Pixel의 의미
Device pixel (물리적 픽셀)
- 디바이스에서 컬러를 표현할 수 있는, 물리적인 수치를 가진 작은 점
Logical pixel (논리적 픽셀)
- 어떤 그리드에서 특정한 위치를 차지하는, 컬러의 정보를 담은 면적.
- 어떠한 물리적 크기를 정의하거나 가지고 있지 않다.
CSS pixel (CSS 픽셀)
- CSS 스펙이 정의한 픽셀 단위.
- 특정한 물리적 크기를 가진 유닛으로 1 CSS pixel은 1/96 인치 크기이다.
기본 용어
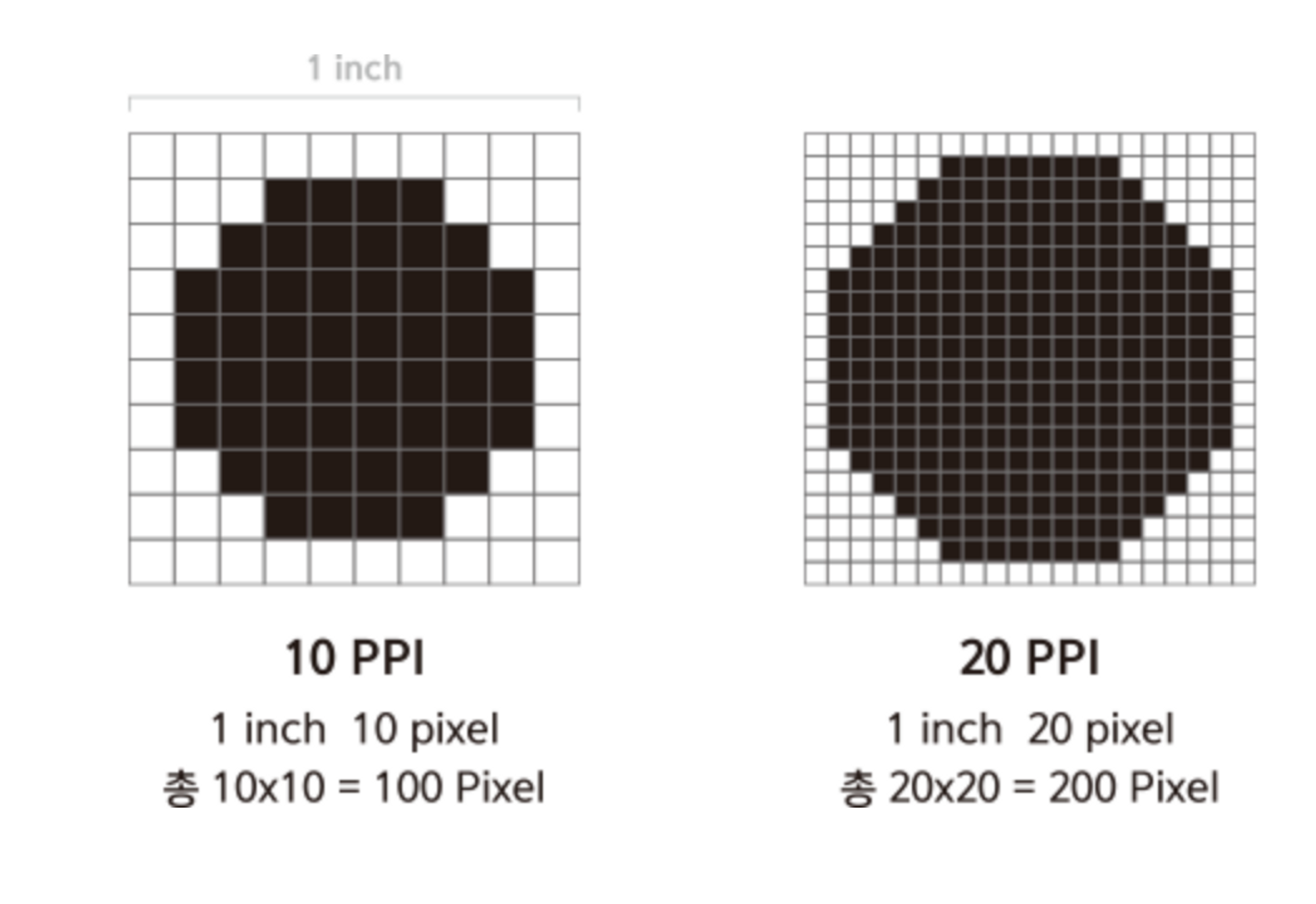
PPI (Pixels per Inch)

1인치 당 Pixel이 몇 개인지를 나타내는 디스플레이 장치의 해상도 밀도 단위이다.
- 디스플레이에서의 해상도
- 보편적인 디스플레이의 픽셀 밀도는 대부분 96ppi 이다.
- 가로 크기 1인치 당 96개의 픽셀이 배열된다 는 뜻
- 고밀도 디스플레이(레티나 디스플레이)는 일반 디스플레이 픽셀 밀도의 2배인 192ppi이다.
- 예) 10ppi → 정사각형의 한 면 1인치(2.54cm)에 10개의 픽셀이 있고, 총 10 * 10 = 100개의 픽셀로 이루어졌다는 뜻이다.
- 보통 작업할 때에는 72ppi로 작업한다. 디지털 이미지는 디스플레이 해상도 이상으로 표현할 수 없기 때문에, 특별한 경우가 아니라면 불필요하게 ppi를 높일 필요가 없다.
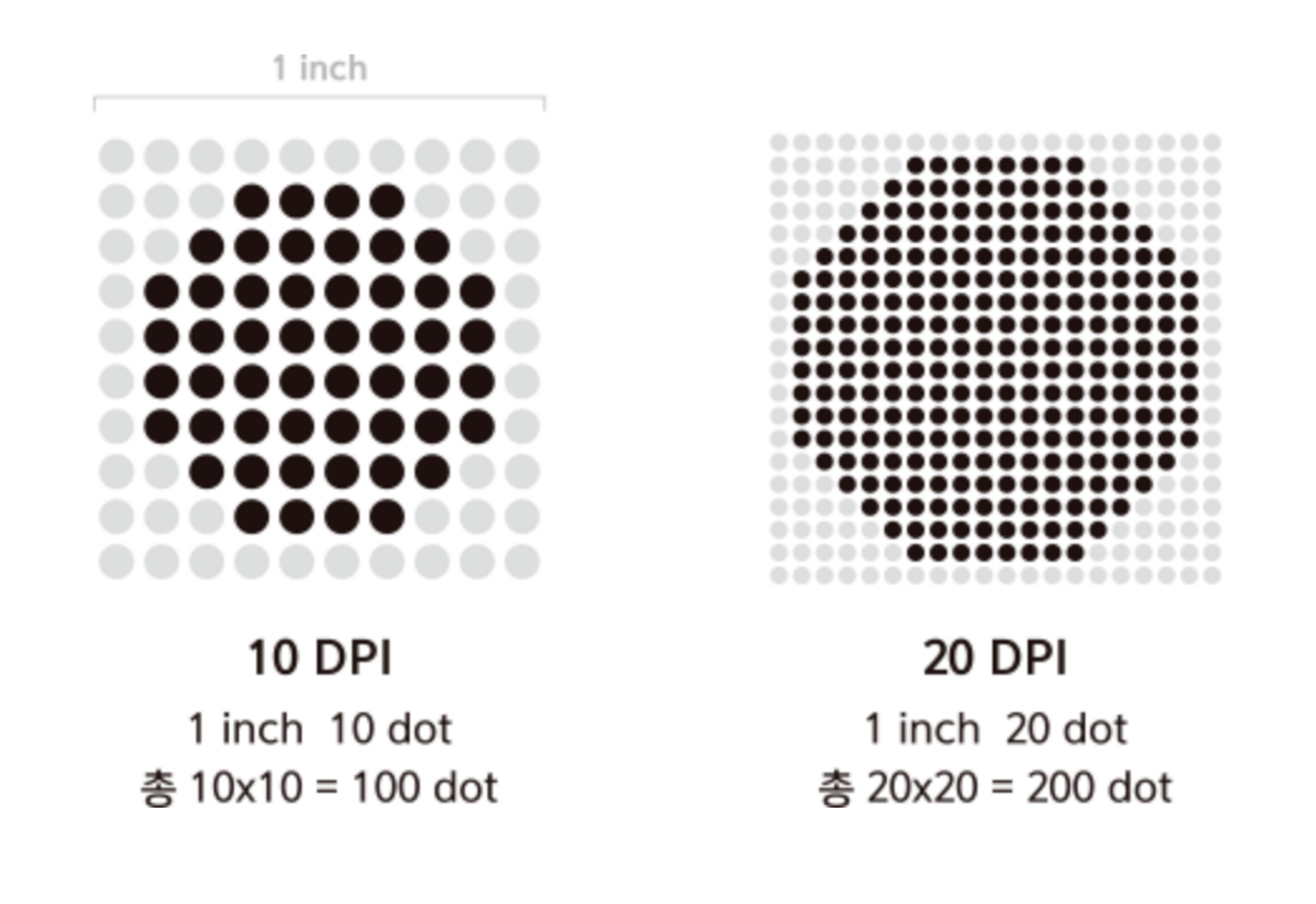
DPI (Dots per Inch)

1인치당 점이 몇 개 있는지를 나타내는 단위이다.
- 프린트의 성능 등 출력물에 대한 해상도를 나타낼 때 쓰는 단위이다.
- 출력물, 인쇄상에서의 해상도
- 예) 10dpi → 정사각형의 한 면 1인치에 10개의 점이 있고, 총 10 * 10 = 10개의 점으로 이루어졌다는 뜻이다.
- 보통 출력물을 만들 때에는 300dpi 이상으로 작업한다.
Device-pixel-ratio
새로운 디스플레이 기술이 발표되면서, 물리적 픽셀은 더이상 CSS 픽셀과 같은 크기가 아니게 되었다. 그래서 물리 픽셀과 CSS 픽셀 사이의 크게 관계를 정의할 개념이 필요해 졌는데, 이 것이 device pixel ratio 이다.
device-pixel-ratio는 특정 디바이스에서 물리픽셀과 CSS 픽셀 사이의 크기 관계를 정의한다.
예를 들어 iPhone4는 기준이 되는 96ppi의 두 배인 192ppi 픽셀 밀도를 가졌으므로, device pixel ratio가 2이다.(192ppi / 96ppi = 2) 물리 픽셀 2 * 2 의 크기가 CSS 픽셀 1개의 크기와 같다 라는 뜻이다.
브라우저에서 device pixel ratio를 알릴 때는 수치 뒤에 x를 붙여 표기한다. device pixel ratio 1은 1x, 1.5는 1.dx 인 식이다.
✔️ **해상도**TV, 모니터, 스마트폰 등 디스플레이 장치에서 화면을 이루는 각각의 면이 몇 개의 픽셀로 이루어져 있는가를 나타낸다. 가로 픽셀 갯수 * 세로 픽셀 갯수로 표기한다.
| 이름 | 발표년도 | 액정크기 | 해상도 | 픽셀밀도 | device-pixel-ratio |
|---|---|---|---|---|---|
| iPhone3 | 2007 | 3.5” | 320 * 480 | 96ppi | 1x |
| iPhone4 | 2010 | 3.5” | 640 * 960 | 192ppi | 2x |
밀도(농도)라고 하는 것은 1인치 공간 안의 픽셀 갯수라고 설명을 했다 (ppi).
1배율의 픽셀 갯수가 가로 | 세로 각각 2배로 커진다면, 여기서 말하는 2배는 사실 픽셀 갯수가 1개에서 4개로 바뀌었음을 의미한다.
즉, 픽셀의 총 갯수는 4배 증가 (가로 2배, 세로 2배) 한 것이지만, 물리적인 공간 크기는 그대로인 상태에서 픽셀의 갯수는 4분할이 되었기 때문에 물리적인 1인치라는 공간에 들어가는 픽셀의 갯수는 4개지만, 배수로 얘기하자면 2배라고 말하게 되는 것이다.
그래서 보다 세밀해진 픽셀의 망점들이 생겨나게 되었고, 레티나 디스플레이에서 선명한 그래픽으로 보여지게 된다.

래스터(비트맵) 이미지의 픽셀
✔️ **래스터 이미지와 벡터 이미지**래스터 이미지(비트맵 이미지) → 색상 값을 가진 하나의 픽셀이 여러개 모여서 이미지를 이룬다. (png, jpeg, gif, webp …)
벡터 이미지 → 좌표 값들을 연결해 이미지를 그려낸다. 확대해도 항상 선명하다. (.svg …)
여러가지 디바이스에서 접속이 가능한 웹 페이지는 1x이든 2x인 디바이스에 접속하든 같은 크기와 비율로 보여야 한다.
하지만 물리 픽셀 수만 두고 생각했을 때, 1x 디바이스에 최적화된 이미지는 2x 디바이스에서 매우 작게 보일 것이다. 예를 들어 iPhone3의 크기에 맞춰 가로 320px로 디자인한 웹 페이지는 iPhone4에서 띄웠을 때 화면의 반밖에 채울 수 없게 된다. 그래서 크기를 맞추기 위해 2x 디바이스는 자동으로 웹 페이지 그래픽을 가로 세로 2배씩 확대한다.
비트맵(래스터) 그래픽은 디바이스 픽셀 밀도에 영향을 받기 때문에, 이런 점을 숙지하고 고해상도를 지원하는 디바이스에 적합한 그래픽 제작이 필요하다. 즉, jpg | png | gif 비트맵 데이터는 주의하여 그래픽 제작이 필요하다. 예를 들어 x3, x2, xn 배수에 맞는 사이의 비트맵 그래픽 사이즈가 추가적으로 있어야 한다.
반면, 벡터 그래픽인 svgs나 css 등은 디바이스 픽셀 밀도에 영향을 받지 않기 때문에 화면을 확대하더라고 선명하게 보인다.
그래서 1x 화면에서 선명했던 150150px 이미지는 2x 화면에서는 300300px (물리픽셀)로 확대되어 보이게 되고, 생성된 새로운 픽셀들로 인해 흐릿하게 보인다.
DIP(DP) - Dentisy-Independent-Pixels
기기의 물리적인 디스플레이 해상도에 영향을 받지 않고 독립적으로 크기를 지정할 수 있도록 하는 가상적 Pixel 단위이다. dp | dip를 단위로 지정하면 다양한 크기의 디바이스 스크린이지만 동일한 비율로 출력할 수 있다.
디스플레이 기술이 발전함에 따라 고밀도 레티나 디스플레이가 등장하면서 디바이스의 해상도도 발전했다. 같은 크기의 물리적 픽셀 공간 안에 더 많은 픽셀을 넣을 수 있게 되었고, 더욱 선명한 화면을 표현할 수 있다.
Aspect Ratio(화면비)
화면비는 디스플레이 화면 가로와 세로 길이의 비율을 뜻한다. 일반적으로 4:3 과 같은 형태로 가로비 : 세로비 표시한다.
미디어쿼리 대응 관련 CSS
aspect-ratio, min-aspect-ratio, max-aspect-ratio → 화면 비율(뷰포트)로 width / height (가로 나누기 세로)
aspect-ratio: 1 → 화면 비율이 1:1인 경우
aspect-ratio: 16/9 → 화면 비율이 16:9인 경우 (1920*1080)
device-aspect-ratio, min-device-aspect-ratio, max-device-aspect-ratio → 단말기의 물리적인 화면 비율(스크린)
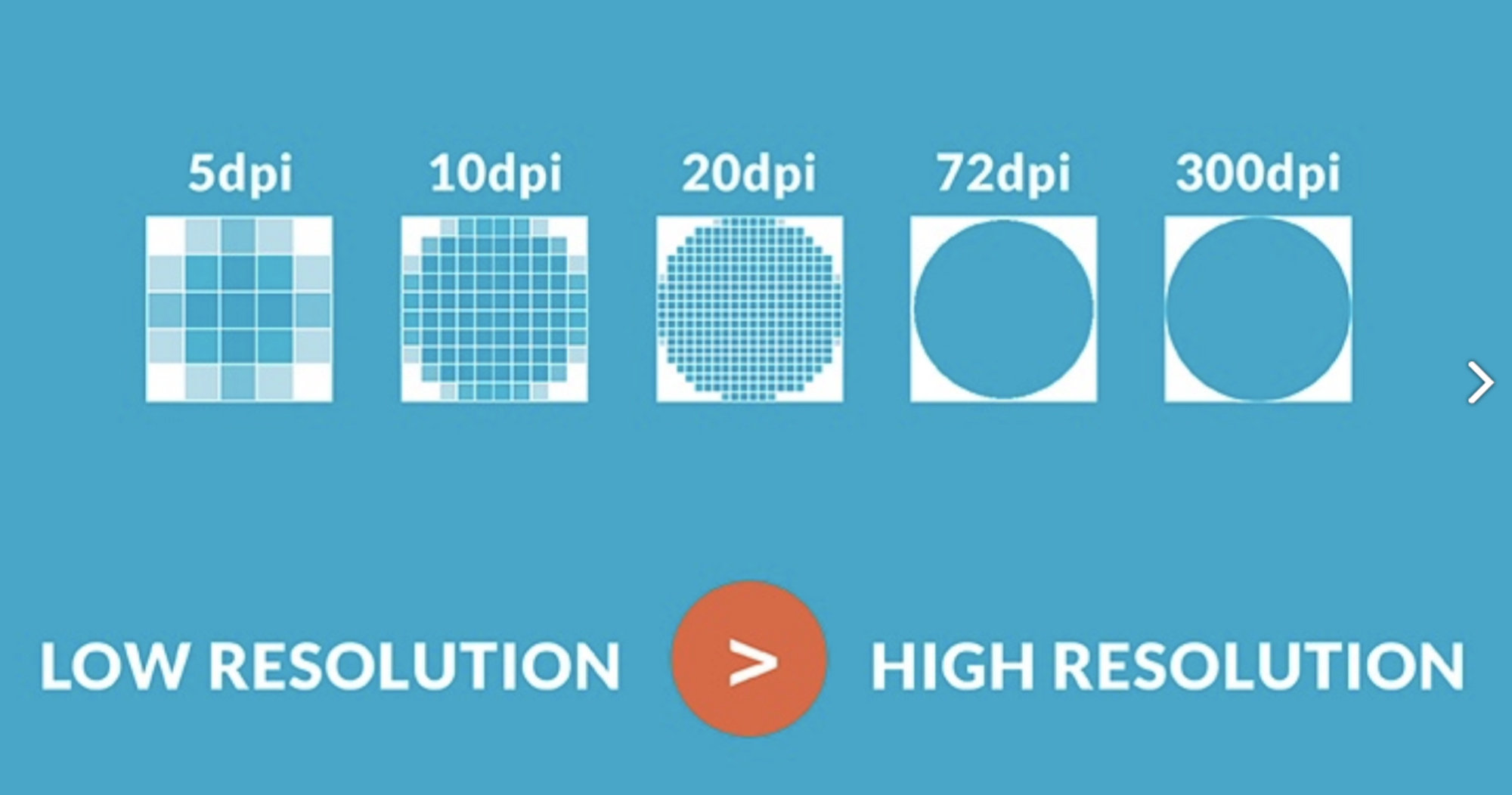
Resolution
dpi
1인치 당 도트 수를 나타낸다.
- 일반적으로 인치당 72 | 96개의 도트를 포함한다.
- 1인치는 2.54cm 이므로 1dpi = 0.39dpcm
dpcm
센티미터 당 도트 수를 나타낸다.
- 1인치는 2.54cm 이므로 1dpcm = 2.54dpi
dppx
px단위 당 도트 수를 나타낸다.
