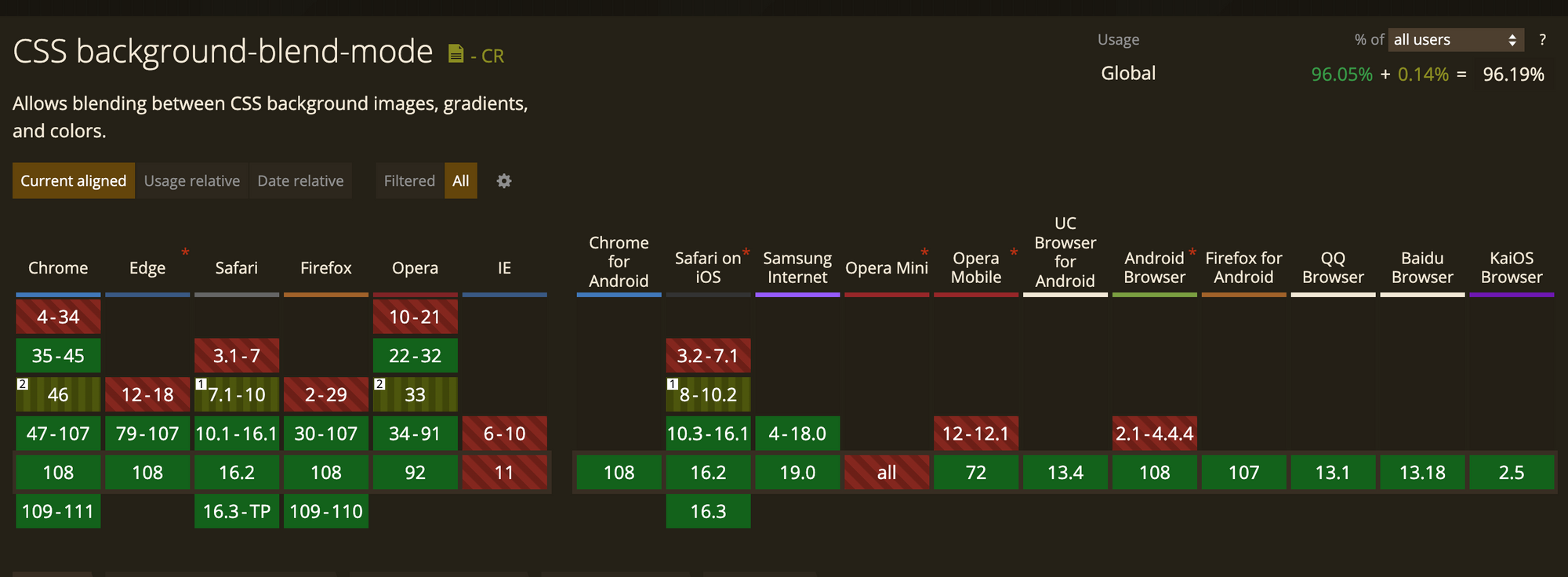
IE 지원 안함

blend-mode 자료형은 요소가 겹칠 경우 색상이 어떻게 나타나야 하는지 정의하는데, 즉 배경의 혼합 상태를 정의한다.
blend-mode는 크게 background-blend-mode 와 mix-blend-mode 로 설정할 수 있다.
background-blend-mode
- background 속성을 통한 이미지의 혼합 상태를 설정한다!
mix-blend-mode
<img>태그를 통한 이미지의 혼합 상태를 설정한다!.
최종 색상은 혼합 모드를 적용한 레이어 각각의 픽셀 하나씩에 대해 전경색과 배경색을 취한 후 모드에 따라 계산을 수행하여 나온 새로운 값이다.
https://codepen.io/ohmy0418/pen/vYJPEza?editors=1100
normal
배경색에 상관하지 않고, 최상단 색을 보여준다.
두 장의 불투명한 종이를 겹친 것과 같다.
multiply
최종 색은 전경색과 배경색을 곱한 값이다.
검은 레이어는 최종 레이어를 검은 색으로 만들고, 하얀 레이어는 아무런 변화도 주지 않는다.
투명한 필름에 프린트한 이미지를 서로 겹친 것과 같다.
screen
최종 색은 전경색과 배경색을 각각 반전한 후 서로 곱해 나온 값을 다시 반전한 값이다.
검은 레이어는 아무런 변화도 주지 않고, 하얀 레이어는 최종 레이어를 하얗게 만든다.
프로젝트 두 대로 이미지를 겹친 것과 같다.
overlay
배경색이 더 어두운 경우 multiply, 더 밝은 경우 screen을 적용합니다.hard-light와 같지만 배경과 전경을 뒤집은 것입니다.
darken
최종 색은 각각의 색상 채널에 대해 제일 어두운 값을 취한 결과입니다.
lighten
최종 색은 각각의 색상 채널에 대해 제일 밝은 값을 취한 결과입니다.
...
Reference
https://developer.mozilla.org/ko/docs/Web/CSS/blend-mode
https://developer.mozilla.org/ko/docs/Web/CSS/mix-blend-mode
