1. 사용자가 웹 사이트로 정보를 보낼 수 있는 요소들은 모두 폼
2. 폼과 관련된 대부분의 작업들은 정보를 저장하거나 검색하거나 수정하는 일이다.
3. 이런 작업은 모두 DB를 기반으로 한다.
4. 아이디를 입력하는 텍스트 필드나 버튼 같은 폼의 형태를 만드는 것은 HTML 태그
5. 폼에 입력한 사용자 정보를 처리하는 것은 JSP, ASP, PHO 같은 서버 프로그래밍 이용


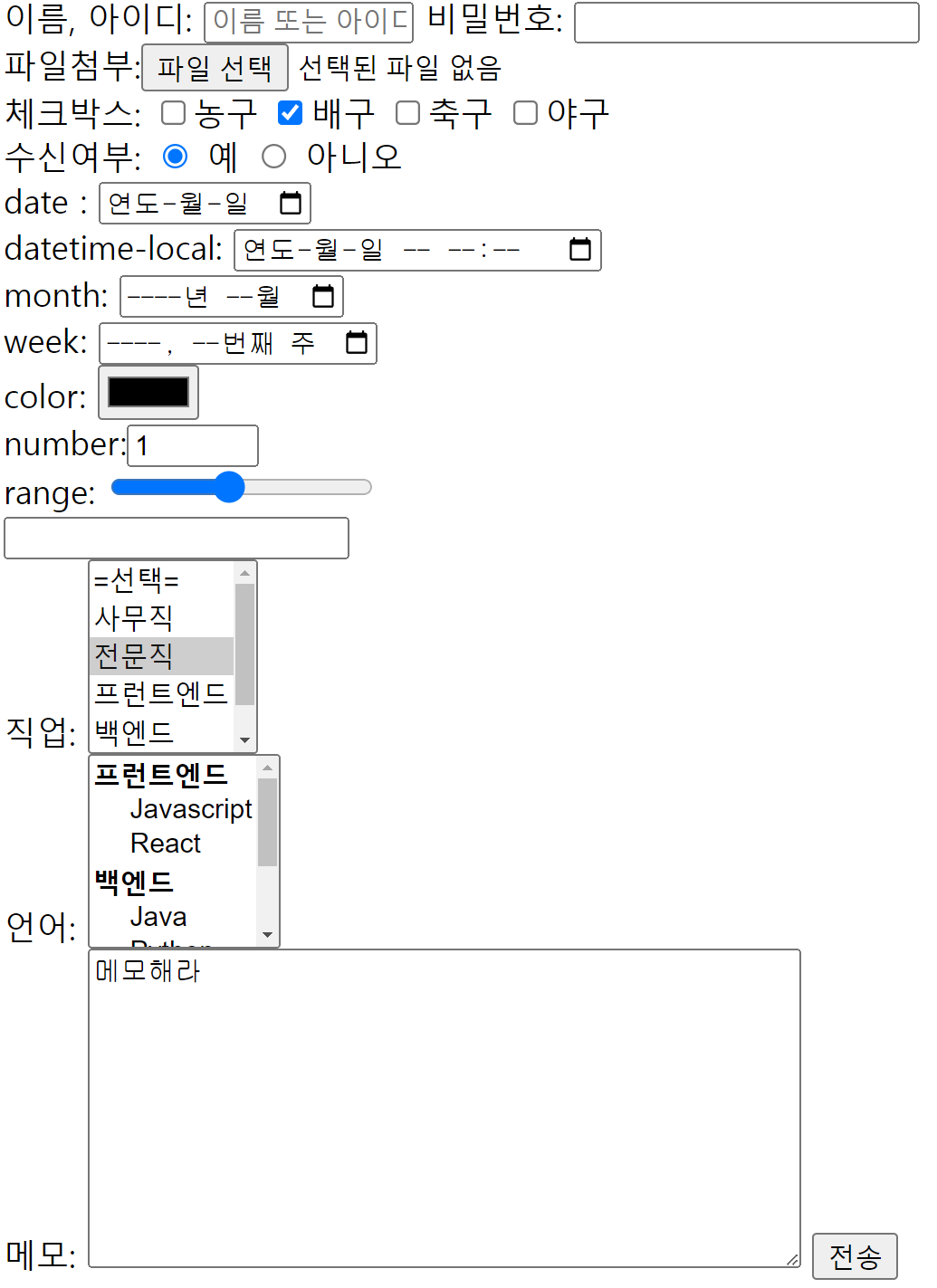
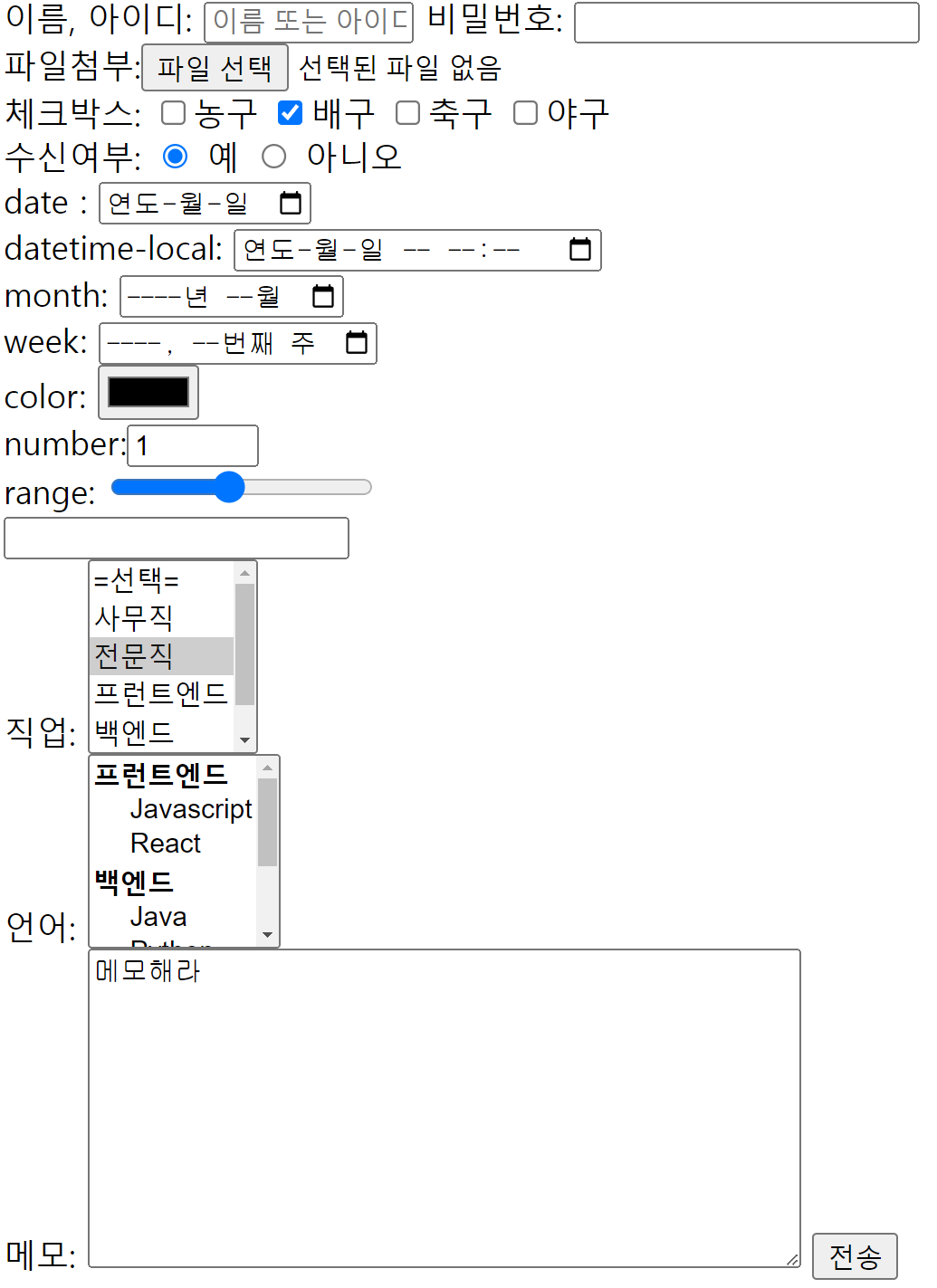
<form method="post">
이름, 아이디:
<input
name="userId"
type="text"
placeholder="이름 또는 아이디"
size="10"
maxlength="10"
required
/>
비밀번호: <input type="password" name="useripwd" />
파일첨부: <input type="file" name="fileName" /> <br />
체크박스: <input type="checkbox" name="hobby" value="농구" />농구
<input type="checkbox" name="hobby" value="배구" checked/>배구
<input type="checkbox" name="hobby" value="축구"/>축구
<input type="checkbox" name="hobby" value="야구"/>야구 <br />
수신여부: <input type="radio" value="yes" name="send" checked/> 예
<input type="radio" value="no" name = "send" /> 아니오 <br />
date : <input type="date" name="deal" /> <br />
datetime-local: <input type="datetime-local" name="date2"/> <br />
month: <input type="month" name="month"/> <br />
week: <input type="week" name="week"/> <br />
color: <input type="color" name="clr"/> <br />
number:<input type="number" name="num" min="-5" max="5" step="2" value=1 /><br />
range: <input type="range" name="num2" min="1" max="10" value="5" /> <br />
<input type="email" name="email" /> <br />
직업: <select name="job" size="5" multiple>
<option>=선택=</option>
<option>사무직</option>
<option selected>전문직</opstion>
<option>프런트엔드</option>
<option>백엔드</option>
<option>퍼블리셔</option>
</select><br />
언어: <select name="language" size="5" multiple>
<optgroup label="프런트엔드">
<option>Javascript</option>
<option>React</option>
</optgroup>
<optgroup label="백엔드">
<option>Java</option>
<option>Python</option>
</optgroup>
<optgroup label="DB">
<option>Oracle</option>
<option>Mysql</option>
</optgroup>
</select>
<br/>
메모: <textarea name="memeo" cols="50" rows="10">메모해라</textarea>
<input type="submit" value="전송" /> 전송
</form>
결과