Frontend
1.Shell과 GitHub Project 생성

Shell commands ls 파일과 디렉터리 나열하기 pwd (print working directory) mkdir touch rm mv cp cd (change directory) vi GIT은? 버전을 관리하기 위한 도구. 더 풀어 설명하면 깃은 컴퓨터
2.Git Branch 활용

Branch 분기점을 생성해서 독립적으로 코드를 변경할 수 있도록 도와주는 모델 (멀티버스) Software개발시 개발자들은 동일한 소스코드 위에서 신규 개발, 버그 수정 등의 업무를 협업하곤 한다. 이럴 때, 여러 개발자들이 동시에 다양한 작업을 할 수 있게 만들어
3.HTML의 요소 정리

웹 처리 과정 HTML은 프로젝트의 기획자이다
4.CSS 연결하기

HTML에 Link로 CSS를 연결하기 HTML에 CSS를 적용시키는 방법은 세가지가 있습니다. Inline Style Sheet Internal Style Sheet Linking Style Sheet 1. Inline Style Sheet Inline Styl
5.Flex Container & Items (CSS)

Flex flex 속성은 하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성이다. 즉 레이아웃 배치 전용 기능이다. 우리가 보는 웹페이지 대부분의 경우가 수직 나열이다. block 요소의 특성으로 수직 나열
6.Data Type (Javascript )

데이터 종류 JavaScript 언어의 타입은 원시형과 참조형으로 나뉜다. 원시형 객체를 제외한 모든 타입은 불변 값(변경할 수 없는 값)을 정의한다. 예를 들어 (C 언어와는 달리) 문자열은 불변합니다. 이런 일련의 타입을 원시형이라고 한다. 문자 (String
7.매개변수 패턴 (Javascript)

JavaScript에서, 함수의 매개변수는 undefined가 기본이다. 그러나, 일부 상황에서는 다른 기본 값을 설정하는 것이 유용할 수 있다. 이때가 바로 기본값 매개변수가 필요할 때이다.multiply호출시 b에 할당된 값이 없다면, b 값은 a\*b를 평가할
8.function (Javascript)

함수 함수는 작업을 수행하거나 값을 계산하는 문장 집합 같은 자바스크립트 절차이다. 일반함수 일반 함수는 다른 말로 함수 선언식이라고도 할 수 있다. 자바스크립트가 처음 읽힐 당시에 해석되므로, 함수가 쓰여진 위치가 상관없다. 일반 함수는 함수 전체(함수명, 함수바디
9.구조 분해 할당 (Javascript)

구조 분해 할당 (Destructuring assignment) 구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식이다. 개발을 하다 보면 함수에 객체나 배열을 전달해야 하는 경우가 생기곤 한다.
10.표준 내장 객체 (Javascript)

String 전역 객체는 문자열(문자의 나열)의 생성자이다. 텍스트 문자열의 길이 찾기, 문자열 합치기 및 쪼개기 등과 같은 내장된 메서드를 사용하여 문자열에서 수행할 수 있는 유용한 작업이 가능하다.문자열의 길이를 나타낸다.하나의 문자열이 다른 문자열에 포함되어 있는
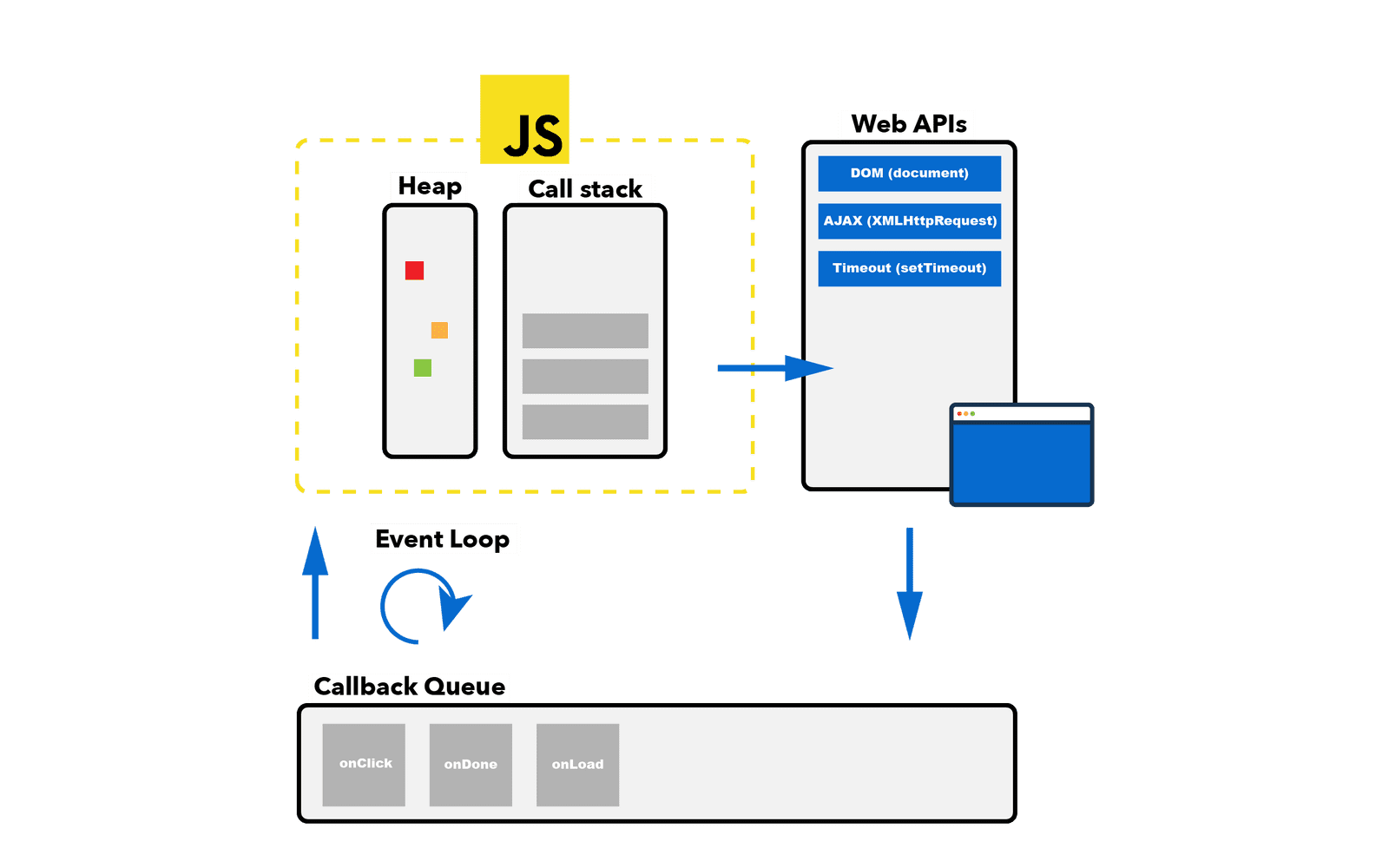
11.Call Stack (Javascript)

콜 스택을 알아보기 전 스택과 큐 자료구조에 대해 알아보자.스택은 출입구가 하나인 데이터 구조이다. 순서대로 a, b, c가 들어갔다면 꺼낼때는 반대로 c, b, a 순서로 꺼낸다.큐는 양쪽이 열려있는 파이프이다. 종류에 따라 양쪽 모두 입/출력이 가능한 큐도 있으나
12.Intersection Observer API (무한 스크롤)

Intersection Observer API Intersection Observer API는 타겟 요소와 상위 요소 또는 최상위 document 의 viewport 사이의 intersection 내의 변화를 비동기적으로 관찰하는 방법입니다. 즉, 특정 요소가 화면에
13.TIL - React (1)

html 파일은 하나이고, 유저의 상호작용에 따라서 내부 요소에 변화를 일으켜 변경되는 부분만 바꿔준다. 새롭게 렌더하지 않기 때문에 속도가 빨라진다. 단점은 교체를 시킬 요소도 미리 로딩을 해야하기 때문에 첫 로딩은 느린 편이다. 하지만 페이지가 많을 수록 SPA의
14.TIL - React (2)

mount (컴포넌트가 표시될 때)백엔드에서 데이터를 받을 때useEffect(컴포넌트가 표시될 때 실행할 함수, 여기는 빈 대괄호입니다); update (컴포넌트 내부의 요소가 업데이트될 때)데이터가 변화될때useEffect(오른쪽 리스트에 적은 요소들이 업데이트되는
15.TIL - React (3)

eslint자바스크립트 문법의 에러를 찾아서 표시해주는 도구를 말한다. 우리가 원하는 특정한 규칙을 설정하면, 해당 규칙에 어긋나는 경우에 대해서도 표시를 해준다.prettier특정한 코드 스타일로의 통일을 위해서 코드 포매팅을 도와주는 도구를 말한다. 탭의 크기나 세
16.React-TodoList

Todo Item (Item, Remove)Todo List (List)Todo Edit (Add)TodoList 에서는 데이터를 토대로 TodoItem 을 map 을 활용해서 보여준다. 각각의 할 일 데이터는 아래처럼 todoData 라는 이름의 배열에 저장되도록 작
17.TIL-React(4)

Reducer와 context Reducer 상태관리 하나의 데이터가 어떤 작업을 하는지는 코드를 살펴봐야지만 알 수 있다. (데이터 추가, 제거, 수정..등) 그래서 하나로 모아서 관리가 되도록 useReducer를 쓴다. useReducer는 상태관리 및 데이터 추
18.TIL-react(5)

React Router 5버전과 6버전의 차이 index.js에 ``를 추가하고 사용하면 된다. `는 a태그와 같다. 영역은 URL주소에 따라서 보여지는 부분이다. `는 그 안에서 어떤 주소일때 무엇을 보여줄지 정의할 수 있다. `는 주소 변경을 감지해서 `중
19.TIL-React(6)

Redux 구조 action type 어떤 액션이 있으면 좋을지 정의를 해놓는다. 문자열이 아니고 변수로 선언한 이유는 오타방지를 할 수 있다. 디버깅툴이 에러를 표시해주기 때문이다. { type: INC_COUNT, payload: }인 action 객체를 red
20.코딩테스트 연습하기

나머지 연산을 완전히 알지 못하고 사용했다.삼항연산자를 사용해서 깔끔하고 짝수인 경우 true가, 홀수인 경우 false가 나온다문자열은 자리수 계산이 가능하다. 숫자.length 숫자+문자 연산을 하면 문자열이 반환된다. split으로 쪼개주고 reduce로 전부 더
21.yarn berry의 이점

node_modules는 많은 파일들이 매우 큰 공간을 차지하고 의존성 검색이 비효율적으로 동작한다.Yarn Berry는 node_modules를 생성하지 않는다. 대신 .yarn/cache 폴더에 의존성의 정보가 저장되고, .pnp.cjs 파일에 의존성을 찾을 수 있
22.UX - Progress Indicator란?

제품 사용성에 대해서 어떤 필자는 프론트엔드 개발자에 대해 이렇게 말한다. "일관된 시각적 계층 구조 유지와 시각적 노이즈를 제거하고, 사용자에게 제공되는 알림, 입력 라벨을 작성하는 것은 제품 사용성에 중요한 역할을 한다." 개발자가 사용성에 대해 고민하는 것은 UX
23.useCallback과 useMemo 사용하기

Memoization 리액트 생태계에서 렌더링 퇴적화를 위해 사용되는 hook을 알아보기 앞서 useCallback과 useMemo는 메모이제이션된 콜백을 반환하고 값을 반환하기 때문에 메모이제이션(memoization)이 무엇인지 알아본다. 메모이제이션(memoiz
24.index.html에서 환경변수 사용하기 (vite)

네이버 지도 API를 쓰기 위해서 클라이언트 아이디를 index.html에 기입해야한다. 자바스크립트 문자로 컴파일되는 다른 HTML이였다면 import.meta.env.변수명을 쓰지만 지금은 다른 방법을 찾아야 한다.vite-plugin-html을 사용해서 환경 변수
25.React 생명주기 메서드

컴퓨터 시스템의 자원은 유한하고, 한정된 자원을 효과적으로 사용하기 위한 방식이다.React는 컴포넌트 기반의 View를 중심으로 한 라이브러리이고 모든 컴포넌트는 세 단계를 거친다.Mount (생성 될 때)Update, Re-render (업데이트 할 때)Unmoun
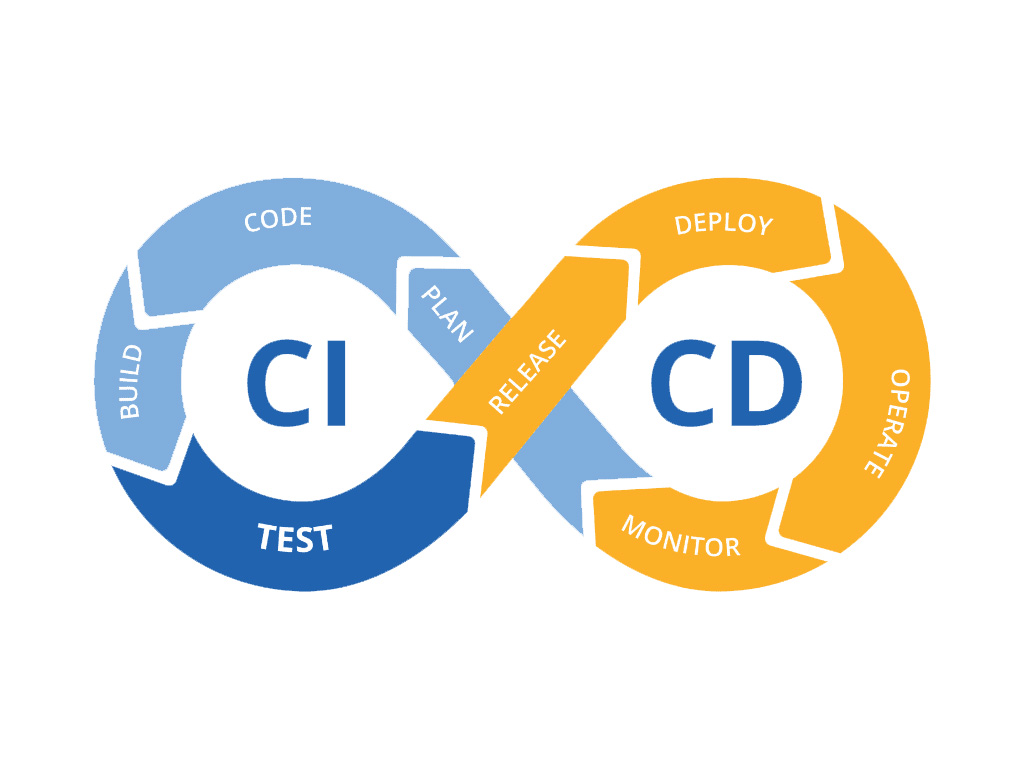
26.개발 프로세스 CI/CD란?

시장과 고객의 요구에 빠르게 반응해서 제품을 출시하고 업데이트할지에 대한 고민으로 CI/CD 개발 프로세스를 채택한다.어플리케이션 개발 단계부터 배포 때까지 모든 단계들을 자동화를 통해서 더 효율적이고 빠르게 사용자에게 빈번이 배포할 수 있도록 만다는 것을 말한다.지속
27.Client side에서 캐싱 기능이 위험한 이유

Client Side 에서 캐싱은 유용 하면서 굉장히 위험한 기술입니다. 서버 데이터를 fetching 해 데이터를 캐싱한 후, 해당 데이터를 확인할 때 만약 서버 상에서 데이터의 상태가 변경 되었다면, 사용자는 잘못된 데이터를 확인하게 되며, 개발자의 입장에서는 이는
28.리액트에서 HTML5 시멘틱 태그 적용

프로젝트를 진행하면서 많은 사람들이 서비스를 이용해봤으면 하는 마음이 있었다. 그러기 위해서 검색에서 상위로 사이트가 떠야했기에 SEO 최적화를 알아봤고 리액트는 <div id="root">...</div>로 항상 감싸져 있고 각 jsx마다 <div>.
29.[React-Query] staleTime과 cacheTime 다루기

React-Query 관련 블로그 Customize staleTime(https://tkdodo.eu/blog/react-query-as-a-state-managerReact-Query 관리 개발자 Dominik은 staleTime을 이렇게 설명합니다.쿼리가
30.타입스크립트 조건부 형식 - Exclude

TestType\['user']\['name']'{ name?: string | null | undefined; email?: string | null | undefined; login: string; id: number; node_id: string; avatar_u
31.useEffect 의존성 배열 이슈

팀플하면서 발생한 이슈를 기록해보자!우선 코드를 보자보기만 해도 예상이 간다.실 상황에서는 이것보다 좀 더 고민을 해야했다. IntersectionObserver() 로직이기 때문이다.entry.isIntersecting은 타겟이 뷰포트와 교차됐는지를 알려준다. 교차가