웹 페이지의 상호 호환성
크로스 브라우징은 표준 웹 기술을 사용해서 운영체제(OS), 브라우저 등 어느 한쪽으로 최적화되거나 종속되지 않도록 공통 요소를 사용하여 웹페이지를 제작하는 기법으로 웹 사이트 사용 시 운영체제 및 브라우저 간 동일한 결과가 나오도록 해야한다. 각각 다른 브라우저들이 서로 호환이 가능하도록 하는 것을 의미한다.
브라우저의 종류는 크롬 | 사파리 | 엣지 | 파이어폭스 | Internet Explorer가 있다.
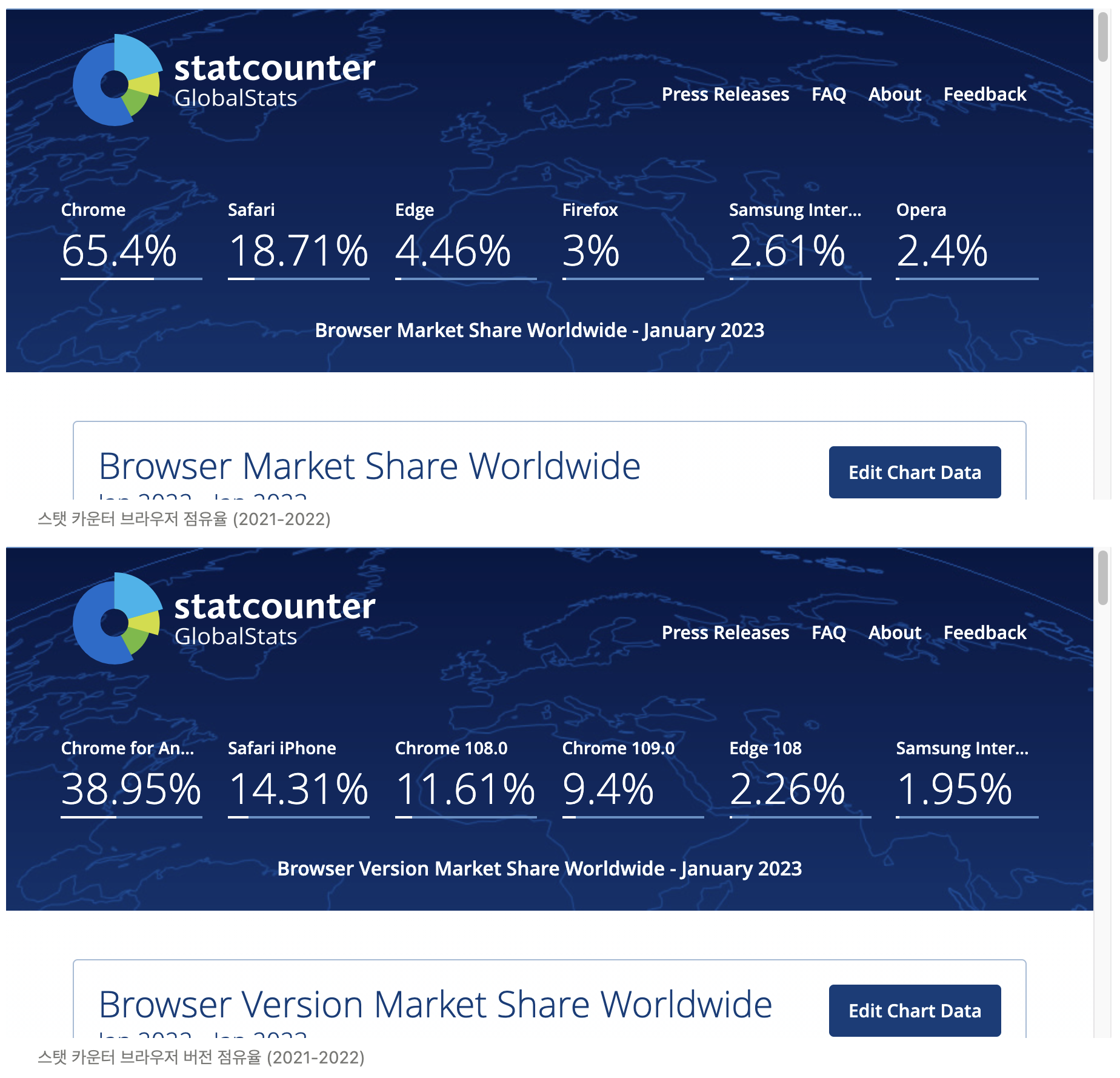
2021 ~ 2022 점유율 정보

필수 테스트 항목
Basic - 링크, 대화상자, 메뉴 등
-
모든 대화상자, 메뉴가 잘 동작하는가?
-
양식 필드의 유효성 검사가 올바르게 작동을 하는가?
-
등등
GUI(Graphic User Interface) - 응용 프로그램의 모양과 느낌
- 폰트, 이미지, 레이아웃 등이 디자인대로 잘 나오는가?
Response
- 애플리케이션이 사용자 작업에 얼마나 잘 반응하는가?
Responsive
- 다양한 화면 크기와 방향에 잘 맞게 보여지는가?
크로스브라우징 도구
모질라 MDN
기능적인 부분을 확인할 때 사용하고, 맨 하단에 브라우저 호환성 부분에서 확인할 수 있다.
Can I Use
확인하고자 하는 속성, 요소를 검색하면 크로스 브라우징 체크가 가능하다.
Can I use... Support tables for HTML5, CSS3, etc
Modernizr
40개 이상의 신규 요소와 속성들을 테스트 할 수 있으며, 웹 문서에 Modernizer 스크립트를 포함하면 현재 브라우저가 CSS3 뿐만 아니라 HTML5 기능(audio, viedo, localStorage, 새로 추가된 input 요소의 types…) 에 대해서도 지원 여부를 점검 및 확인을 할 수 있다.
브라우저 별로 지원하는 속성 접두사
-ms-: Edge | Internet Expolorer 에서 지원-moz-: Firefox에서 지원-webkit-: Google 크롬, Safari에서 지원-o-: Opera에서 지원
CSS 캐시 해결
동일한 CSS 링크를 수정하고, 배포하고 나면 반영이 되지 않는 경우가 있다.
이 경우 CSS의 캐시 적용의 문제일 수 있다. 웹 사이트를 사용자가 처음 방문하게 되면, 해당 웹 페이지와 관련된 html | css | js | image | multimedia 파일들이 캐시로 저장이 되고, 이 캐시들이 정보를 가지고 있어 반영이 안될 수 있다.
이런 경우, 해결을 위해서 다른 경로로 변경해서 CSS를 가져오면 캐시의 영향을 받을 일이 없다.
<link rel="stylesheet" type="text/css" href="test.css?version=**1.2**">