psition 속성은: relative, absolute 좌표를 줄수 있고 static(기본)운 좌표를 줄 수 없다.
1.기본값은 'static'이다.
2.relative: '자신의 공간을 유지'하고 현재 위치에서 좌표를 잡는다.
3.absolute: 자신의 공간을 반납하고 좌표의 '기준이 body''이다.
또는 가장 가까운 위치에 있는 '조상 요소를 기준'으로 배치
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>position 속성의 응용</title>
<style>
div, img{width:200px; height:200px;}
.c1{background:pink;}
.c2{
background:lightblue;
position:relative;
left:100px;
top:100px;
}
.c3{
background:orange;
}
img{
position:absolute;
bottom:10px;
right:10px;
}
.in{
border:5px solid blue;
width:100px;
height:100px;
}
.i1{
position:absolute;
left:200px;
top:200px;
}
.i2{
position:absolute;
left:200px;
top:200px;
}
</style>
</head>
<body>
<div style="border:2px solid red; position:fixed; right:10px; top:10px;"></div>
<img src="../img/jeju.png"/>
<div class="c1">첫번째 div</div>
<div class="c2">두번째 div
<div class="in i2">.c2내부Div</div>
</div>
<div class="c3">세번째 div
<div class="in i1">.c3내부Div</div>
</div>
</body>
</html>
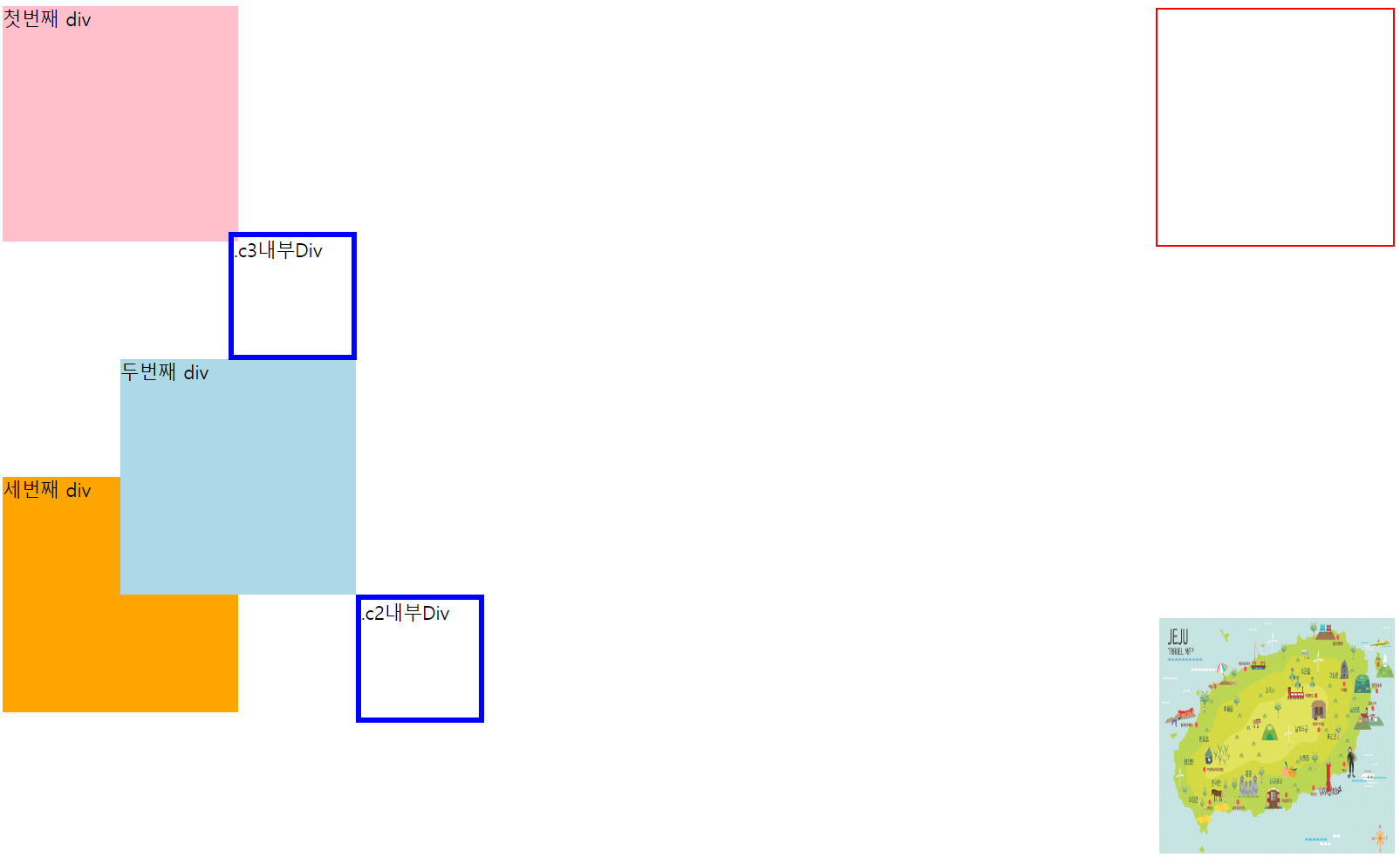
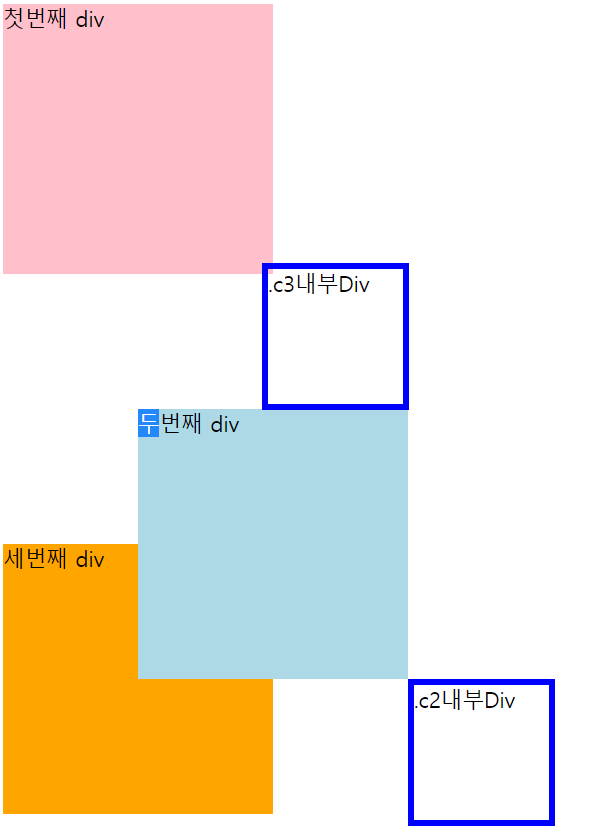
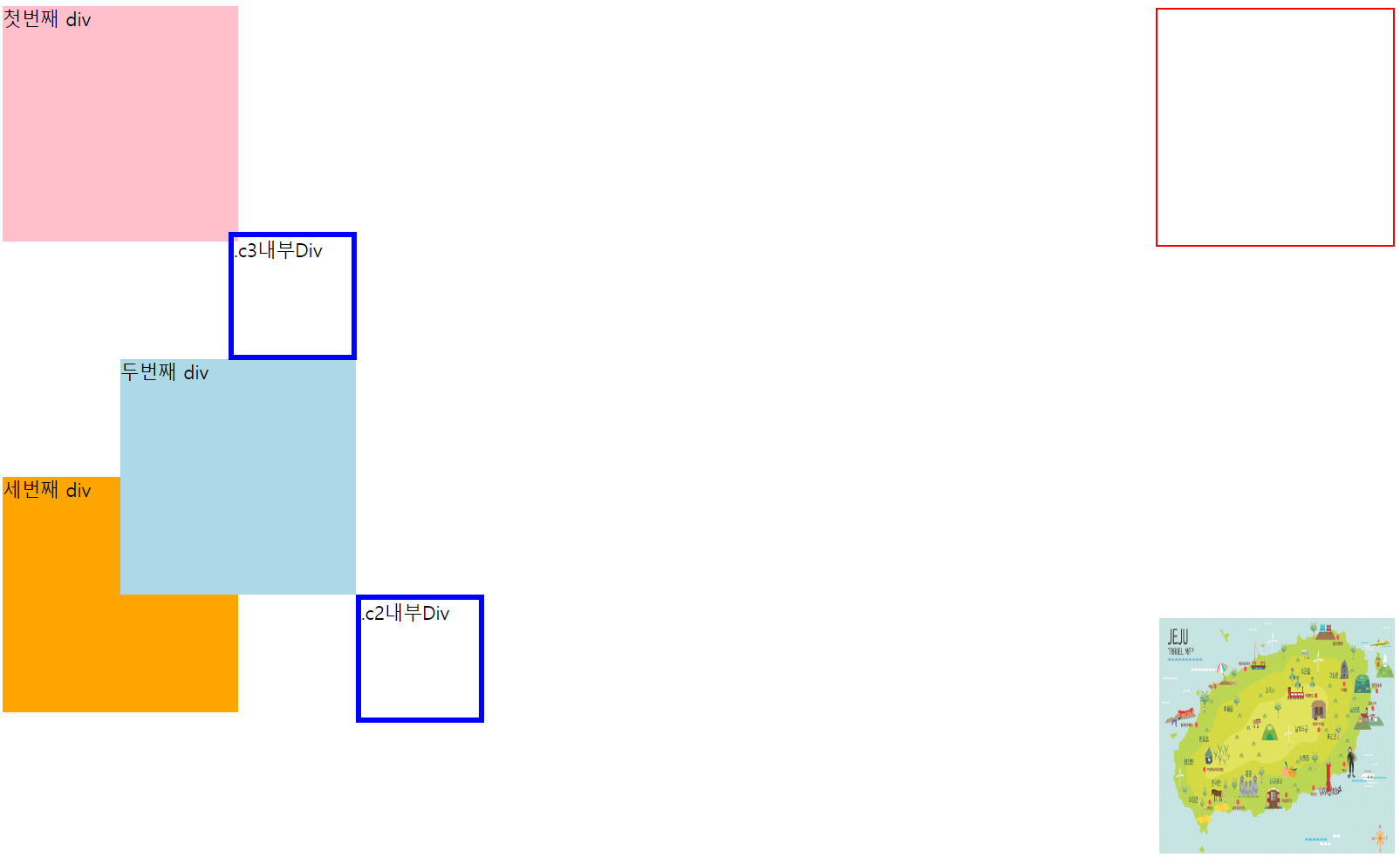
실행 결과