React
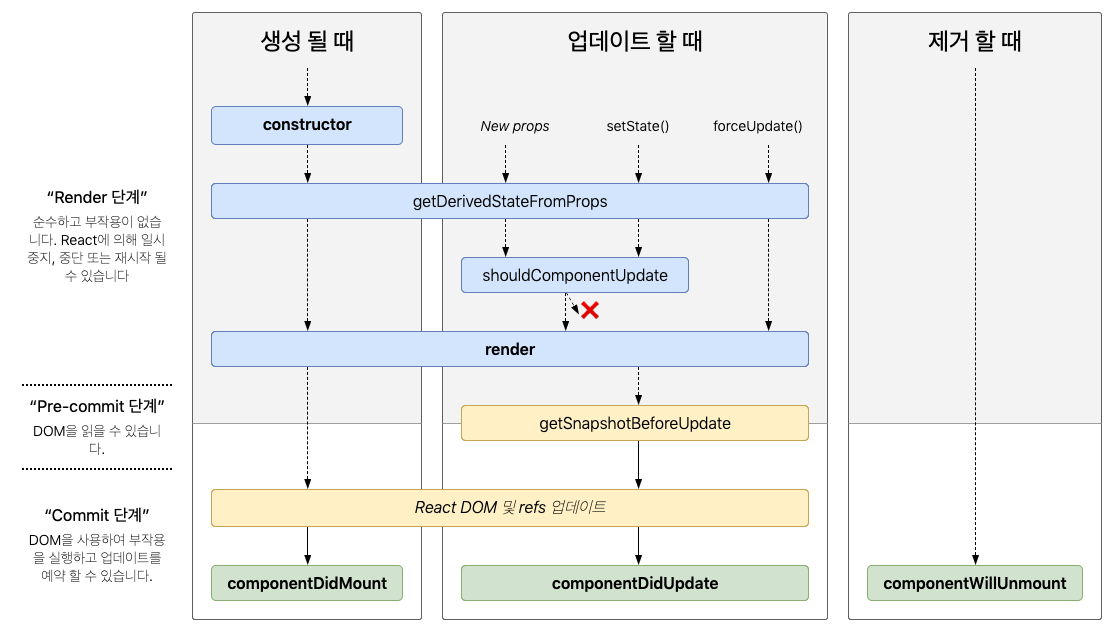
1.useEffect

프로젝트를 수행하며 가장 이해가 안됐던 게 useEffect다. 아니 사이드이펙트를 관리하기 위해 함수를 넣고, 관련 변수가 변한다면 실행되게 의존성 배열에 변수를 넣어 실행시키는 건 아는데, 의존성 배열에 잘못 넣으면 무한 새로고침, 무한 요청이 일어났다. 알아보자.
2023년 2월 27일
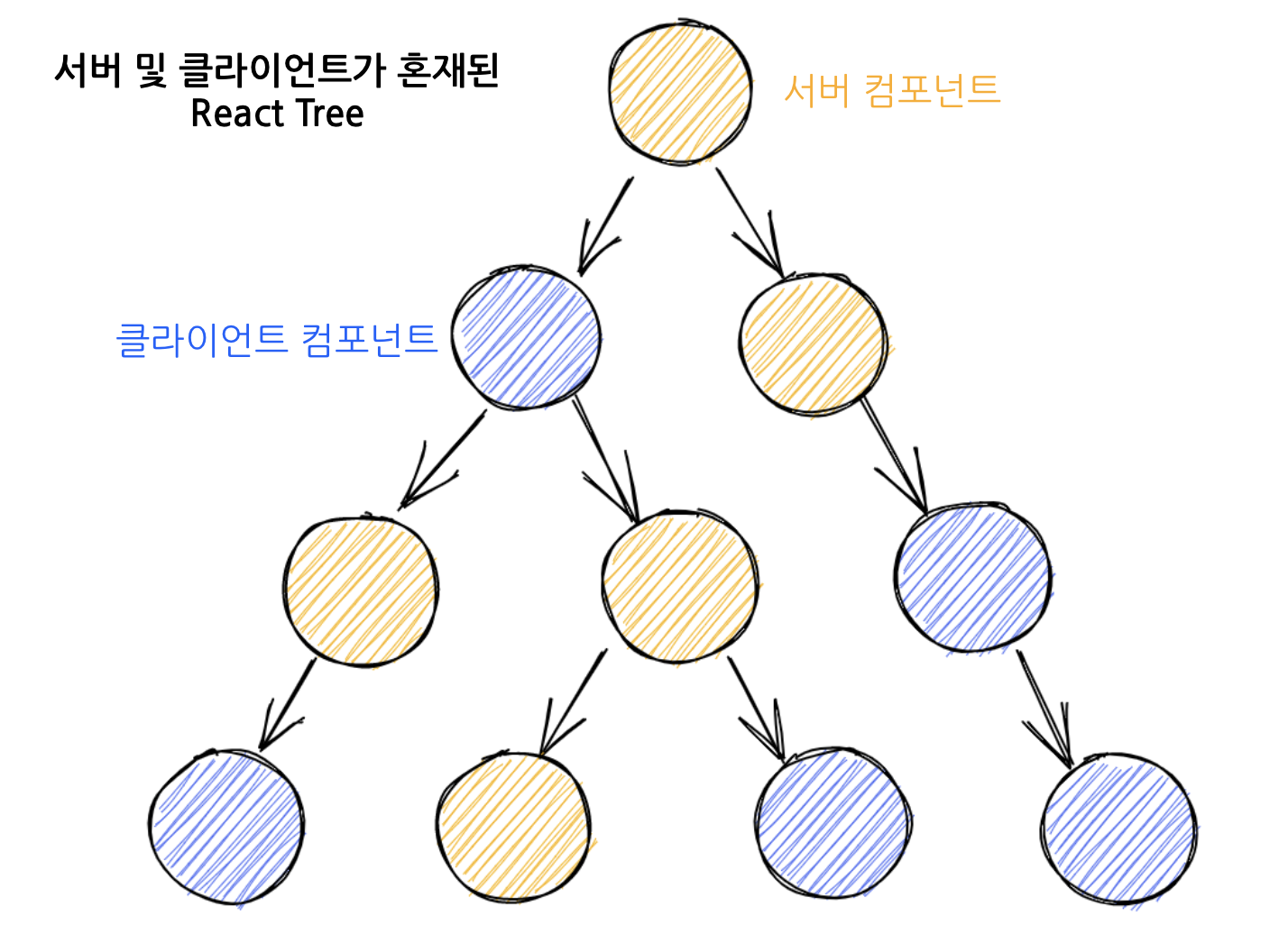
2.RSC: RSC와 SSR의 비교

React 18에서 출범한, 가장 핫한 기능인 RSC(React Server Components)에 대해서 작성해보겠다
2023년 11월 8일
3.Toast 컴포넌트 사용기

웹 개발을 하면서 Toast 컴포넌트를 개발해달라는 요구사항이 들어왔다.
2023년 11월 19일
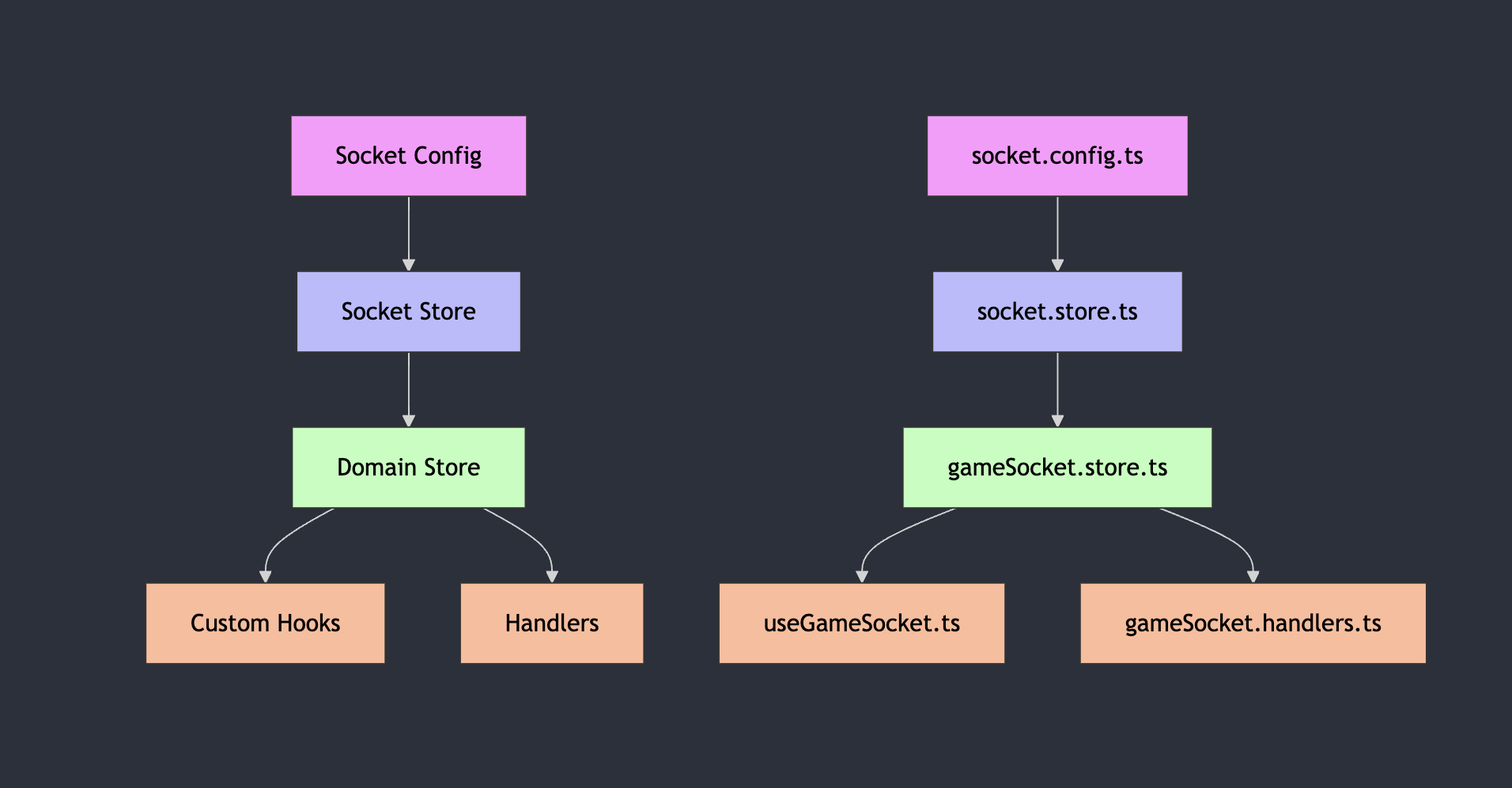
4.React와 WebSocket은 사이가 안좋아

실시간 통신을 위해 React와 WebSocket을 통합할 때 마주치는 생명주기와 상태 관리의 어려움을 계층형 아키텍처로 해결한 실제 사례를 소개합니다.
2024년 12월 27일