비전공자를 위한 HTML/CSS 강의 공부 기록입니다.
1. 표의 구성 요소
<table>: 표를 나타내는 태그<tr>: 행(row)을 나타내는 태그<th>: 열(column)을 나타내는 태그<td>: 셀(내용이 들어가는 하나의 칸)을 나타내는 태그
하나의 <table>은 하나 이상의 <tr>로 이루어져 있으며, <tr>은 셀을 나타내는 <th>, <td>를 자식으로 가지게 된다.
표를 구성할 때는 위에서 밑으로, 좌측에서 우측으로 작성한다.

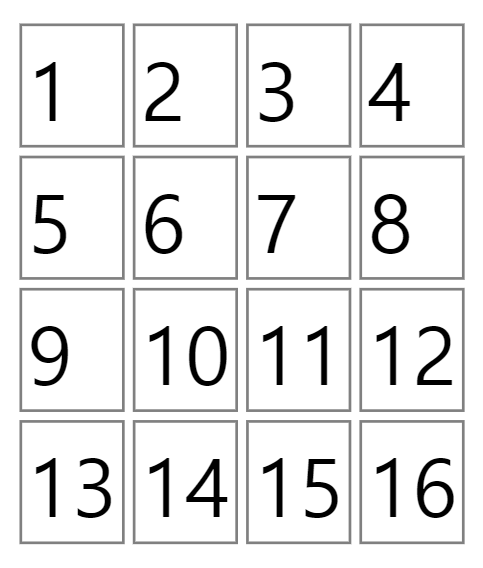
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
</table>*html 테이블의 기본 스타일에는 테두리가 없기 때문에 확인을 위해 테두리를 나타내는 css 코드를 추가함
2. 표의 구조와 관련된 태그
표가 복잡해질 수록 표를 해석해서 음성으로 전달해야 하는 스크린 리더기와 같은 보조 기기를 통해서는 표의 내용을 이해하는 것이 더욱 어려워진다.
따라서 표를 구조적으로 파악하기 위해 도움이 되는 태그를 사용한다.
<caption>: 표의 제목을 나타내는 태그
<thead>: 제목 행을 그룹화하는 태그
<tfoot>: 바닥 행을 그룹화하는 태그
<tbody>: 본문 행을 그룹화하는 태그
<table>
<caption>Monthly Savings</caption>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>3. 표의 합병
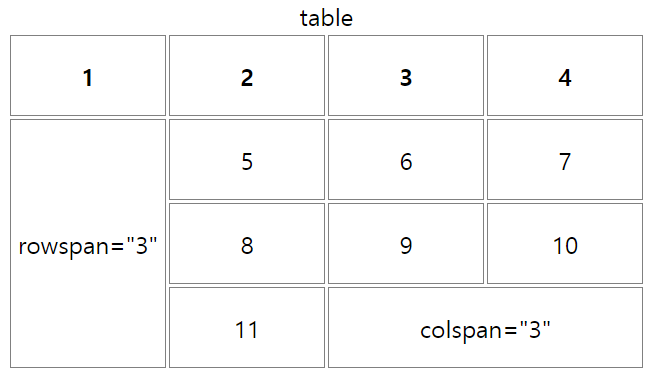
1) rowspan
표를 세로 방향으로 셀을 합쳐주는 속성이다.
만약 아래로 셀 3개를 합치고 싶다면 rowspan="3"을 쓰고 합쳐지는 영역의 tr태그에 속한 td태그를 하나씩 지워준다.
2) colspan
표를 가로 방향으로 셀을 합쳐주는 속성이다.
만약 옆으로 셀 3개를 합치고 싶다면 colspan="3"을 쓰고 합쳐지는 영역의 td태그를 생략한다.

<table>
<caption>table</caption>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">rowspan="3"</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td colspan="3">colspan="3"</td>
</tr>
</tbody>
</table>※ HTML5.1 ~ 현재(5.2)
<tfoot>이 <tbody> 뒤에 위치해야 한다.
<tfoot>의 위치가 <tbody> 앞에 나올 경우 웹 접근성의 키보드의 초점 이동 순서 항목에 문제가 있기 때문에 변경되었다.
HTML4에서는 <tfoot> 위치가 <tbody>와 <tr> 전에 위치하므로 주의해야 한다.