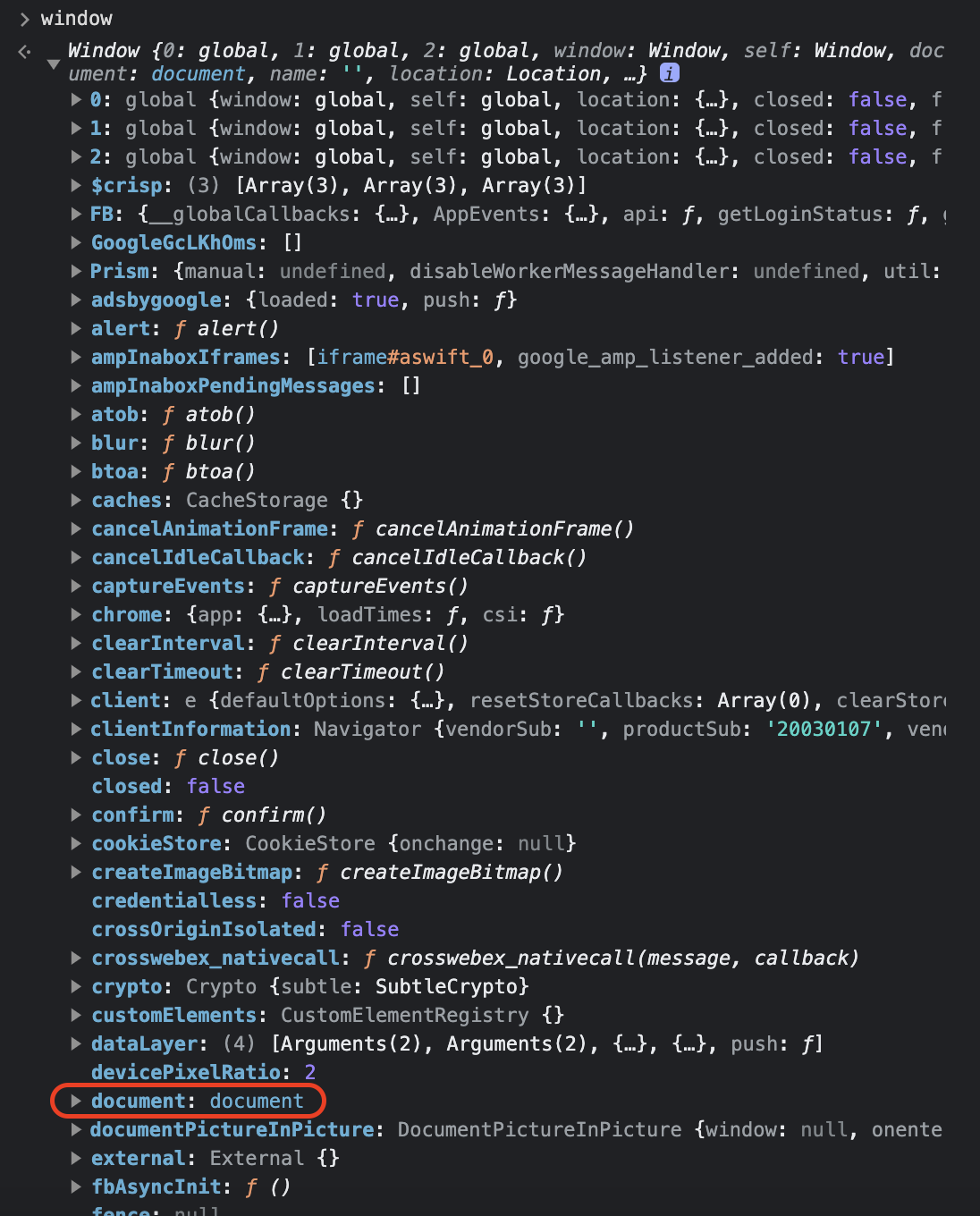
window
- 브라우저 탭의 전역 객체 /
HTML문서가 파싱된DOM문서를 담고 있는 창 / 현재 스크립트가 작동 중인 창 / 브라우저를 켰을 때 제일 먼저 로드되는 전역 객체 - 즉, 각 탭마다
window를 갖고 있음 - 브라우저 탭에 존재하는 자바스크립트 전역 최상위 객체, 모든 객체가 소속된 객체이다. 즉
window로 어디서든 접근 가능 ( ++ SSR은 브라우저 렌더링이 아니기 때문에window객체가 없다. ) window로 접근 가능 ( 개발자 도구에서window입력 )

document속성을 포함하고 있음
window.document
document
// 출력결과 같다. 즉, window는 생략가능하다document
window객체의 속성 / 브라우저가 불러온 웹 페이지 /window창에 로드될 문서- document는 앞에 window가 생략돼있음
window.document/document로 접근 가능- document에서 자신이 포함된 window에 대한 정보를 알고싶으면 ==>
document.defaultView로window에 접근 가능 - 주요 임무는, 새로운 노드를 생성해주는 노드 생성 API / 문서 정보 API
정리
Window 는 브라우저의 창
document는 브라우저 창의 HTML 문서 객체
즉, window 객체 안에 document 객체가 존재
따지고 보면 각자 다른 객체이기 때문에, 각자 갖고있는 속성들과 함수들이 다르다.
직접 개발자도구에서 console로 찍어보며 속성들을 확인해보자!
window는 document가 아니기때문에, window에서 getElementById, children..과 같은 속성들에 바로 접근할 수 없다.
즉, document객체와 window객체에서 수용 가능한 event 리스트가 다르기 때문에, 같은 addEventListener가 있다고 하더라도 각 용도에 맞게 호출해야 한다.
Reference
https://developer-alle.tistory.com/400
https://developer-talk.tistory.com/125
https://nookpi.tistory.com/56
