클래스 선택자 ( .클래스 )
- 특정한 클래스가 있는 태그를 선택하여 속성을 지정함
1. 클래스 사용자를 1개 사용하기
Document- 사과
- 바나나
- 오렌지
- 감
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.select {color: red;}
</style>
</head>
<body>
<ul>
<li class="select">사과</li>
<li>바나나</li>
<li class="select">오렌지</li>
<li>감</li>
</ul>
</body>
</html><li class=에서 class는 여러번 지정 가능. but, id는 1번만 지정가능style 태그에서.select가 아닌li.select로 작성하게 된다면, li 의 select에 해당하는 부분만 사용가능 하다는 것을 인지해야한다.
=>.select로만 작성된다면, 어떤 부분에서든 사용가능
1-1
Document- 사과
- 바나나
- 오렌지
- 감
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.select {color: red;}
.selects {color: blue;}
</style>
</head>
<body>
<ul>
<li class="select">사과</li>
<li class="selects">바나나</li>
<li class="select">오렌지</li>
<li class="selects">감</li>
</ul>
</body>
</html>2. 클래스 선택자를 여러 개 사용하기
=> 클래스는 중첩가능함

아이디,클래스,태그 선택자 중에서 누가 우선순위가 더 큰지 고민해보기.
속성 선택자
특정 속성과 값이 있는 태그를 선택할 때 사용
| 형태 | 설명 |
|---|---|
| 선택지[속성] | 특정한 속성이 있는 태그 선택 |
| 선택지[속성 = 값] | 특정한 속성 내부 값이 특정 값과 같은 태그 선택 |
Document
<style>
input [type="text"] {background: red;}
input [type="password"] {background: blue;}
</style>
</head>
<body>
<form>
<input type="text">
<input type="password">
</form>
</body>-> 원래는 text 칸에 빨갛게, password 칸에 파랗게 적용이 되어야 하나, 해당 코드를 입력시 적용 안된 것을 확인할 수 있다.
이번 복습이 끝나서도 확인되지 않는다면 구글링을 통해서라도 꼭 이유라도 알고 싶습니다.
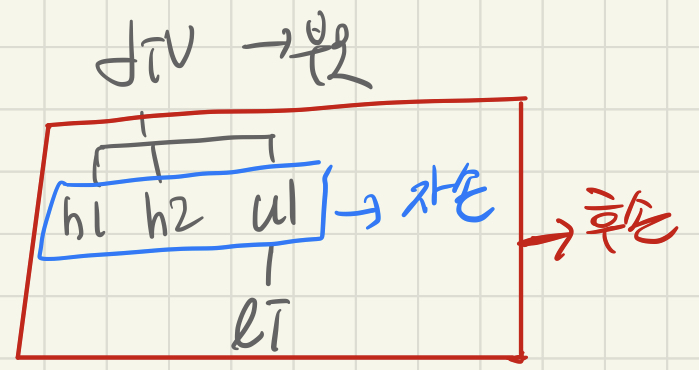
자손은 무엇이고 또 후손은 무엇인가요?
저의 생각을 정리하자면, div (최상위 부모) 객체가 존재하고, 아래에 자손 객체가 존재합니다. 자손 객체(=클래스) ={h1,h2,ul}
이때, 자손 객체의 ul의 하위 객체에는 li 가 존재합니다.
즉, div = 부모 클래스, 나머지를 통틀어 후손 클래스이며, {h1,h2,ul} 을 자손 클래스라고 보시면 됩니다.
해당 내용을 더욱 쉽게 그림으로 표현하면,

후손 선택자 예시
Document
Lorem ipsum
Lorem ipsum
Lorem ipsum sit amet, consectetur adipiscing elit.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#header h1 {color: red;}
#section h1 {color: orange;}
</style>
</head>
<body>
<div id="header">
<h1 class="title">Lorem ipsum</h1>
<div id="nav">
<h1>Navication</h1>
</div>
</div>
<div id="section">
<h1 class="title">Lorem ipsum</h1>
<p> Lorem ipsum sit amet, consectetur adipiscing elit.</p>
</div>
</body>
</html>- 해석하자면 , 일단 style 태그 안에
#headerh1이 둘 사이에는 스페이스바가 무조건 들어가야함 (구분). 또한, header의 id 중 h1 태그에만 적용한다는 뜻 - body에
divpart는 후손 선택자임
또한, 위에 스타일 태그를 해석하면, header 밑 h1은 전부 color을 적용한다.
예제 1
Document- 사과
- 바나나
- 오렌지
- 감
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.select {color: red;}
.selects {color: blue;}
.header{background-color: blue;}
#header{
width: 200px;
}
</style>
</head>
<body>
<ul>
<h1><li id ="header" class="select header">사과</li></h1>
<li class="selects">바나나</li>
<li class="select">오렌지</li>
<li class="selects">감</li>
</ul>
<!-- 줄긋기 hr -->
<hr>
</body>
</html>