가져오기(import), 내보내기(export)
import _ from 'lodash' // From `node_modules`
import getType from './getType' // getType.js
import getRandom from './getRandeom' // getRandom.js

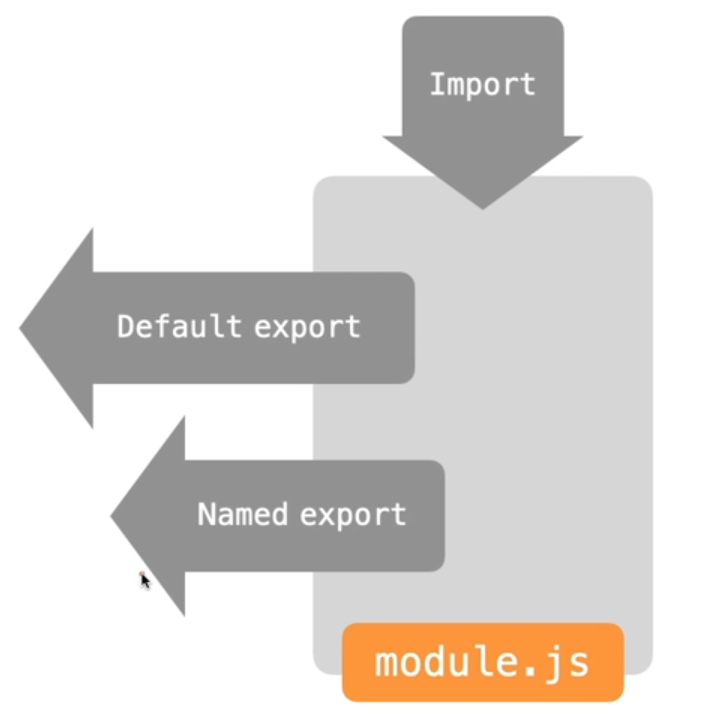
가져오기 통로
- import
내보내기 통로
- Default export : 이름을 따로 지정하지 않아도 되는 기본통로
- Named export : 이름을 지정해야하는 통로
Default export
이름을 따로 지정하지 않아도 되는 내보내기 기본통로
export default function getType(data) {
return Object.prototype.toString.call(data).slice(8,1)
}위 코드에서 export Default 키워드를 붙여서 내보내기를 하고있습니다.
이름을 따로 지정하지 않아도 되기 때문에 getType 이라는 함수이름을 지정할 필요가 없기 때문에 아래처럼 지워도 상관없습니다.
export default function (data) {
return Object.prototype.toString.call(data).slice(8,1)
}export default로 내보내기한 데이터를 import로 가져오기를 할때에도 이름에 큰 제약이 없습니다.
import getType from './getType' // getType.jsimport checkType from './getType' // getType.js아무이름으로 지정해도 상관없습니다.
Named export
Named export : 이름을 지정해야하는 통로
export function random() {
return Math.floor(Math.random() * 10);
}- 함수이름을 지정해야 합니다.
import { random } from './getRandom'; // getRandom.js- 중괄호로 묶어서 import 사용해야 합니다. (안하면 오류)
- 객체 구조 분해와 문법이 비슷합니다.
Default export와는 다르게 2개 이상의 데이터를 내보내기 할 수 있습니다.
export function random() {
return Math.floor(Math.random() * 10);
}
export const user = {
name: 'HEROPY',
age: 85
} // user라는 이름으로 새로운 데이터를 밖으로 내보내기를 하고 있습니다.import { random, user } from './getRandom'; // getRandom.js
console.log(random());
console.log(user);변수 이름 바꾸기
추출한 이름이 마음에 들지 않는다면 바꿀수 있습니다.
객체 구조 분해 에서는 추출한 이름이 마음에 들지 않는다면
{ random, user:heropy }로 콜론:을 이용하여 이름을 바꿀 수 있었습니다.
import문법 에서는 콜론
:대신에as키워드를 사용합니다.
import { random, user as heropy } from './getRandom'; // getRandom.js
console.log(random());
console.log(heropy);여러개의 데이터를 한번에 꺼내오기
//import { random, user as heropy } from './getRandom'; // getRandom.js
import * as R from './getRandom' // R 에는 특별한 의미가 없는 그냥 이름입니다.
console.log(R);- R의 안에는 user라는 속성과 random이라는 메소드가 들어있습니다.
export default와 export를 같이 사용할 수 있습니다.
export function random() {
return Math.floor(Math.random() * 10);
}
export const user = {
name: 'HEROPY',
age: 85
}
export default 123;차이점
Default export는 하나의 파일에서 하나의 데이터만 내보내기 할 수 있습니다.
Named export이름만 지정되어 있으면 몇 개를 내보내던지 상관없습니다.
정리
한번만 내보내기를 한다면
export default를 사용하고, 내보내야할 내용이 많다면export를 사용합니다.