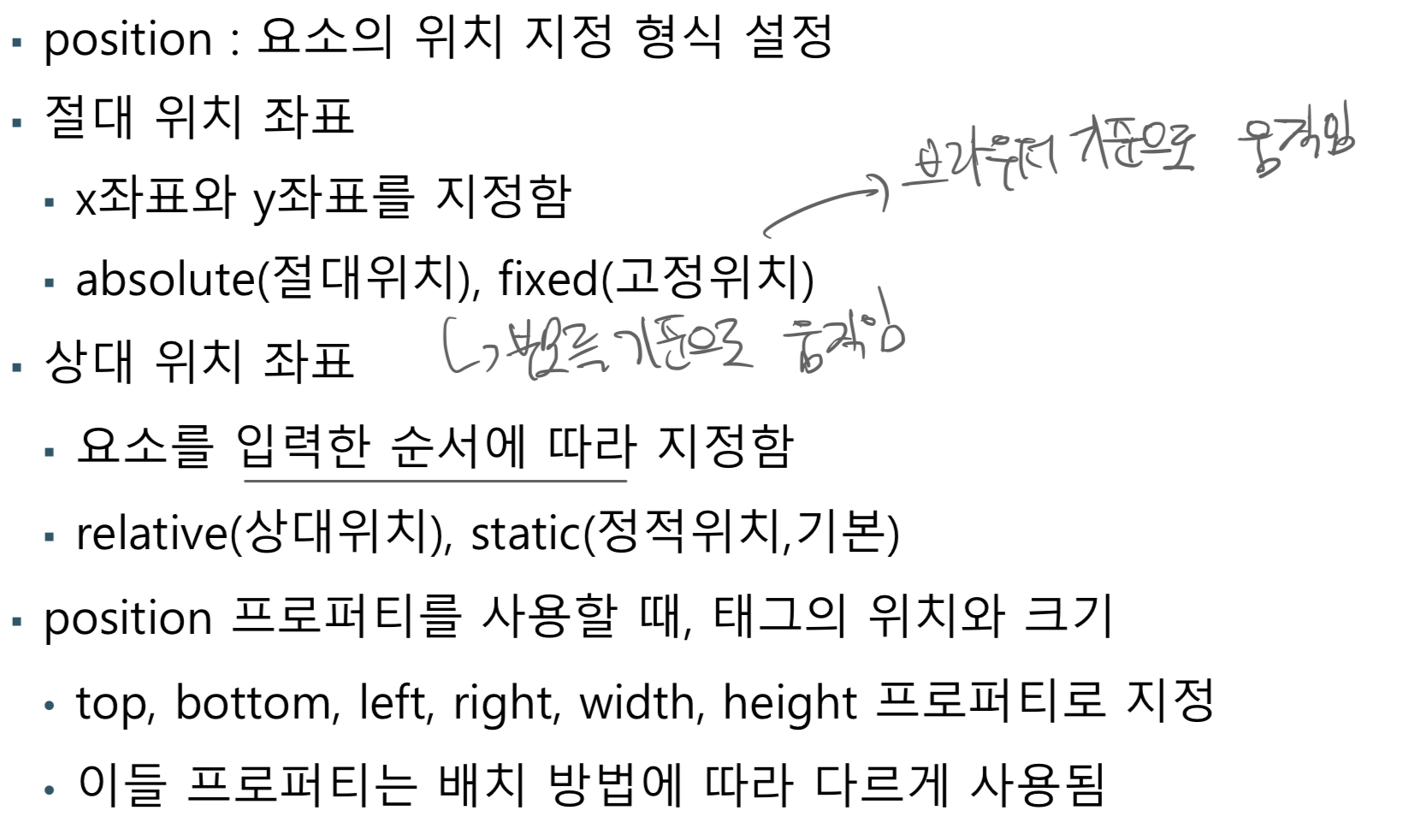
위치 속성
요소의 고정 위치와 상대 위치 지정


-
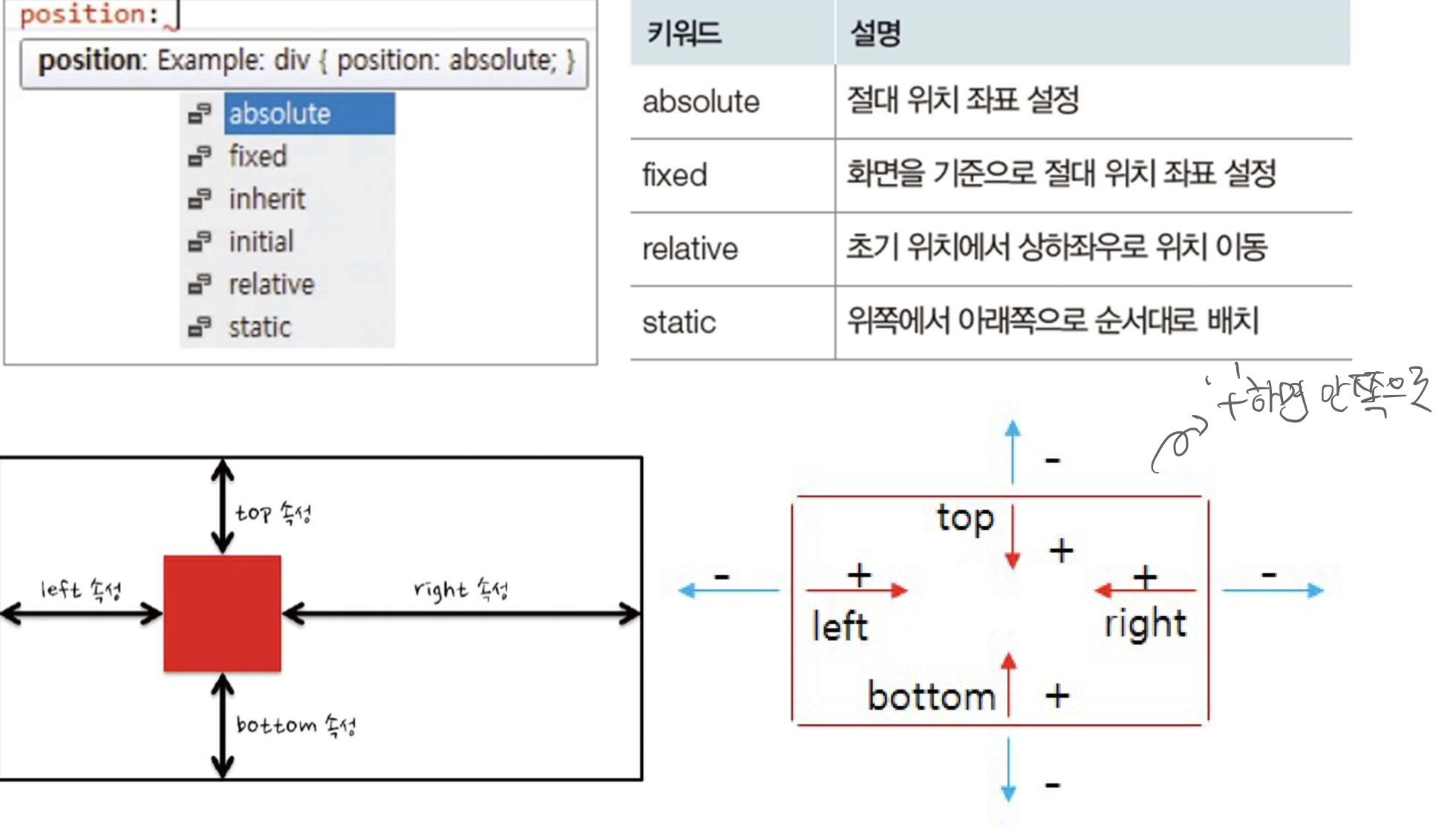
절대 위치,
position:absolute
- left, right, top, bottom 의 프로퍼티 값으로 정하면, 이 값들은 부모(body)태그 안에서의 상태 좌표입니다. -
고정 위치,
position:fixed
- left, right, top, bottom 의 프로퍼티 값으로 뷰포트(브라우저 보이는 영역)의 특정 위치에 고정시키는 방식입니다. -
정적 위치,
position:static
- 웹 페이지가 작성된 순서대로 HTML 태그의 출력 위치를 정하는 방식
- 브라우저 디폴트 배치 방식
- 요소가 "위쪽에서 아래쪽으로", "왼쪽에서 오른쪽으로" 순서에 맞게 배치 됌 -
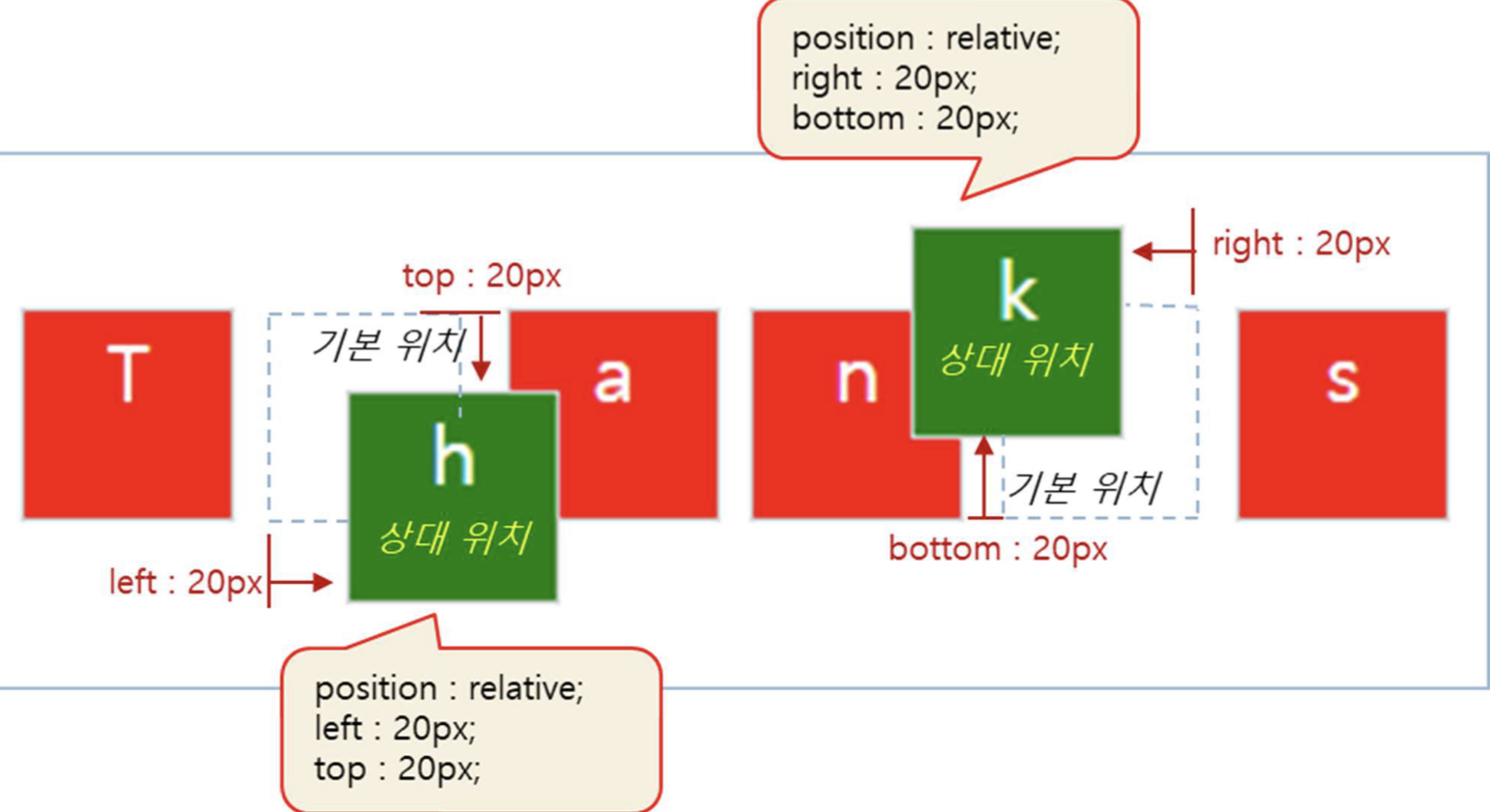
상대 위치,
position:relative
- static 으로 초기 위치가 지정된 상태에서 상하좌우로 이동 가능

-
position 속성
1. absolute 키워드 적용하기
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.box{
width: 100px; height: 100px;
/* 해당 부분을 주석처리 해야 세로로 문단 구분하여 출력됌 */
/* position: absolute; */
}
.box:nth-child(1){background-color: red;}
.box:nth-child(2){background-color: green;}
.box:nth-child(3){background-color: blue;}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>2. left 속성과 top 속성 적용
(스타일시트 링크 걸어서 사용)
.box{
width: 100px; height: 100px;
/* 절대경로 */
position: absolute;
}
.box:nth-child(1){
background-color: red;
left: 10px; top: 10px;
}
.box:nth-child(2){
background-color: green;
left: 50px; top: 50px;
}
.box:nth-child(3){
background-color: blue;
left: 90px; top: 90px;
}3. z-index 속성 적용하기
- 숫자를 입력하면 숫자가 클수록 앞에 위치
.box{
width: 100px; height: 100px;
/* 절대경로 */
position: absolute;
}
.box:nth-child(1){
background-color: red;
left: 10px; top: 10px;
z-index: 100;
}
.box:nth-child(2){
background-color: green;
left: 50px; top: 50px;
z-index: 50;
}
.box:nth-child(3){
background-color: blue;
left: 90px; top: 90px;
z-index: 1;
}위치 속성 공식
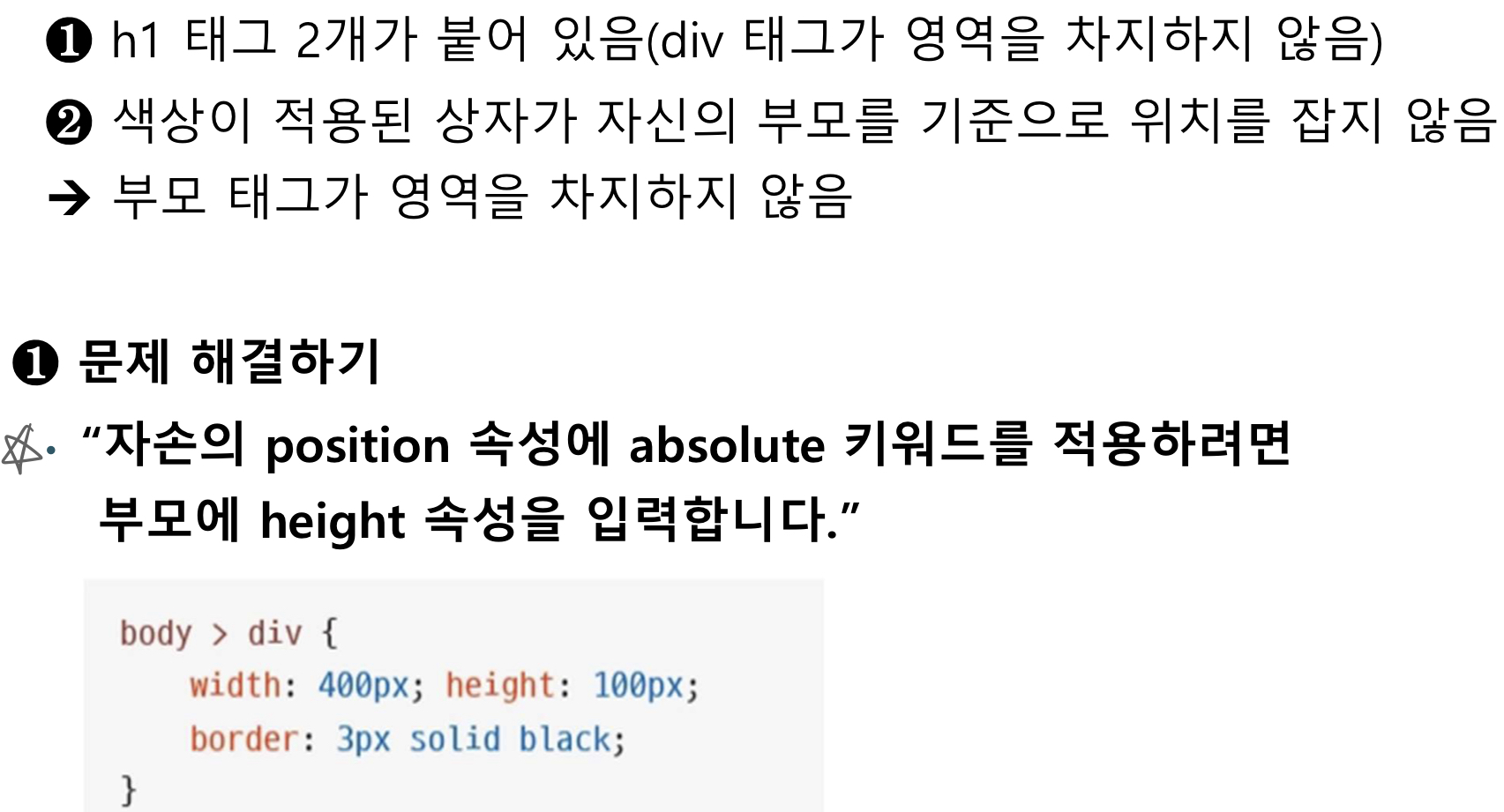
- 문제 파악


내용이 요소 크기를 벗어날 때 처리
overflow
- 내용이 요소 크기를 벗어나 모두 보여 주기 힘들 때 어떻게 보여줄 지 지정
hidden: 영역을 벗어나는 부분 감춤
scroll: 영역을 벗어나는 부분을 스크롤로 만듦 - float 속성과 함께 자주 사용
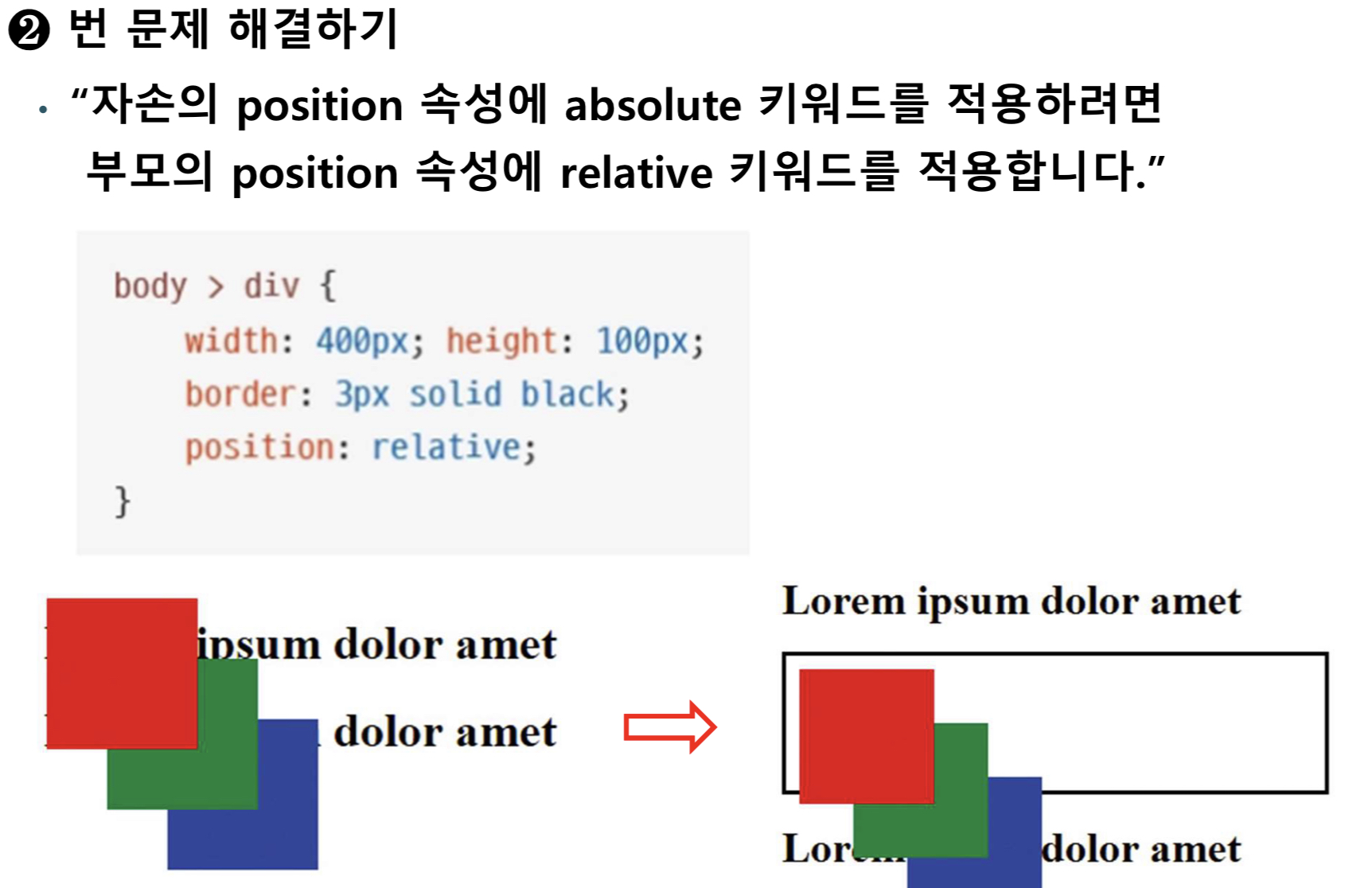
1) hidden 키워드 적용
- 부모 영역을 벗어난 부분을 잘라 모두 감춤
body > div {
width: 400px; height: 100px;
border: 3px solid black;
position: relative;
overflow: hidden;
}2) scroll 적용
body > div{
width: 400px; height: 100px;
border: 3px solid black;
position: relative;
overflow: scroll;
}3) overflow-x, overflow-y 속성 적용
- 특정한 방향으로만 스크롤 생성할 때
body>div{
width: 400px; height: 100px;
border: 3px solid black;
position: relative;
overflow-y: scroll;
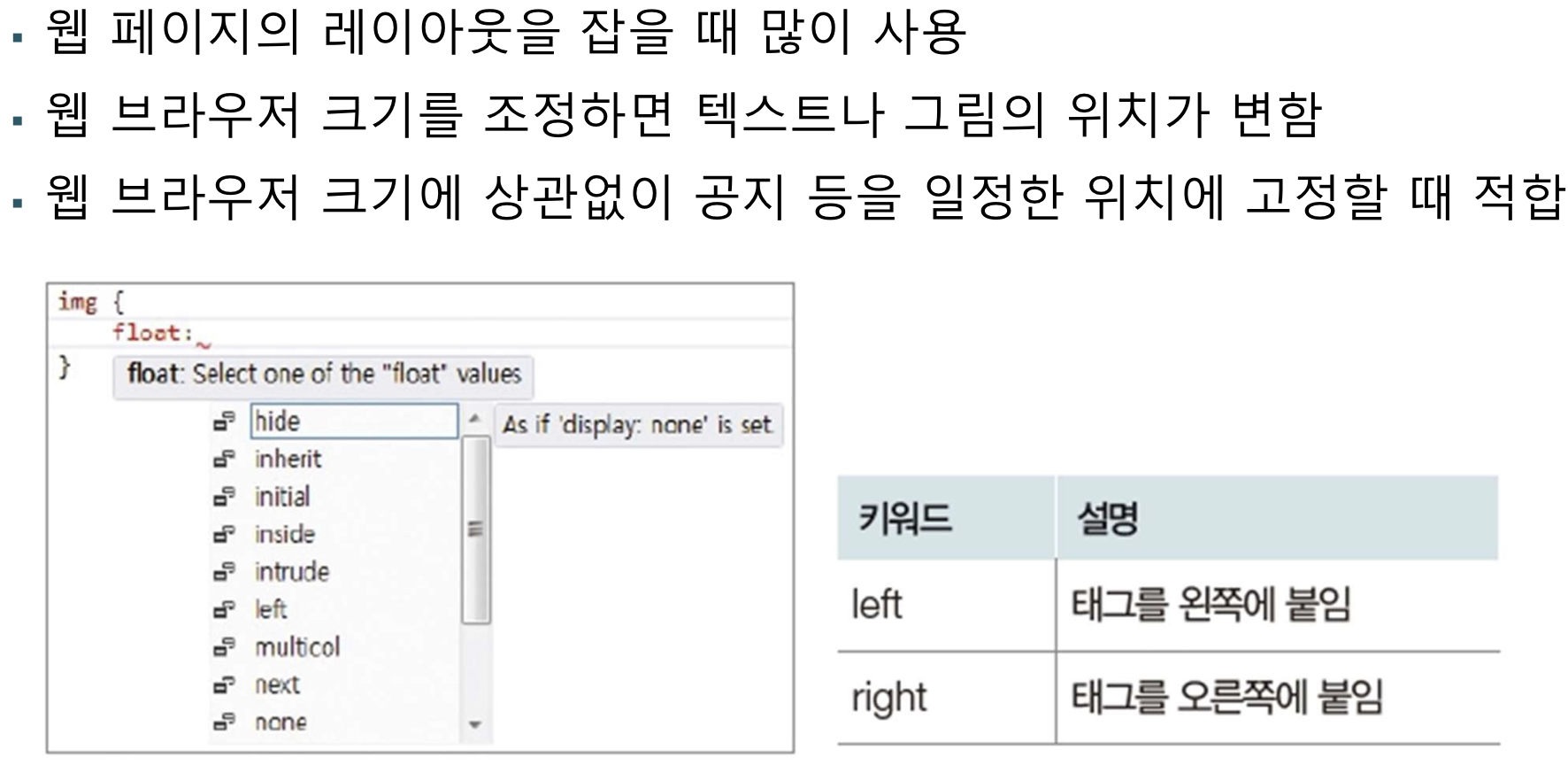
}유동 속성
float 속성

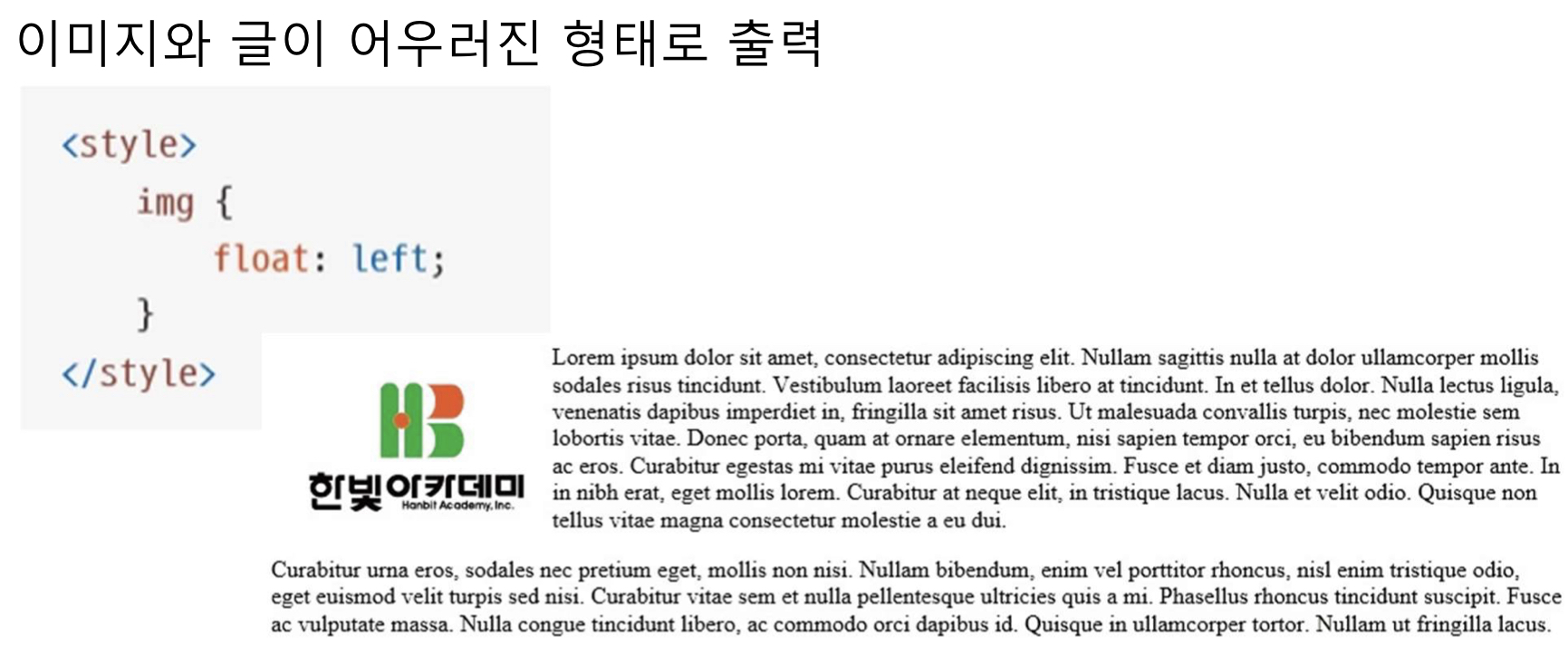
float 속성 적용

수평 정렬
(left 키워드 적용) float: left; , (right 키워드 적용) float:right;
그림자 와 그레이디언트 속성
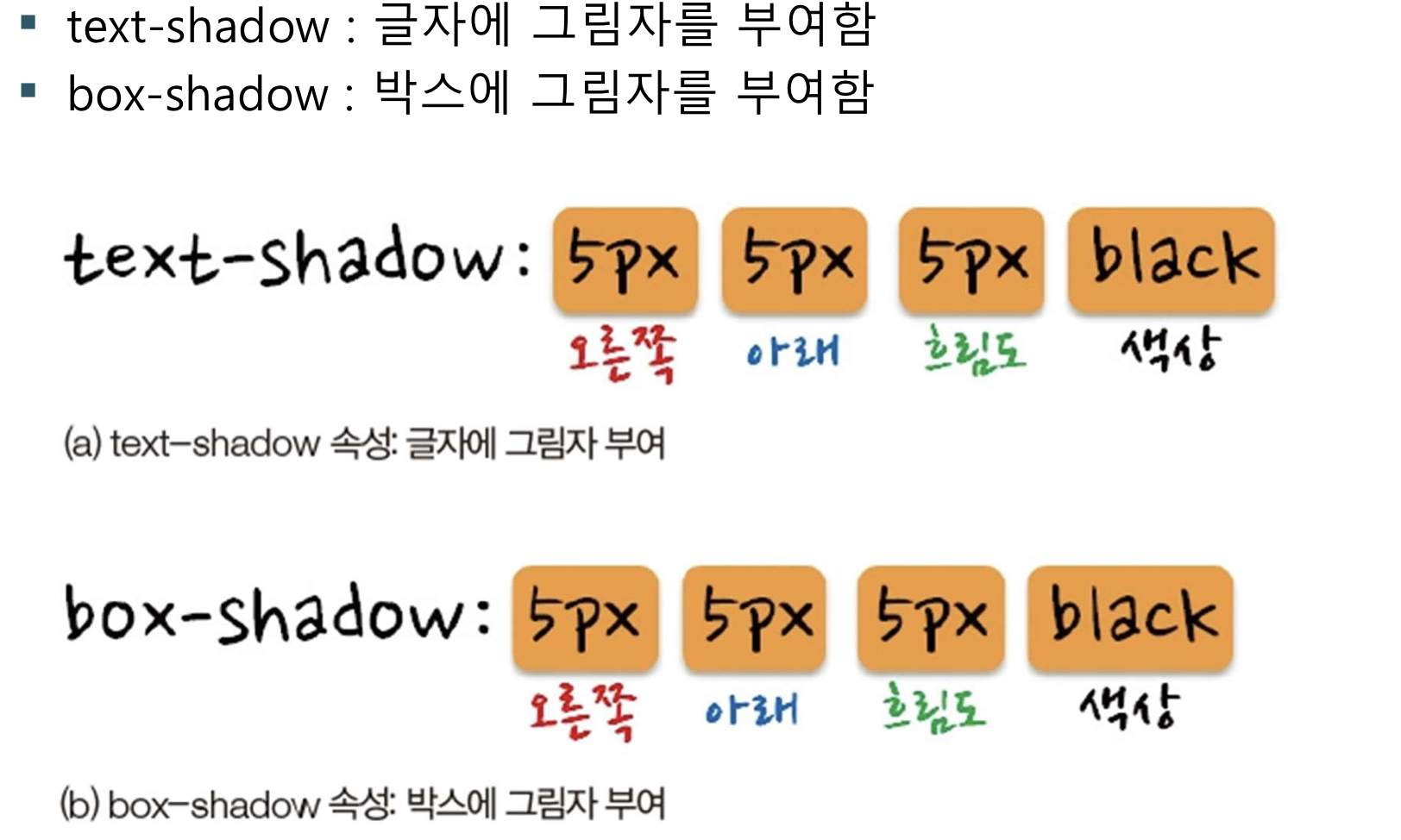
그림자 속성

1. 글자에 그림자 주기
(오른쪽, 아래, 흐림도, 색상)
h1 {
text-shadow: 5px 5px 5px black; // 오른쪽, 아래, 흐림도, 색상
}2. 박스에 그림자 만들기
(오른쪽, 아래, 흐림도, 색상)
div{
border: 3px solid black;
box-shadow: 10px 10px 30px black; //(오른쪽, 아래, 흐림도, 색상)
text-shadow: 5px 5px 5px black; //(오른쪽, 아래, 흐림도, 색상)
}3. 중첩 그림자 만들기
.box{
border: 3px solid black;
box-shadow: 10px 10px 10px black,10px 10px 20px blue,10px 10px 30px red;
text-shadow: 10px 10px 10px black,10px 10px 20px blue,10px 10px 30px red;