설치
1.npm init -y : 프로젝트를 npm 으로 관리합니다.
'-y' 라는 속성을 이용하면 default값으로 설정된 package.json을 만들겠다라는 의미입니다.
2. npm i typescript -D : typescript를 설치합니다.
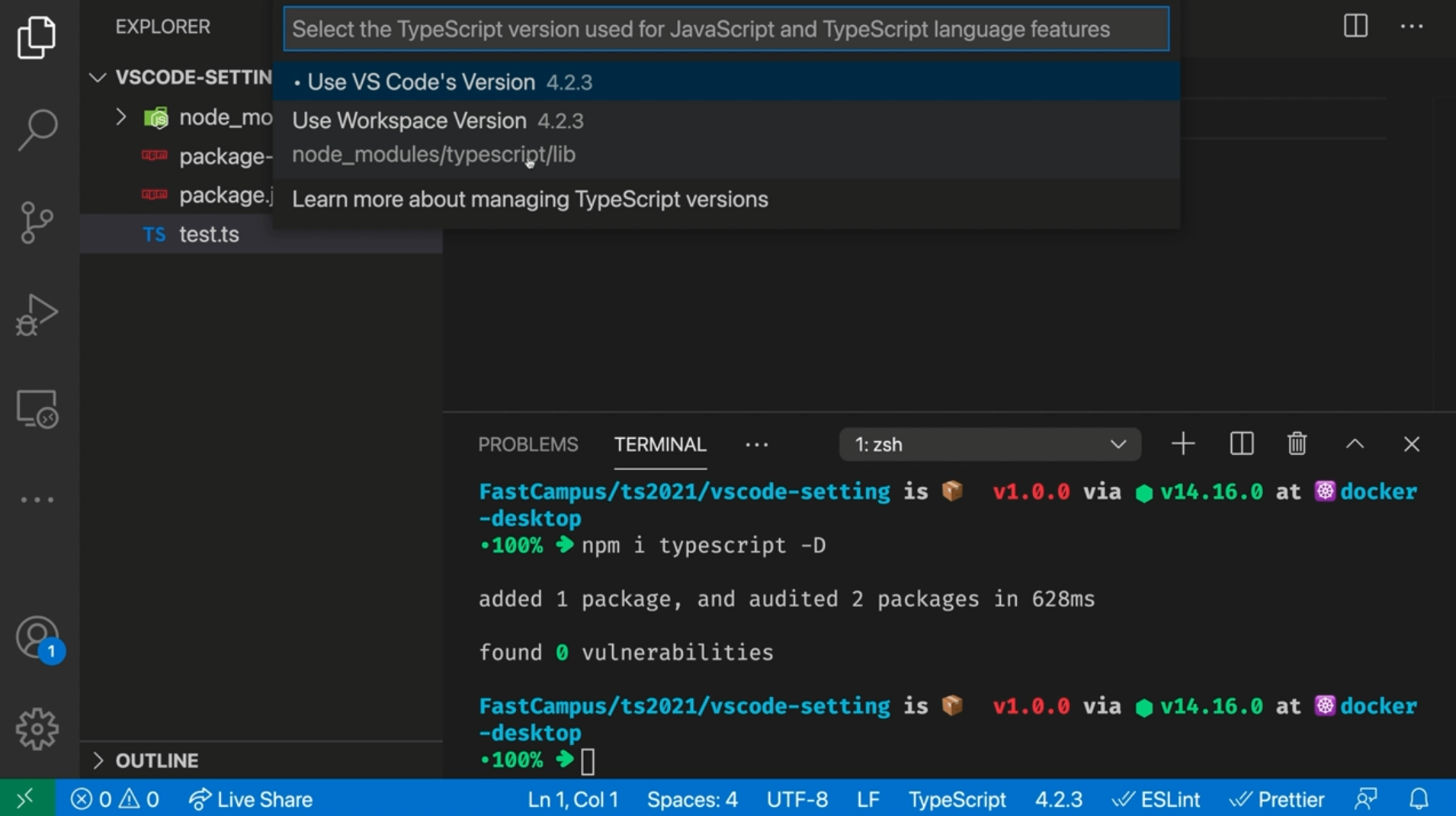
TypeScript 버전 선택
package.json에서 명시한 버전과 VS Code의 버전 중 하나를 선택할 수 있습니다.

tsconfig.json 설정
npx tsc --init로 tsconfig.json파일을 생성합니다.

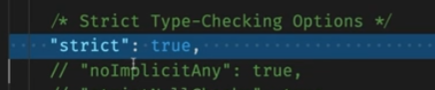
- tsconfig.json 내부에서
"strict": true인 것을 확인합니다.
ts파일 컴파일하기
npx tsc : 현재 프로젝트의 모든 TypeScript의 파일이 tsconfig.json 설정에 맞춰서 JavaScript로 컴파일됩니다.
터미널에서 js파일 실행하기
node 파일명.js : JavaScript 파일을 실행하여 결과를 보여줍니다.
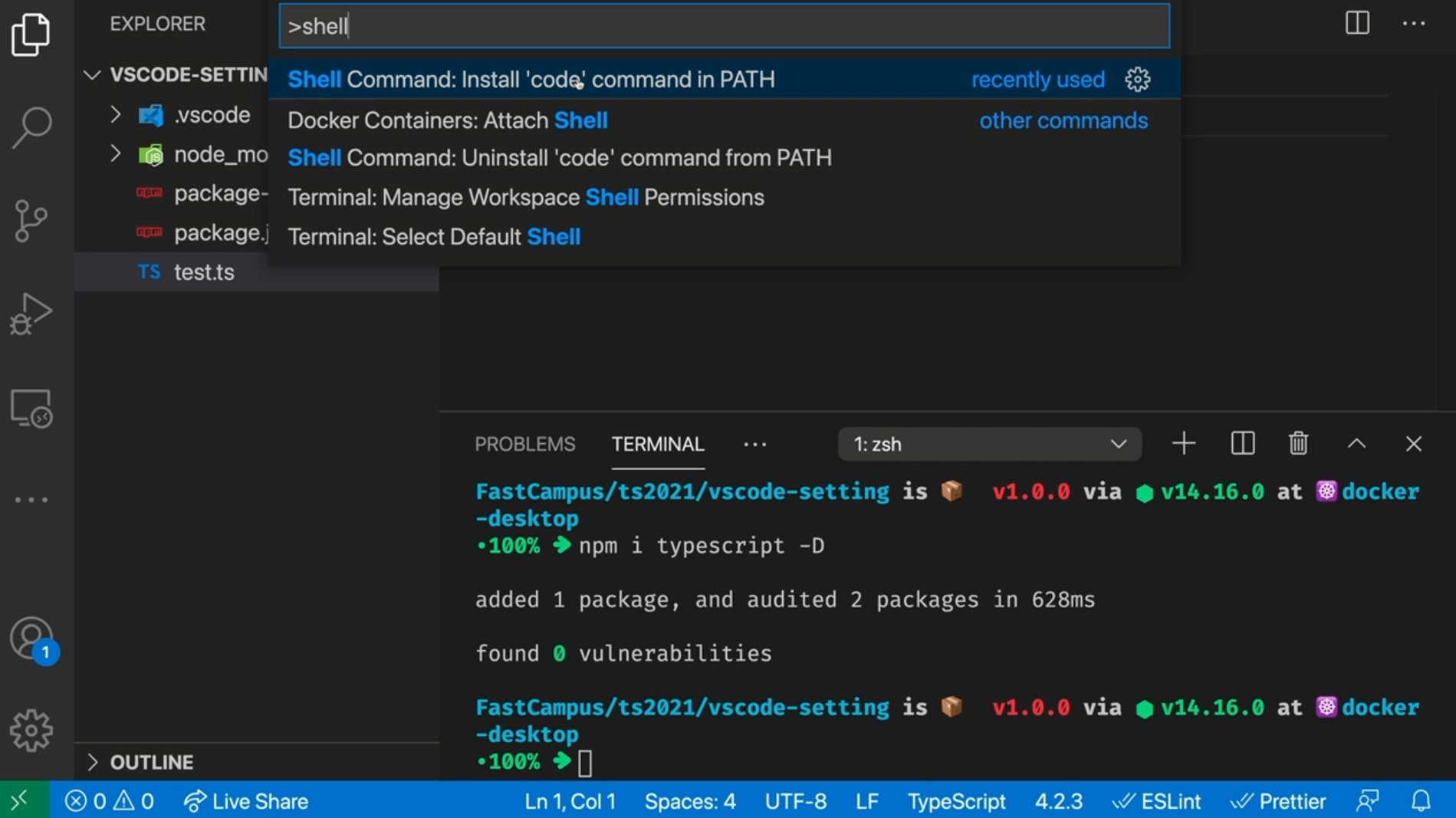
Tip
Ctrl + Shift + P 를 클릭하여 Shell Command: Install 'code' command in PATH 를 실행하면 터미널에서 . code CLI 명령어로 VScode를 실행할 수 있습니다.