
프로젝트를 시작하기 위해 먼저 초기 세팅을 진행하기로 하였다.
깃 사용법에 적응하기 위해 오늘의 진행상황을 기록한다.
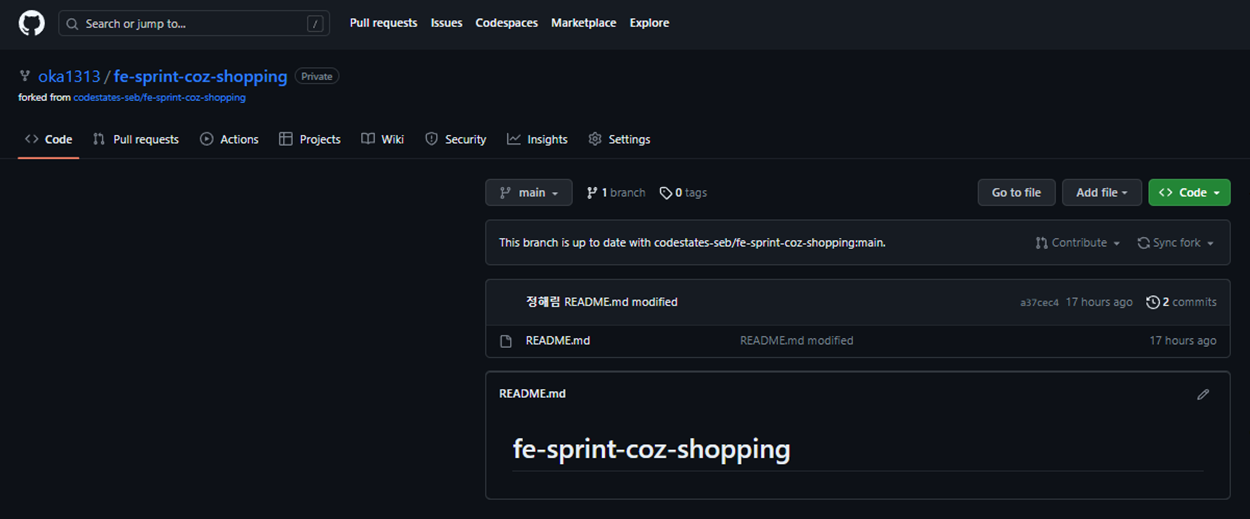
1. Github Repository에서 Fork 하기
과제를 시작하기 위해 먼저 깃허브 레포지토리에서 fork를 해온다.
- 우측 상단에 있는
Fork버튼을 누른다.

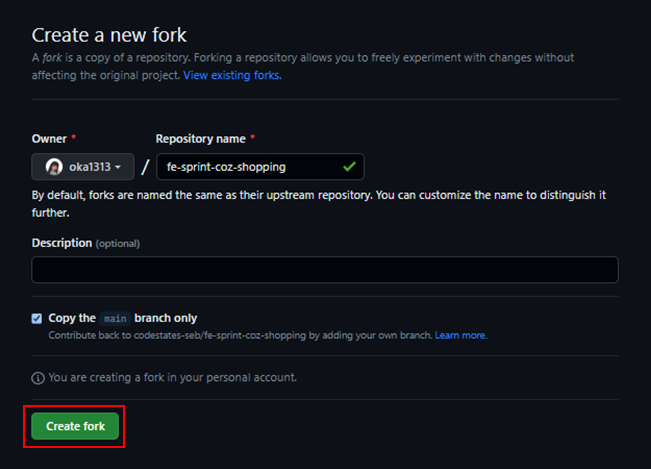
Owner를 선택 후Create fork버튼을 눌러 생성!

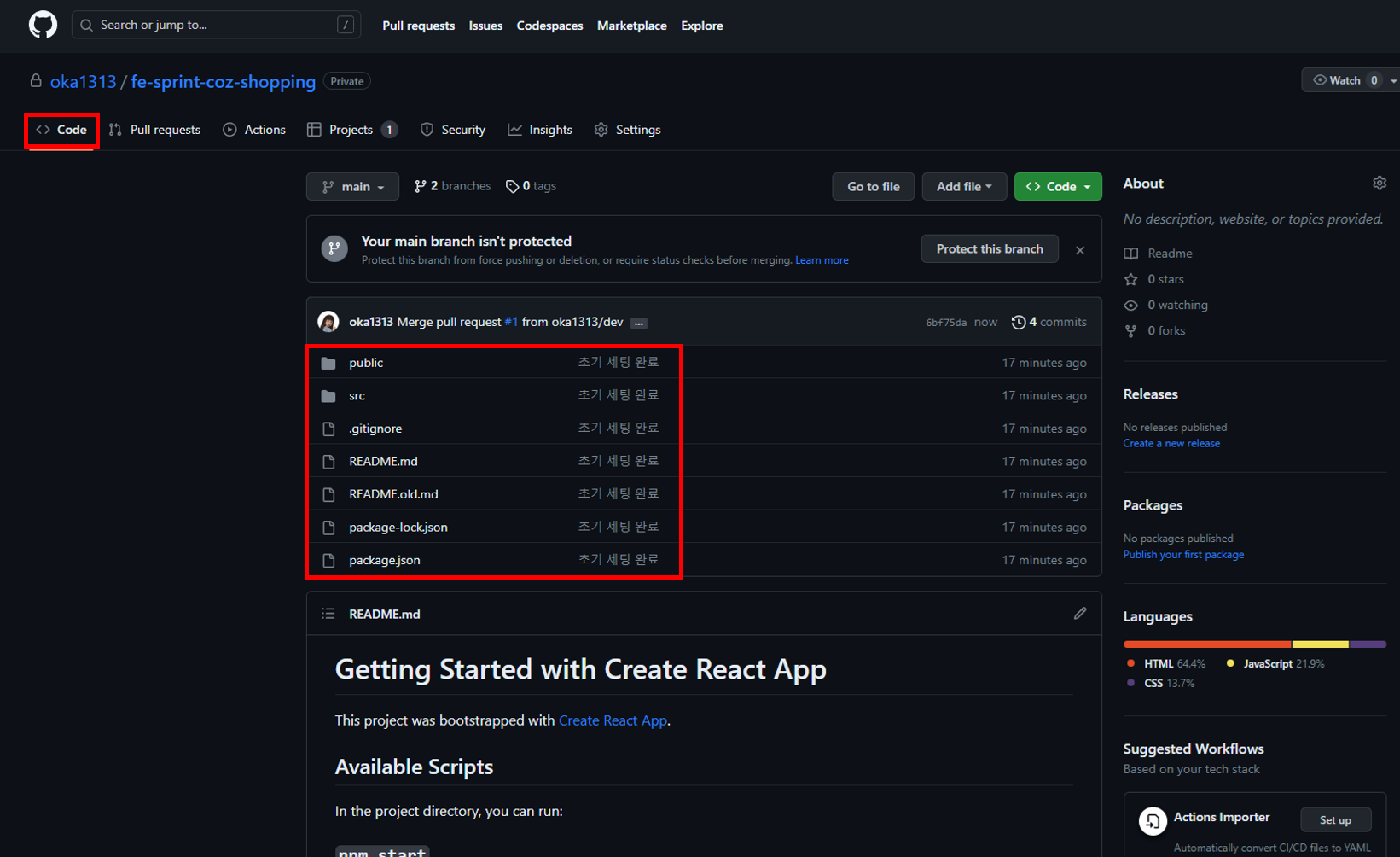
- fork 가 잘 되었다.

2. Github clone 하기
git clone명령어로 Github Repository에 있는 파일을 내 로컬 컴퓨터로 복사한다.
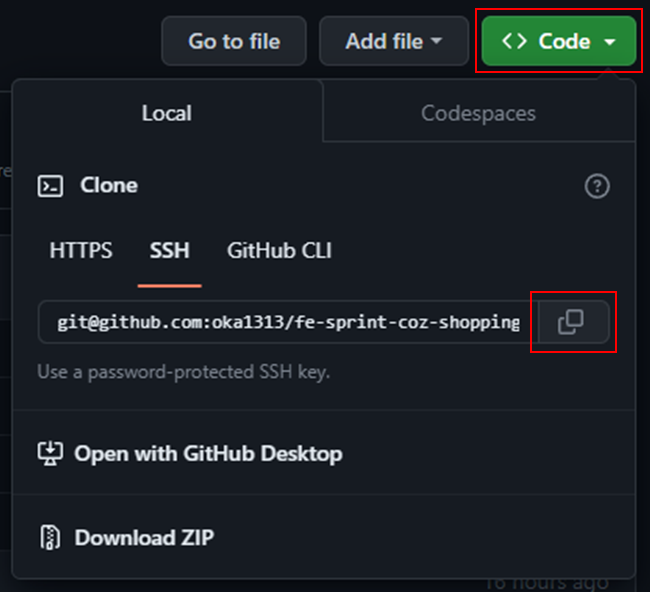
- Github에서
clone할 주소를 복사한다.

-
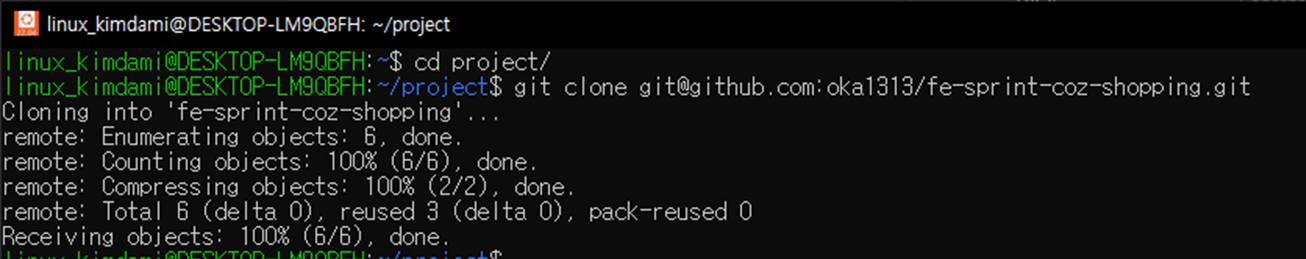
터미널을 열고
cd명령어로 저장할 폴더에 이동한 뒤,clone명령어로 clone을 진행한다.- 저장하고자하는 폴더로 이동하기
cd 저장할 파일 경로 - git clone하기
git clone 레포지토리 주소
- 저장하고자하는 폴더로 이동하기
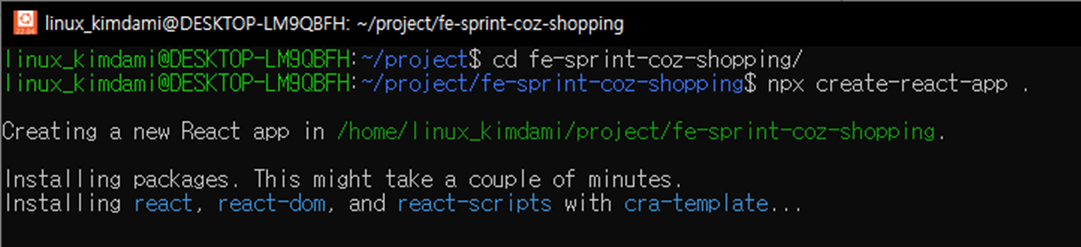
3. Create React App 프로젝트 생성하기
새로운 React 프로젝트를 생성한다.
-
터미널을 열고 다음 명령어를 실행하여 React 프로젝트를 생성한다.
npx create-react-app {프로젝트 이름} // 이미 생성한 폴더의 경로에 있는 경우 npx create-react-app .
4. 생성된 폴더를 VSCode로 열기
VSCode를 열어 필요없는 파일을 수정하고 지운다.
-
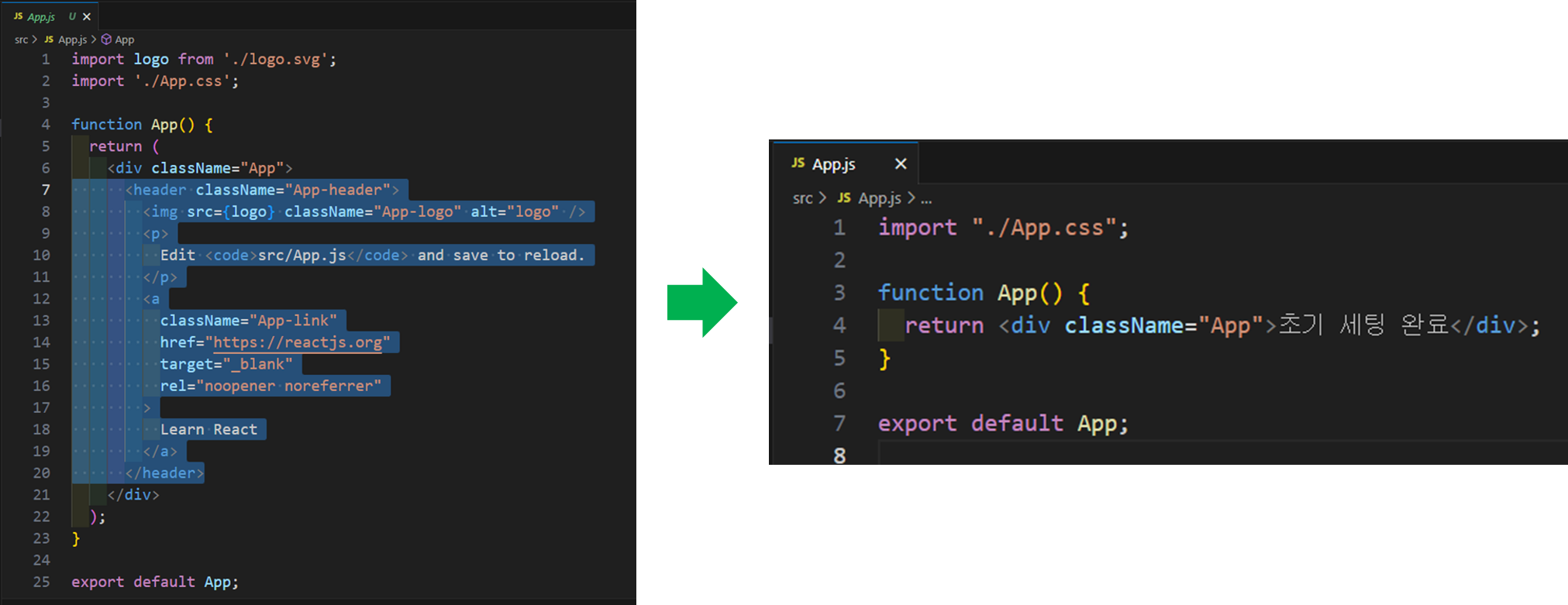
수정 예시 (이렇게 필요없는 부분은 지우거나 수정한다.)
- App.js

- App.css

- App.js
5. Git branch 생성하기
현재 내 branch를 확인하고 새로운 branch를 생성한다.
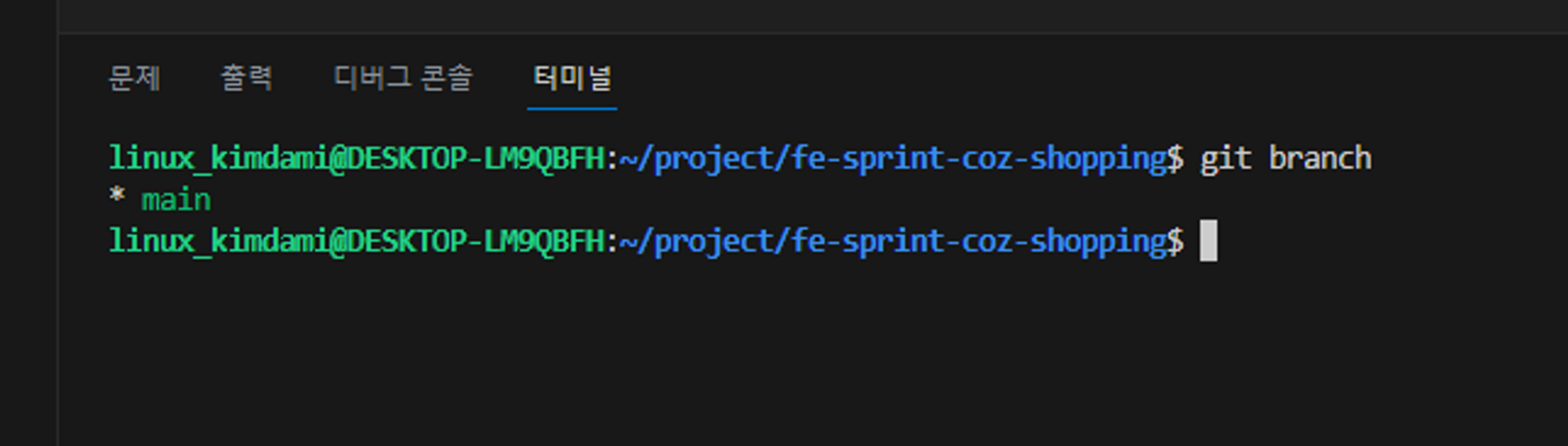
- git branch 확인
git branch
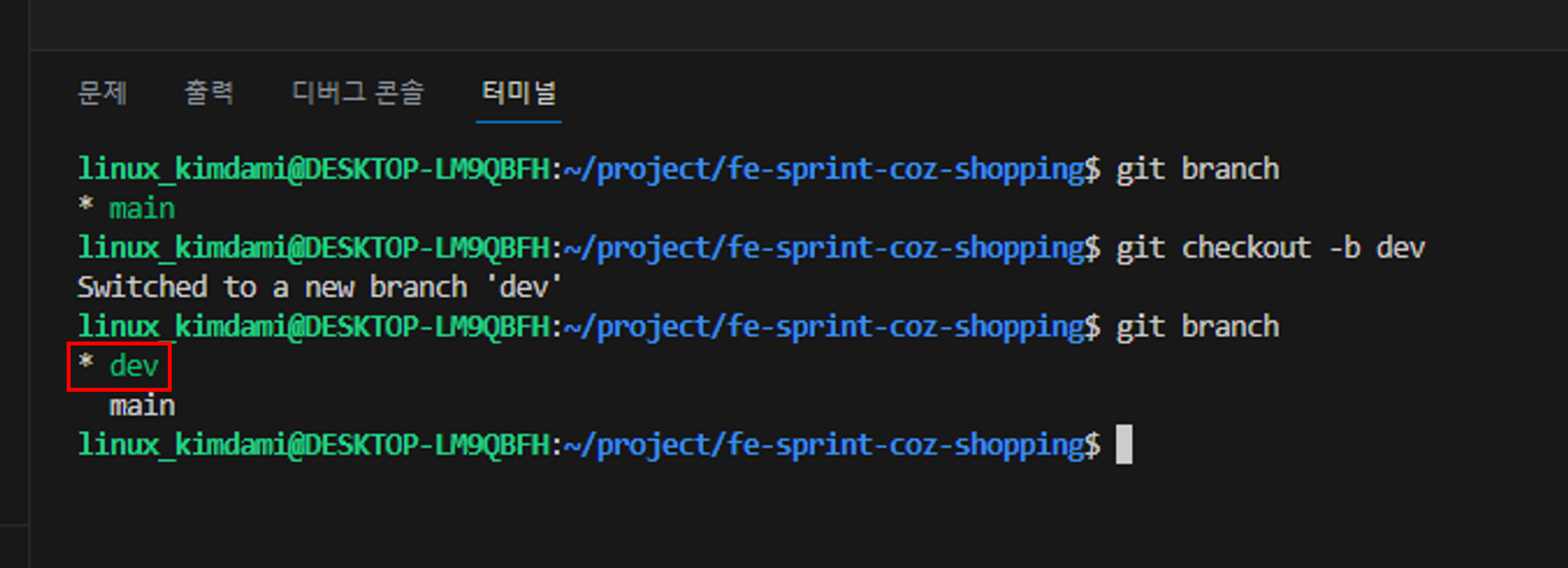
- git branch 생성
git checkout -b 새로 만들 브랜치명checkout이라는 명령어를 사용하면 새로운 브랜치가 생성됨과 동시에 해당 브랜치로 옮겨가게 된다.

6. Github Repository에 push하기
Github Repository에 변경한 내용(초기 세팅)을 push한다.
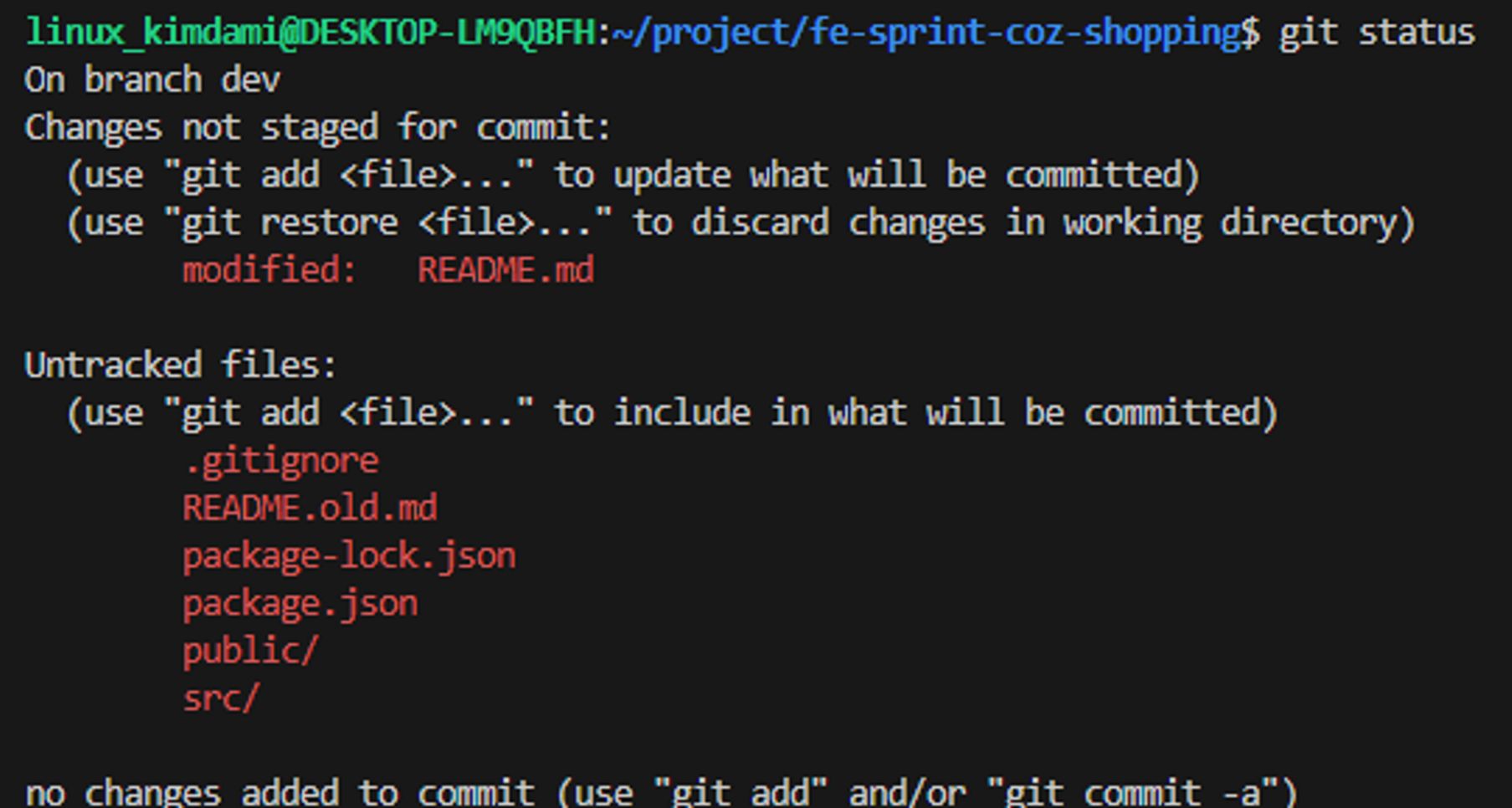
- 현재 상태를 확인
git status
- 변경된 파일들을 확인 할 수 있다.
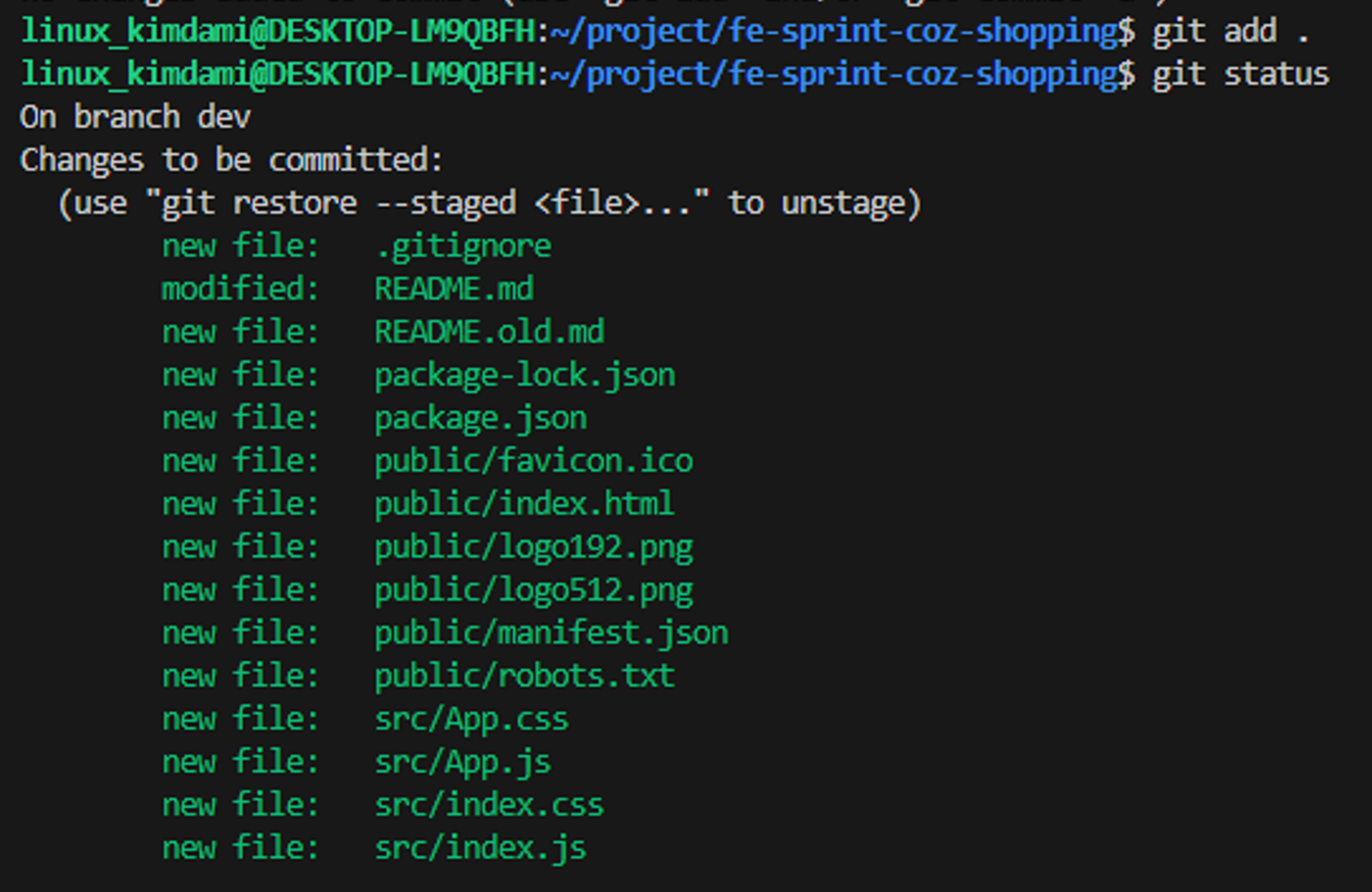
- 변경된 모든 파일을 추가
// .은 현재 작업 디렉토리의 모든 파일을 의미 git add .
- 모든 파일이 커밋할 대상이 되었다.
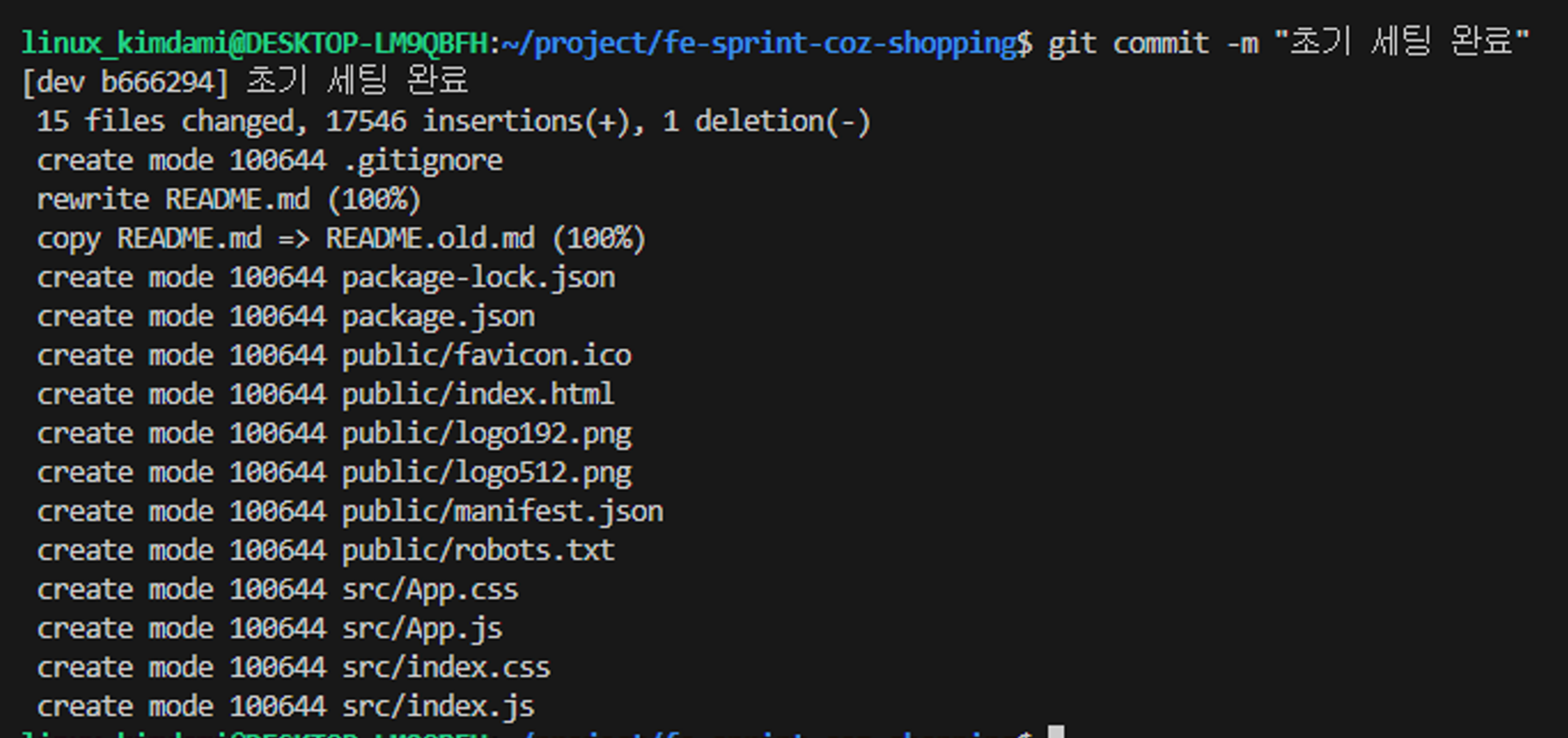
- 커밋 메세지 쓰기
git commit -m "초기 세팅 완료"
- 메세지에 커밋의 목적을 간단하게 쓴다.
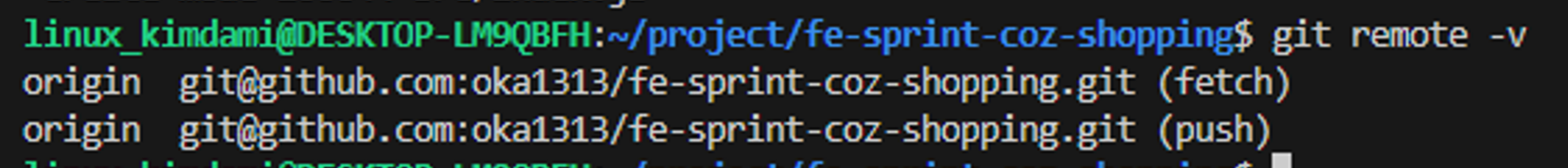
- Github Repository와 연결되었는지 확인
git remote -v
- 현재 Git 저장소(repository)와 연결된 원격(remote) 저장소의 목록을 보여준다.
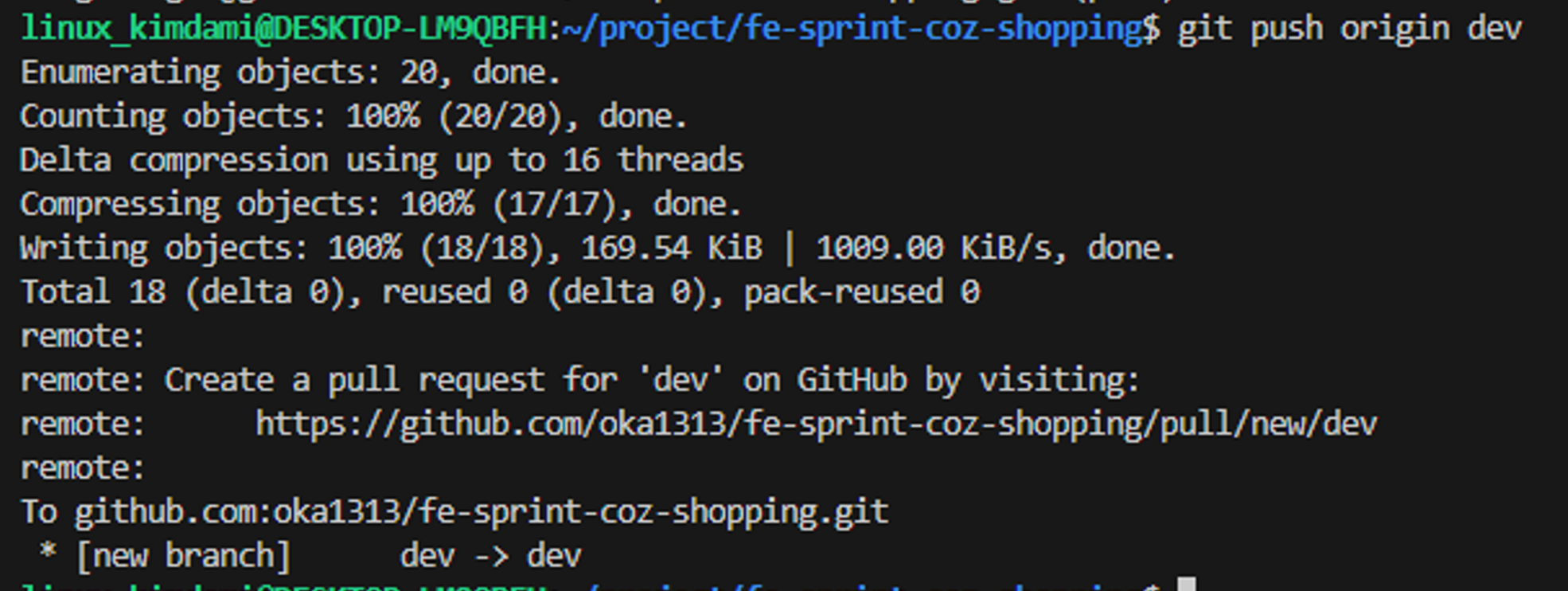
- Github Repository에 push하기
// git push origin 브랜치명 git push origin dev
- 현재 브랜치(branch)의 커밋 내역이
dev브랜치에 업로드되어 저장된다.
- 현재 브랜치(branch)의 커밋 내역이
7. branch merge하기
main branch와 업로드한 dev branch를 merge(병합) 한다.
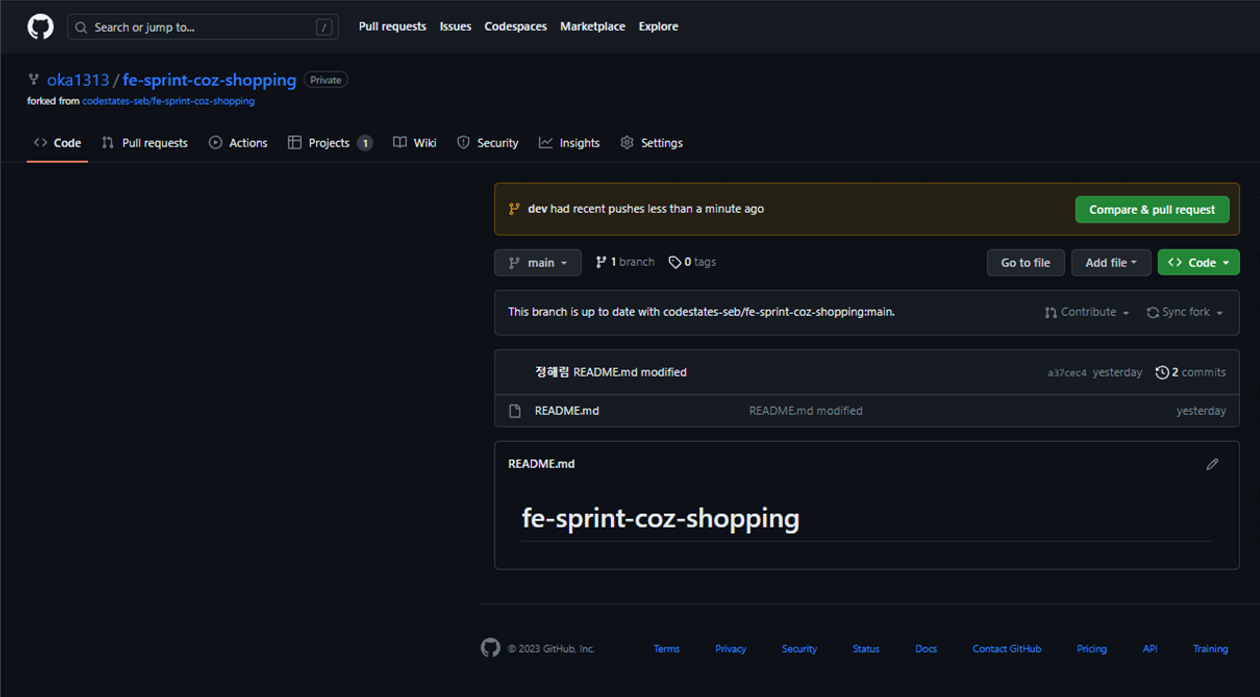
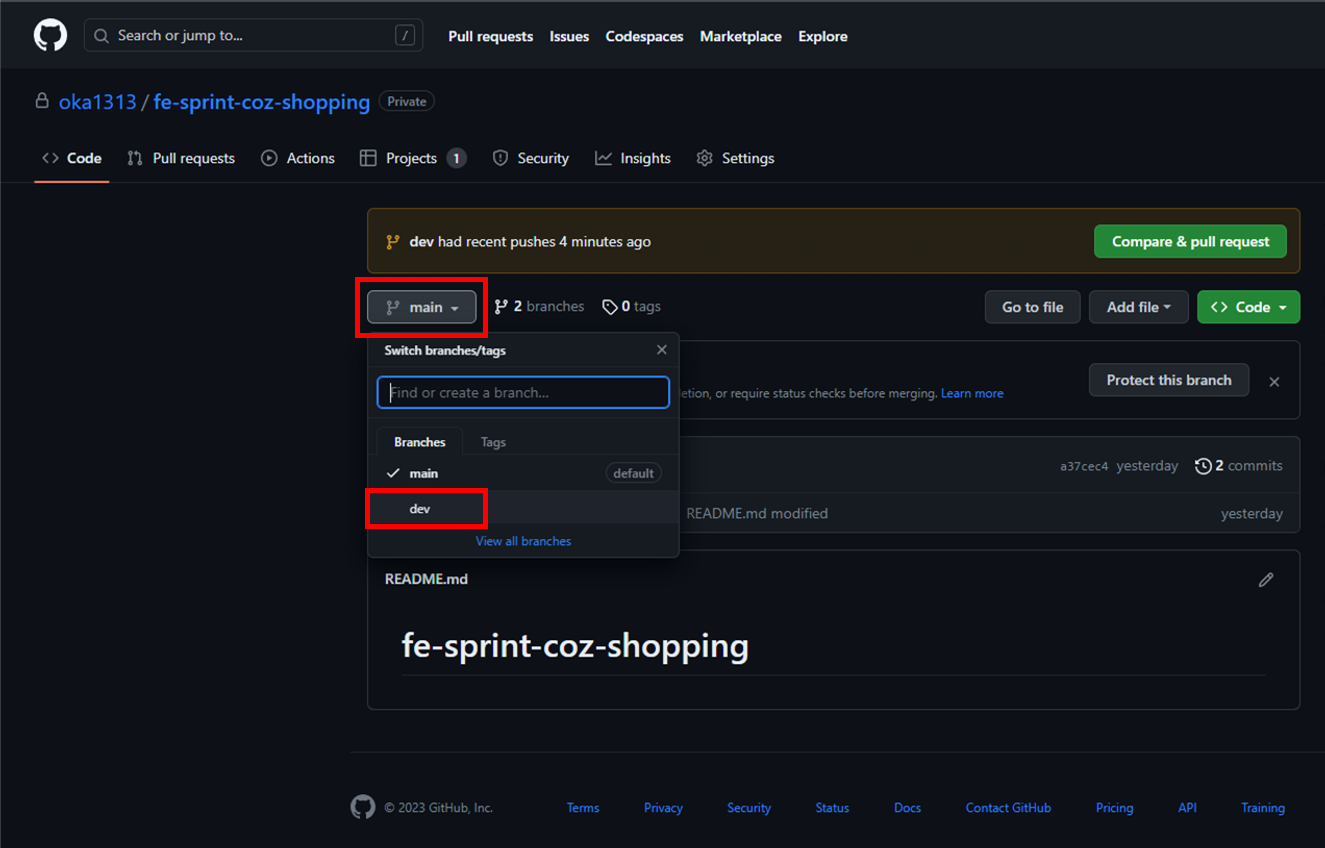
- Git 저장소에 들어간다.

main버튼을 눌러 새로 생성한 브랜치(dev)를 선택한다.

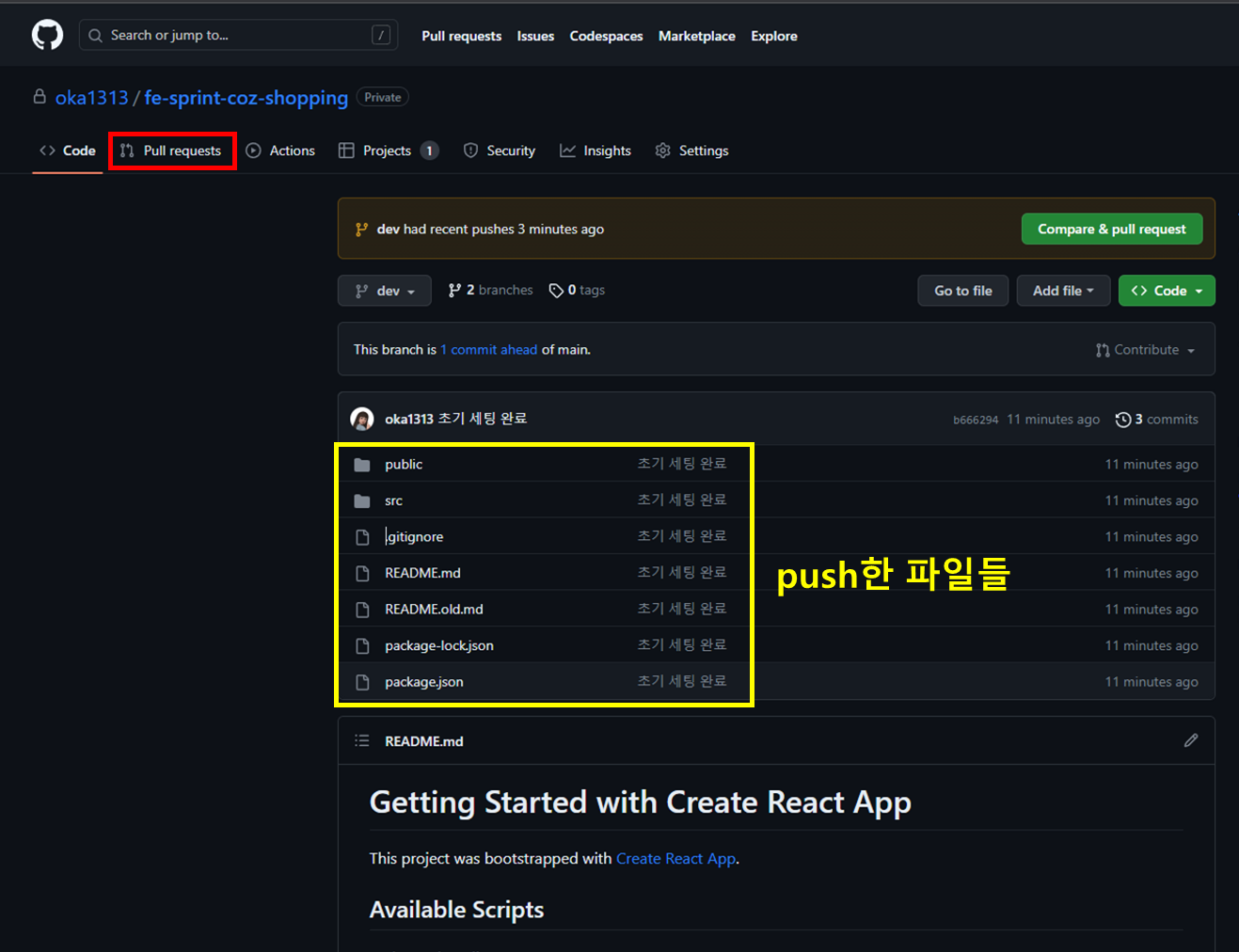
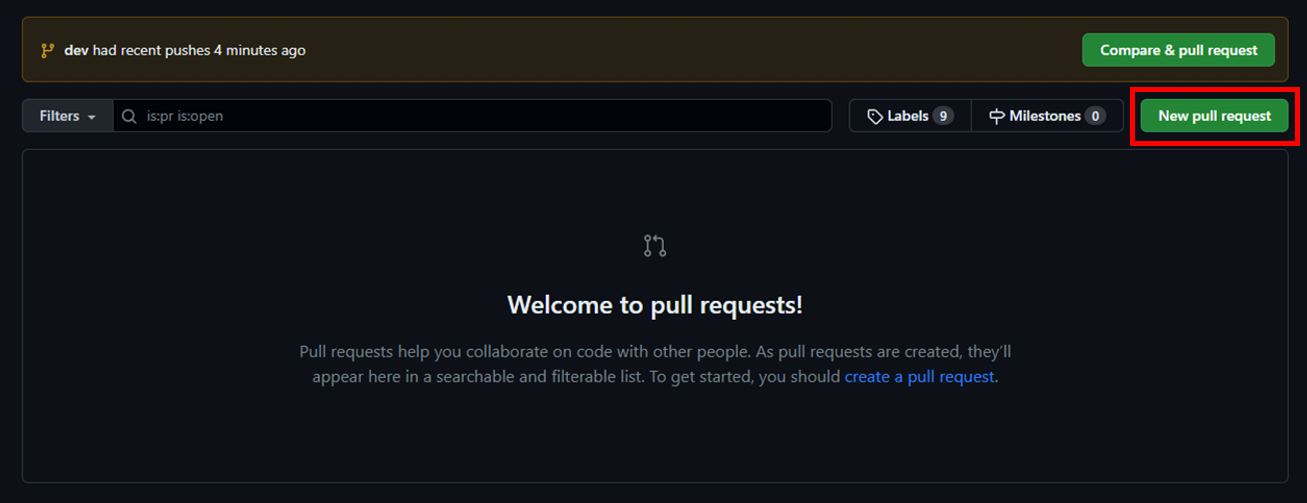
Pull requests탭에 들어간다.

New pull request버튼을 누른다.

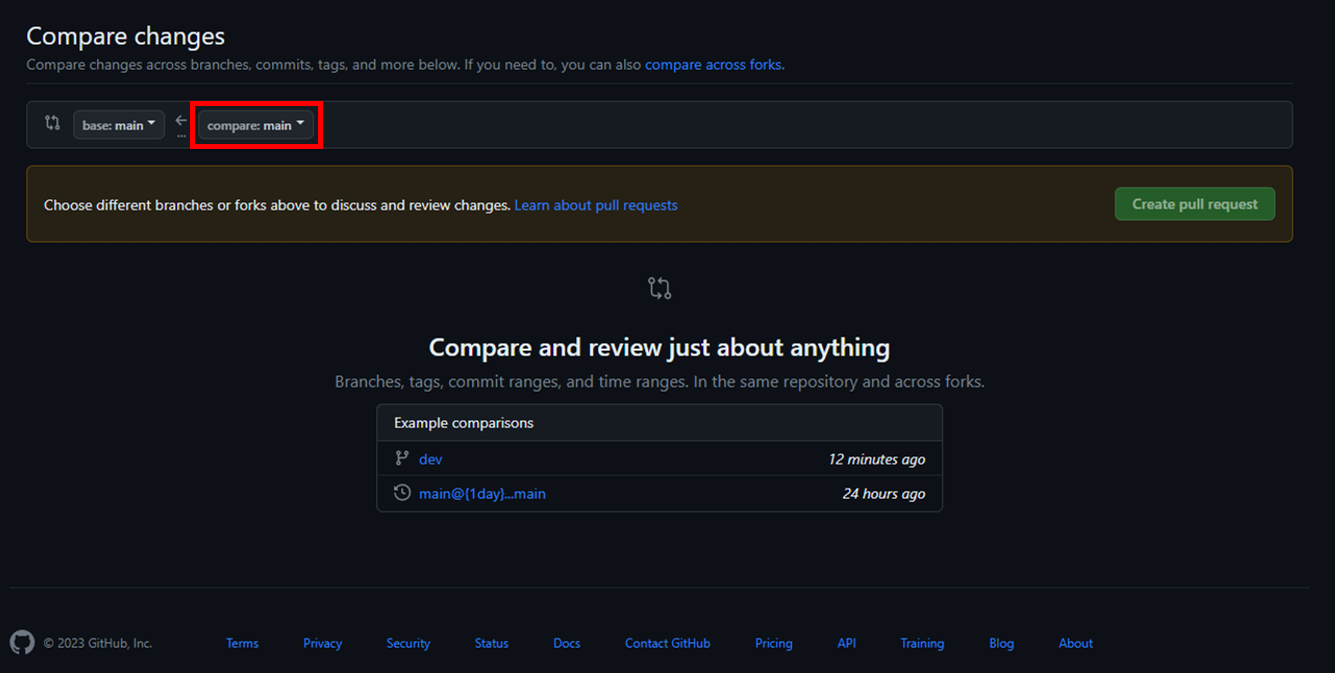
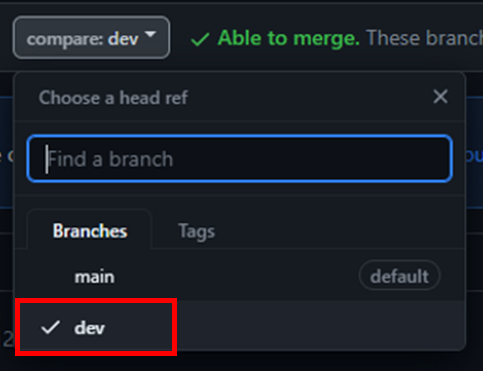
compare버튼을 눌러, 브랜치를main에서 새로 생성한 브랜치(dev)로 바꿔준다.


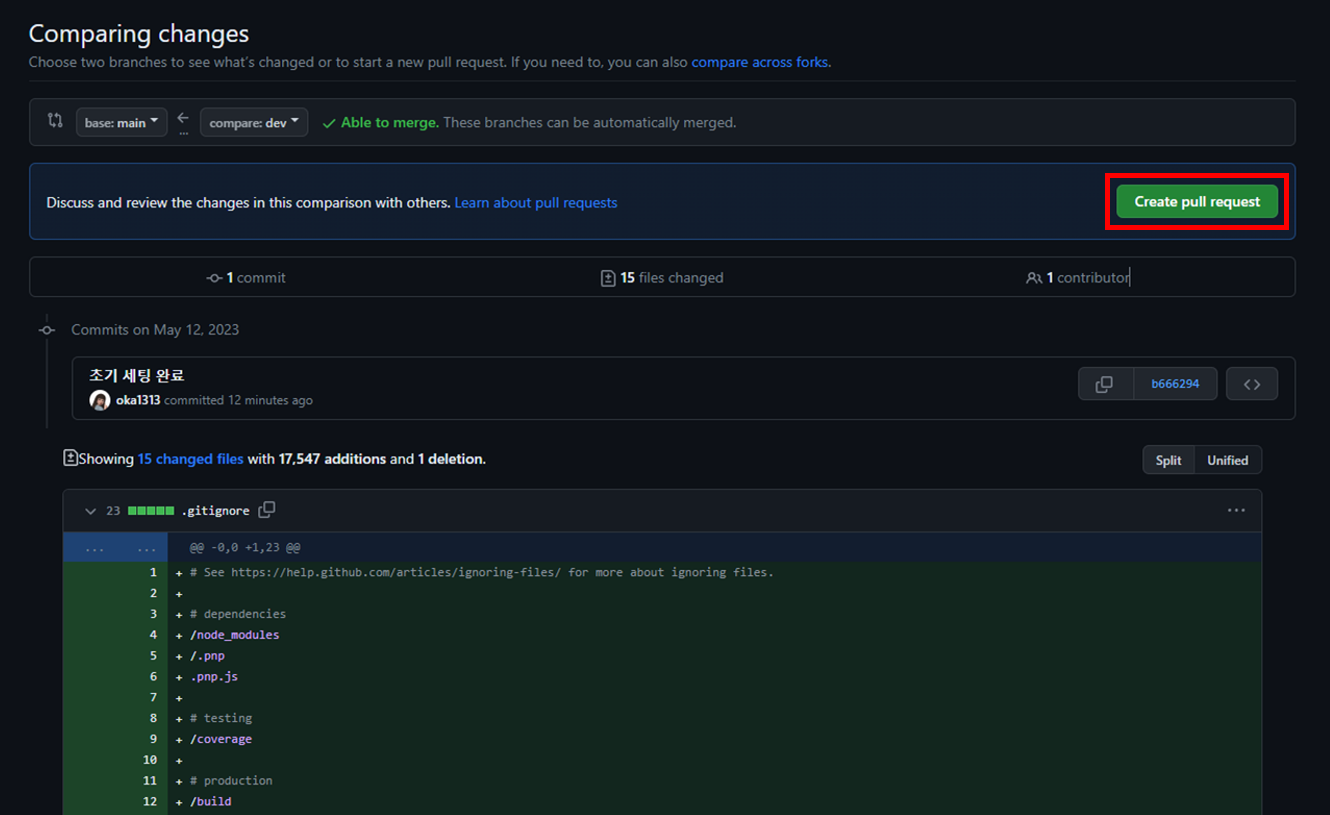
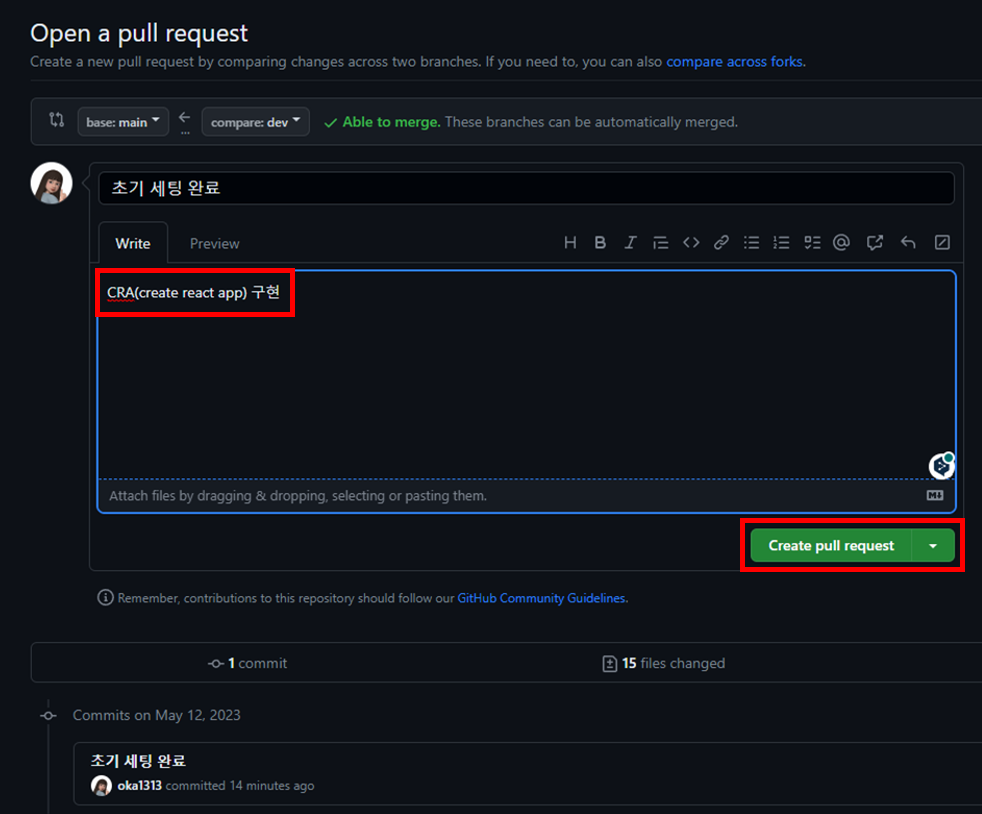
Create pull request버튼을 누른다.

- 코멘트창에 코멘트를 남긴 뒤
Create pull request버튼을 누른다.

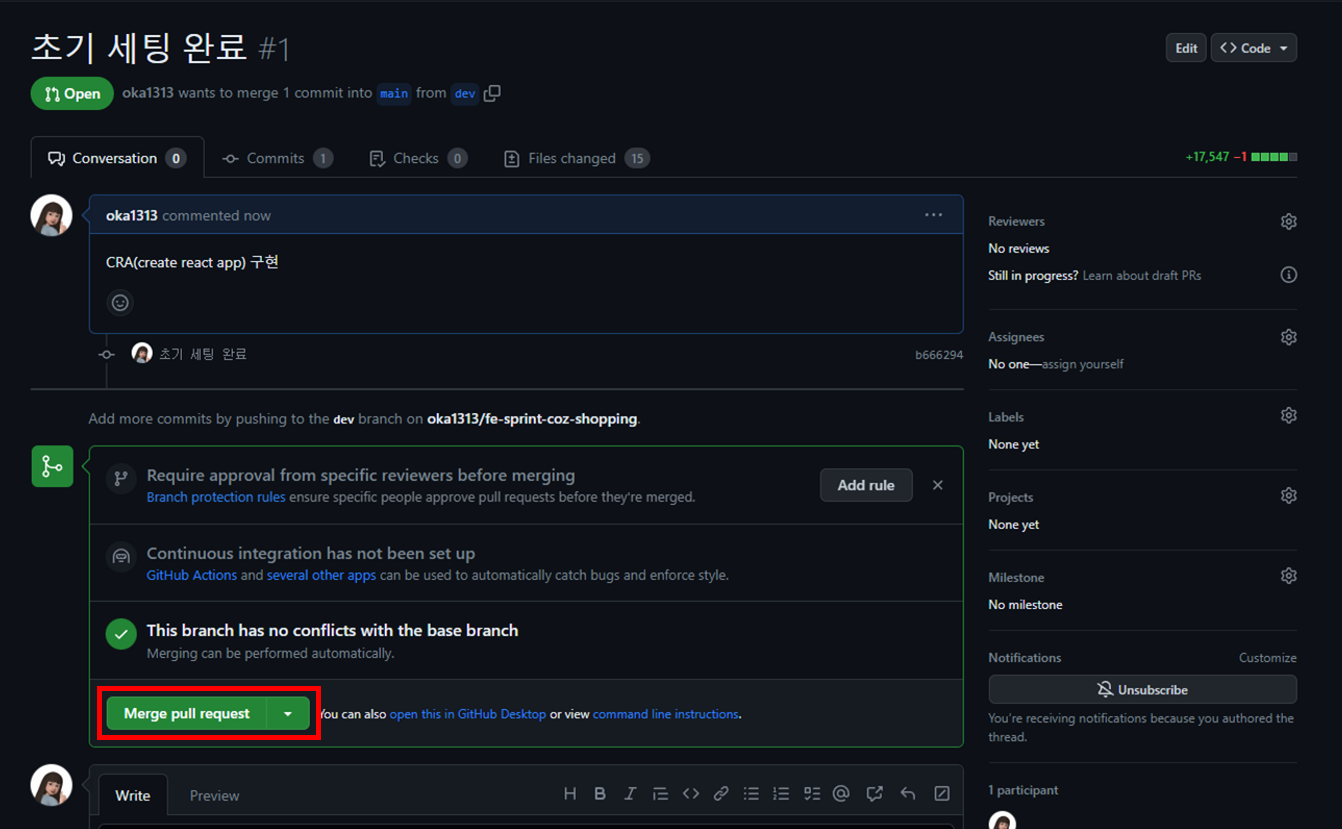
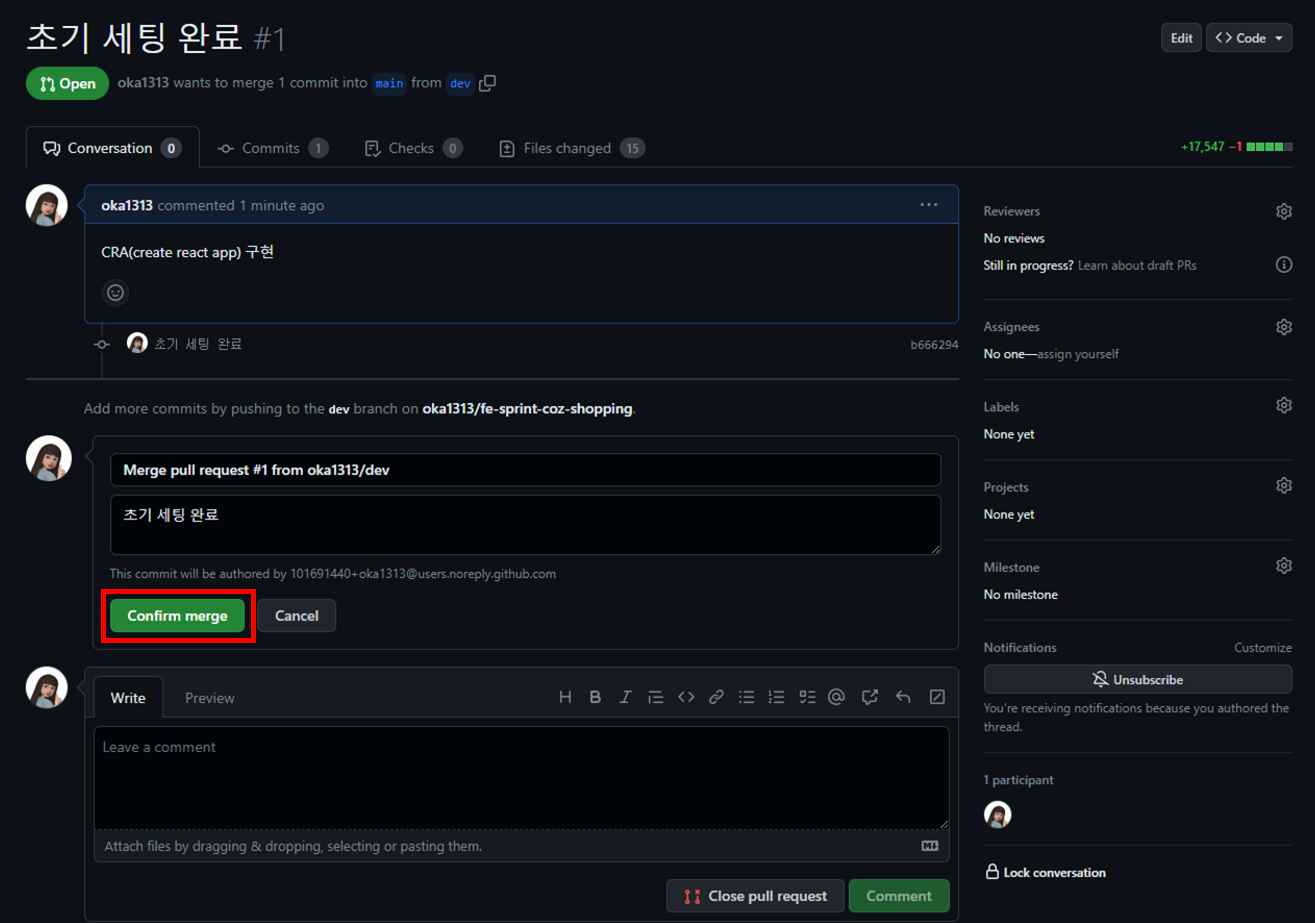
Merge pull request와Confirm merge버튼을 누른다.


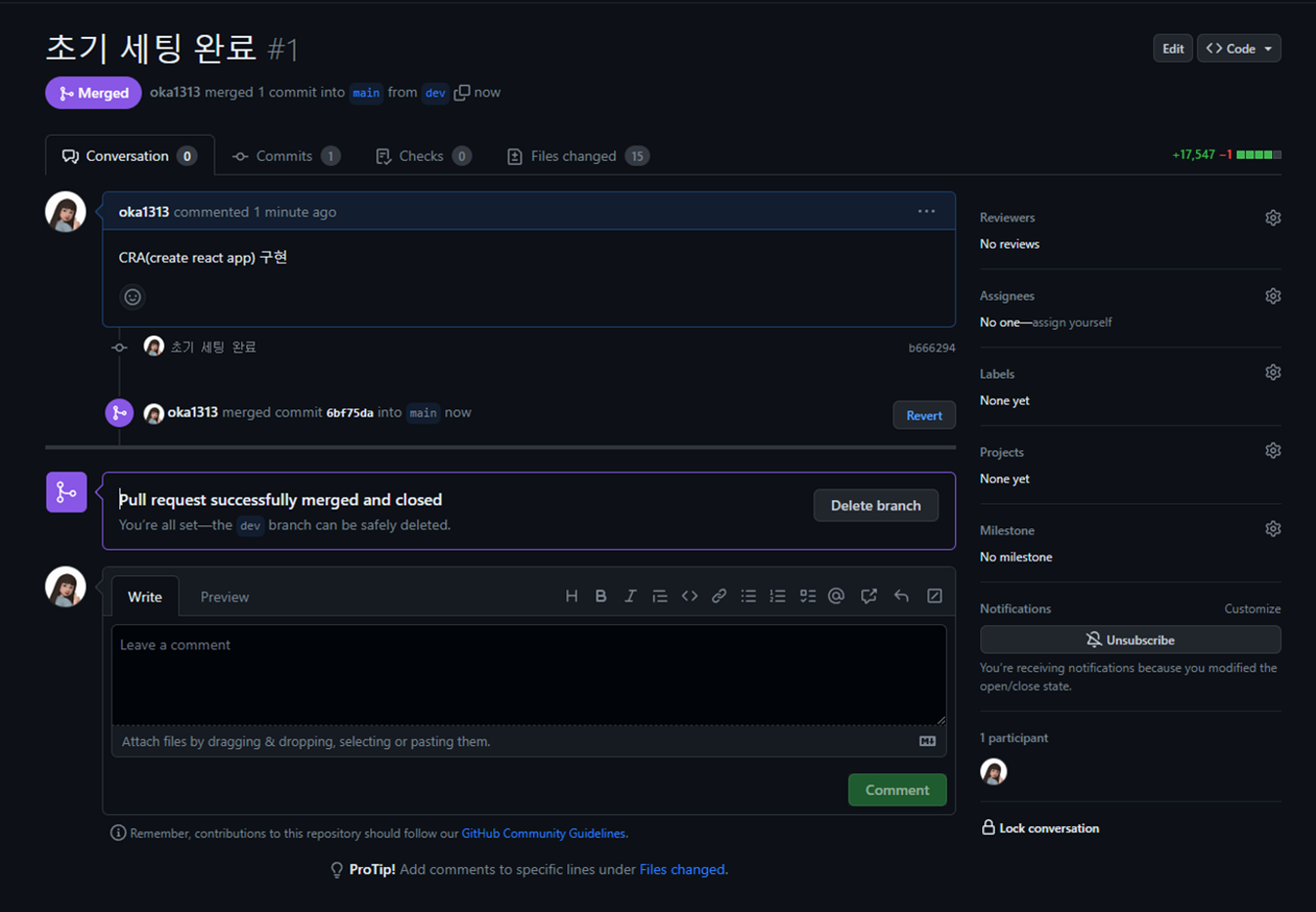
- merge가 완료되었다.

code탭으로 돌아가서 확인해보면 업데이트된 내용을 확인할 수 있다.