JSON (JavaScript Object Notation)
JSON(제이슨, JavaScript Object Notation)은 속성-값 쌍(attribute–value pairs), 배열 자료형(array data types) 또는 기타 모든 시리얼화 가능한 값(serializable value) 또는 "키-값 쌍"으로 이루어진 데이터 오브젝트를 전달하기 위해 인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷이다. 비동기 브라우저/서버 통신 (AJAX)을 위해, 넓게는 XML(AJAX가 사용)을 대체하는 주요 데이터 포맷이다. 특히, 인터넷에서 자료를 주고 받을 때 그 자료를 표현하는 방법으로 알려져 있다. 자료의 종류에 큰 제한은 없으며, 특히 컴퓨터 프로그램의 변수값을 표현하는 데 적합하다. - 위키백과
기본 자료형
- 수(Number)
- 문자열(String): 0개 이상의 유니코드 문자들의 연속. 문자열은 큰
따옴표(")로 구분하며역슬래시 이스케이프 문법을 지원한다. - 참/거짓(Boolean):
true또는false값 - 배열(Array): 0 이상의 임의의 종류의 값으로 이루어진 순서가 있는 리스트.
대괄호로 나타내며 요소는 쉼표로 구분한다. - 객체(Object): 순서가 없는 이름/값 쌍의 집합으로, 이름(키)이 문자열이다.
- null: 빈 값으로,
null을 사용한다.
참고
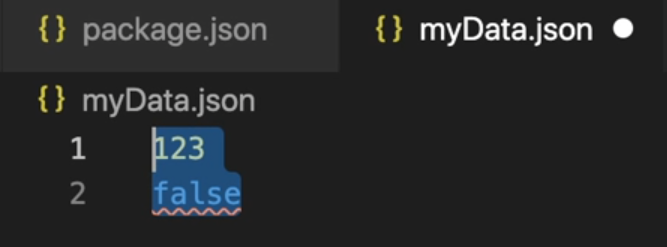
하나의 json 파일은 하나의 data입니다. 그러므로 2개의 데이터를 작성할 수 없습니다.
JSON.stringify() 와 JSON.parse()
const user = {
name: 'HEROPY',
age: 85,
emails: [
'thesecon@gmail.com',
'neo@zillinks.com'
]
}
// JSON.stringify();
const str = JSON.stringify(user);
console.log('str', str);
console.log(typeof str); // string
// JSON.parse();
const obj = JSON.parse();
console.log('obj', obj); // 객체JSON.stringify(obj);를 통해서 JSON 포멧형식의 문자데이터화 시켜줍니다. 인수에 꼭 객체데이터 뿐만아니라 다른 모든 데이터를 인수로 넣을수 있습니다.
JSON.parse(str);를 통해서 JSON 문자데이터를 JavaScript에서 활용할 수 있는 하나의 데이터로 재조립할 수도 있습니다.