css 속성
h1 { color : red; }
- h1 : 선택자
- color : 스타일 속성
- red : 스타일 값
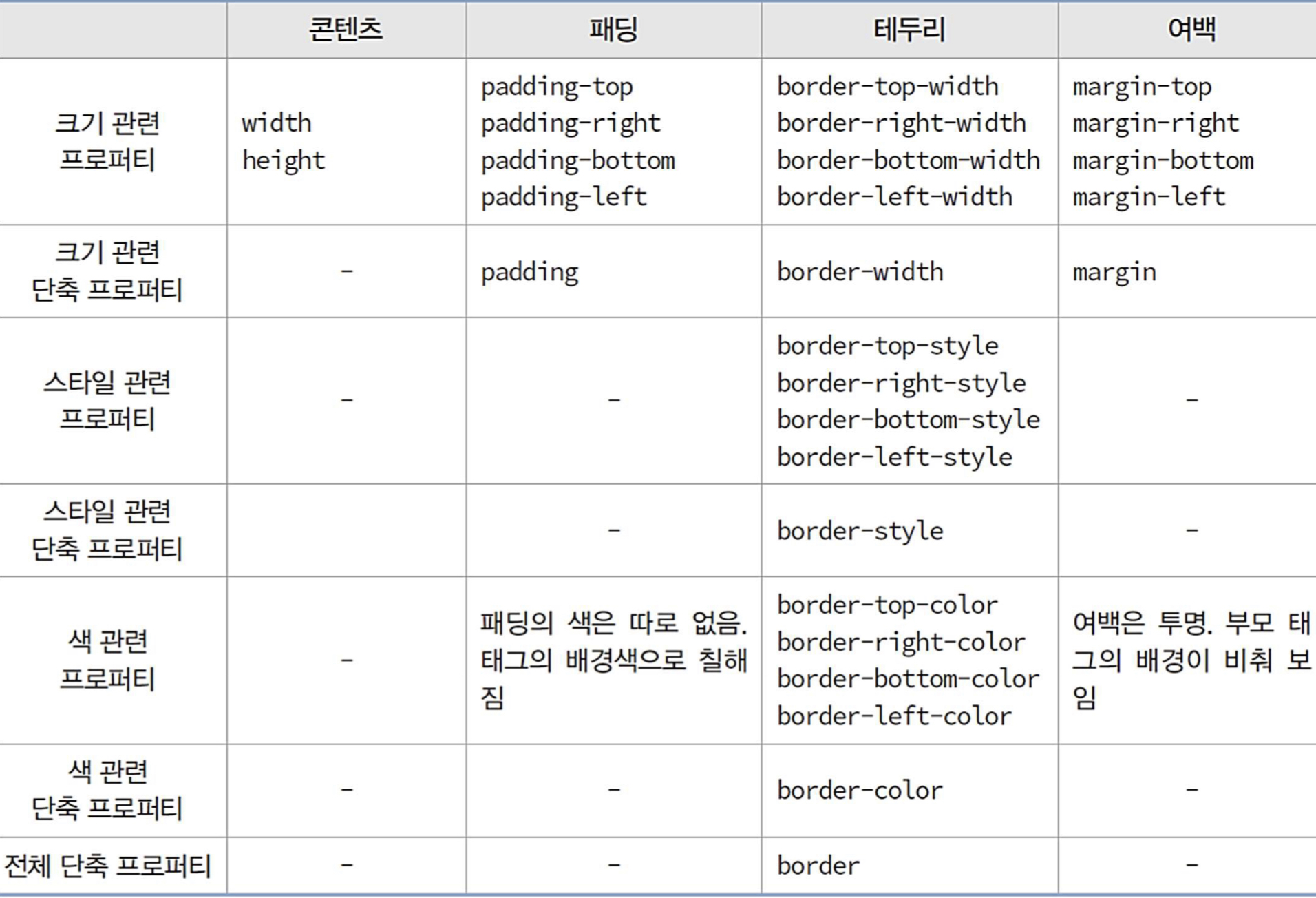
박스 속성
- csss는 각 요소가 박스라는 사각 영역을 생성함 (박스 단위로 움직임)
- 생성한 영역이나 영역을 둘러싼 테두리에 크기, 색상, 위치 등과 관련한 속성을 지정하여 스타일을 변경함
- 웹 페이지의 레이아웃을 구성할 때 가장 중요함.

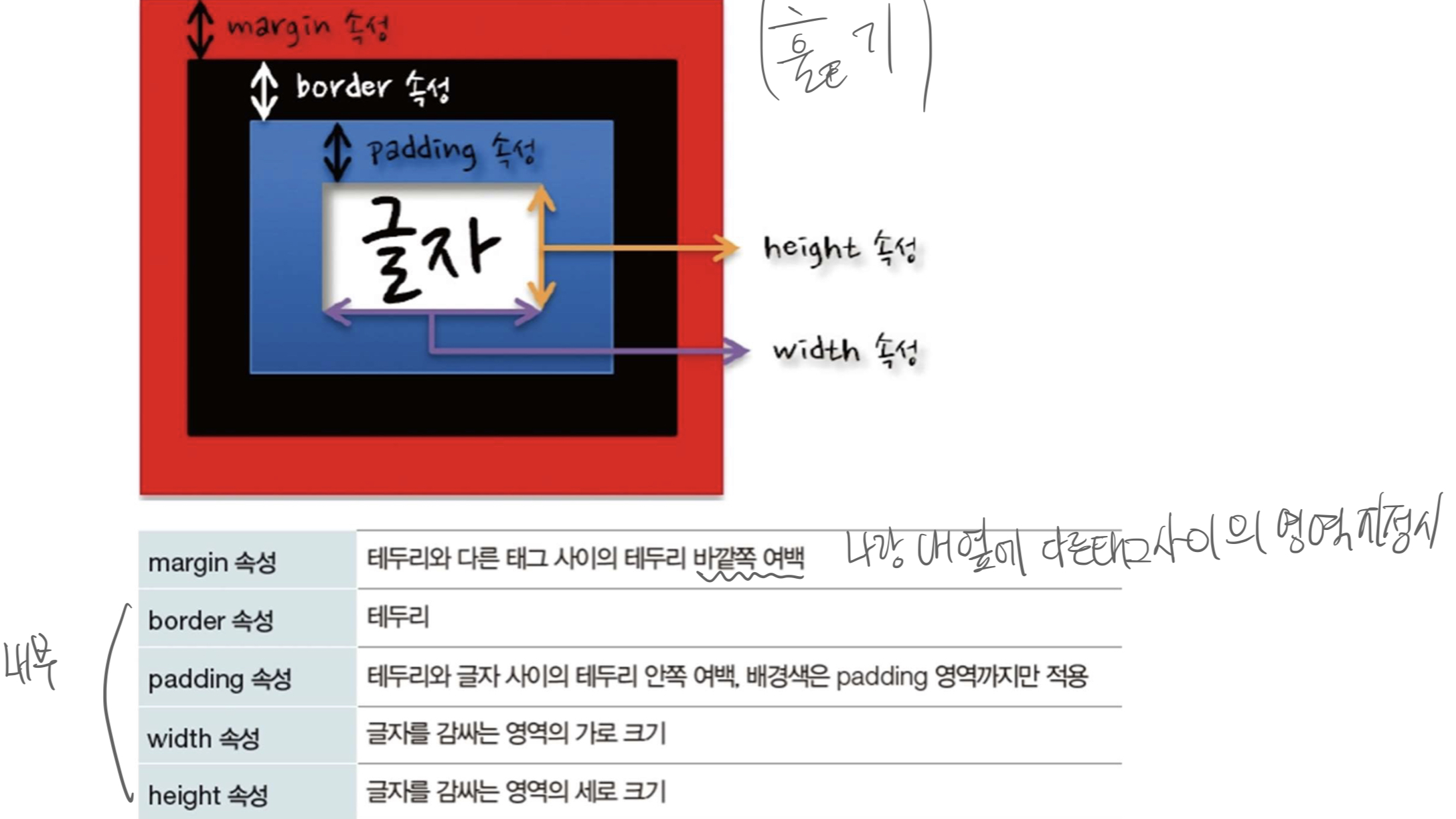
박스 크기와 여백
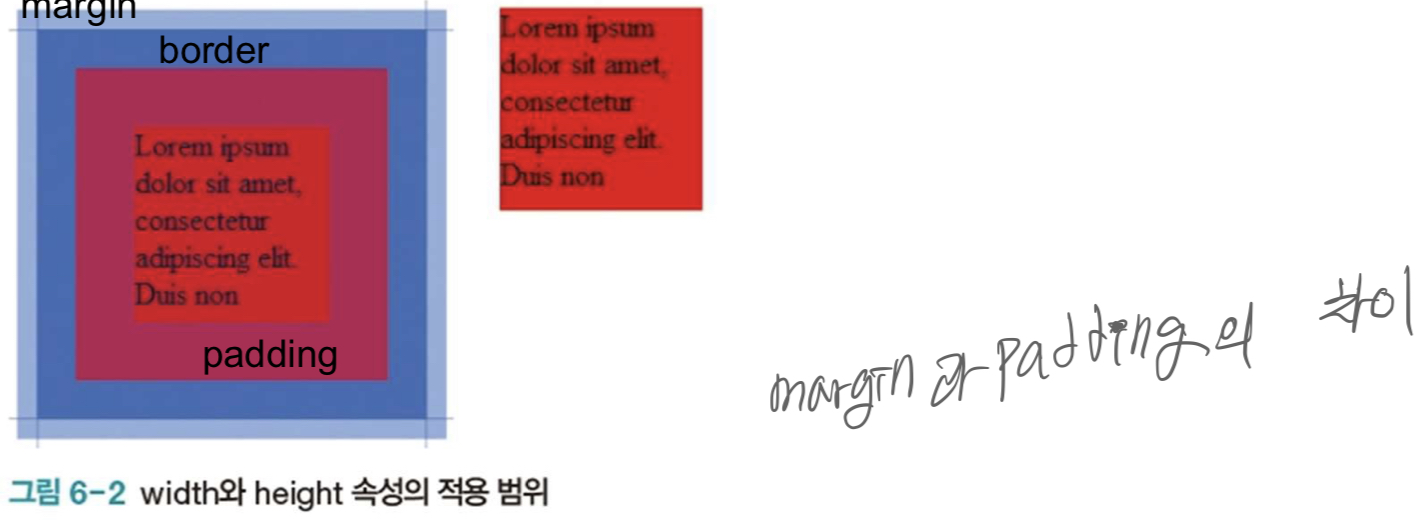
- width 와 height 속성 : 글자를 감싸는 영역의 크기를 지정함 (image 도 해당 태그 사용)
- border 속성 : 테두리 두께를 지정함
- margin : 테두리와 다른 태그의 간격을 지정함
- padding : 테두리와 안쪽 여백을 지정함
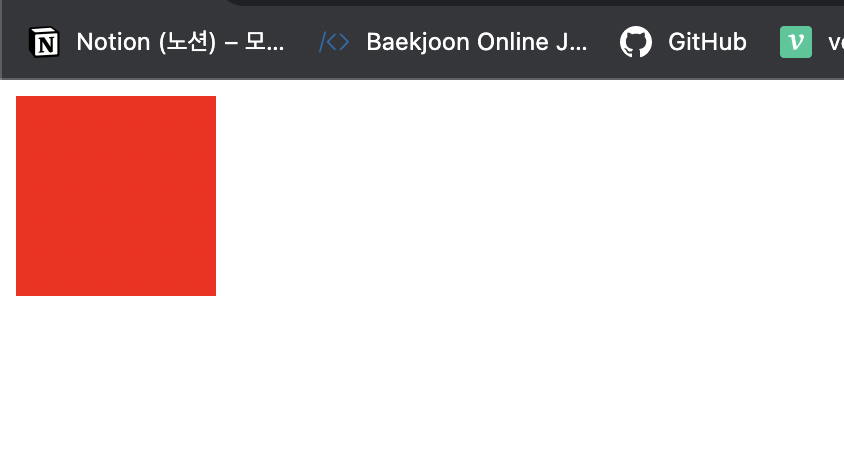
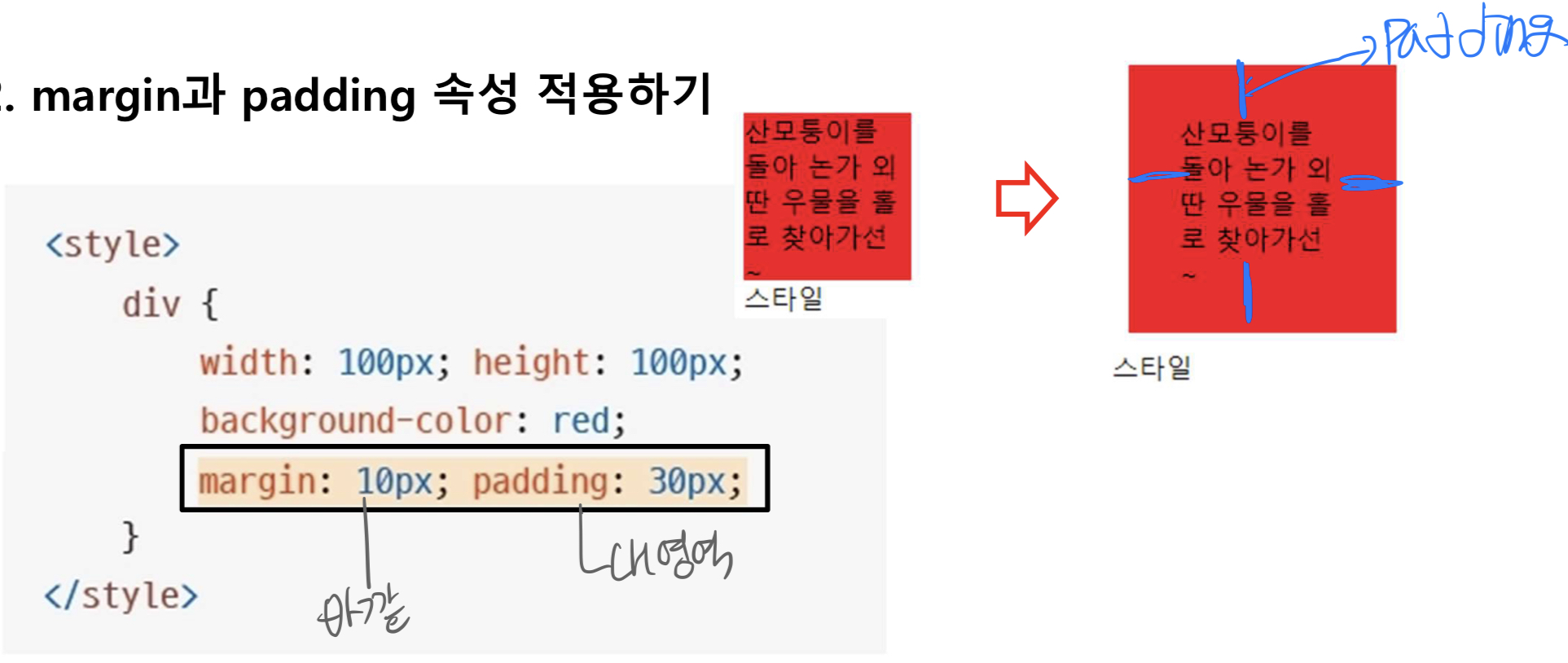
div 태그로 만든 박스 크기와 패딩 조정
- width와 height 속성 적용

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px; height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>- margin 과 padding 속성 적용하기

박스 크기와 패딩 조정

- 태그 전체의 크기 구하기
- margin, border, padding 속성은 양쪽에 위치하므로 2를 곱함
- 전체 너비 = width + 2 x (margin + border + padding)
- 전체 높이 = height + 2 x (margin + border + padding)

박스 여백 부분 조정
- 네 방향 속성 지정하기 : 순서대로 크기 단위 띄어쓰기
<style>
// margin: 위쪽 오른쪽 아래쪽 왼쪽
// padding : north east south west
div{
margin: 0 30px 0 30px;
padding: 0 30px 0 30px;
}
</style>- 두 방향씩 속성 지정하기 : 네 방향을 2개씩 묶어 지정
<style>
// margin: <위 아래> <왼쪽 오른쪽>
// padding : <위 아래> <왼쪽 오른쪽>
div{
margin: 0 30px;
padding: 0 30px;
}
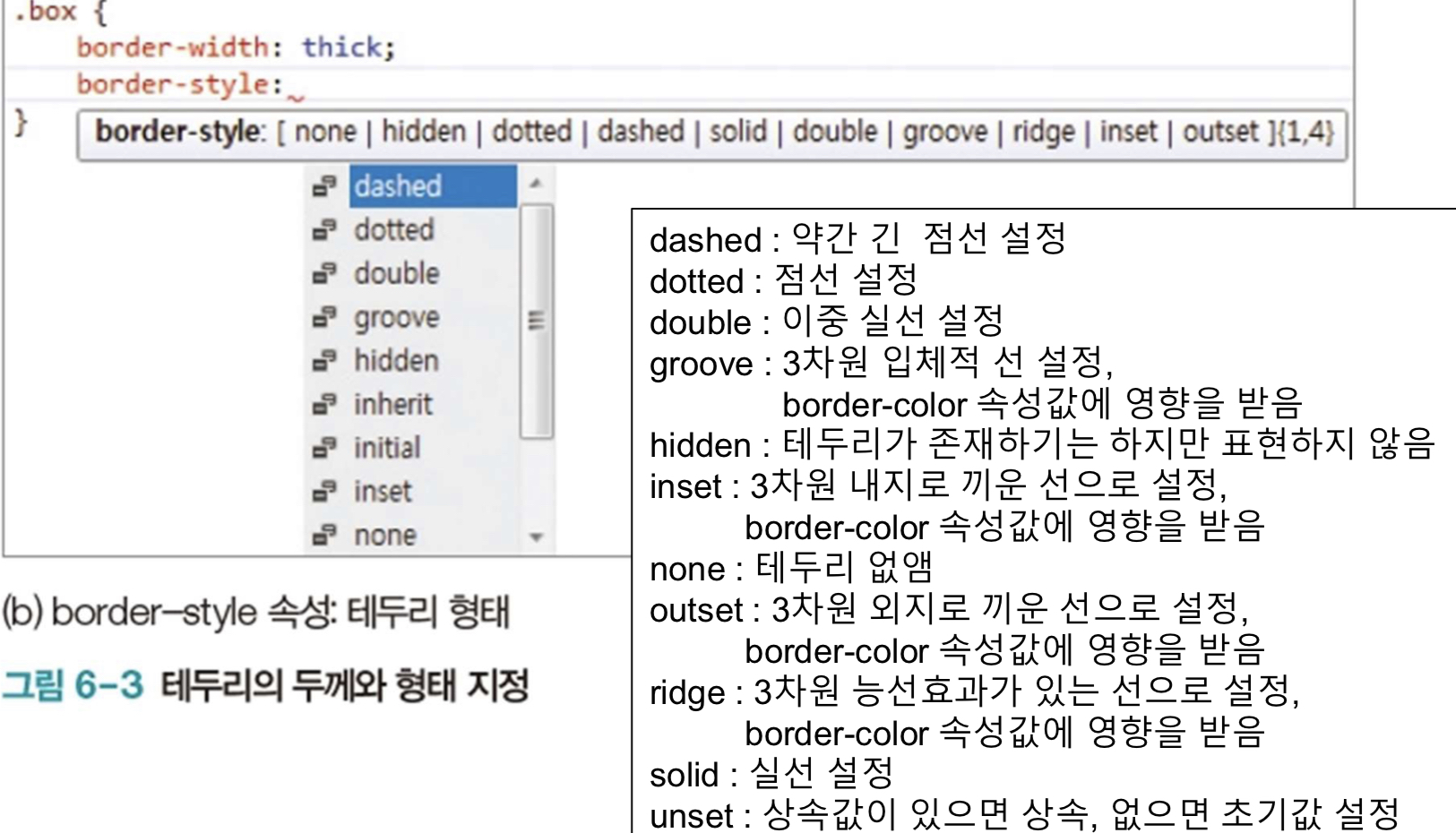
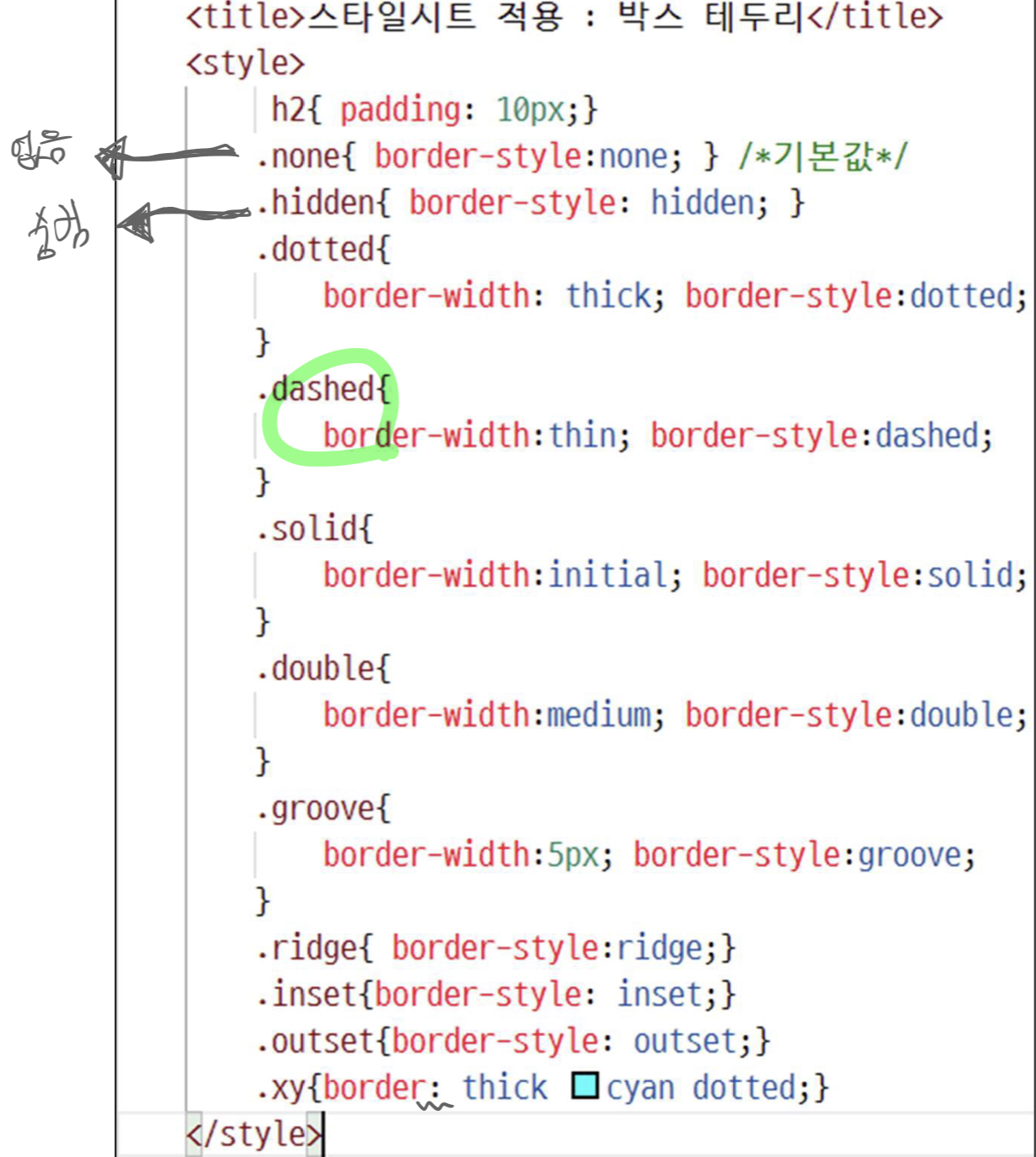
</style>- 박스 테두리
- border-width
.box{
border-width: 테두리 두께
}- border-width 속성 : 테두리 두께
inherit : 부모 요소로 부터 속성값 상속
initial : 속성의 기본값으로 자동 설정
medium : 중간 두께 (3px)
thick : 굵은 두께 (5px)
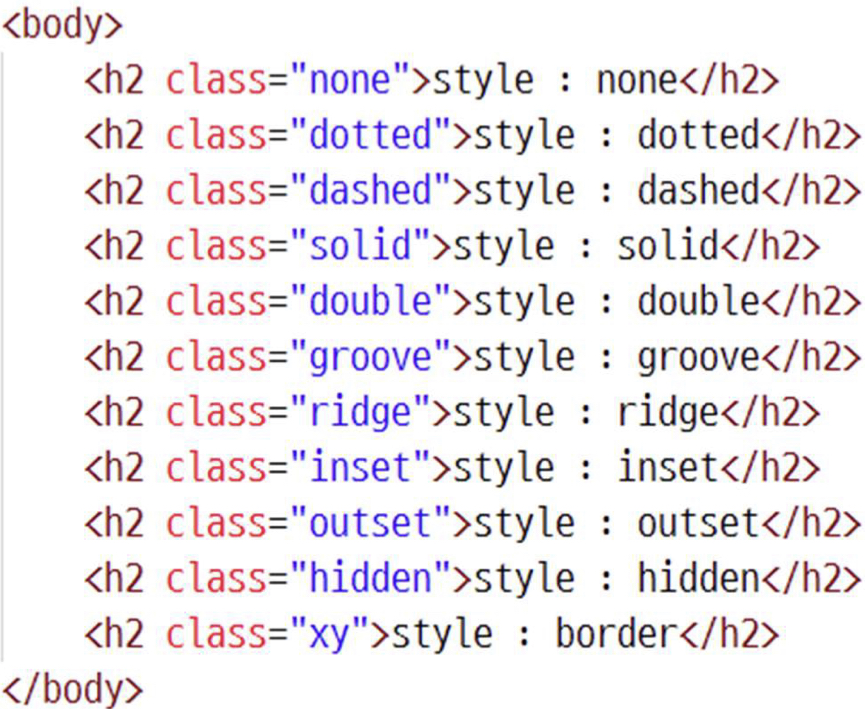
thin : 얇은 두께 (1px)- border-style : 테두리 형태
- border-color : 테두리 색상
.box {
border-width: thick;
border-style: 이 부분
}


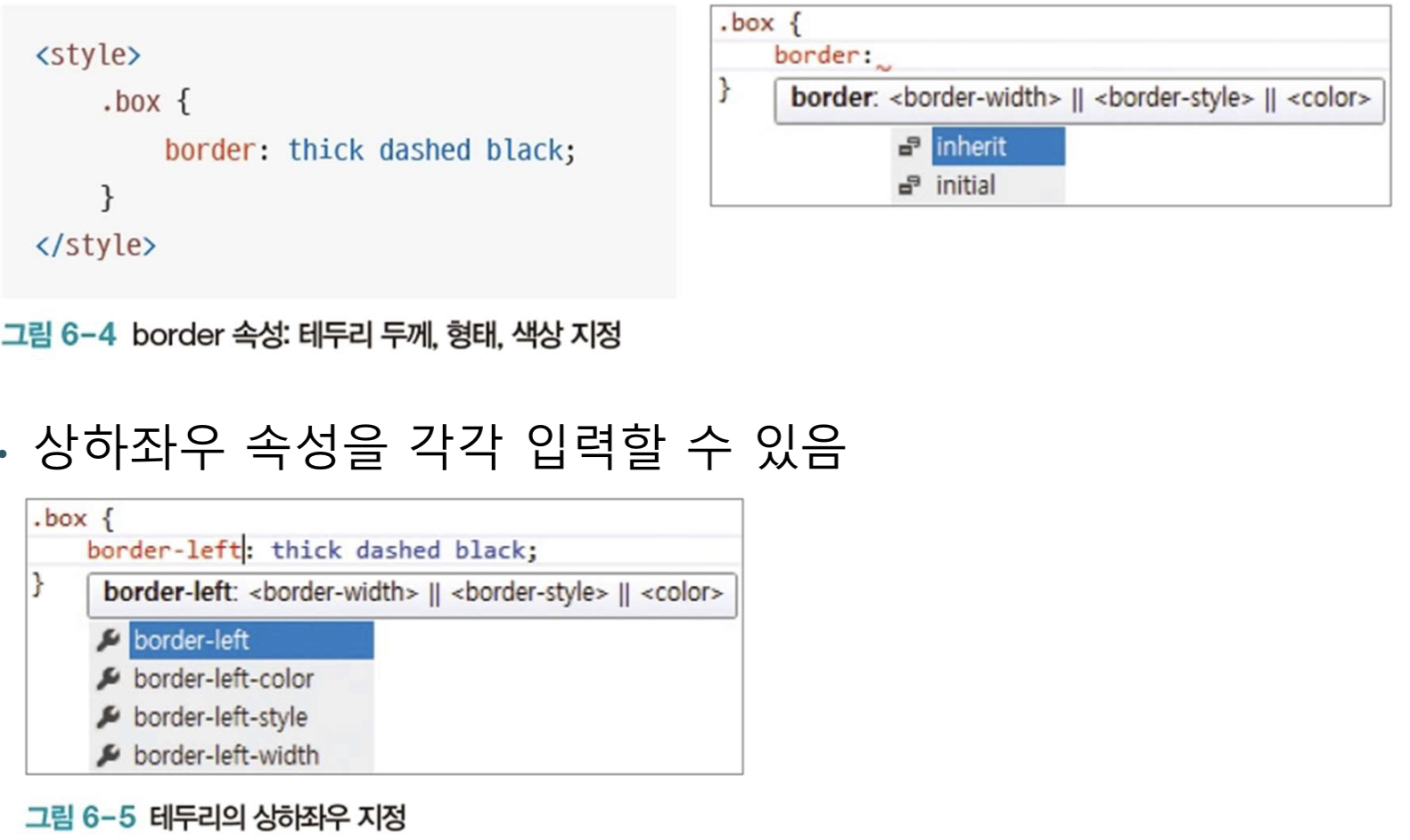
- border : border-width, border-style, border-color 속성을 한 번에 입력할 수도 있음
<style>
.box {
border : thick dashed black;
}
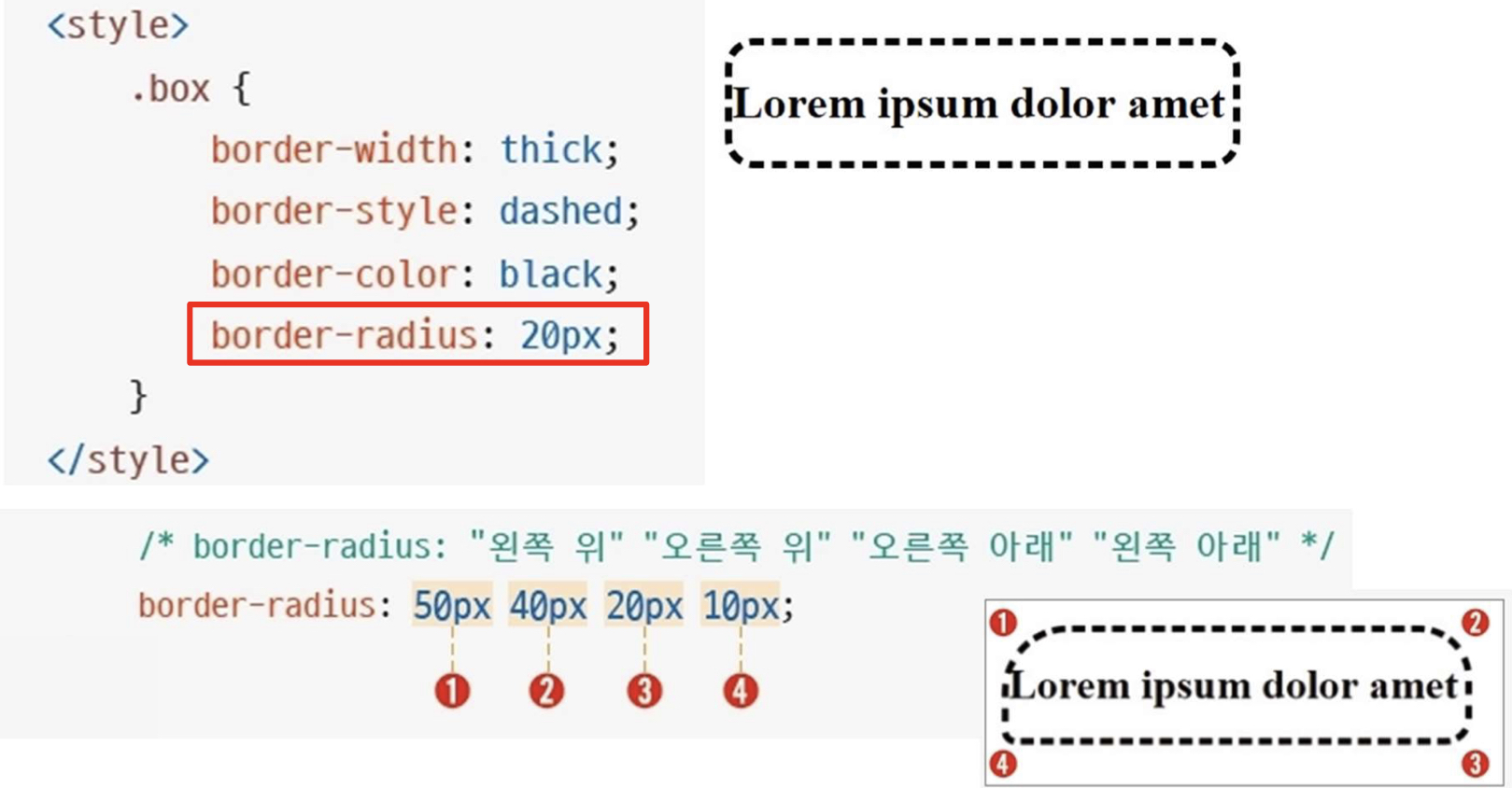
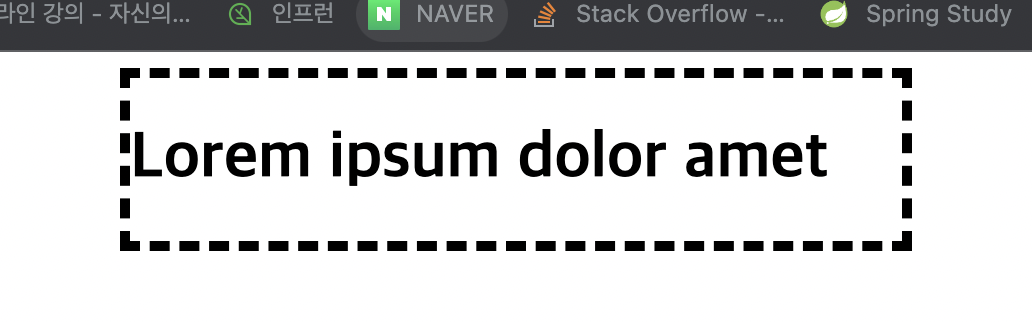
1) 기본 테두리 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
border-width: thick;
border-style: dashed;
border-color: black;
margin: 0 550px;
}
</style>
</head>
<body>
<div class="box">
<h1>Lorem ipsum dolor amet</h1>
</div>
</body>
</html>2) 둥근 테두리 만들기