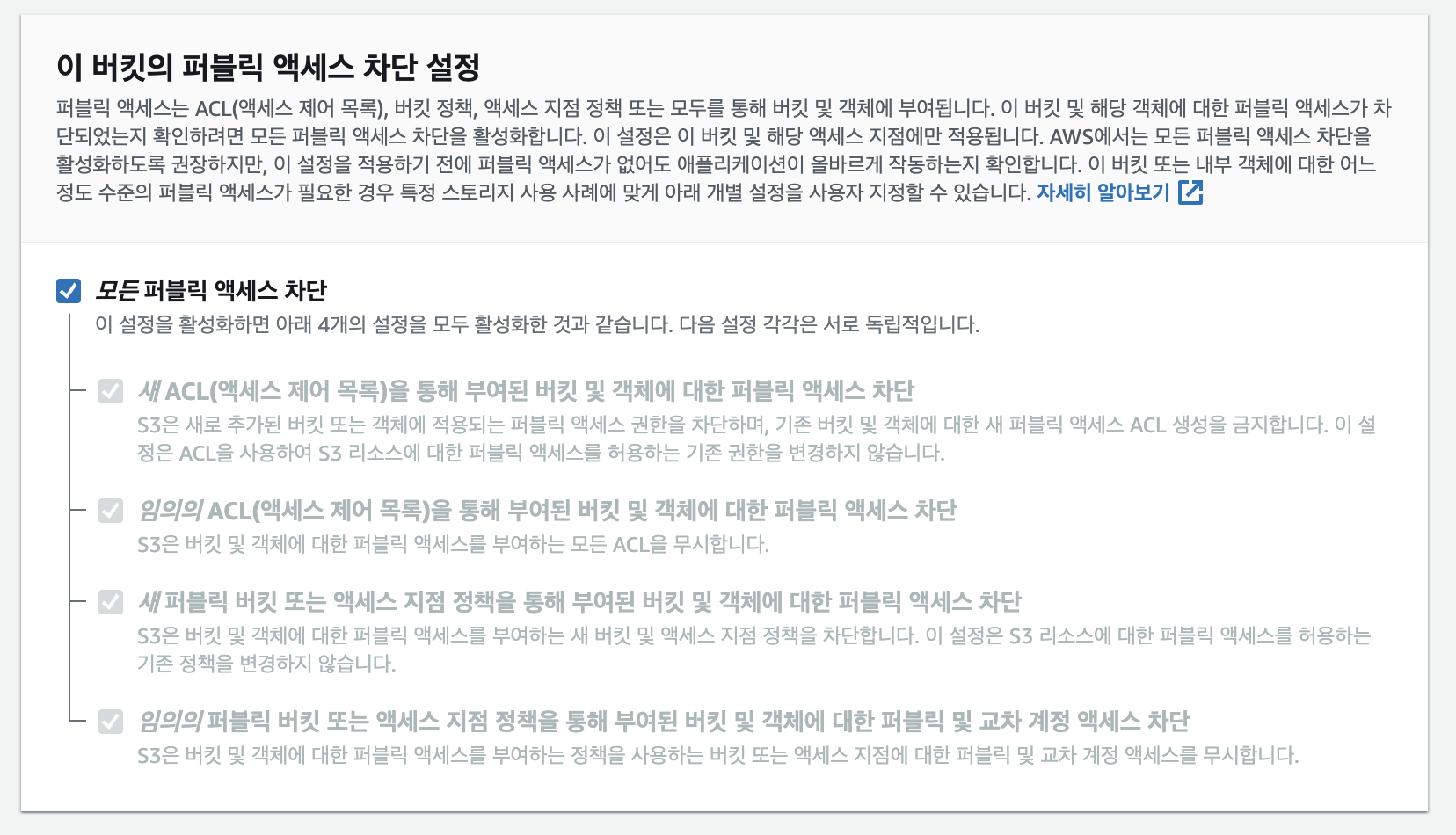
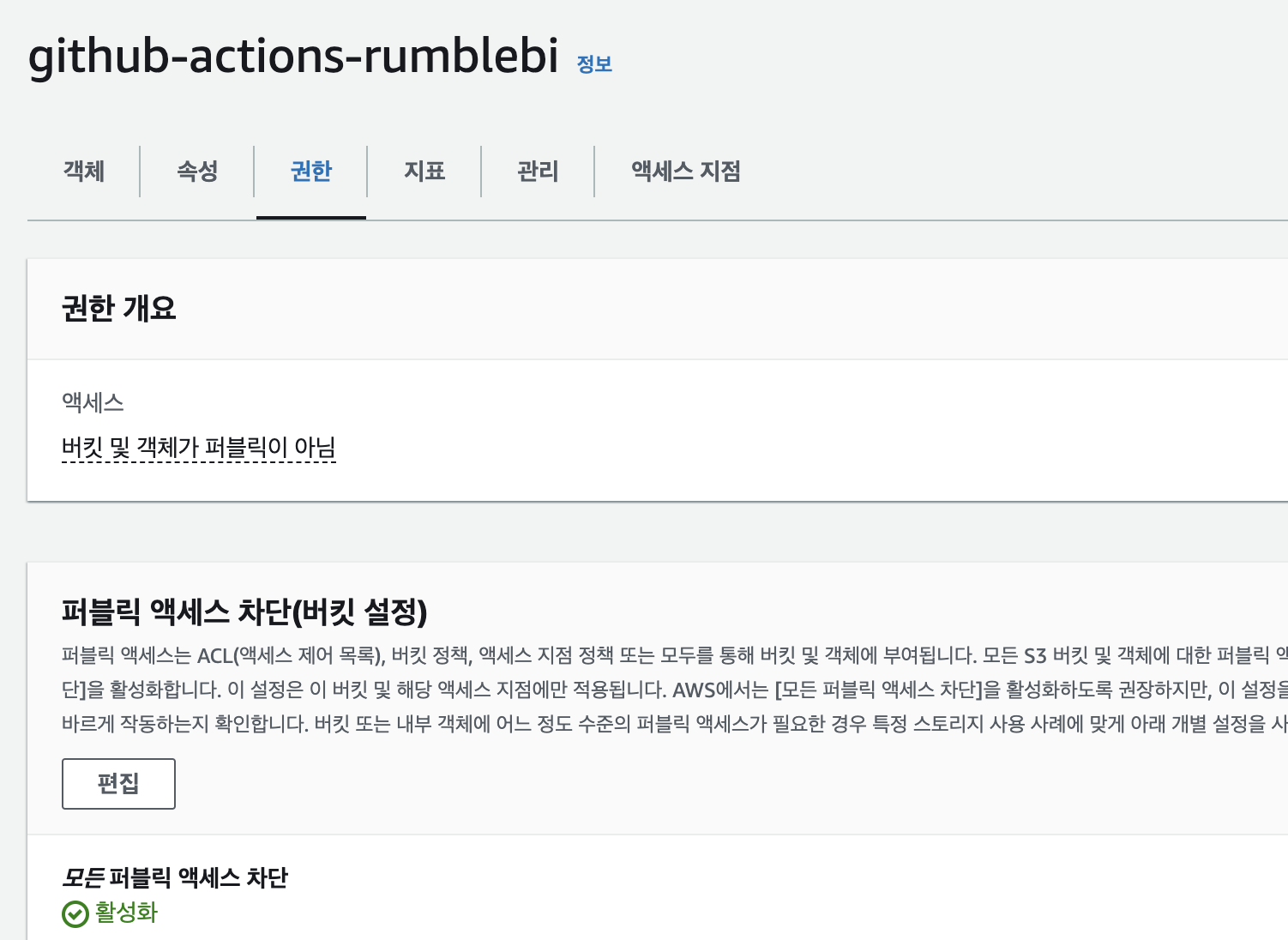
내려가다 보면 퍼블릭 액세스 권한 설정이 있는데, 처음에는 모두 권한을 막아주고 나중에 필요한 부분만 해제를 할 것이다. 처음에는 모두 막았다가 최소한의 필요한 부분만 열어두는 것이 보안적으로 좋기 때문이다.

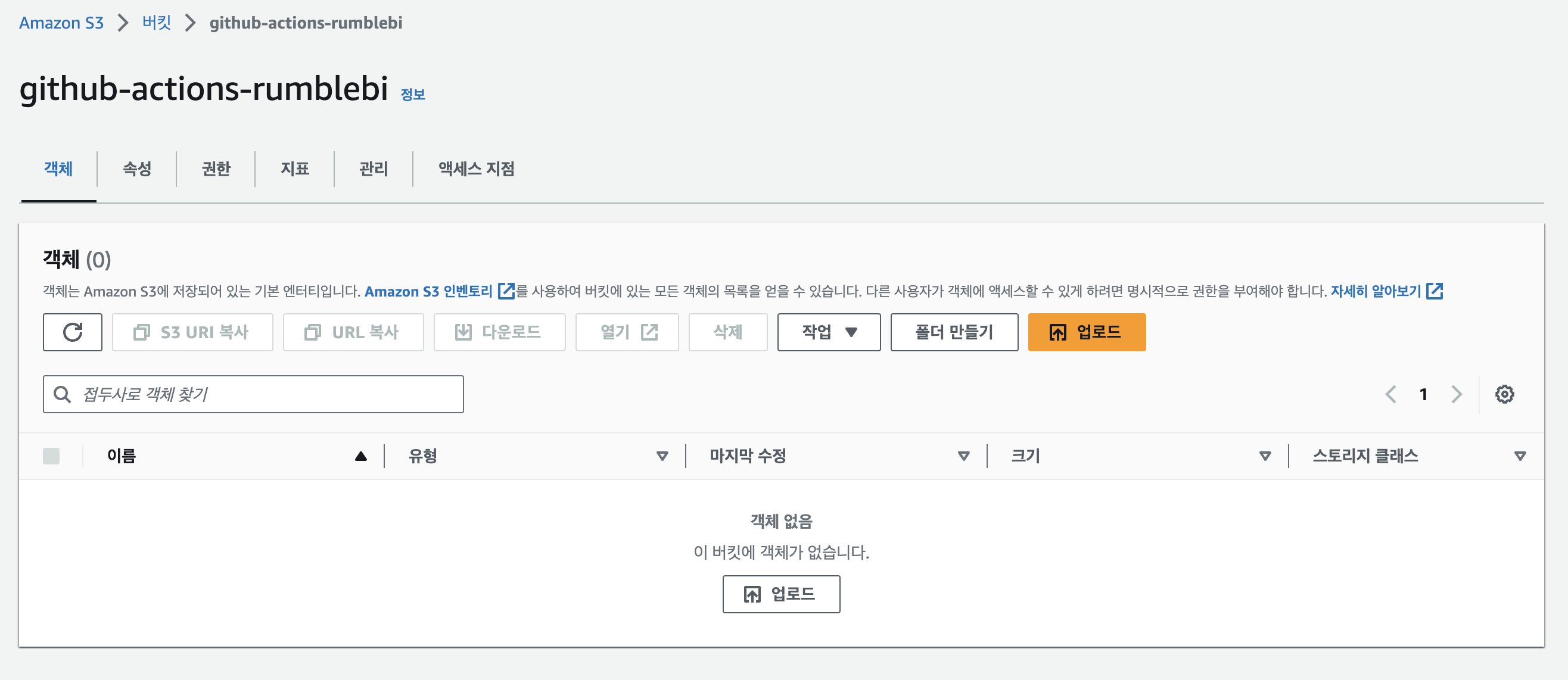
이제 버킷 생성이 완료되었고, 기존에 빌드시켜놓은 폴더를 버킷에다가 올리면 된다.
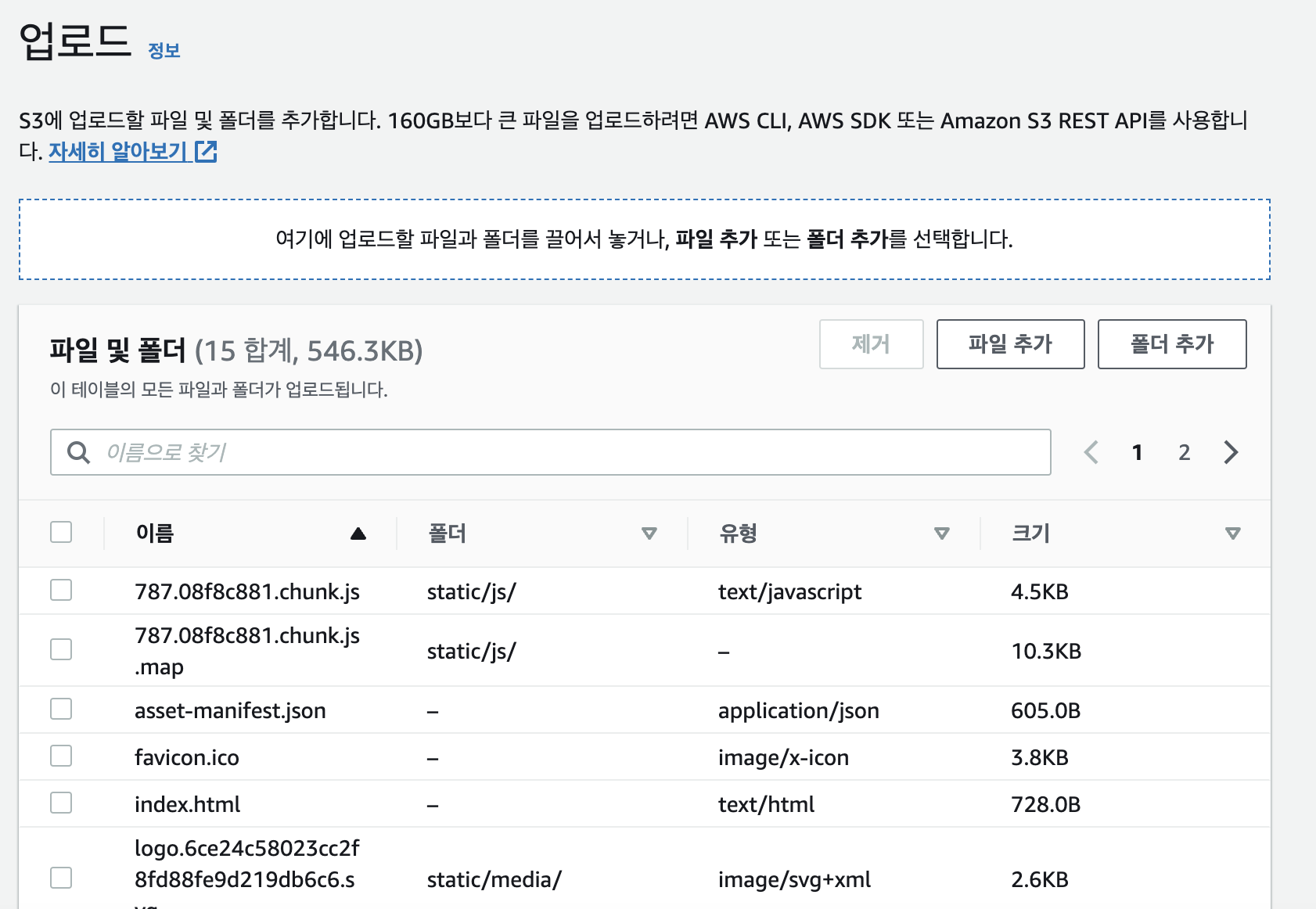
build 폴더가 아니라 build 폴더 안의 파일들을 업로드 해야한다.

이렇게 파일들을 올려놓고 업로드를 하면 버킷안에 파일들이 올라오게 된다.
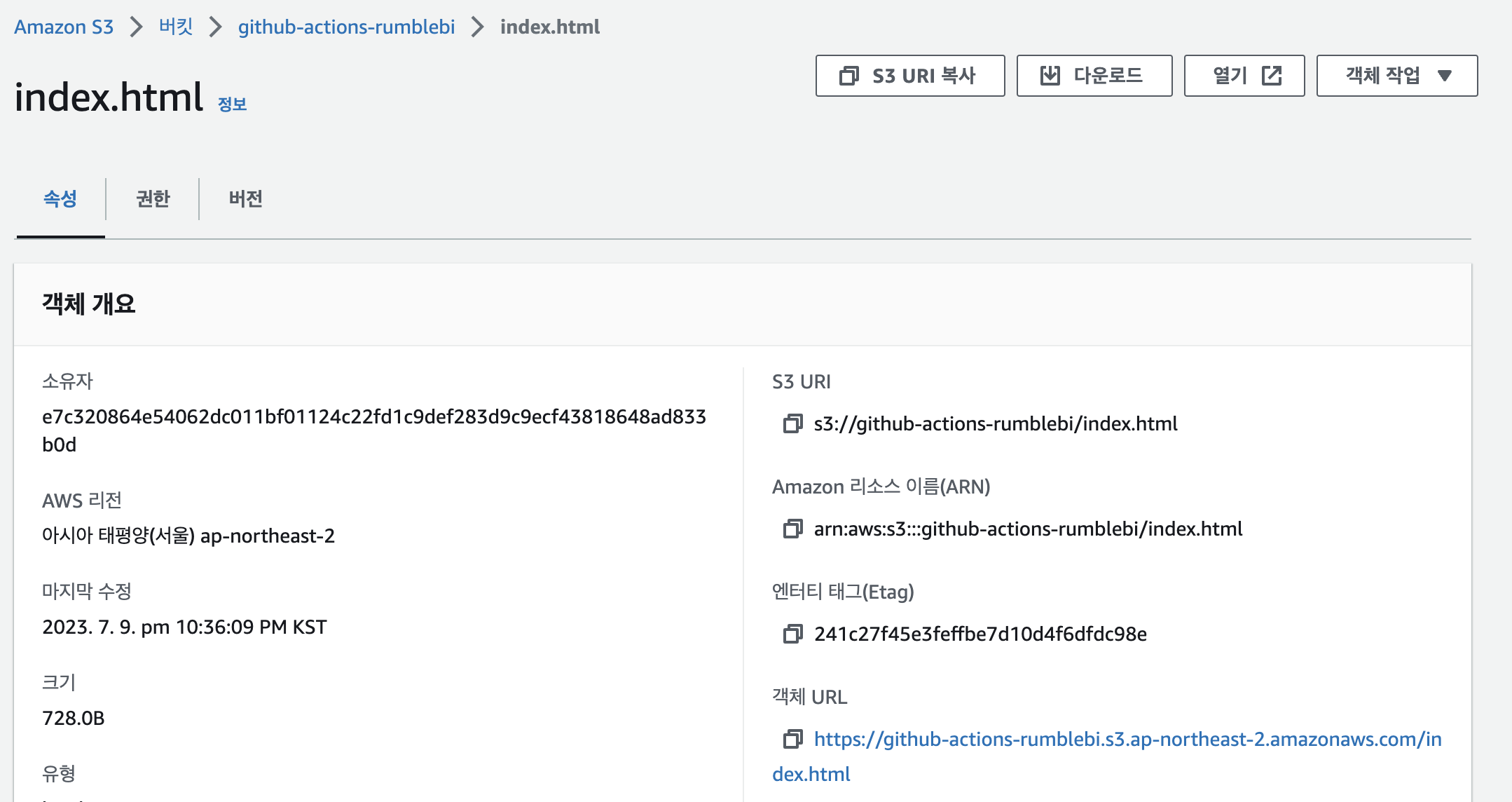
이제 누군가가 특정 url로 접속했을 때, 이 버킷에 접속하게 하고 index.html 파일을 보내주면 배포가 되는 것이다.


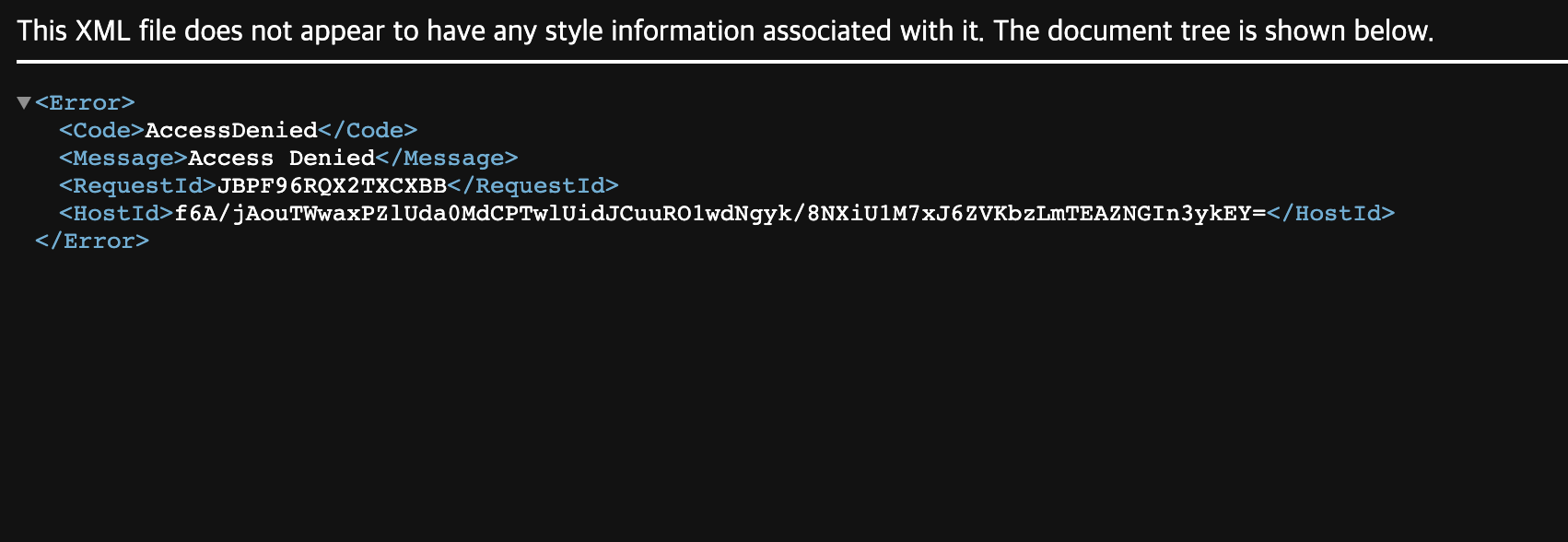
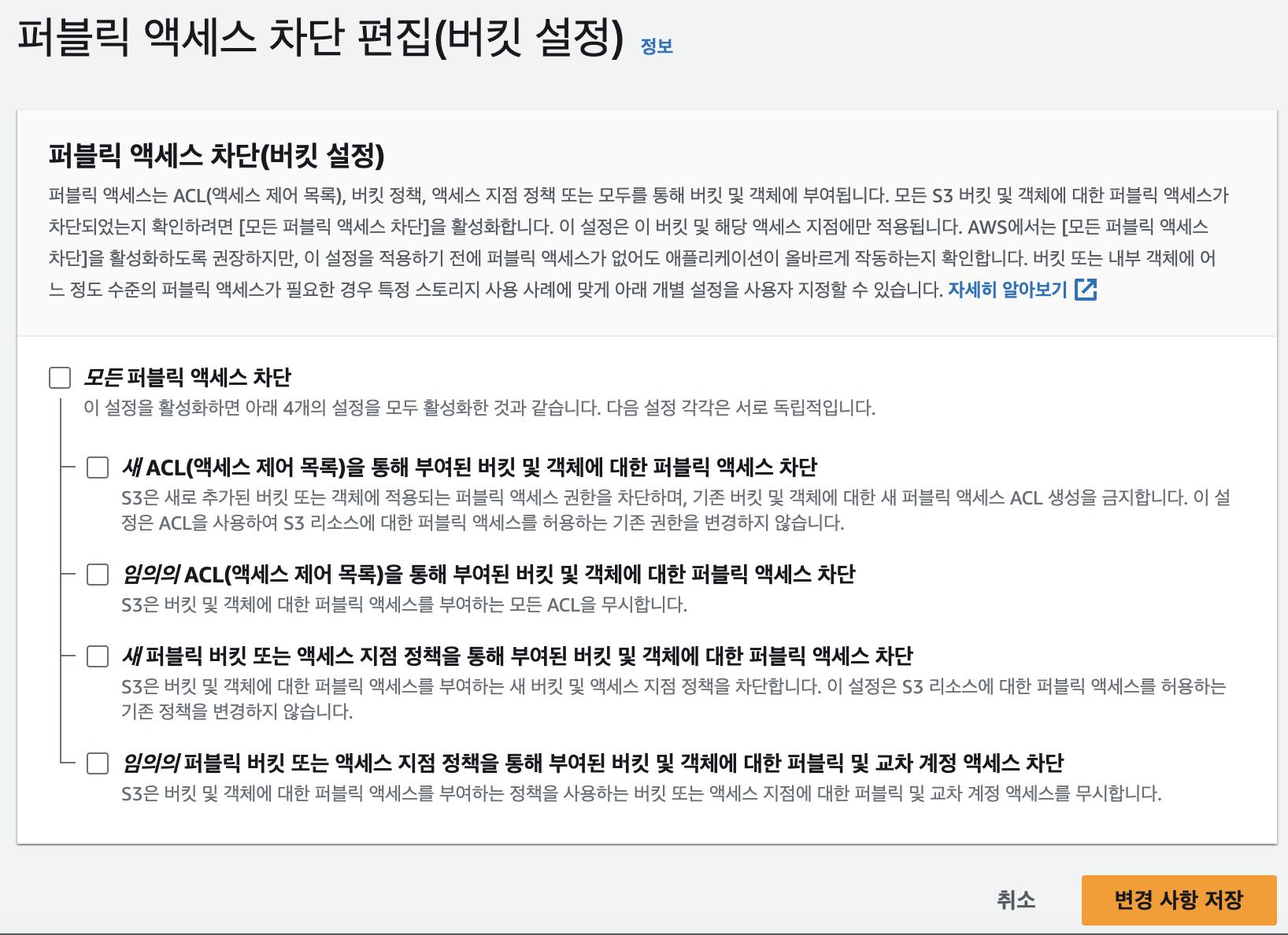
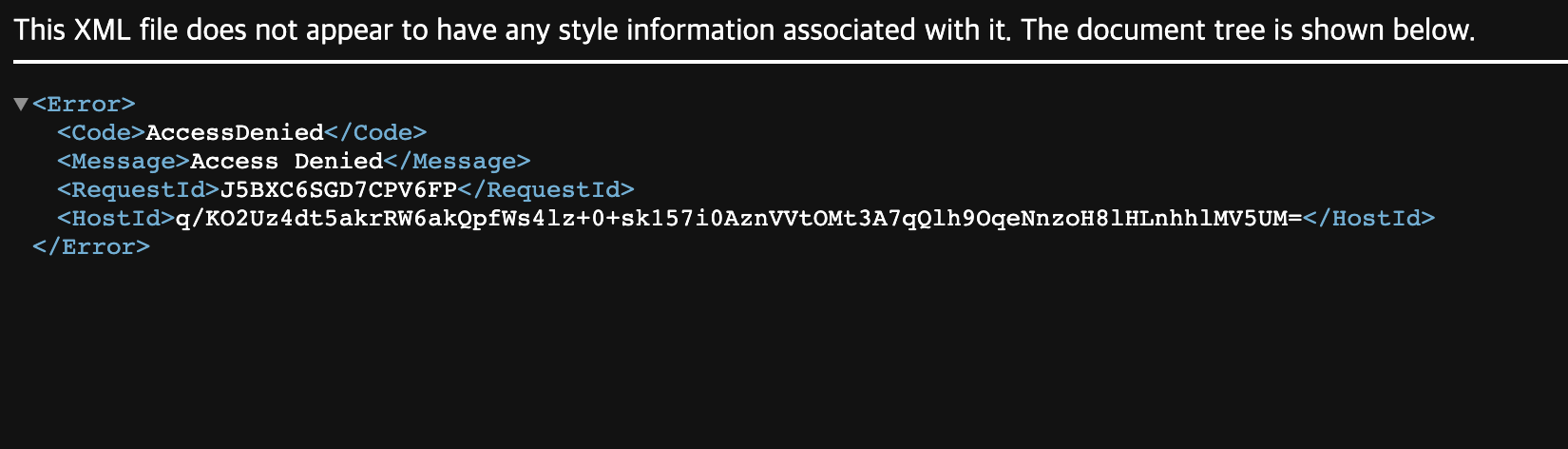
그런데 index.html을 보여주는 url 주소로 들어갔더니 권한 에러가 발생한다. 처음 버킷을 생성했을 때, 퍼블릭 엑세스를 차단했기 때문이다. 이 권한을 수정해보자.



하지만 모두 해제했음에도 여전히 에러가 발생한다 왜 그럴까?
방금 해제한 것들은 차단은 풀었지만, 누구에게 액세스할 권한을 주는 설정을 하지 않았기 때문에 여전히 들어가지 못하는 것이다.

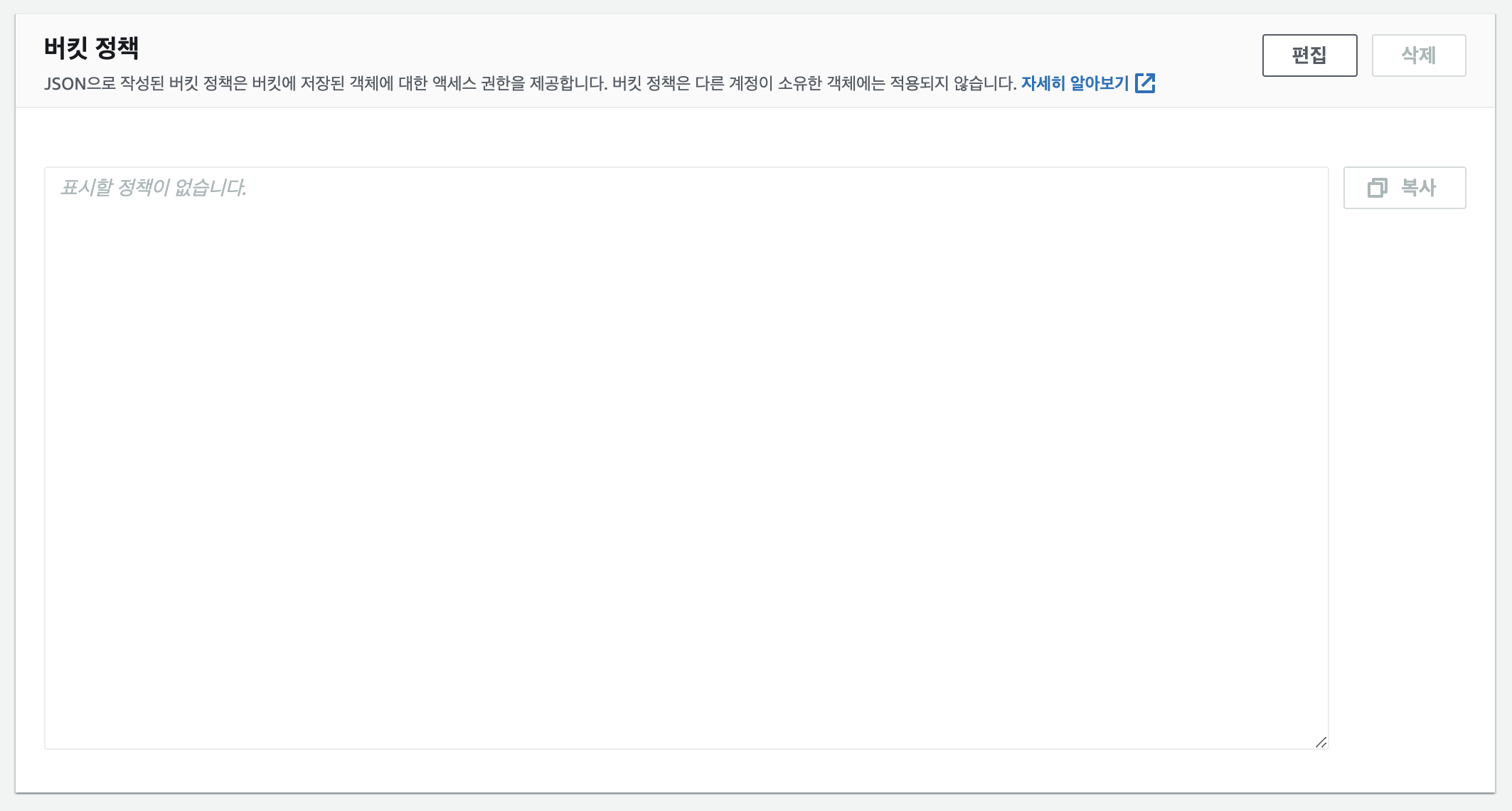
즉 권한 설정의 버킷 정책의 부분에 설정을 넣어줘야하는 것이다.
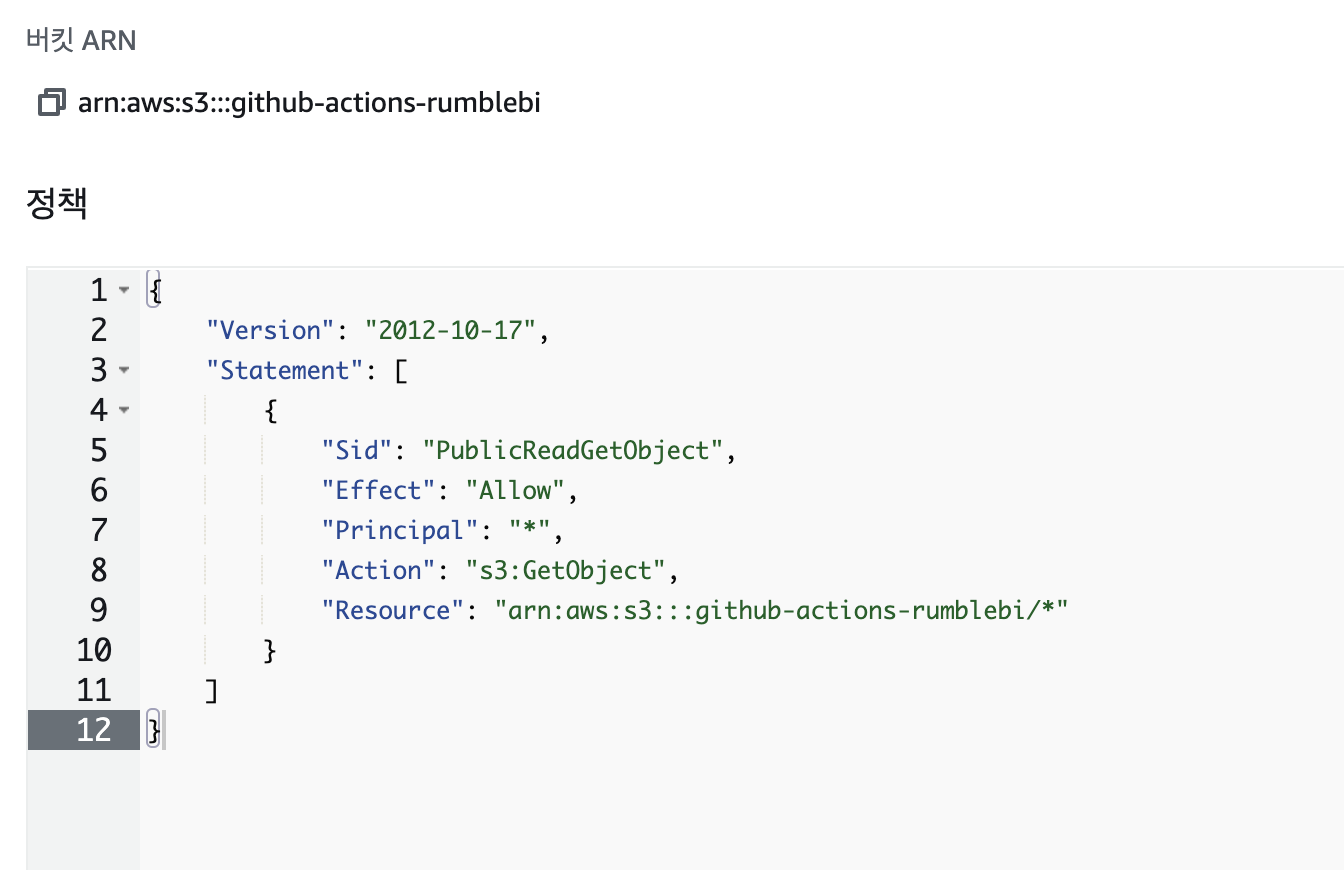
편집으로 들어가면, JSON 형태로 정책을 적용할 수 있다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::<buck-name>/*"
}
]
}적용된 정책에 대한 설명
-
"Version": 이것은 IAM 정책 버전을 나타낸다. "2012-10-17"은 최신 버전을 나타내며, 이 버전을 사용하면 모든 IAM 기능을 사용할 수 있다.
-
"Statement": 이것은 정책 선언의 배열을 나타냅니다. 각 선언은 작업, 리소스, 그리고 선택적으로 조건을 정의한다.
-
"Sid": 이것은 '스테이트먼트 ID'를 의미하며 여기서는 "PublicReadGetObject"이라는 이름으로 의미있게 설정하였으며(원하는 이름으로 가능), 이 정책이 공개적으로 S3 오브젝트를 읽을 수 있는 권한을 부여한다는 것을 명시적으로 표현한다.
-
"Effect": '허용(Allow)' 또는 '거부(Deny)'의 효과를 설정한다. 이 경우 "Allow"를 설정하여, 정책이 허용하는 작업을 명시한다.
-
"Principal": 이것은 정책을 적용할 주체를 지정한다. 와일드카드
'*'는 모든 사용자를 의미한다. -
"Action": 이것은 허용 또는 거부할 작업을 나타낸다. 여기서는 "s3:GetObject"이라고 지정하였으며, 이 정책에 해당하는 주체는 S3 버킷 내의 오브젝트를 가져올 수 있음을 의미한다.
-
"Resource": 이것은 해당 작업이 적용되는 리소스를 지정한다. 여기서는 특정 S3 버킷 내의 모든 오브젝트
(/*는 모든 오브젝트를 의미)에 대해 이 정책이 적용된다는 것을 의미한다.
IAM은 AWS Identity and Access Management의 약자로, AWS에서 제공하는 웹 서비스 중 하나이다. IAM을 사용하면 AWS 리소스에 대한 액세스를 안전하게 제어할 수 있으며, 이 서비스를 사용하여 개별 사용자, 그룹 및 역할에 대한 권한을 관리하고, 이러한 엔티티가 AWS 리소스에 액세스하는 방법을 제어할 수 있다. 이러한 설정들을 통해 보안을 강화하고 비용을 줄이는 데 기여할 수 있다.

이런식으로 Resource 부분에 넣을 값을 버킷ARN을 복사하여 넣어주고 /* 하위 모든 파일들을 적용시켜준다.
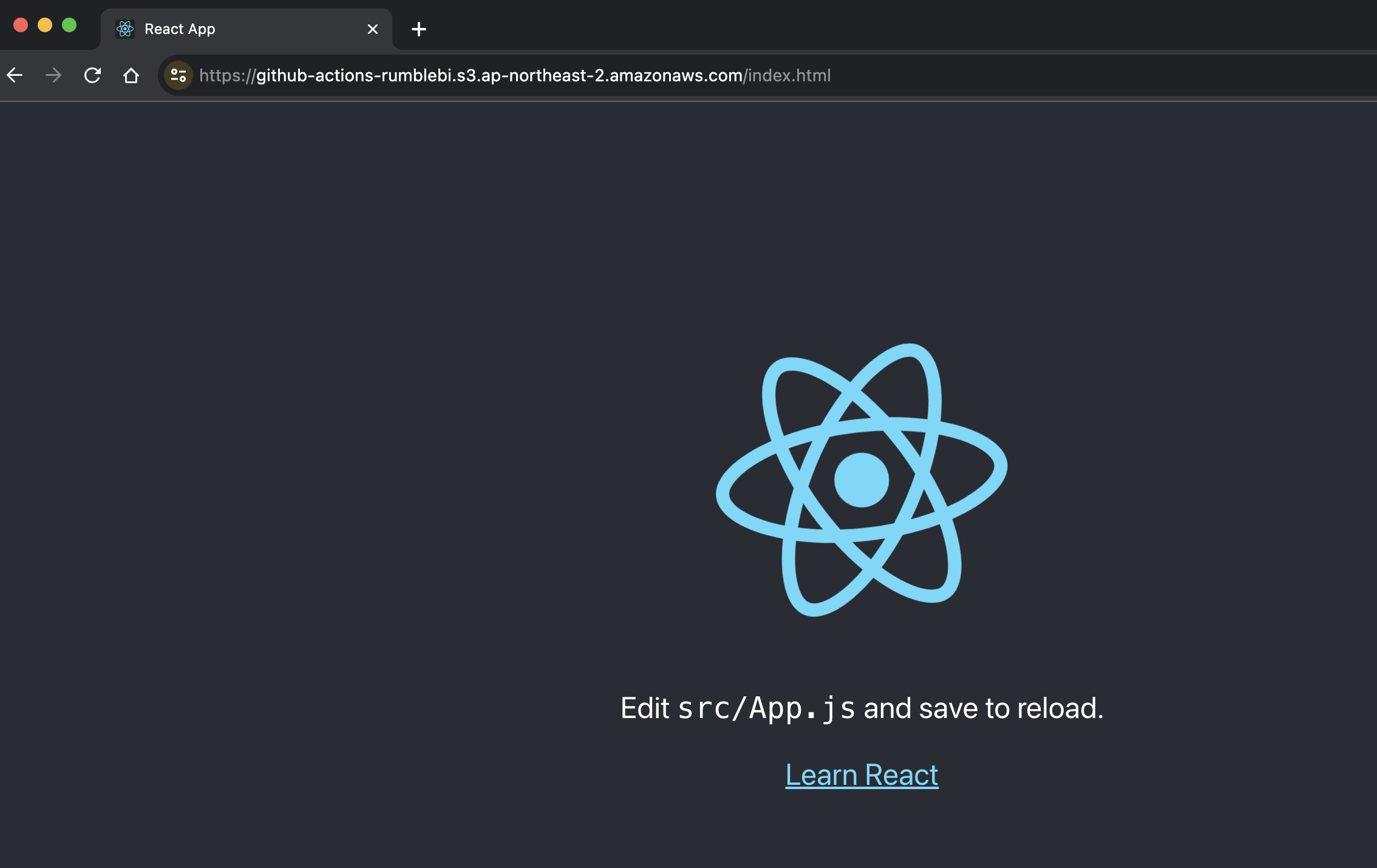
다시 버킷안의 index.html 파일 url에 접속하면,

성공적으로 보이게 된다. 추가적으로, 객체 url을 속성 섹션에 들어가서 정적 웹 사이트 호스팅에서 url도 변경이 가능하다.


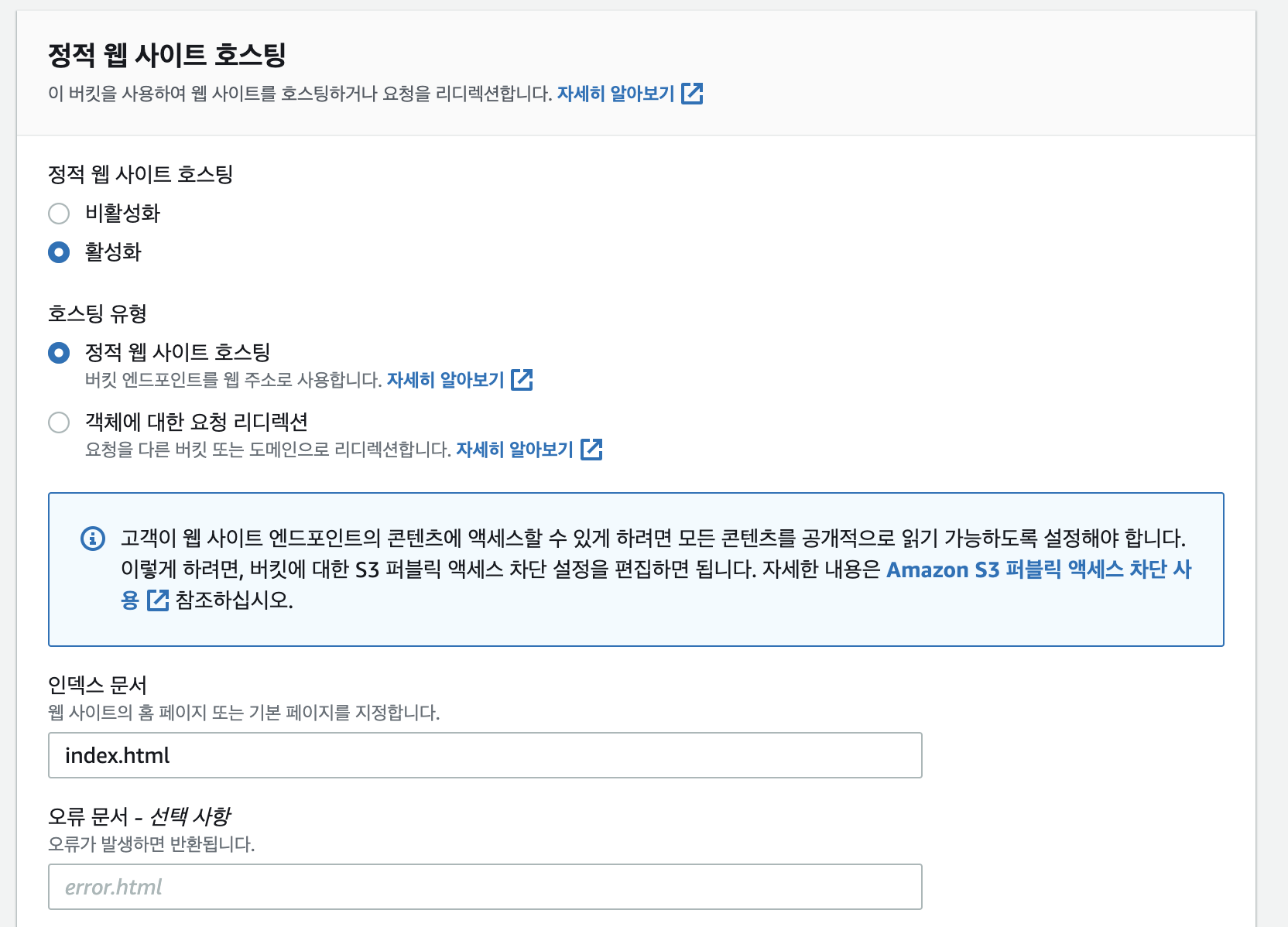
여기서 활성화를 해 주고, 정적 웹 사이트 호스팅을 선택해준다. 만약 자신이 도메인을 구입하였다면, 객체에 대한 요청 리디렉션을 선택하여 도메인을 입력해주면 도메인으로 S3 버킷에 접속하게 된다.
또한 유저가 정의되지 않은 파일에 접근할 시에 404 페이지를 띄울 오류 문서 설정도 있으나 CRA만 하고 바로 빌드했기 때문에 설정은 따로 하지 않았다.
하지만 매번 프로젝트의 변경사항이 발생하면, 매번 다시 빌드하고, 다시 S3 버킷에 업로드를 해야한다. 매우 귀찮고, 만약 프로젝트의 크기가 크다면 시간도 오래 소요될 것이다. 이를 GitHub Actions를 활용하여 자동화 해보자.
명령어로 자동화 실행하기
일단 S3 버킷을 삭제하고 다시 업로드하는 행위를 명령어로 자동화 시켜보자.
aws에서 해왔던 행위들을 CLI로 할 수 있도록 설치를 하면 된다.
지금까지 AWS S3를 이용했던 방법은 웹 브라우저에서 로그인을 해서 버킷을 수정하였다. CLI의 방식으로는 나 임을 알려줘야 할 것이다.
CLI에서는 ID,PW로 나 임을 인증하는것이 아니라 IAM을 사용하여 인증을 한다.
IAM 서비스로 이동해서 내려가다 보면 액세스 키가 있다. 여기서 접속할 키를 생성해주면 된다.
만약 아직 루트 사용자 계정만 있다면, IAM 계정도 하나 생성해 주자.
참고 : https://ukayzm.github.io/aws-create-iam-user/


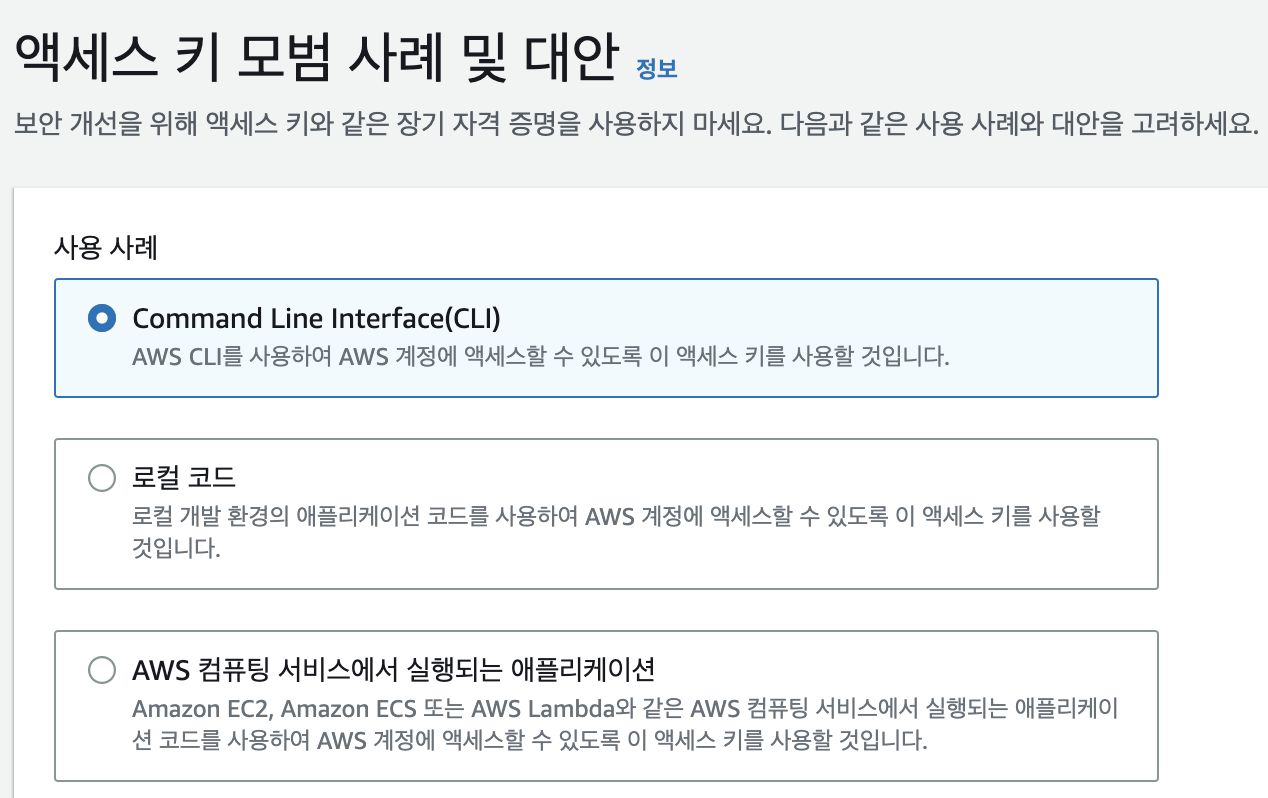
들어가서 우리가 사용할 CLI를 선택해주자.
태그 설정은 옵션이고 설정하고 싶다면 넣어주자.

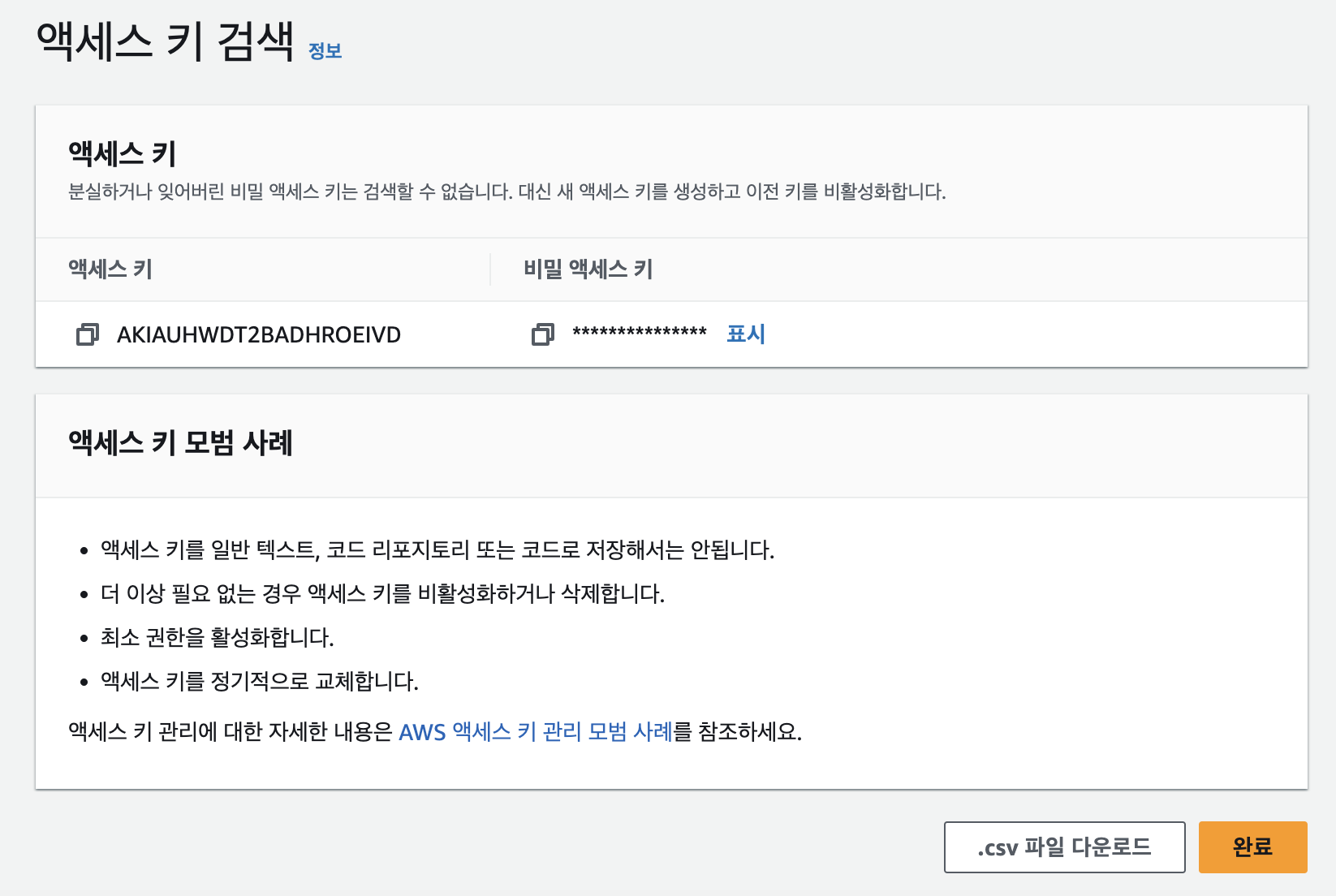
비밀 액세스 키는 csv로 받거나 따로 어디에 저장해주면된다.
이제 이 키로 로그인을 하면 되는 것이다.

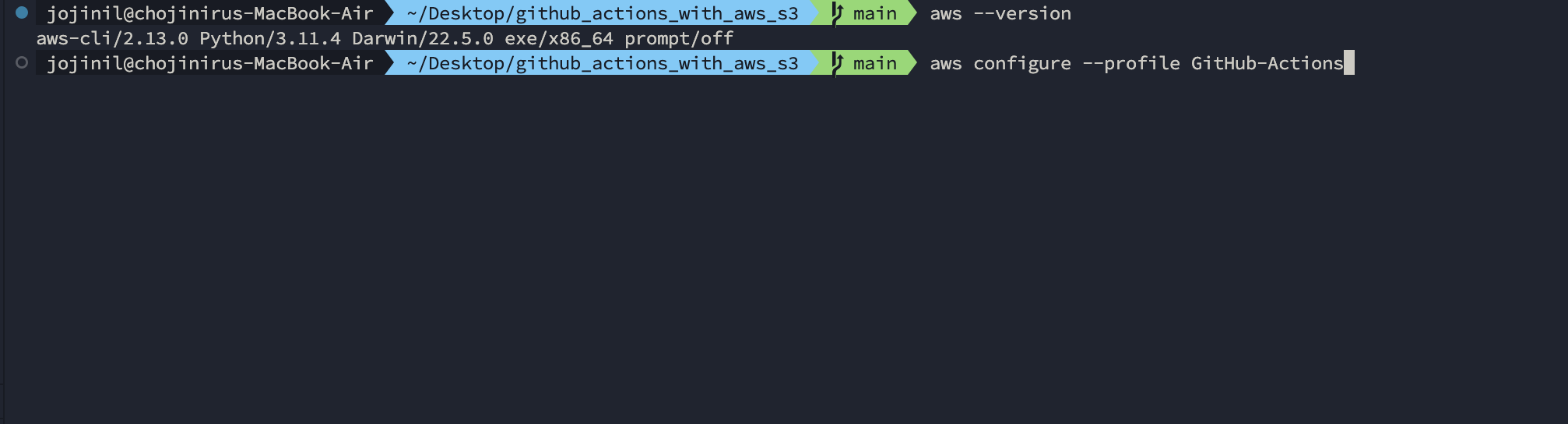
--profile 옵션을 통해 여러 계정중에 사용할 계정의 네이밍도 가능하다.
이제 csv로 저장한 값들을 넣어주고 리전 네임은 ap-northeast-2, output format 은 스킵하면 성공이다.

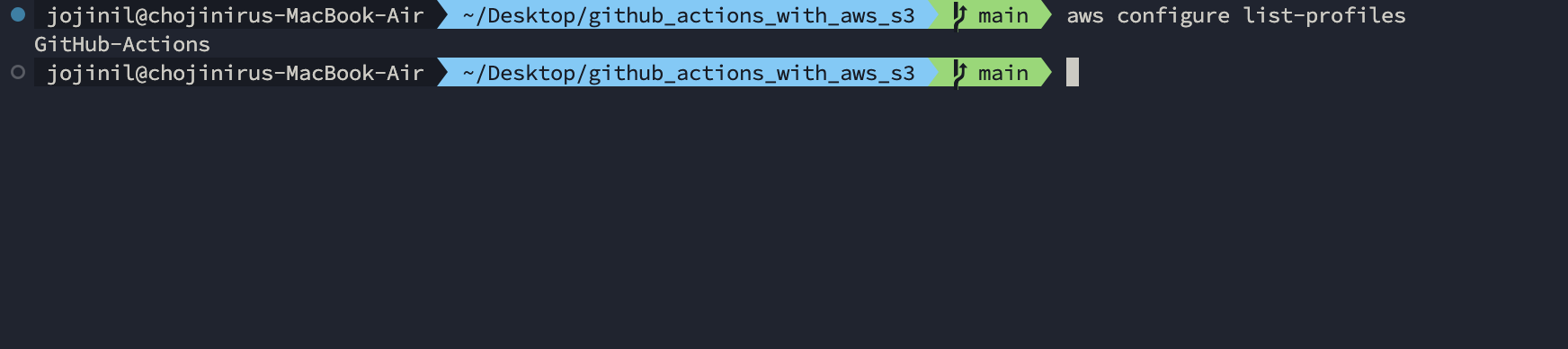
성공적으로 계정이 등록되었고, 만약 profile 옵션을 사용하지 않는다면 default 로 계정이 등록된다.
이제 CLI로 S3 버킷에 파일을 확인 & 업로드하는 방법이다.

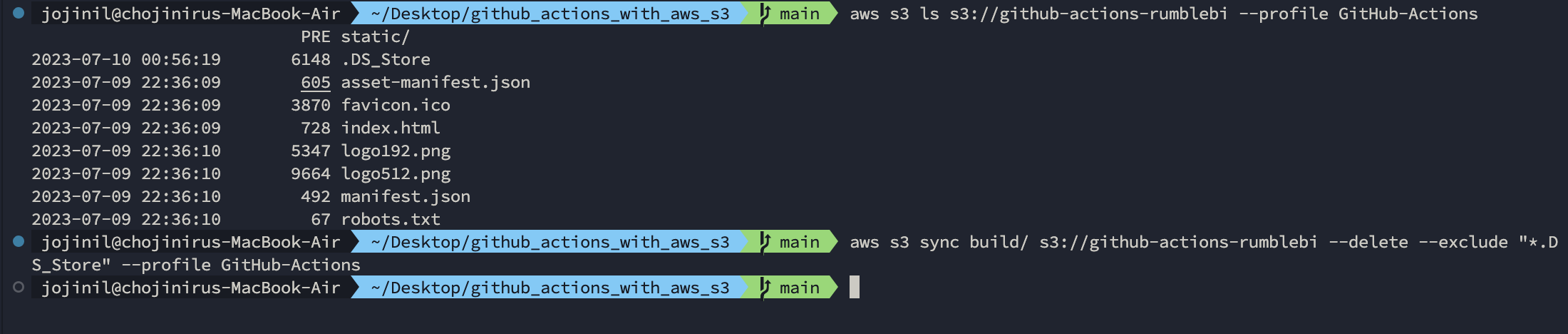
먼저 기본적으로 접근할 서비스 s3 를 선언하고, --profile 옵션으로 사용자 인증을 달아준다. 그 이외에 sync는 내 프로젝트 폴더 build 와 버킷과 동기화를 시키는 것이며(즉, 버킷과 내 프로젝트 파일을 똑같이 한다)
--delete 옵션은 버킷에 있는 파일들을 삭제 후 업로드를 하도록 하는 것이다. 또한 --exclude 는 업로드할 파일을 예외처리 하는 것인데, 처음 업로드를 했을때 .DS_Store 파일이 업로드되어 제외시키는 옵션을 추가하였다.
별다른 문제가 없다면 아무것도 콘솔에 찍히지 않는다.
그렇다면 이제 파일을 약간 수정해서 S3에 올려보자.
다시 npm run build를 하고,
aws s3 sync build/ s3://github-actions-rumblebi --delete --exclude "*.DS_Store" --profile GitHub-Actions
명령어를 입력하면..

성공적으로 바뀐 화면의 모습이 나온다.
이 명령어를 &&을 사용해서 이전의 명령이 성공하면, 이어서 명령할 수도 있다.
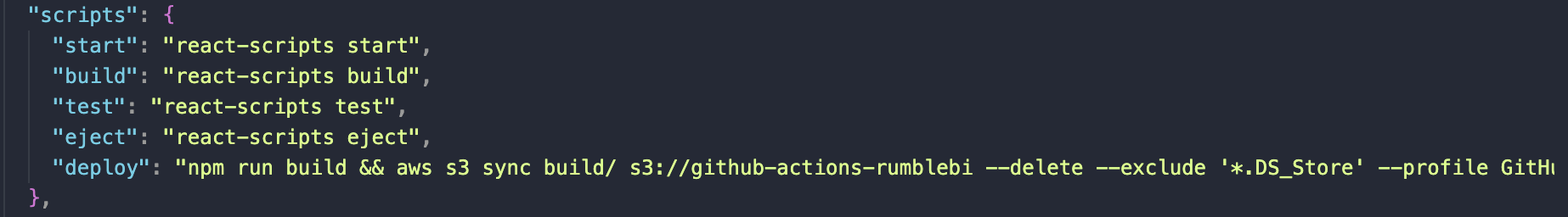
npm run build && aws s3 sync build/ s3://github-actions-rumblebi --delete --exclude "*.DS_Store" --profile GitHub-Actions이것조차도 매번 치기 귀찮으니 package.json에 명령어를 등록하자.

이정도까지 왔으면 반 자동화 수준으로 오게 되었다. 이제 본격적으로 GitHub Actions 를 사용하여 구축해 보자.
Github Actions
GitHub 레포지토리에서 .github/workflows 폴더를 만들고 원하는 {파일명}.yml 파일을 생성함으로써 GitHub Actions를 동작시킬 코드를 작성할 수 있다.
# .github/workflows/CICD.yml
name: CI/CD
on:
push:
branches:
- main
jobs:
cicd:
runs-on: ubuntu-latest
steps:
- run: "echo 'RUN test'"우선 GitHub Actions 가 정상 작동되는지 간단한 테스트 코드를 작성하였다.
-
name: 여러가지 workflow를 설정할 수 있으므로 이름을 지정하여 선택적으로 작동시킬 수 있도록 적어준다.
-
on: 이 workflow가
언제실행될 것인지 설정해주는 부분이다. 코드에서는 main 브랜치에서 push가 발생할 때 동작하도록 작성하였다. -
jobs: 구체적인 동작에 대한 정의를 작성하는 부분이다. 또한 여러개의 job을 생성할 수 있으므로 cicd 라는 이름을 작성하여 구분하였다.
-
runs-on: Github Actions가 사용하는 클라우드 컴퓨터 OS를 지정하는 부분이다.
-
steps: 클라우드 컴퓨터에서 동작시킬 순서를 지정한다.
-
run: 무엇을 실행시킬지 명령어를 적어준다.
위의 코드에서는 성공적으로 수행된다면 RUN test 가 출력될 것이다.
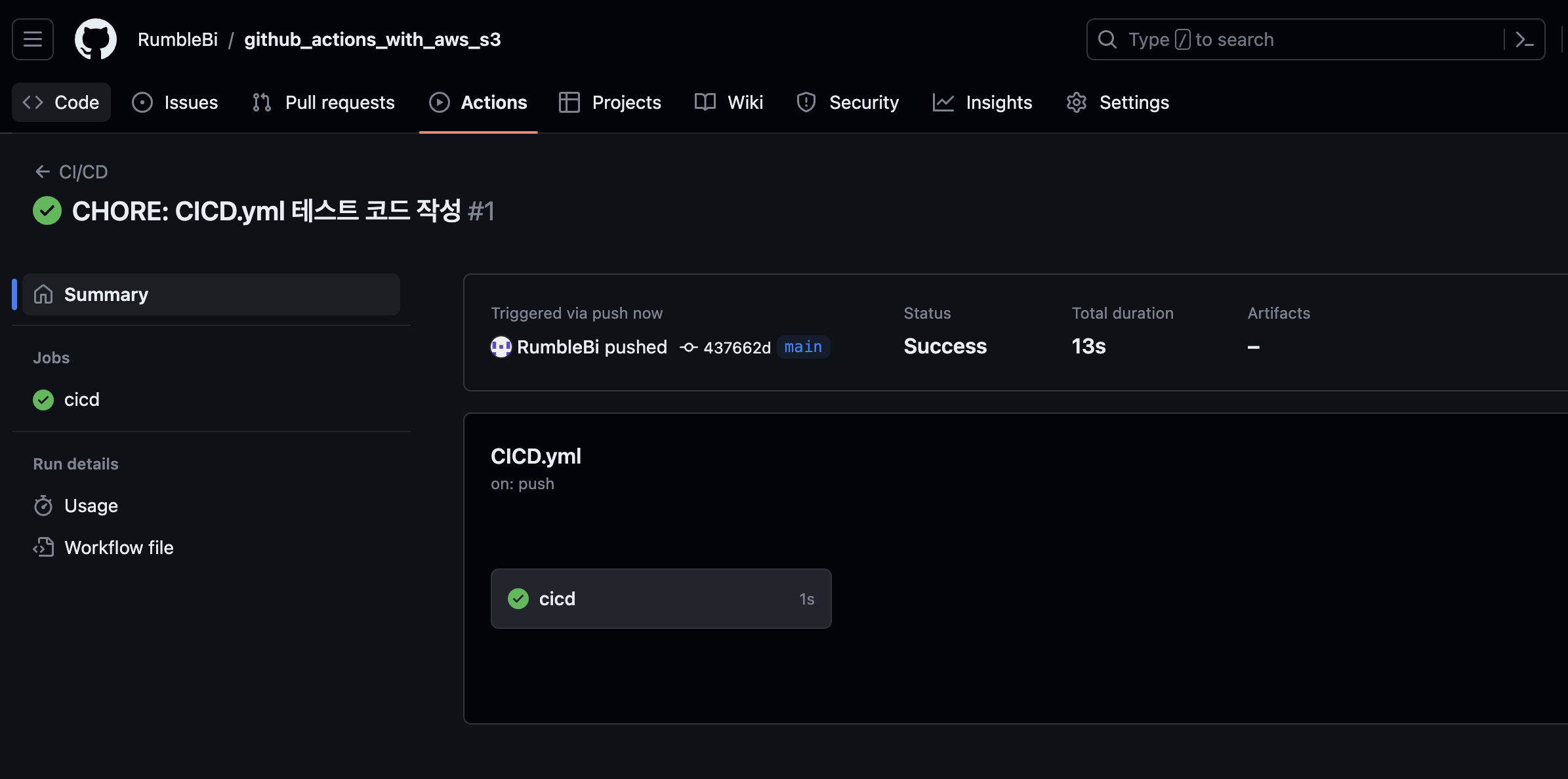
git push main 을 실행하여 동작시켜보자.


성공적으로 작동한 것을 Actions에서 확인할 수 있다.
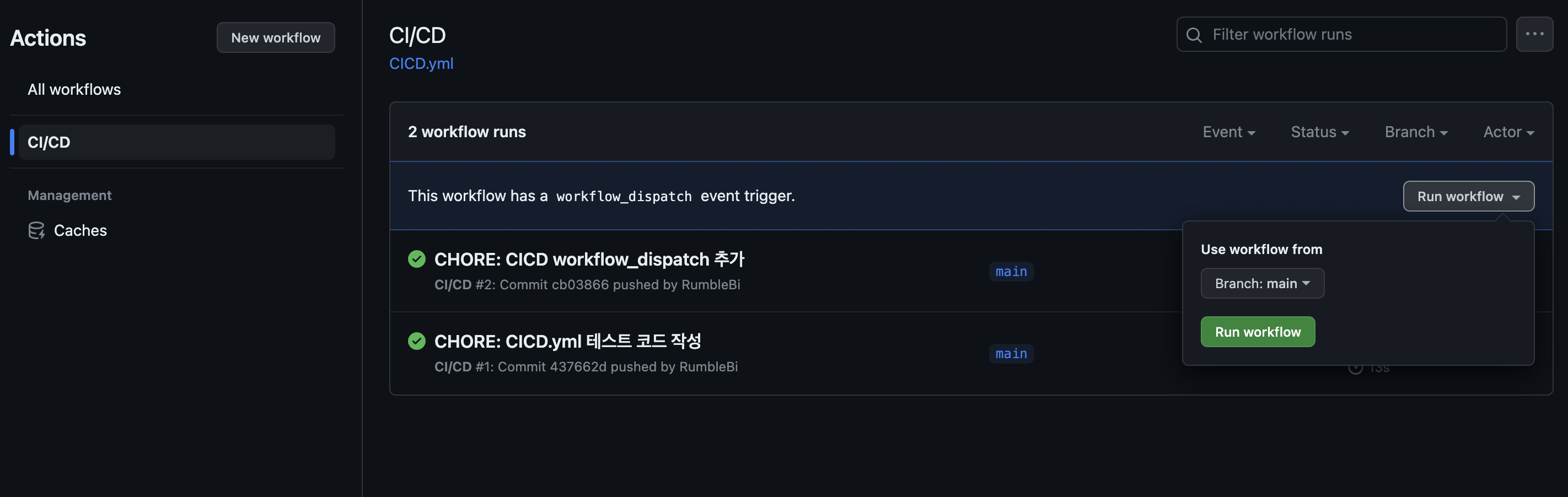
방금은 push를 함으로써 Actions가 작동하였지만 수동으로 Actions를 발생시키고 싶다면, workflow_dispatch 를 넣어주면 된다.
# .github/workflows/CICD.yml
name: CI/CD
on:
push:
branches:
- main
workflow_dispatch:
jobs:
cicd:
runs-on: ubuntu-latest
steps:
- run: "echo 'RUN test'"다시 main 브랜치에서 push를 실행하면..

CI/CD 탭에 들어가게 되면 workflow event trigger 를 가지게 되었으며 수동으로 워크플로우를 작동시킬 수 있게 된다.
또한 Run echo 'RUN test' 를 name 을 붙여 작동시킬 이름을 만들 수 있다. 이러한 방법으로 더 깔끔하고 알기쉬운 작업이름으로 설정할 수 있다.

이제 빌려온 클라우드 컴퓨터에서는 아무것도 없기 때문에, 우리의 프로젝트 코드를 클라우드 컴퓨터에 넣어주어야한다.
# .github/workflows
name: CI/CD
on:
push:
branches:
- main
workflow_dispatch:
jobs:
cicd:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
with:
ref: "main"
- run: npm ci
- run: npm run test
- run: npm run build
- name: deploy to s3
uses: jakejarvis/s3-sync-action@main
with:
args: --delete
env:
AWS_S3_BUCKET: ${{ secrets.AWS_S3_BUCKET }}
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
AWS_REGION: 'ap-northeast-2'
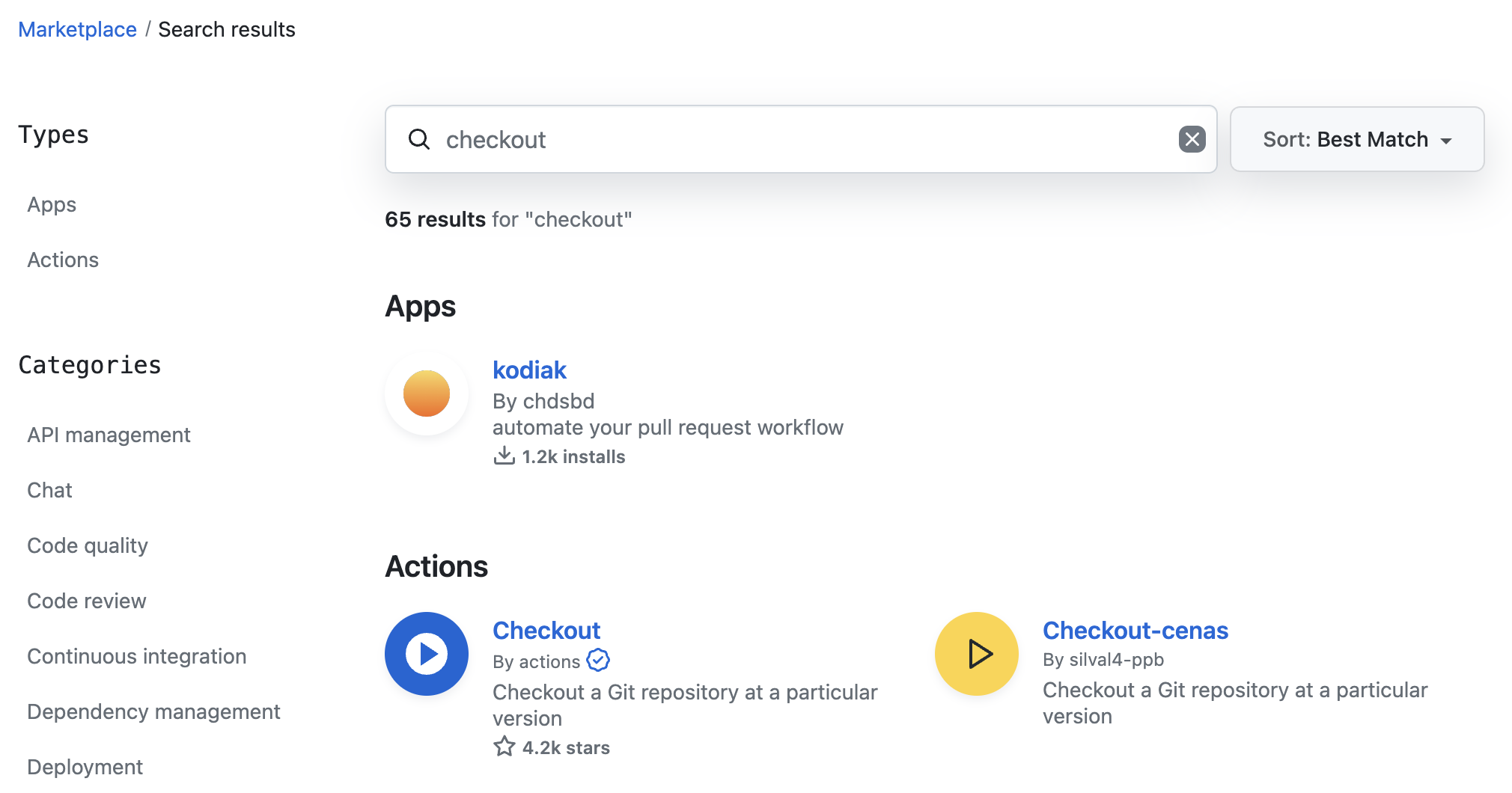
SOURCE_DIR: 'build'그 코드는 checkout 이라는 만들어진 기능을 가져와서 사용할 수 있다.

Github Marketplace 에서 checkout을 찾아서 docs에 적힌 대로 적용하면 된다.

# .github/workflows
name: CI/CD
on:
push:
branches:
- main
workflow_dispatch:
jobs:
cicd:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
with:
ref: "main"이렇게 작성할 수 있으며, actions 의 기능을 사용할 경우에는 - uses 를 사용하여야한다. 스크립트의 경우에 - run 을 사용한다.
자 그럼 checkout 기능을 넣었으니 의존성 설치를 할 차례이다. 주로 사용한 방법은 npm install 을 사용하였지만, 배포를 할 경우에는 npm clean install 줄여서 npm ci 를 사용한다.
npm install vs npm ci
npm install은 일반적으로 프로젝트의 종속성을 설치하는데 사용되며, package.json 파일과 package-lock.json 파일 또는 yarn.lock 파일을 모두 고려하여 종속성을 설치합니다. package.json 파일에 정의된 버전 범위 내에서 새로운 종속성 버전을 설치할 수 있다.
npm ci 은 "Continuous Integration"의 약자로, 지속적 통합 환경에서 사용하기 위해 설계되었다.
npm ci는 package-lock.json 파일 또는 yarn.lock 파일을 기반으로 종속성을 설치한다. 따라서 정확히 lock 파일에 정의된 버전의 종속성이 설치된다. 또한, npm ci는 node_modules 폴더가 이미 존재하면 이를 제거하고 종속성을 새로 설치하게된다.
배포시
npm ci를 사용하는 이유
배포 환경에서는 npm ci 가 npm install 보다 더 안정적이고 예측 가능한 결과를 제공하는데, 이는 다음과 같은 이유 때문이다.
npm ci 는 종속성의 정확한 버전을 설치하므로, 개발 환경에서 테스트한 코드와 동일한 종속성이 배포 환경에서 사용된다.
npm ci 는 node_modules 폴더를 제거하고 새로 설치하므로, 이전 배포에서 남은 오래된 또는 사용하지 않는 종속성으로 인한 문제를 방지할 수 있다.
즉, npm ci 는 일관된 종속성 설치를 보장하므로, 배포 프로세스가 더 안정적이고 예측 가능하게 만들어준다.
따라서, 개발 환경 에서는 npm install 을 사용하여 종속성을 추가하거나 업데이트하고, 배포 환경 에서는 npm ci 를 사용하여 안정적이고 일관된 종속성 설치를 보장하는 것이 좋다.
name: CI/CD
on:
push:
branches:
- main
workflow_dispatch:
jobs:
cicd:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
with:
ref: "main"
- run: npm ci
# - run: npm run test
- run: npm run build이렇게 종속성을 설치하고 build 를 진행하면 프로젝트 파일이 빌드가 될 것이다. 여기서 npm run test 를 생략한 이유는 따로 테스트 코드를 블로깅해서 적용할 예정이기 때문이다.
aws s3 sync build/ s3://github-actions-rumblebi --delete --exclude "*.DS_Store" --profile GitHub-Actions
자 이제 s3 버킷에 빌드된 파일을 넣어주면 되는데, 빌린 클라우드 컴퓨터에는 aws cli가 설치되어 있지 않다. 또한 자격 인증에 대해서도 다시 해줘야한다.
하지만 이러한 과정을 도와주는 actions을 찾아서 적용하면 더 간단하게 할 수 있다.

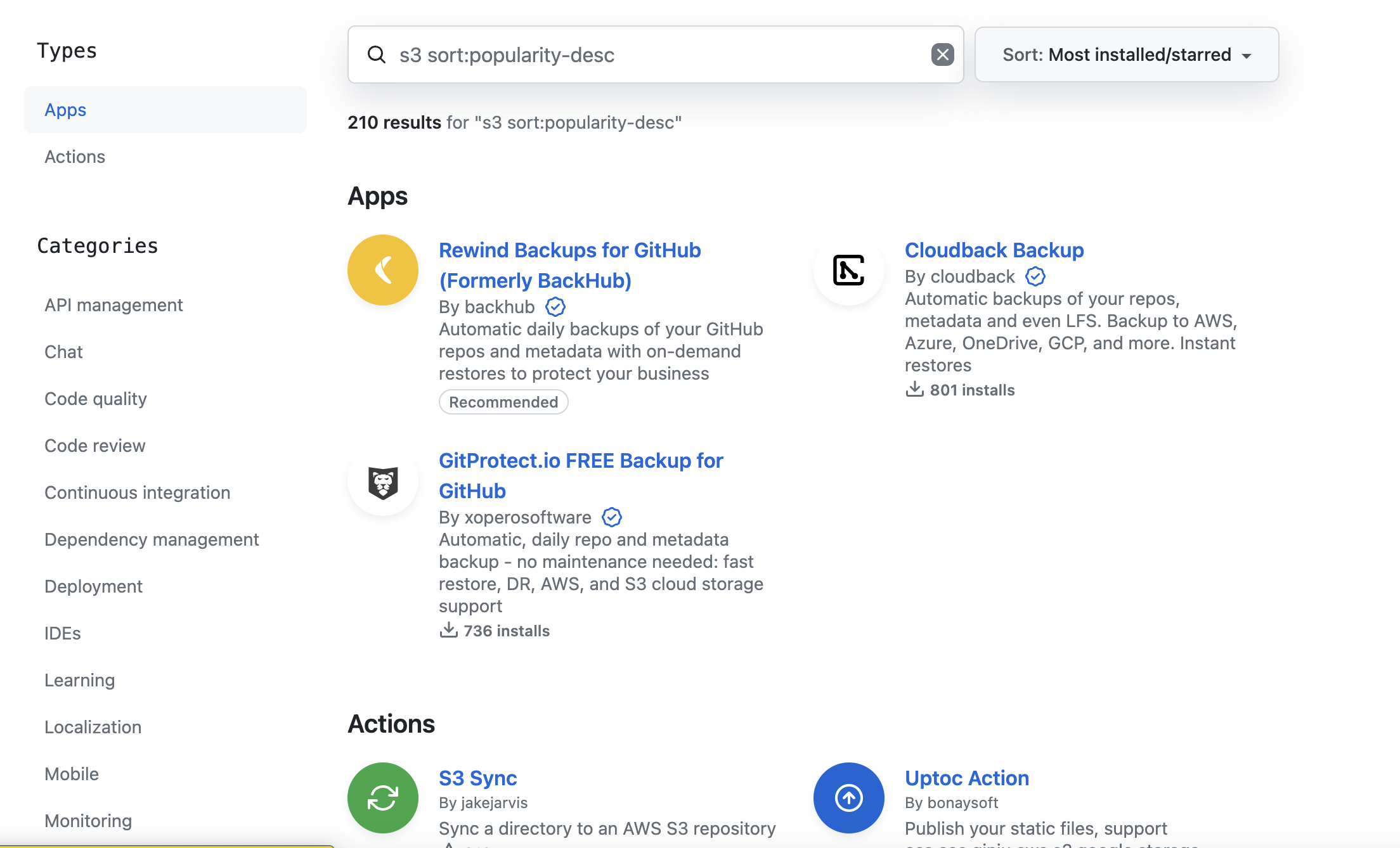
여러개의 action 중에서 S3 Sync를 사용하자.
이것 또한 docs를 보고 적용하면 된다.
name: CI/CD
on:
push:
branches:
- main
workflow_dispatch:
jobs:
cicd:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
with:
ref: "main"
- run: npm ci
# - run: npm run test
- run: npm run build
- name: deploy to AWS S3
uses: jakejarvis/s3-sync-action@main
with:
args: --delete
env:
AWS_S3_BUCKET: ${{ secrets.AWS_S3_BUCKET }}
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
AWS_REGION: "ap-northeast-2"
SOURCE_DIR: "build"여기서 AWS에 버킷 이나 인증을 위한 KEY_ID, ACCESS_KEY 는 외부로 절대 유출되어서는 안되기 때문에 GitHub Repo에서 환경변수 설정을 할 수 있다. 그곳에 값을 넣어주면 된다.

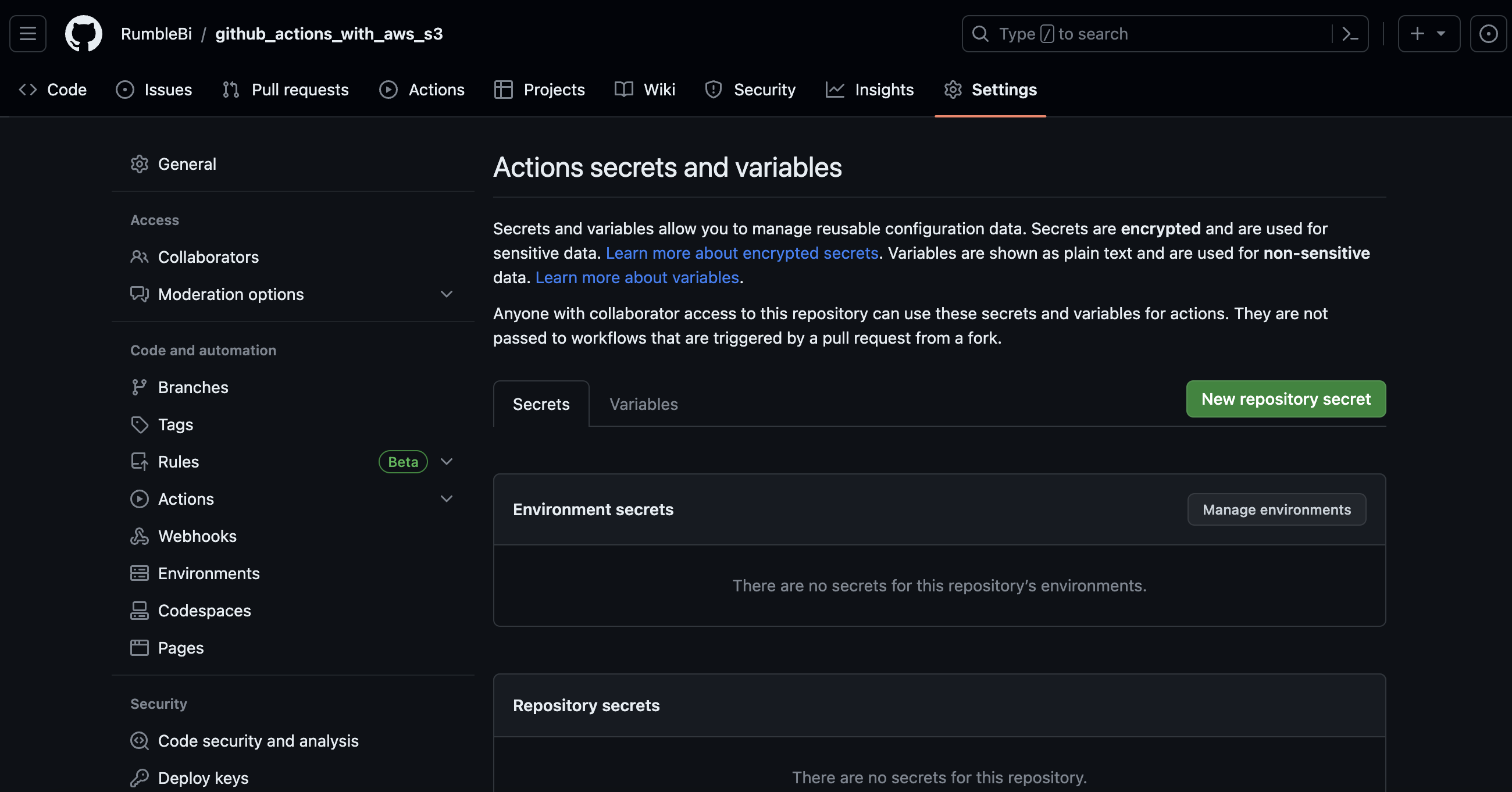
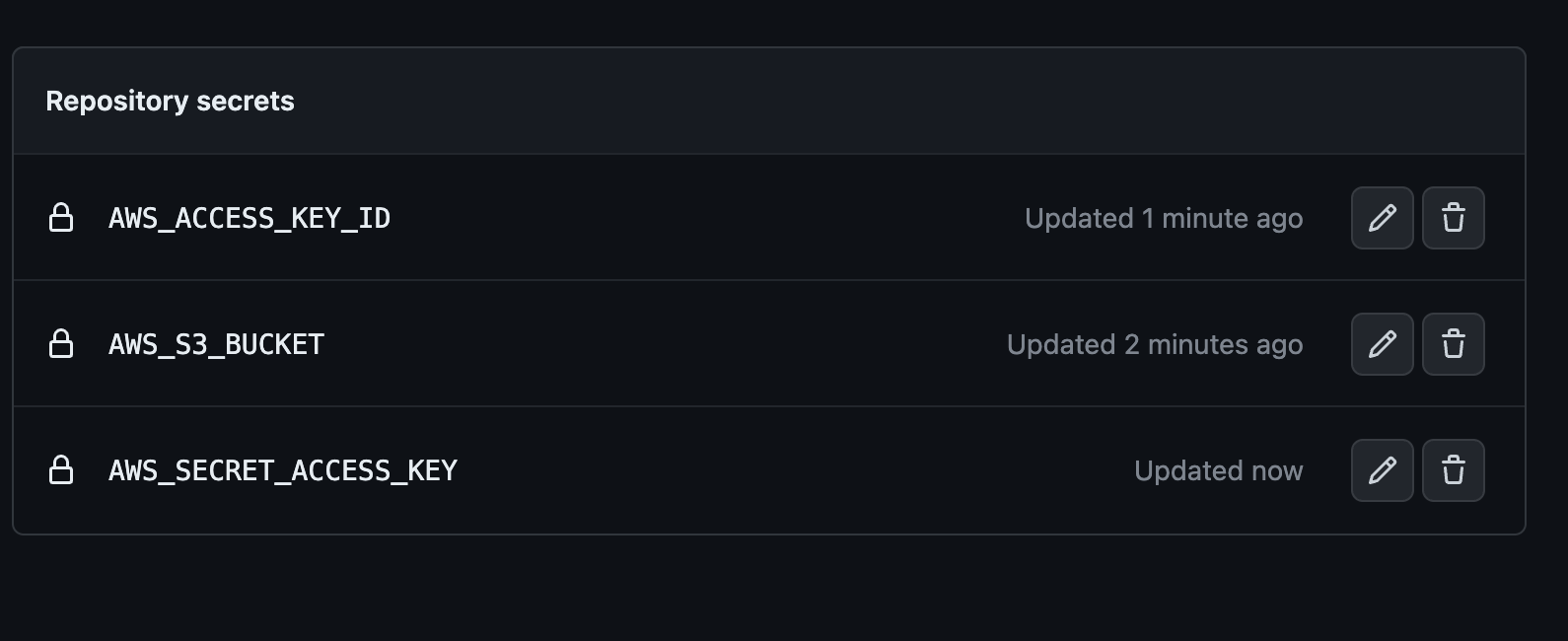
Settings - Security - Secrets and Variables - Actions 순으로 들어가게 되면 변수를 설정할 수 있다.

이런식으로 저장하면 되고, 값은 절대 볼 수 없으며 수정이나 삭제만 가능하다.
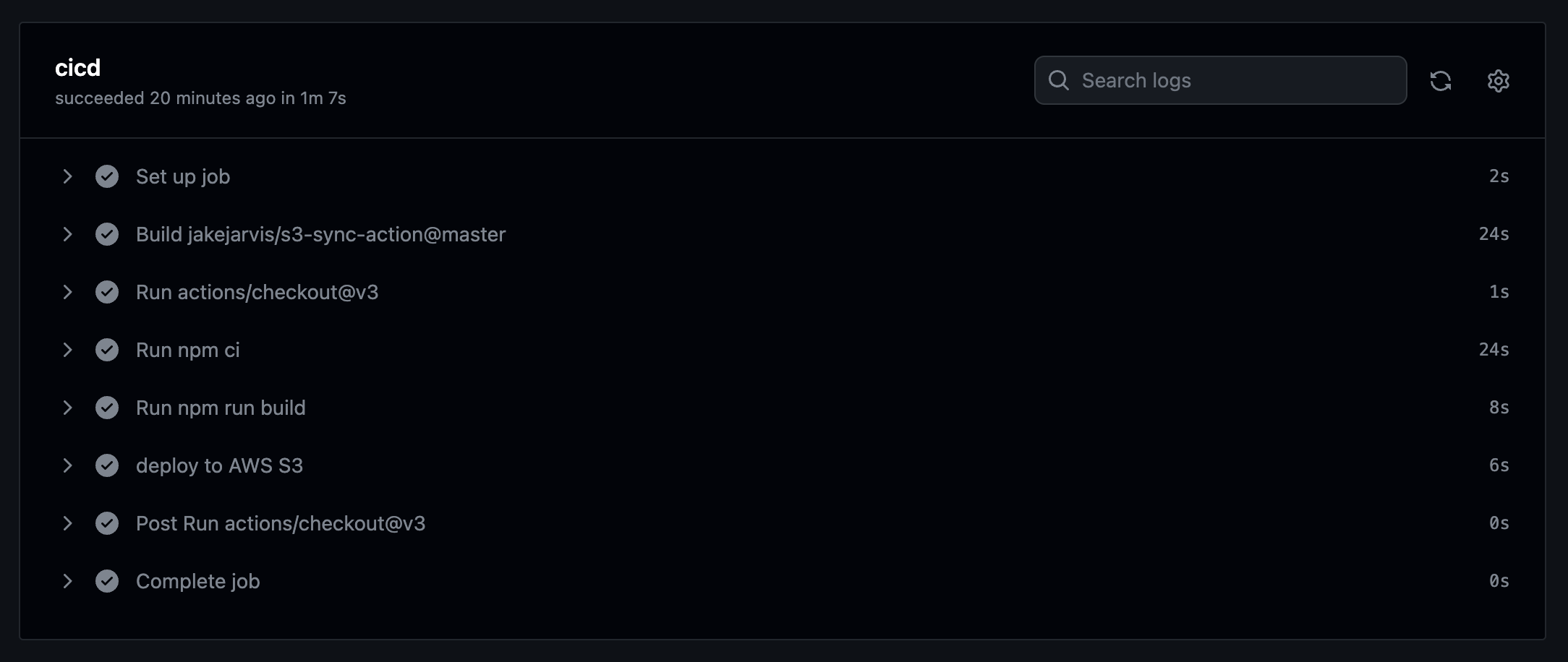
이제 모든 설정이 끝났다. push를 진행해서 결과를보자.


성공적으로 CI/CD가 구축되었다. 이제 앞으로는 main 브랜치에서 push만 하면 자동으로 배포가 진행되는 것이다.
