@font-face
@font-face 를 사용해서 웹 페이지의 텍스트에 온라인 폰트 (online fonts)를 적용할 수 있다. @font-face를 사용해서 디자이너가 원하는 폰트를 사용할 수 있게 함으로써, 컴퓨터에 설치된 폰트로만 사용해야 했던 제약이 없어지게 되었다!
문법(Syntex)
@font-face {
font-family: // 폰트명 으로 지정될 이름을 설정 ;
src: // 원격 폰트 파일의 위치를 나타내는 URL 값을 지정하거나, 사용자 컴퓨터에 설치된 폰트 명을 local('Font Name') 형식으로 지정 ;
[font-weight: <weight>]; // 폰트 굵기
[font-style: <style>]; // 폰트 스타일
}아래 예제에서는 로컬에 설치된 “Helvetica Neue Bold” 폰트가 사용된다. 만약 해당 폰트가 설치되어 있지 않다면, 다운로드 가능한 "MgOpenModernaBold.ttf” 폰트가 대신 사용된다.
@font-face {
font-family: MyHelvetica;
src: local("Helvetica Neue Bold"),
local("HelveticaNeue-Bold"),
url(MgOpenModernaBold.ttf);
font-weight: bold;
}font-family
font-family 속성은 선택된 요소에 우선순위가 지정된 font family 이름과 generic family 이름을 지정할 수 있게 해준다.
font-family: Georgia, serif;
font-family: "Gill Sans", sans-serif;
font-family: sans-serif;값은 콤마(,)로 구분해서 대체가 될 수 있다.
내가 지정한 글꼴을 사용자가 사용할 수 있다는 보장이 없기 때문에 지정한 서체가 없는 경우, 사용할 대체 폰트까지 명시하는 것이 일반적이다. font-family에 명시한 첫 번째 글꼴이 사용자의 컴퓨터에 없는경우, 브라우저는 사용 가능한 서체를 발견할 때까지 font-family에 지정된 폰트 목록을 훑어 나간다.
body { font-family: 'Times New Roman', Times, Arial, Helvetica, sans-serif; }웹 브라우저에 Times New Roman 폰트가 설치되어 있는지 살피고, 있는 경우 해당 폰트로 출력되지만 설치되어 있지 않다면 그 다음 폰트 - 그 다음 폰트를 훑어 나가게 된다.
generic-family
font-family 목록에는 최소 한 개의 generic-family 를 추가해야 한다. 추가하는 이유는 시스템이나 @font-face 규칙을 이용해 다운로드 받은 폰트 중에 특정 폰트 있다는 것을 보장할 수 없기 때문이다. generic-family 는 브라우저가 대체할 수 있는 폰트가 필요한 경우 선택할 수 있게 해준다.
generic-family 글꼴은 사용자가 직접 지정한 글꼴을 사용할 수 없을 때 대체로 출력되는 글꼴이다. generic-family는 font-family 목록의 마지막 항목이어야 한다.
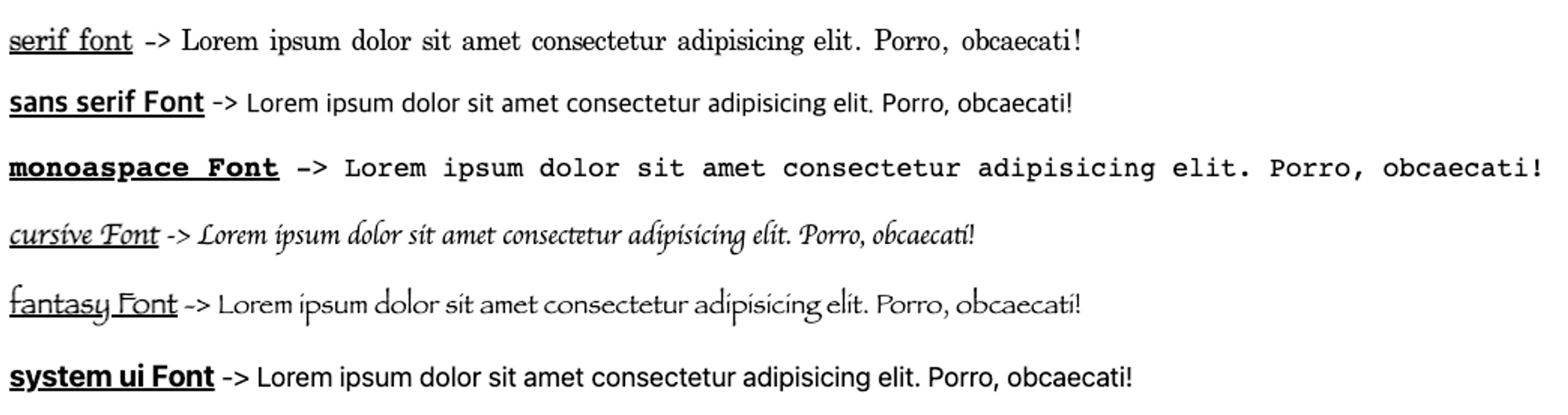
serif: 삐침이 있는 명조 계열의 글꼴sans-serif: 삐침 없고 굵기가 일정한 고딕 계열의 글꼴monospace: 글자 폭과 간격이 일정한 글꼴cursive: 손으로 쓴 것 같은 필기 계열의 글꼴fantasy: 화려한 글꼴system-ui: 플랫폼에서 제공하는 기본 글꼴

폰트 파일 유형
로딩 순서 - WOFF2 → WOFF → TTF → eot → svg
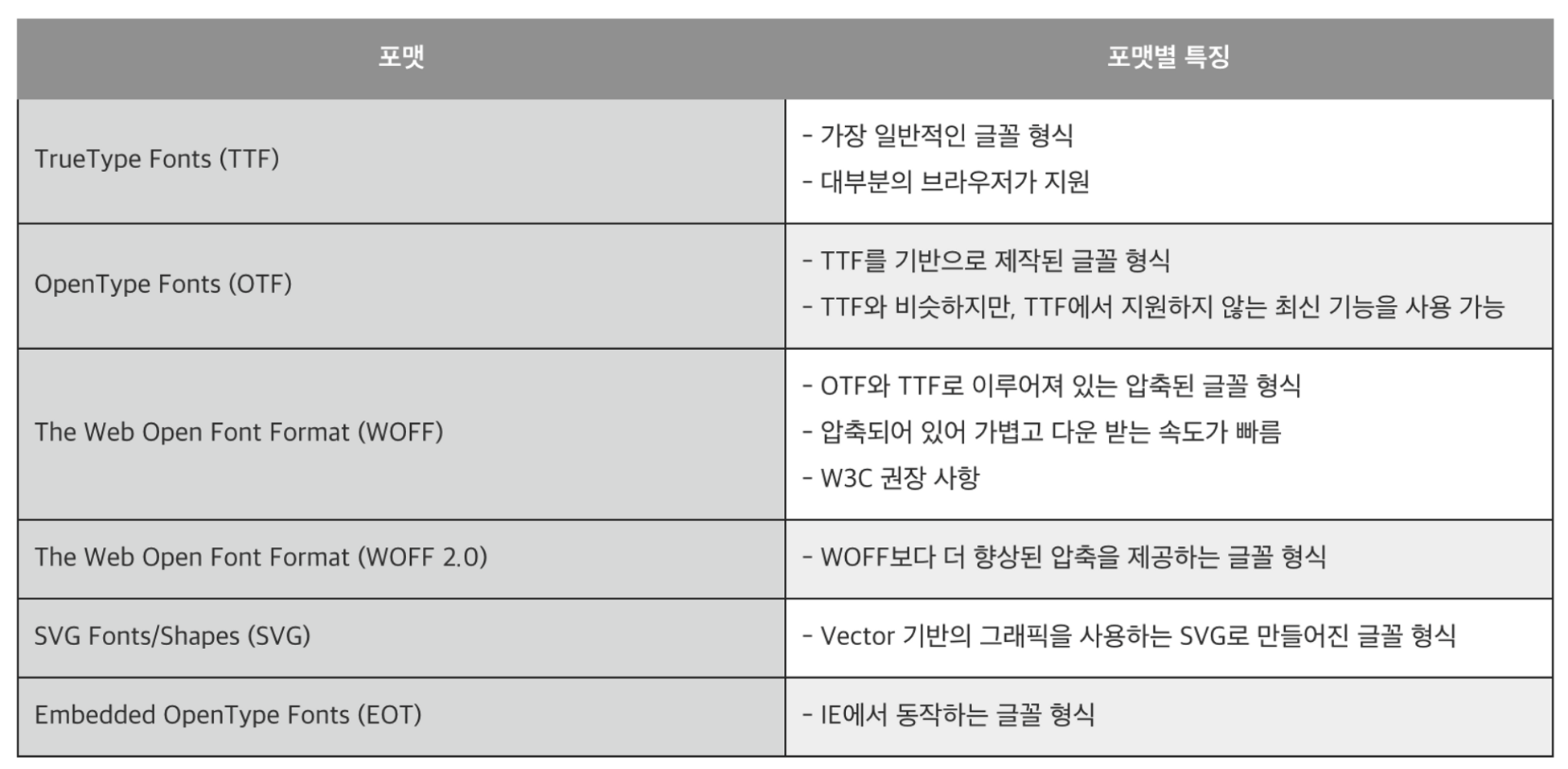
포맷과 종류 별 특징 (요약)

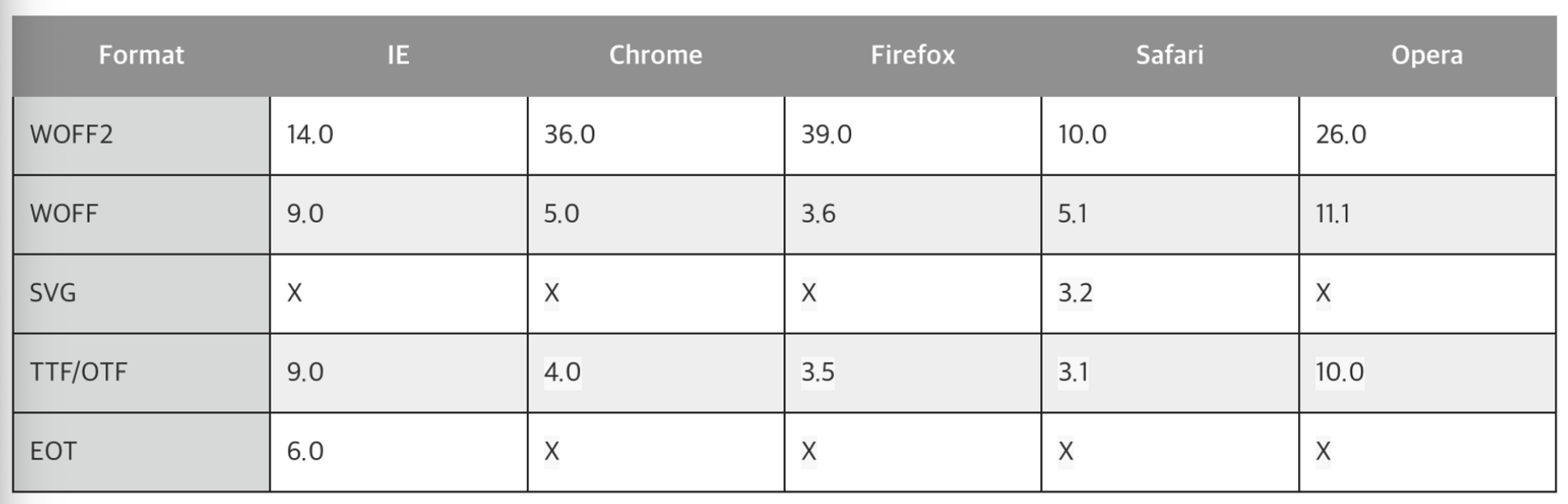
브라우저 별 포맷 지원 현황

TTF (True Type Font)
- 컴퓨터 글꼴 파일로 가장 보편적으로 사용되는 파일 유형으로, 워드 / 전자 출반에서도 사용할 수 있다.
- 대부분의 웹 브라우저에서 웹 글꼴로 TTF를 지원한다.
- 애플, 마이크로소프트에서 고안한 벡터 글꼴 포멧. 윈도우와 맥 운영체제에서 가장 오랫동안 사용됨
OTF (Open Type Font)
- 어도비, 마이크로소프트사아 공동으로 개발한 TTF의 개선된 글꼴 포맷
- 화면용과 인쇄용 글꼴 정보가 하나의 글꼴 파일 안에 들어있어, 더 보기 좋은 화면을 출력한다.
- 다양한 운영체제에서 지원되는 멀티 플랫폼을 지원 오픈 포맷으로 다양한 문자와 그래픽 표현을 하나의 글꼴파일 안에 구현할 수 있다.
WOFF(Web Open Font Format)
- 웹을 주된 대상으로 설계된 글꼴 포멧으로 TTF와 함께 가장 널리 사용되고 있는 글꼴 포맷
- 대부분의 최신 웹 브라우저에서 지원되기 때문에, WOFF 포맷 만으로도 웹 글꼴을 표현하는데 아무 문제가 되지 않는다.
- OTF와 TTF에 메타데이터가 추가로 들어있는 구조를 띄고 있으며, 메타데이터에는 라이센스 관련 데이터를 넣을 수 있어, 저작권 표시와 같은 소유자 정보를 표시할 수 있다.
- WOFF 포맷을 개선해 30% 정도 더 작은 글꼴 파일로 압축할 수 있도록 한 WOFF2가 제안되어 있지만 널리 사용되진 않는다.
SVG(Scaleable Vector Graphics)
- 글꼴을 위한 포맷은 아니고, 벡터 그래픽(데이터)를 위한 파일이다.
- svg 폰트를 지원하는 브라우저는 매우 제한적으로 IE, FF는 지원하지 않는다.
- 파일 크기가 TTF, WOFF의 약 세배에 달하기 때문에 용량이 크다.
EOT(Embedded Open Type)
- 인터넷 익스플로러(IE) 에서만 사용되는 파일 유형으로, 현재는 더 이상 사용되지 않는다.
- 마이크로소프트가 웹에서 사용하기 위해 제안한 글꼴 포멧
웹 폰트 문법
@font-face지시어를 사용해서 웹 브라우저에게 글꼴 이름과 그 글꼴을 다운받을 위치를 알려준다.font-family속성을 사용해서 변경이 필요한 엘리먼트에 위에 명령한 폰트를 포함해 폰트 지정을 해준다.

-
서체 파일의 순서는
.woff,.ttf,.svg의 순으로 하는 것이 좋다. -
IE8 이하를 지원해야 할 경우,
.eot를 가장 먼저 선언한다. -
format()은 반드시 사용해야 한다.
@font-face{
font-family:'NanumGothic';
src:url('fonts/NanumGothic.eot');
src:url('fonts/NanumGothic.eot?#iefix') format(‘embedded-opentype’),
url('fonts/NanumGothic.woff') format(‘woff’),
url('fonts/NanumGothic.ttf') format('truetype'),
url('fonts/NanumGothic.svg') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face{
font-family:'NanumGothic';
src:url('fonts/NanumGothic.eot');
src:url('fonts/NanumGothic.eot?#iefix') format(‘embedded-opentype’),
url('fonts/NanumGothic.woff') format(‘woff’),
url('fonts/NanumGothic.ttf') format('truetype'),
url('fonts/NanumGothic.svg') format('svg');
font-weight: bold;
font-style: normal;
}
@font-face{
font-family:'NanumGothic';
src:url('fonts/NanumGothic.eot');
src:url('fonts/NanumGothic.eot?#iefix') format(‘embedded-opentype’),
url('fonts/NanumGothic.woff') format(‘woff’),
url('fonts/NanumGothic.ttf') format('truetype'),
url('fonts/NanumGothic.svg') format('svg');
font-weight: normal;
font-style: italic;
}
body{
font-family:'NanumGothic', 'NanumGothic';
}위와 같이, normal, bold, italic 스타일을 지원하려면 @font-face를 세 번 사용해야 한다. 그리고 font-family에 적는 폰트 이름은 모두 같게 사용한다.
기본폰트 관련 의미(대응정보)
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";-apple-system - Safari for OS X and iOS (San Francisco)
BlinkMacSystemFont - Chrome < 56 for OS X (San Francisco)
"Segoe UI" - Windows
"Roboto" - Android
"Helvetica Neue", Arial, sans-serif - Basic web fallback
"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol" - Emoji fonts
unicode-range
unicode-range 속성은 css 디스크립터(discriptor)로써, 글꼴에서 유니코드의 범위를 지정하면, 그 범위만 폰트를 바꿔주는 것이다.
예를 들어 한글은 NotoSansKR 로 지정하고, 숫자는 맑은 고딕체로 하고싶은 경우, unicode-range로 따로 선언해서 각각의 폰트체를 지정해 주는 것이다.
- 자주 쓰이는 Unicode
전체 : U+0020-007E
한글 범위: U+AC00-D7A3
특수문자 : U+0020-002F, U+003A-0040, U+005B-0060, U+007B-007E
영문 : U+0041-005A(대문자), U+0061-007A(소문자)
숫자 : U+0030-0039- 위 예를 보면 U+0041-005A 는 - 를 사용해서 start-end 코드를 지정해 줄 수 있다.
@font-face {
font-family: "NotoSansKR";
src: url("/openconcert/fonts/NotoSansKR-Regular-Hestia.woff") format("woff");
font-style: normal;
}
// unicode-range 속성은 나중에 쓴다.
@font-face {
font-family: "NotoSansKR";
src: url("/openconcert/fonts/dancingscript-webfont.woff") format("woff");
font-style: normal;
unicode-range: U+0041-005A, U+0061-007A;
}
body {
font-family: "NotoSansKR", sans-serif;
background: #f0e8e5;
overflow-x: hidden;
}-
위 예에서 unicode-range를 사용해서 폰트 범위를 지정 - 영어가 들어가면 dancingscript 으로 변환한다.
-
위 예를 보면 같은 font-family 이름을 줬는데, 이 의도는 전체적으로 NotoSansKR 폰트를 사용하다가 영어를 만나면 dancingscript 폰트를 렌더링 하도록 하는게 목적이기 때문에 font-family 이름을 다르게 쓸 필요가 없다.
