상수데이터란 ?
변하지 않는 정적인 데이터, 고정적인 데이터 ( ex. footer )
반복되는 UI를 구성하지만 변하지 않는 값들은 상수데이터로 만들어
UI를 효율적으로 구성하고 관리할 수 있다.
상수데이터 활용
중복되는 부분을 찾아, 배열 map 메서드를 사용한다
상수데이터임을 나타내기 위해서 변수명은 UPPER_SNAKE_CASE 으로 naming convention을 따른다.
나의 적용

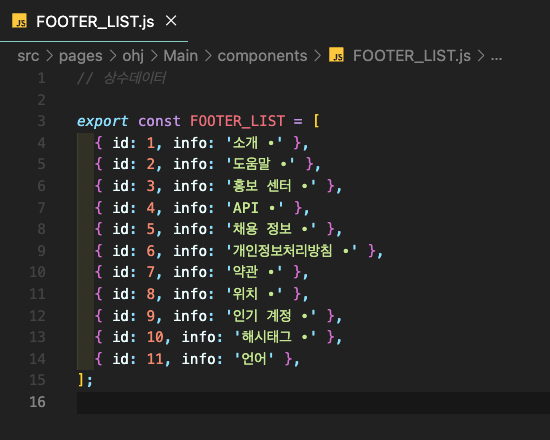
ㄴ 1. 상수데이터를 FOOTER_LIST.js 로 분리 및 생성

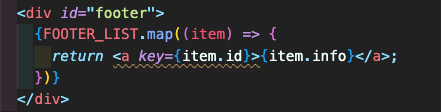
ㄴ 2. jsx 에 import 해주고, map()을 사용하여 뿌려줌. a태그로 감쌌다.

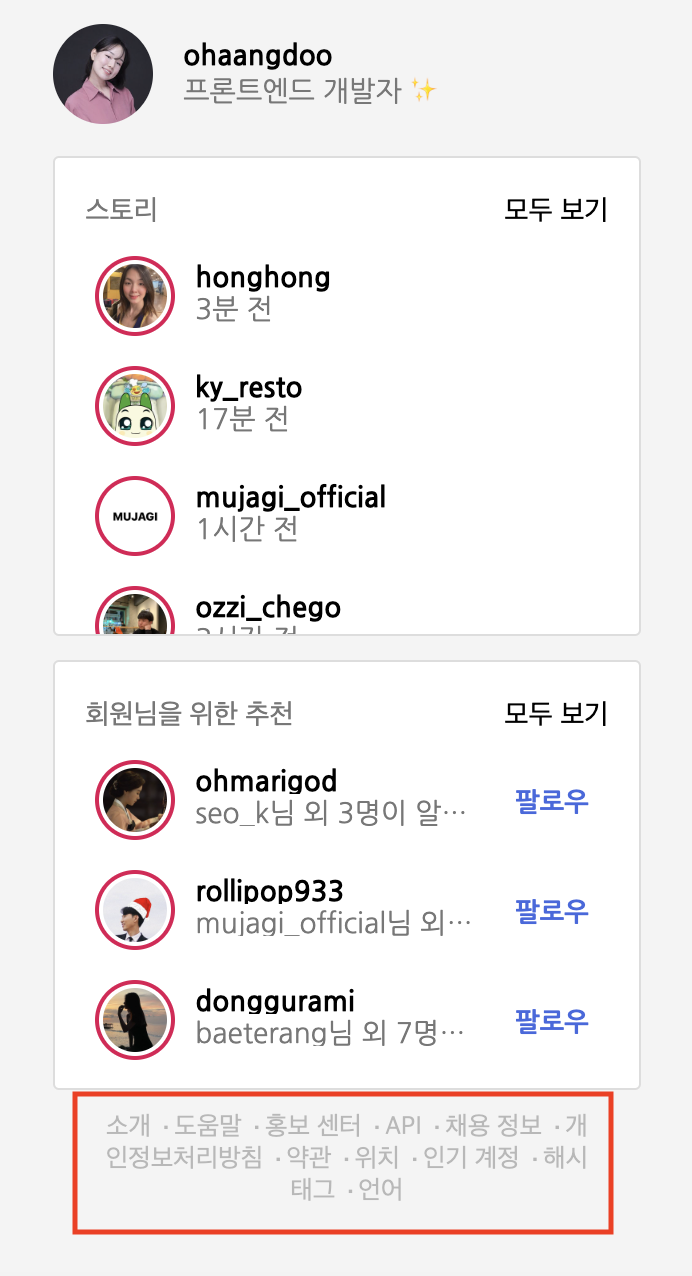
ㄴ 3. 잘 적용됐다!
Point 😎
반복되는 코드를 상수데이터로 분리하여 관리하니,
UI가 좀 더 간결해지고, 유지보수가 용이해졌다!
