⭐쿠키 데이터 = "변수=값;path=/;expires=" +date+ ";"
🔹document.cookie = 쿠키 데이터
🔹date는 지정하고 싶은 날짜까지
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>pop up</title>
<style>
img{width:100%;}
#que1>div {float:left; width:50%;}
#que1>div:nth-child(2){text-align:right;}
</style>
</head>
<body>
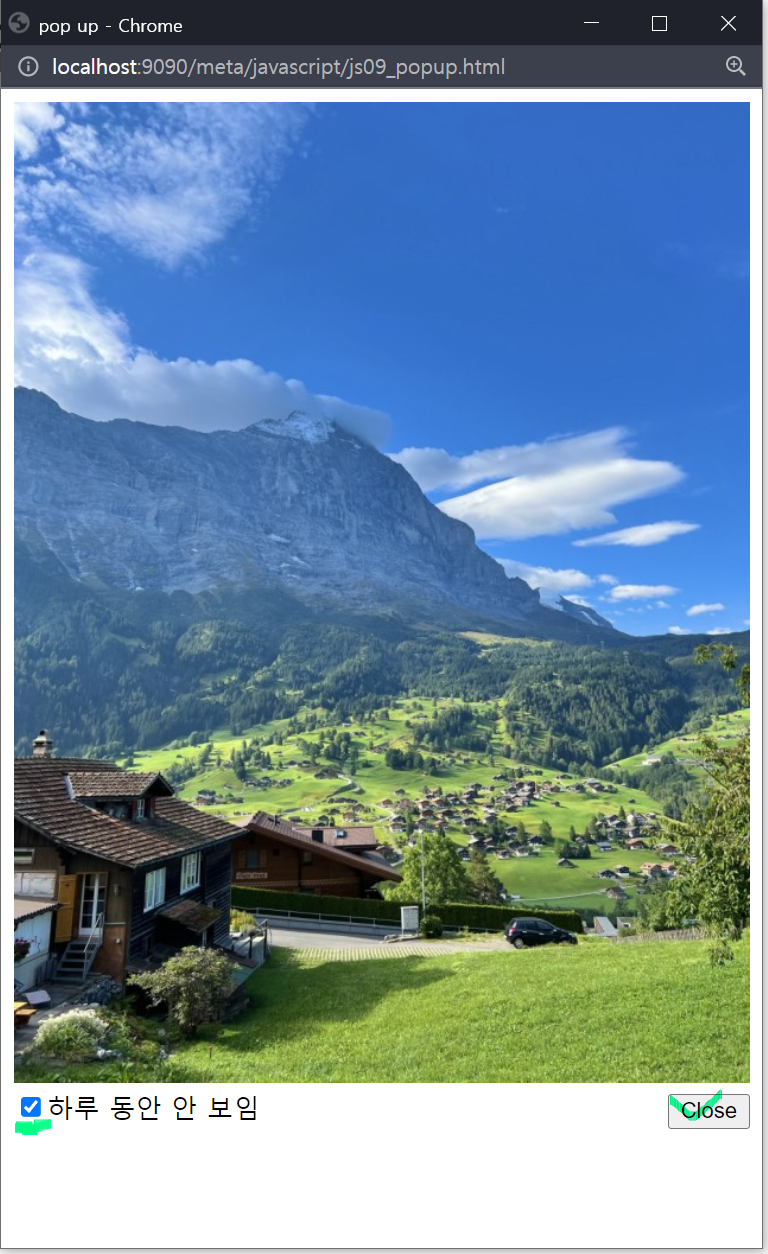
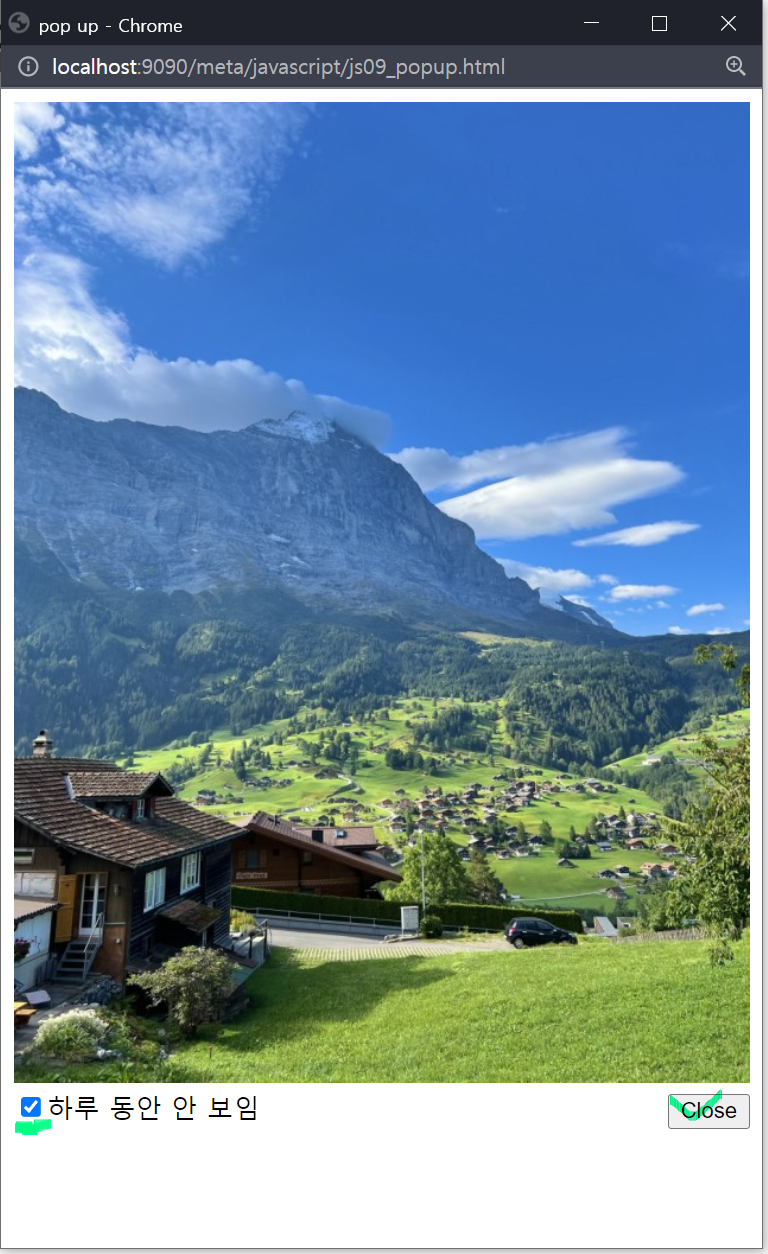
<img src="../img/swisda.jpg" />
<div id="que1">
<div><input type="checkbox" id="chk" />하루 동안 안 보임</div>
<div><button id="closeoOk" onclick="setPopupClose()">Close</button></div>
</div>
<script>
function setPopupClose(){
var chkStatus = document.getElementById("chk").checked;
if(chkStatus){
var date = new Date();
date.setDate(date.getDate() + 1);
var cookieData = "popup=event;path=/;expires="+date+";";
document.cookie = cookieData;
}
window.close();
}
</script>
</body>
</html>
✔check박스, 체크 유무 확인

2. COOKIE.html, 쿠키가 없거나 삭제시 팝업창이 뜬다!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>COOKIE</title>
</head>
<body onload = "showPopup()">
<h1>cookie를 이용한 팝업창 띄우기</h1>
<a></a>
<script>
document.title = "쿠키 연습 중";
function showPopup(){
var cookie = document.cookie;
var idx = cookie.indexOf("popup=event")
if(idx == -1){
window.open("js09_popup.html", "win", "width=450px, height=360px, left=200px")
}
}
document.write(document.cookie)
</script>
</body>
</html>
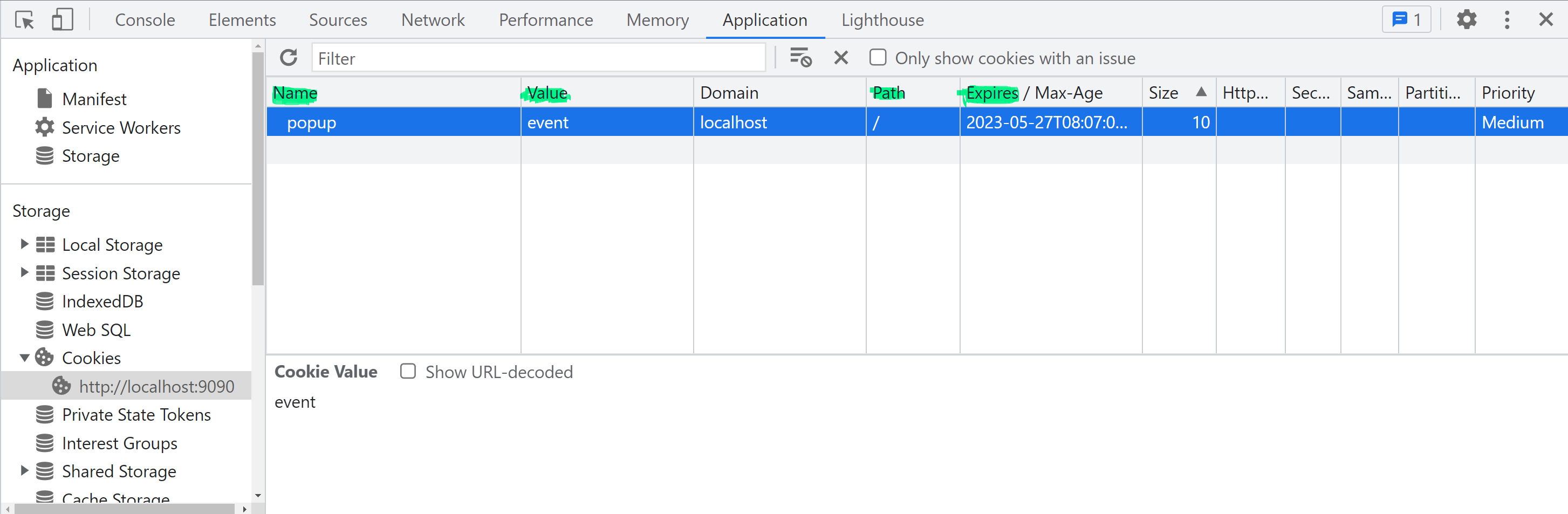
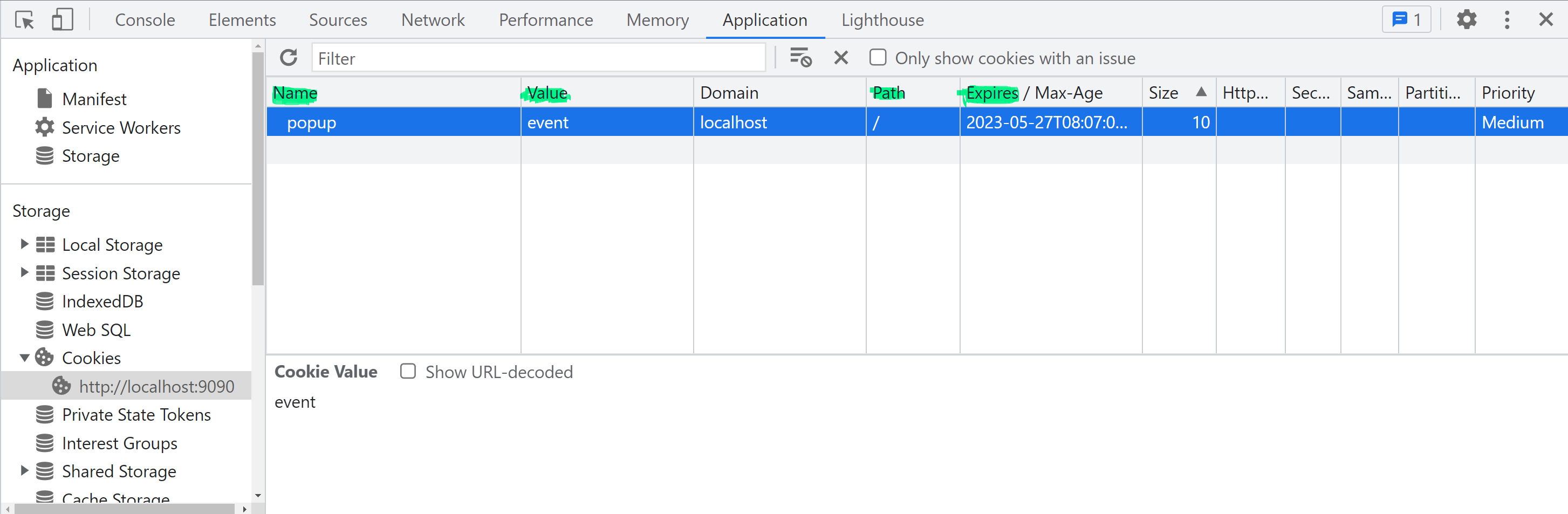
3. 쿠키 목록이 생겼다. 즉 이 팝업창을 하루는 보이지 않도록 기억한다.