* react에서 페이지 나누는 법
- index.html은 하나고
- 컴포넌트를 만들어서 상세페이지 내용을 작성함
- 사용자가 페이지(/detail)에 접속하면 해당 컴포넌트를 보여줌
-if문이나 조건문으로 어떤 url에 접속했을때 어떤 페이지를 보여주라고 작성할 수도 있지만,
React-router-dom을 쓰면 편하게 만들 수있음.
react-router-dom 설치하기
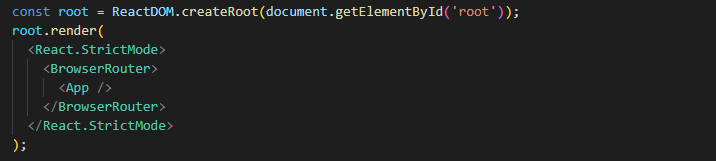
npm install react-router-dom@6설치 후 index.js에
import { BrowserRouter } from 'react-router-dom';
Link
a링크과 같은 기능으로 링크를 연결 해줄 수 있다
<Link to ="/Detail"></Link>route
<Route path="/detail/:id" element={<Detail />}></Route>path prop의 경로와 현재 브라우저 url 경로를 비교해 동일하면 element로 이동한다.
이때, :id를 입력해 각 상품의 고유 아이디에 따라 상세페이지에 다르게 접속 할 수 있다.
useParams
useParams를 사용해 id값, 즉 유저가 URL 파라미터에 입력한 값을 가져 올 수 있다.
import {useParams} from 'react-router-dom'
let {id} = useParams();