개요
마크다운은 일반 텍스트 기반의 경량 마크업 언어다. 일반 텍스트로 서식이 있는 문서를 작성하는 데 사용되며, 일반 마크업 언어에 비해 문법이 쉽고 간단한 것이 특징입니다.
동작
markdown 문법이 html 문법으로 변환되서 브라우저에서 동작됩니다.
문법
제목(Header)
# 제목 1
## 제목 2
### 제목 3
#### 제목 4
##### 제목 5
###### 제목 6문장(Paragraph)
동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세줄바꿈(Line Breaks)
띄어쓰기를 두번 하거나 원시 HTML인
<br/>를 입력합니다.
동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세
무궁화 삼천리 화려 강산<br/>
대한 사람 대한으로 길이 보전하세동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세
무궁화 삼천리 화려 강산
대한 사람 대한으로 길이 보전하세
강조(Emphasis)
_이텔릭_
**두껍게**
**_이텔릭 + 두껍게_**
~~취소선~~
<u>밑줄</u>이텔릭
두껍게
이텔릭 + 두껍게
취소선
밑줄
목록(List)
숫자 1만 사용해서 목록을 만들어도 순서가 있는 목록이 만들어집니다.
서브 목록은 들여쓰기 두번으로 표현합니다.
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
링크(Links)
[텍스트](이동할링크주소 "title내용")으로 표현합니다.
markdown에서는 target 속성은 제공하지 않습니다.(새창에서 열림 안됨) 원시 HTML로는 표현이 가능합니다.
<a href="https://google.com">Google </a>
[Google](https://google.com)
<a href="https://naver.com" title="NAVER로 이동!">naver </a>
[naver](https://naver.com "NAVER로 이동")이미지(images)
으로 표현합니다. 위에서 배운 링크(Links)와 느낌표 한개 차이입니다.
링크가 있는 이미지는 링크(Links)문법의[텍스트](실제이동할링크)에서[텍스트]영역에 이미지 문법을 넣습니다.
답 :[](이동할링크주소)

[](https://heropy.blog/)
인용문(BlockQuote)
> 남의 말이나 글에서 직접 또는 간접으로 따온 문장.
> (네이버 국어 사전)
> 인용문을 작성하세요!
>> 중첩된 인용문
>>> 중중첩된 인용문 1
>>> 중중첩된 인용문 2
>>> 중중첩된 인용문 3남의 말이나 글에서 직접 또는 간접으로 따온 문장.
(네이버 국어 사전)
인용문을 작성하세요!
중첩된 인용문
중중첩된 인용문 1
중중첩된 인용문 2
중중첩된 인용문 3
인라인(inline) 코드 강조
backtick 기호를 열고 닫아서 inline상의 코드를 표현해줍니다.
CSS에서 `background` 혹은 `background-image` 속성으로 요소에 배경 이미지를 삽입할 수 있습니다.CSS에서 background 혹은 background-image 속성으로 요소에 배경 이미지를 삽입할 수 있습니다.
블록(block) 코드 강조
backtick기호를 3번 넣은 후, html코드일 경우 html이라고 작성합니다. 닫을 때도 backtick기호를 3번 입력합니다.
```html
<a href="https://www.google.co.kr/" target="_blank">GOOGLE</a>
```
```css
.list > li {
position: absolute;
top: 40px;
}
```
```javascript
function func() {
var a = 'AAA';
return a;
}
```
```bash
$ git commit -m 'Study Markdown'
```
```plaintext
동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세
```<a href="https://www.google.co.kr/" target="_blank">GOOGLE</a>.list > li {
position: absolute;
top: 40px;
}function func() {
var a = 'AAA';
return a;
}$ git commit -m 'Study Markdown'동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세표(Table)
-- 기호는 표의 header부분과 body부분을 구분하는 기호입니다.
|(vertical bar) 기호는 표의 열을 구분하는 기호입니다.
:--: 가운데 정렬, --: 오른쪽 정렬, 왼쪽 정렬이 default값입니다.
복잡한 구조의 표는 markdown으로는 만들 수 없습니다.
position 속성
값 | 의미 | 기본값
--|:--:|--:
static | 기준 없음 | O
relative | 요소 자신 | X
absolute | 위치 상 부모 요소 | X
fixed | 뷰포트 | Xposition 속성
| 값 | 의미 | 기본값 |
|---|---|---|
| static | 기준 없음 | O |
| relative | 요소 자신 | X |
| absolute | 위치 상 부모 요소 | X |
| fixed | 뷰포트 | X |
원시 HTML(Raw HTML)
span태그를 사용하여 style을 넣을 수 있습니다.
a태그의 target속성을 사용하기 위해 원시html태그인<a>를 사용할 수 있습니다.
img태그의 width속성을 조절하기 위해 사용할 수도 있습니다.
<span style="text-decoration: underline">동해물</span>과 <u>백두산</u>이 마르고 닳도록<br/>
하느님이 보우하사 우리나라 만세
<a href="https://www.google.co.kr/" title="google로 이동!" target="_blank">GOOGLE</a>
---
<img width="70" src="https://heropy.blog/css/images/logo.png" alt="HEROPY" />동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세

수평선(Horizontal Rule)
수평선은
-또는*또는_기호를 3번 입력해줍니다. --- 또는 *** 또는 ___
---
***
___기타
- markdown은 표준 개념이 없기 때문에 플랫폼이나 환경에 따라서 조금씩 다르게 변환될 수 있습니다.
- github에 업로드 되어 있는 markdown 문서에서 edit 버튼을 클릭하면 실제로 markdown 으로 작성된 문서를 확인할 수 있습니다.
- github에서는 README.md 라는 파일을 찾도록 설정이 되어져 있기 때문에 github에서 보여질 markdown을 작성할 때에는 해당 파일이름으로 작성해야 합니다.
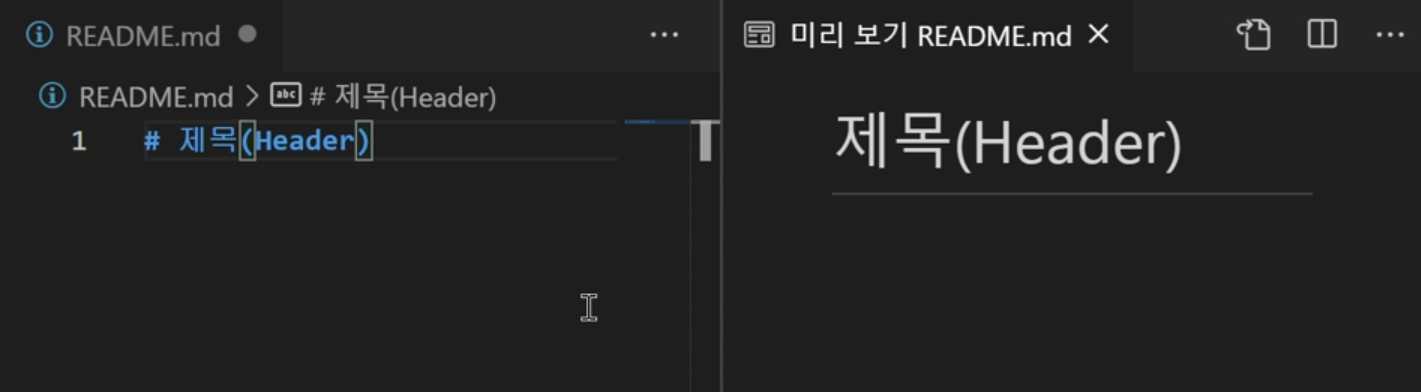
- VSCode에서 markdown파일생성 후, 편집창에서

위의 해당 버튼을 클릭하면,

미리보기가 가능합니다. - 인라인 코드 강조시 VSCode에서는 강조하고 싶은 문장을 블록으로 지정한 후, backtick 키를 누르면 열고 닫는 backtick기호가 한번에 입력됩니다.