처음 HTML을 접했다면 어떤 역할을 하는지 구체적으로 알아보자.
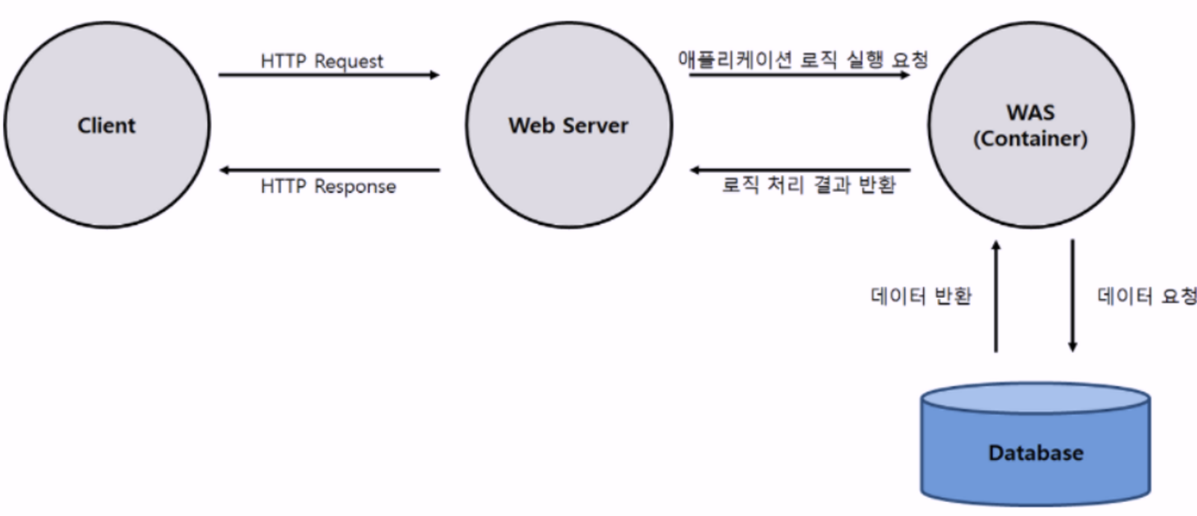
⭐Web Server 역할을 한다! 꼭 기억하기!
클라이언트에서 데이터를 요청하면 정적인 HTML은 그림이나 텍스트를 보여준다. 그리고 Web Application Server(Java )에게 "동적인 데이터를 가져와!" 요청하면 사용자가 요청하는 로직을 처리하여 데이터를 반환한다
*동적 데이터: 사용자가 요구하는 조건에 맞게 데이터를 반환

그렇다면 그림이나 텍스트를 어떻게 보여주는 거지? 궁금하게 된다.
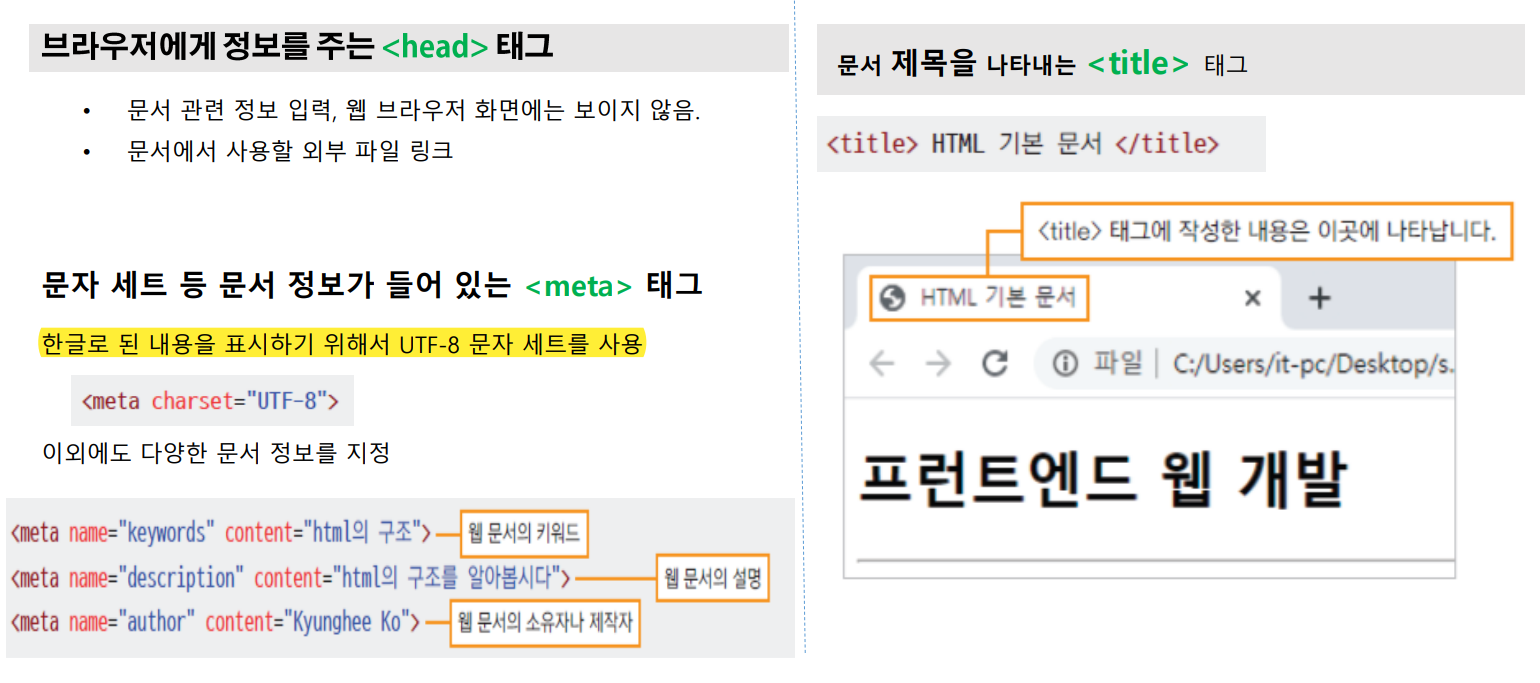
⭐head태그 = 외부에서 가져 올 거
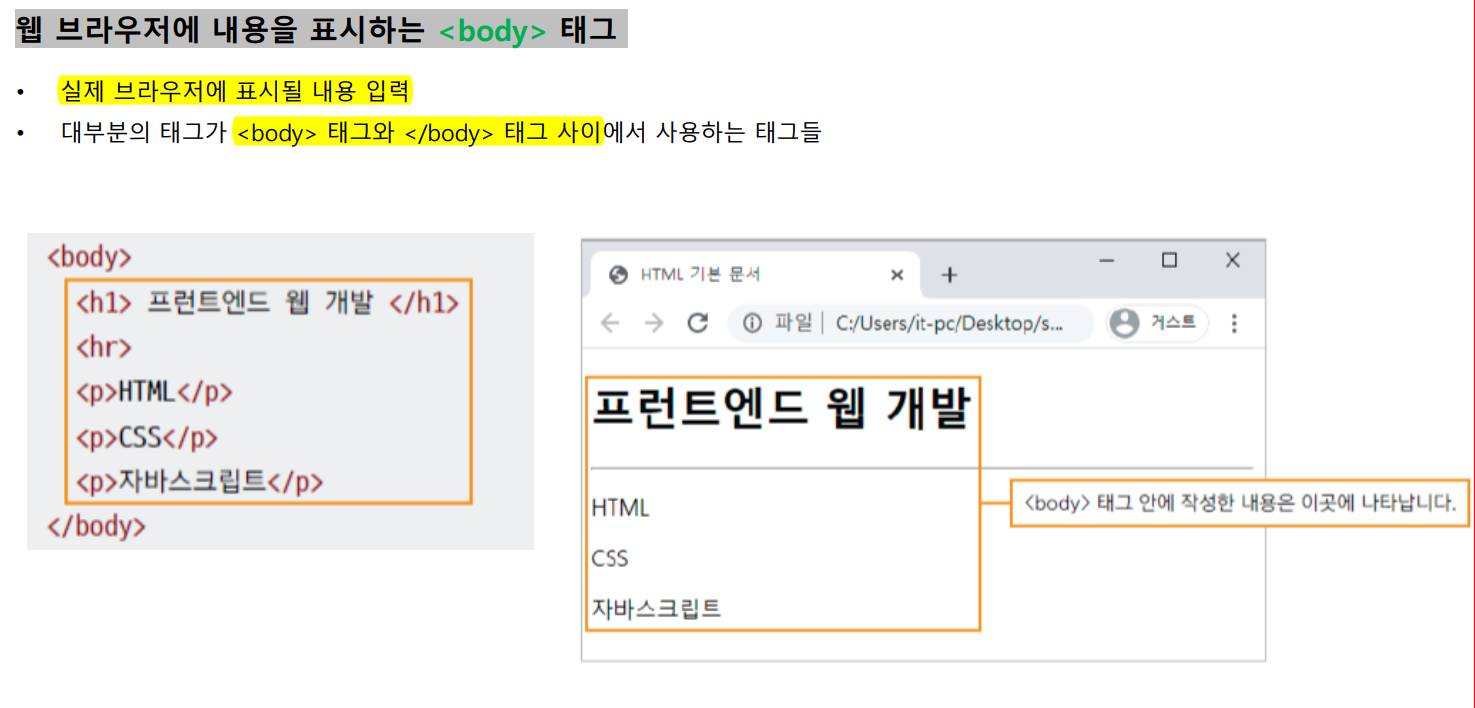
⭐body태그 = 실제 브라우저에 내용을 보여준다


브라우저의 렌더링 과정에 대한 이해 필요
브라우저가 2byte로 응답 -> 인코딩 방식 (UTF-08)문자열로 바꿈 -> 더이상 분해할 수 없는 '토큰'으로 분해 ->객체로 변환-> node(문서노드, 요소노드,어트리뷰트 노드) 로 변경 -> DOM트리
⭐DOM은 HTML문서를 파싱한 결과물이다.
