HTML (Hypertext Markup Language)
우리가 보는 웹페이지의 구조화가 되어있는지 브라우저를 통해 알 수 있도록 하는
마크업 언어 이다.
html은 element로 구성되어 있다
html은 대소문자를 구분하지 않는다
tags는 웹상의 다른 페이로 이동하게 하는 하이퍼링크 내용을 생성 및 강조하는 역할이다
HTML 구조

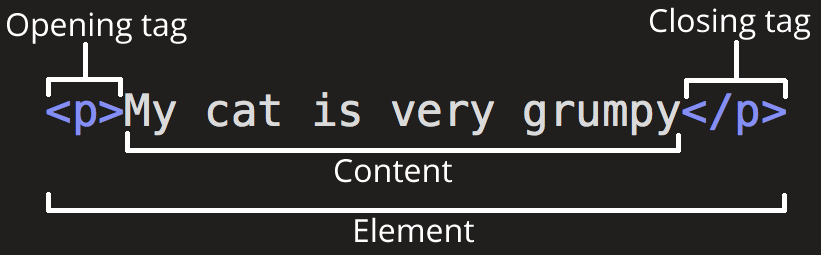
- 여는 태그(Opening tag): 이것은 요소의 이름과(이 경우 p), 열고 닫는 꺽쇠 괄호로 구성됩니다. 요소가 시작(이 경우 단락의 시작 부분)부터 효과가 적용되기 시작합니다.
- 닫는 태그(Closing tag): 이것은 요소의 이름 앞에 슬래시(/)가 있는것을 제외하면 여는 태그(opening tag)와 같습니다. 이것은 요소의 끝(이 경우 단락의 끝 부분)에 위치합니다. 닫는 태그를 적어주지 않는 것은 흔한 초심자의 오류이며, 이것은 이상한 결과를 낳게됩니다.
- 내용(Content): 요소의 내용이며, 이 경우 단순한 텍스트이다.
- 요소(Element): 여는 태그, 닫는 태그, 내용을 통틀어 요소(element)라고한다.
