1. jquery 라이브러리 설치 필수

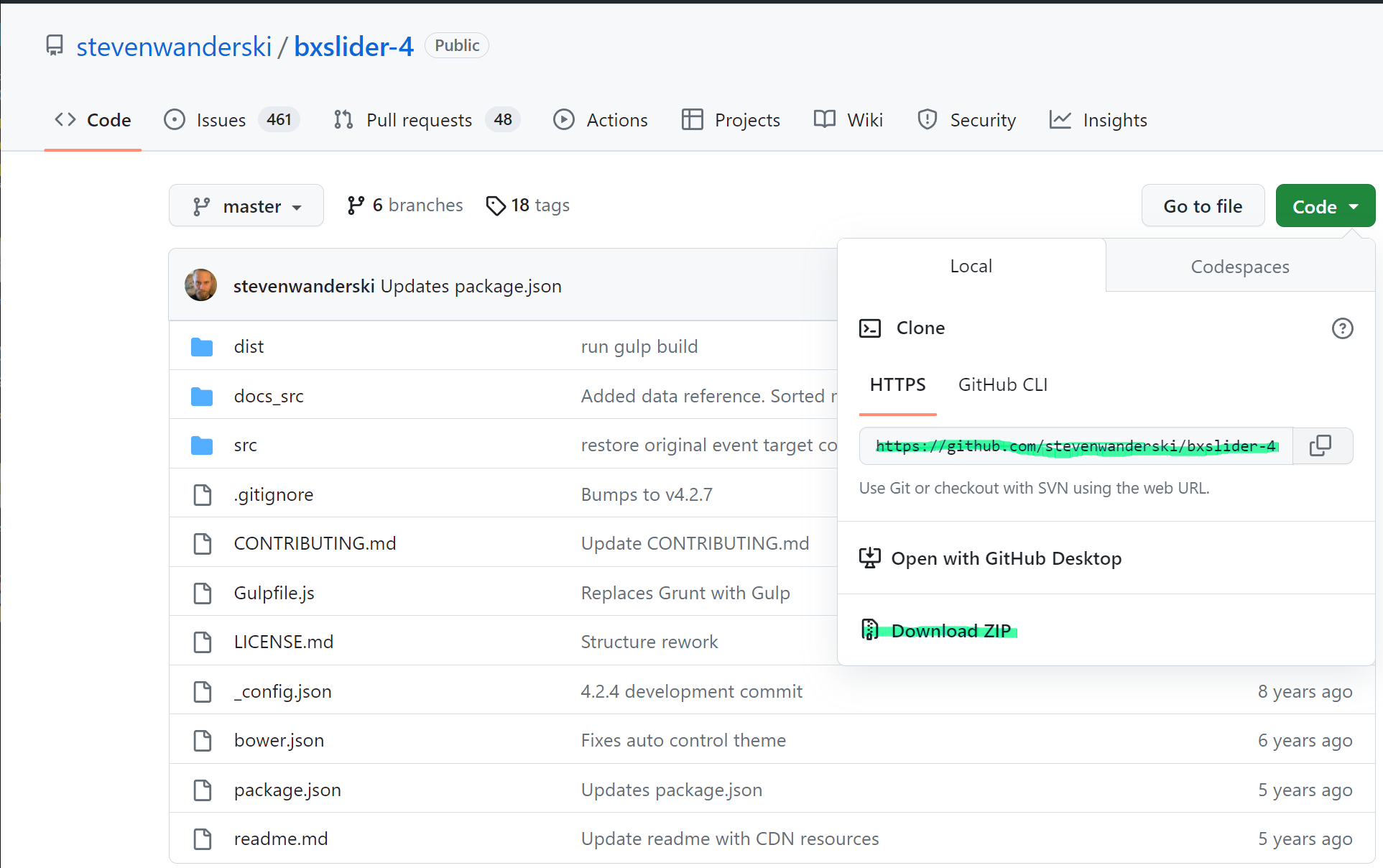
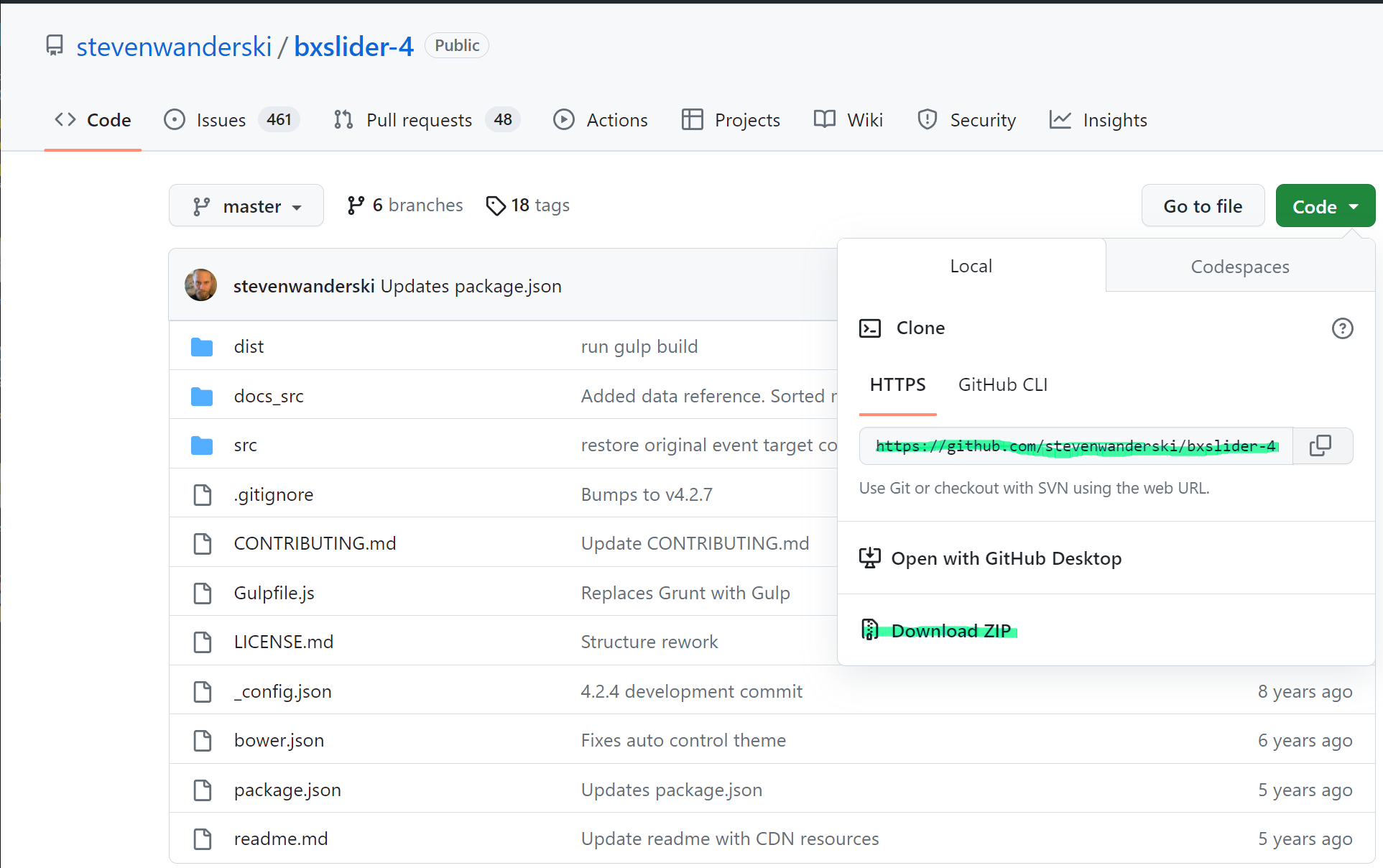
- jquery.easing.1.3.js & jquery.bxslider.js & jquery.bxslider.css 소스파일들을 본인 프로젝트로 이동시킨다. (아래 코드 참조)
3. ul태그와 li태그는 약속이므로 반드시! 작성.
4. 슬라이더의 옵션 부분은 readme를 읽어보면 깔꼼하게 이해 가능
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script src="jquery.easing.1.3.js"></script>
<script src="jquery.bxslider.js"></script>
<link rel="stylesheet" href="jquery.bxslider.css " type="text/css "/>
<style>
ul,li{margin:0; padding:0;}
.slider img{width:800px; height:400px;}
</style>
<script>
$(function(){
$(".slider").bxSlider({
mode:'vertical',
slideWidth:500,
sileHeight:400,
speed:2000,
auto:true,
randomStart:true,
captions:true,
infiniteLoop:false,
adaptiveHeight: true,
hideControlOnEnd:false,
useCSS:false,
easing: 'easeOutElastic',
onSlideAfter: function(){ console.log("잘 되네이")},
})
})
</script>
</head>
<body>
<div class="bx">
<ul class="slider">
<li><a href="#"><img src="../img/glass2.gif" title="첫 번째 이미지 설명"/></a></li>
<li><a href="#"><img src="../img/glass3.gif" title="두 번째 이미지 설명""/></a></li>
<li><a href="#"><img src="../img/title_layer.gif" title="두 번째 이미지 설명""/></a></li>
<li><a href="#"><img src="../img/swisda.jpg" title="세 번째 이미지 설명""/></a></li>
<li><a href="#"><img src="../img/natural04.png" title="네 번째 이미지 설명""/></a></li>
<li><a href="#"><img src="../img/jeju.png" title="다섯 번째 이미지 설명""/></a></li>
<li><a href="#"><img src="../img/SeoulLoGO.jpg" title="육 번째 이미지 설명""/></a></li>
<li><a href="#"><img src="../img/swisda.jpg" title="7번째 이미지 설명" /></a></li>
</ul>
</div>
</body>
</html>