⭐구조 선택자: '순서를 이용한 선택'
:nth-child(n) "아래 예시 참고"
2n : 짝수 번째 선택
2n+1 : 홀수 번째 선택
3n: 3의 배수 번째 선택
:first-child "처음 객체"
:last-child "마지막 객체 선택"
선택자:nth-child(3) "선택자의 형제중 3번째"
선택자:nth-of-type(2) "같은 선택자의 형제중 2번째"
선택자:only-child "선택자가 1개인"
⭐텍스트 스타일
::first-letter -> 첫번째 글 다를 선택
::first-iine -> 문단의 첫번째 줄을 선택
::selection -> 선택영역의 스타일 적용(드래그)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
ul>li:nth-child(2n){
background-color:yellow;
}
ul>li:nth-child(2n+1){
background-color:green;
color:#fff;
}
ul>li:nth-child(3n){
color:red;
}
ul>li:first-child{
background-color:blue;
}
ul>li:last-child{
background-color:pink;
}
ul>li:nth-of-type(2n){
color:cyan;
}
ul>li:only-child{
background:lightblue;
color:aqua;
}
#txt::first-letter{
color:red; font-size:2em; background:yellow;
}
#txt::first-line{
color:green; text-decoration:underline;
}
#txt::selection{
color:yellow; background:#000;
}
</style>
</head>
<body oncontextmenu="return false" onselectstart="return false">
<ul>
<li>홈페이지</li>
<li>게시판</li>
<li>공지사항</li>
<li>커뮤니티</li>
<li>자료실</li>
<li>고객센터
<ul>
<li>Q&A</li>
</ul>
</li>
</ul>
<div id="txt">
일부 대기업들은 적극적으로 로봇기업과 협업에 나선다. 아예 회사를 사들이는 경우도 있다.
스타트업 시장도 이 같은 움직임에 활발히 대응하고 있다. 기업공개 시점을 앞당기거나
대기업 투자 유치에 적극적으로 나서고 있다. 대표적인 예가 삼성전자와 현대자동차그룹
(이하 현대차그룹)이다. 삼성전자는 3월 227억8365만 원을 들여 레인보우로보틱스
지분 10.3%를 확보하고,윤준오 현직 부사장을 사내 이사로 합류시켰다. 추가자금을 투입,
빠르면 올해 안에 인수를 마칠 것으로 알려졌다.
</div>
</body>
</html>
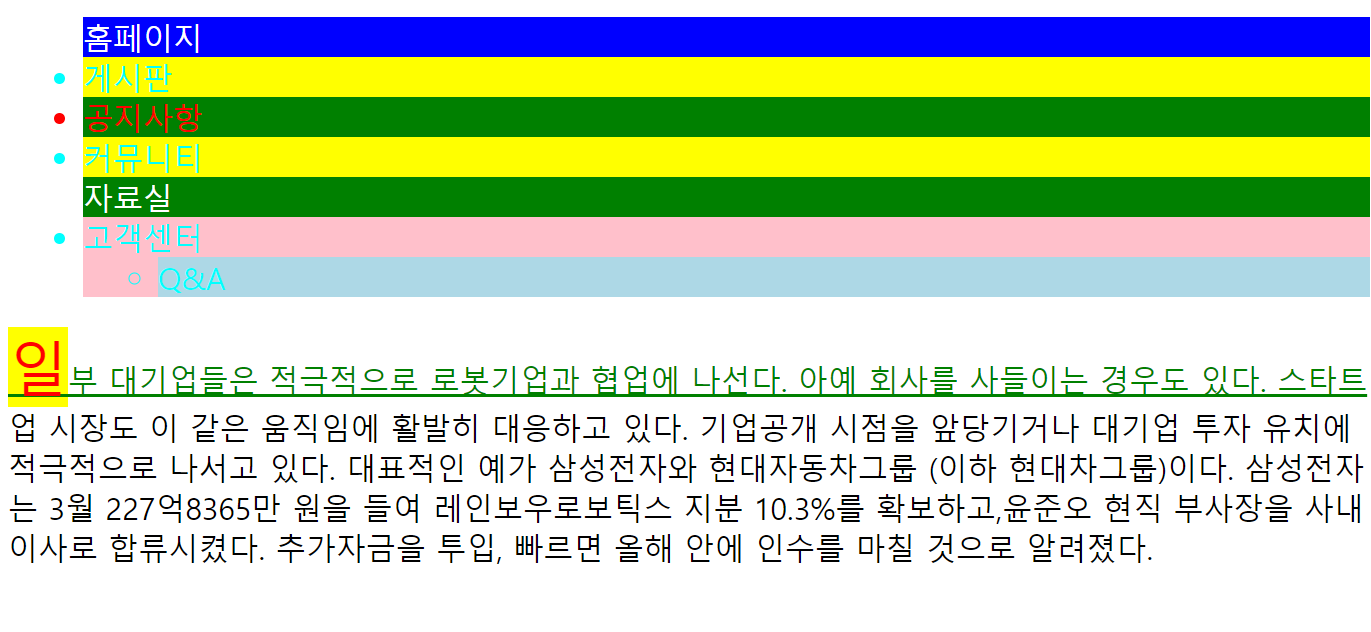
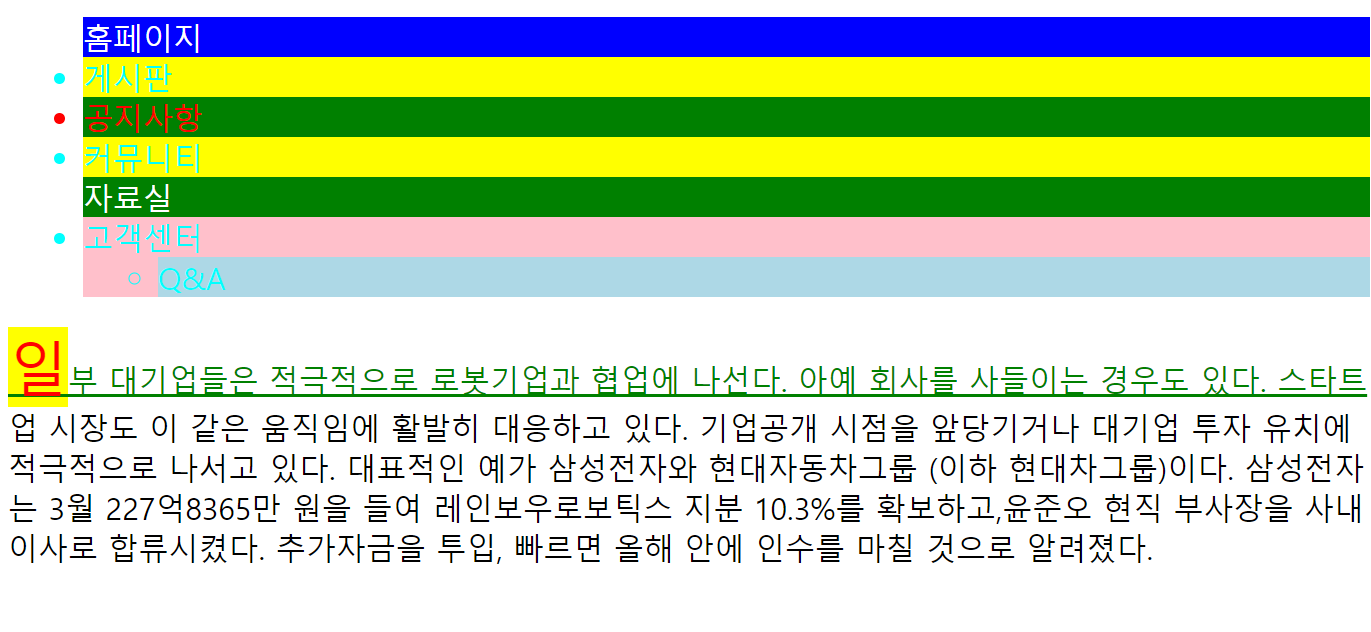
결과