비전공자를 위한 HTML/CSS 강의 공부 기록입니다.
1. 문서 구조
<html>
<body>
<div>
<h1>
<span>HTML</span>: Hyper Text Markup Language
</h1>
</div>
<p>
HTML과 CSS
</p>
<p>
HTML과 JavaScript
</p>
</body>
</html>
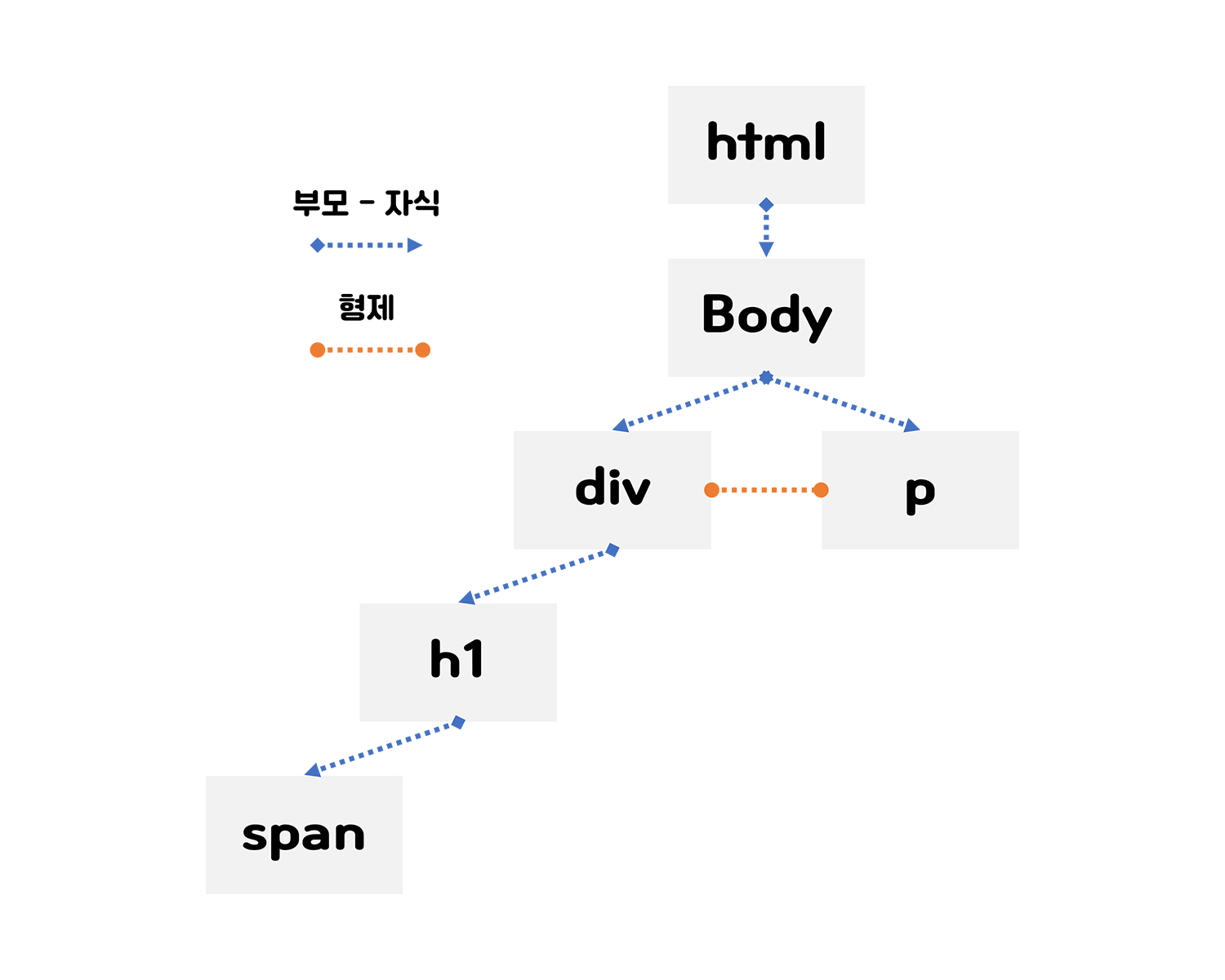
1) 부모와 자식
부모 요소는 그 요소를 포함하는 가장 가까운 상위 요소로, 그 요소의 부모 요소는 단 하나다.
반대로 자식 요소는 부모 요소 안에 포함된 가장 가까운 하위 요소이며 자식 요소는 여러 개존재할 수 있다.
2) 조상과 자손
부모와 자식의 관계를 포함한 확장된 관계이다.
조상 요소는 그 요소를 포함하는 모든 요소로, 부모 요소를 포함하여 여러 개 존재할 수 있다.
자손 요소는 그 반대로, 그 요소가 포함하고 있는 모든 요소이다.
3) 형제
같은 부모를 가지고 있는 요소들은 서로 형제 관계에 있다.
형제 관계에 있는 요소 중 바로 뒤에 이어 나오는 요소를 인접해 있다 해서 인접한 관계라고 한다.
2. 문서 구조 관련 선택자
1) 자손 선택자
div span { color: red; }자손 선택자는 선택자 사이에 아무 기호없이 그냥 공백으로 구분한다.
위 코드는 <div>의 자손 요소인 <span>를 선택하는 예시이다.
2) 자식 선택자
div > h1 { color: red; }자식 선택자는 선택자 사이에 닫는 꺽쇠 기호(>)를 쓰며 기호 앞 뒤 공백은 상관 없다.
위 코드는 <div>의 자식 요소인 <h1>를 선택하는 예시이다.
3) 인접 형제 선택자
인접 형제 선택자는 선택자 사이에 + 기호를 쓰며 기호 앞 뒤 공백은 상관 없다.
형제 관계이면서 바로 뒤에 인접해 있는 요소를 선택하는 선택자이다.
div + p { color: red; }위 코드는 <div>와 인접한 <p> HTML과 CSS </p> 요소를 선택하는 예시이다.
4) 일반 형제 선택자
일반 형제 선택자는 선택자 사이에 틸트 기호(~)를 쓰며 기호 앞 뒤 공백은 상관 없다.
인접 관계와 상관 없이 부모가 같은 모든 형제 요소를 선택하는 선택자이다.
div ~ p { color: red; }위 코드는 <div>와 형제 관계인 모든 <p> 요소를 선택하는 예시이다.
<p> HTML과 CSS </p>와 <p> HTML과 JavaScript </p>를 모두 선택한다.
body > div table + ul { ... }문서 구조 관련 선택자는 중첩하여 복잡하게 사용할 수 있다.
요소들이 많이 나열되어 있더라도 제일 우측에 있는 요소가 실제 선택되는 요소라는 것을 유의해야 한다.