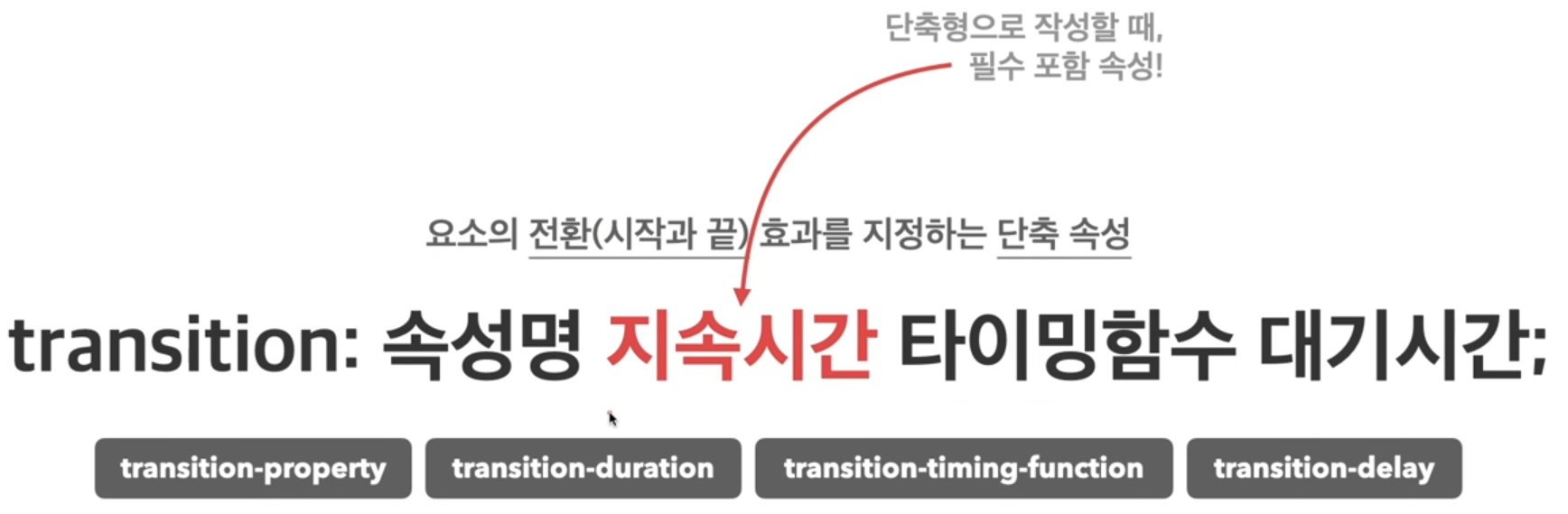
전환 효과(transition)
요소의 전상태와 후상태의 중간 단계를 자연스럽게 만들어 주는 것을 전환 효과 라고 합니다.
transition
단축형

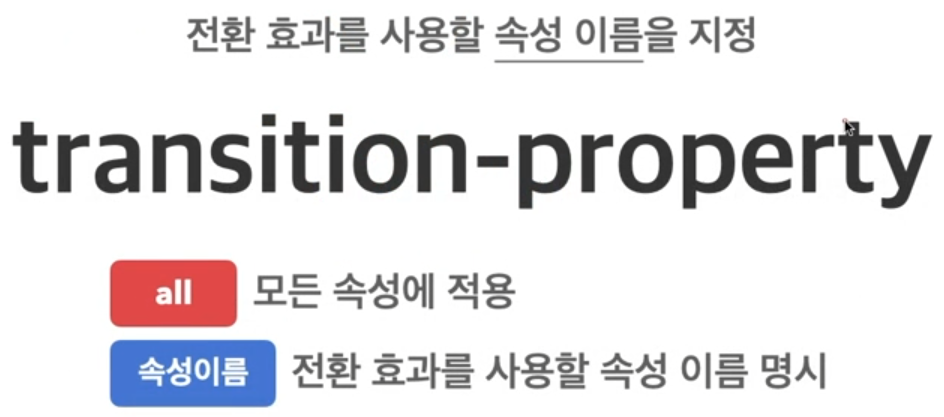
transition-property
전환 효과를 사용할 속성 이름을 지정합니다.

사용예
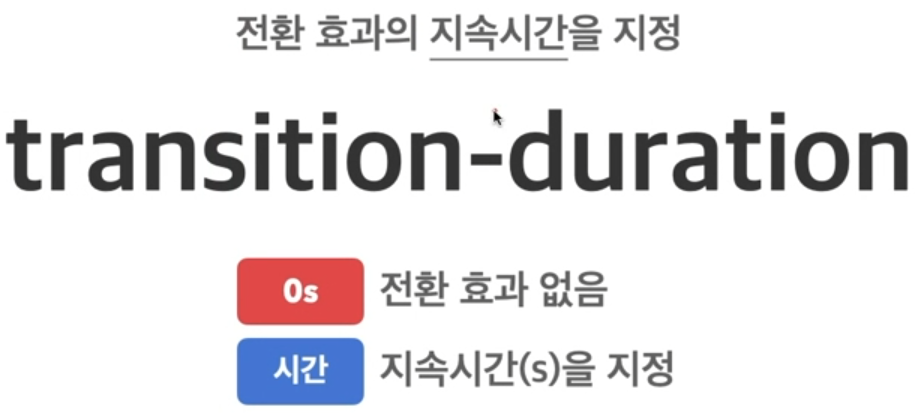
transition: width 1s;transition: 1s;transition-duration
전환 효과의 지속시간을 지정합니다.

사용예
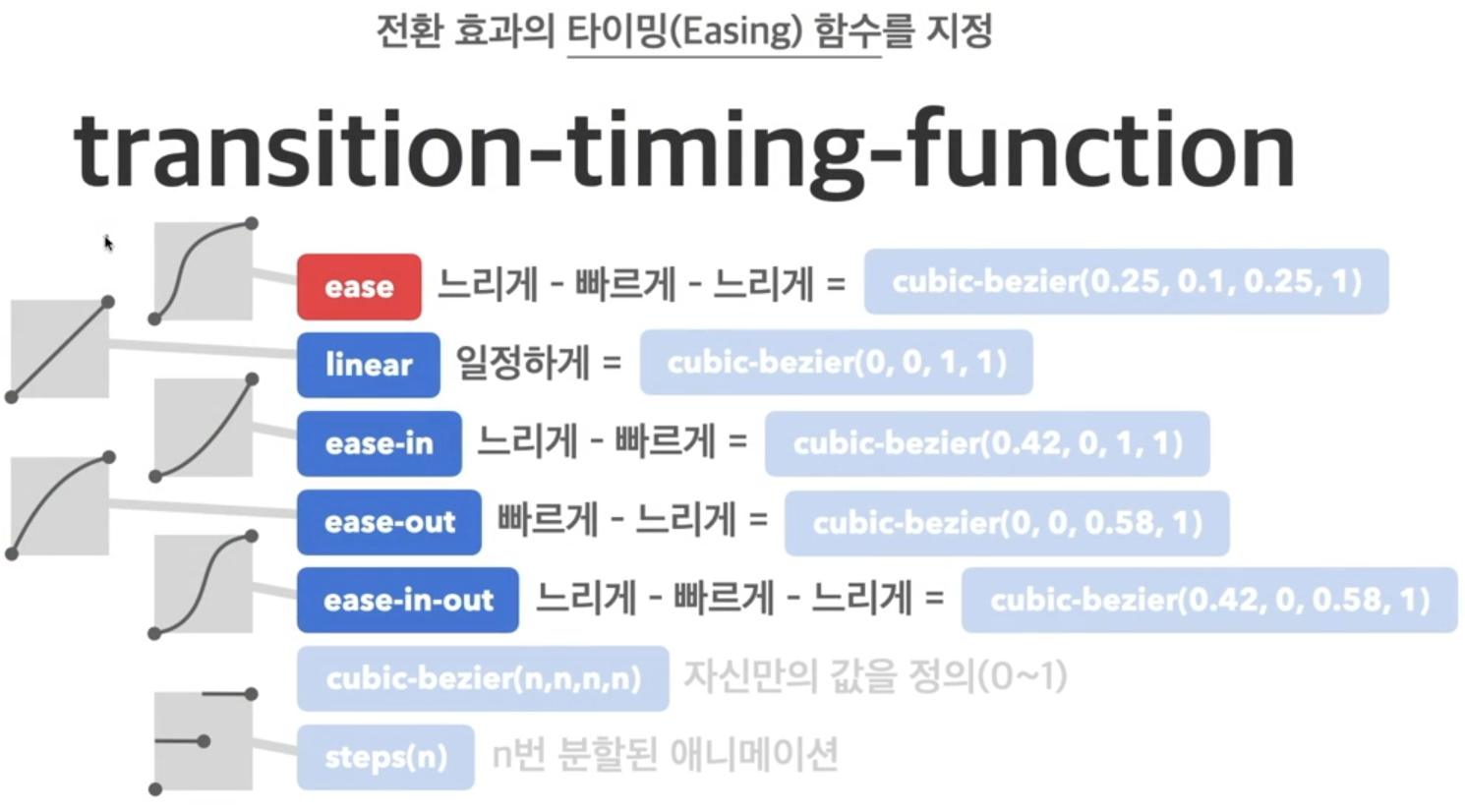
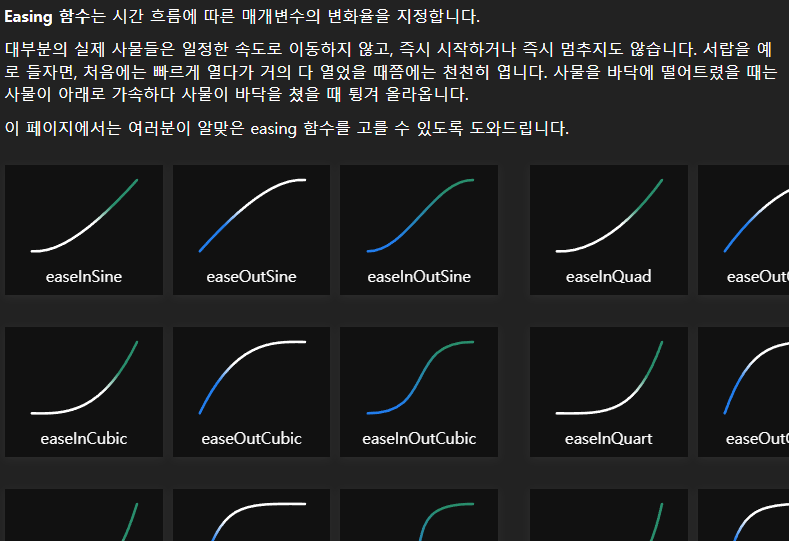
transition: width .5s;transition-timing-function
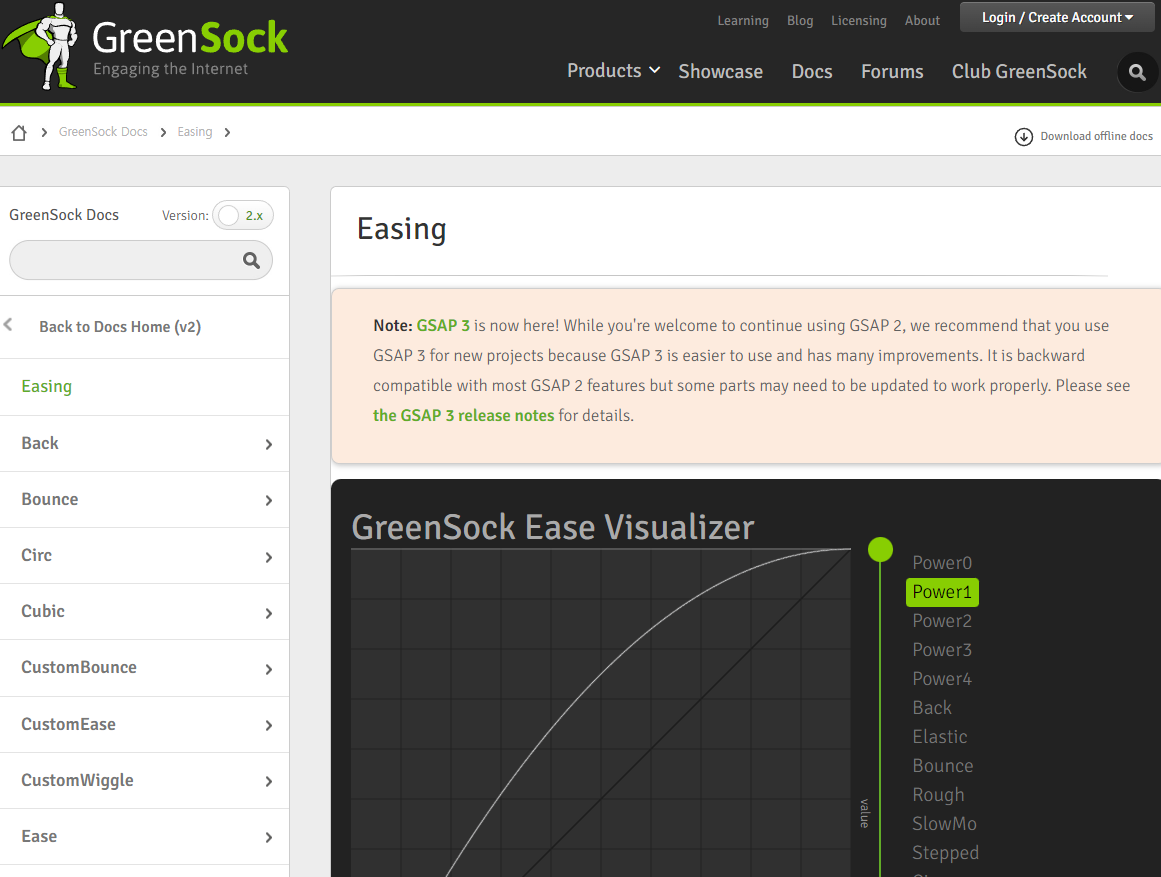
전환 효과의 타이밍(Easing) 함수를 지정입니다.

도움이되는 사이트



transition-delay
전환 효과가 몇 초 뒤에 시작할지 대기시간을 지정합니다.

사용예
transition: 1s .5s;- transition에서는 지속시간 뒤쪽에 띄어쓰기로 구분해서 시간을 지정합니다.
참고
transition에 전환효과를 2개 이상 정의할 수 있습니다.
transition: width .5s, background-color 1s;