radio 버튼.. 너 조금.. 킹받는다...
사프 중, 신고 모달창의 라디오 버튼의 색상을 우리가 정한 색깔로 바꿔줘야 했다.
그냥 color나 border 정도만 바꿔주면 되겠지? 간단하게 생각했는데.. 아니였다.
작은 문제에 나중에 굳이 시간 낭비하지 않도록, 기록으로 남겨두어야겠다.
radio 버튼을 커스텀하여 바꾸기
radio 버튼을 체크했을 때의 원 색상과, 테두리 색상을 바꾸려면 사실 커스텀을 해야 한다.
근데 구글링을 하다보면, accent-color 로 바꿔주면 된다고 한다.
그래서 그럼 굳이 커스텀 할 필요없이, 저걸로 바꾸면 되는거 아냐? 하고 바꿔주어봤다.
바뀌긴 바뀌는데..
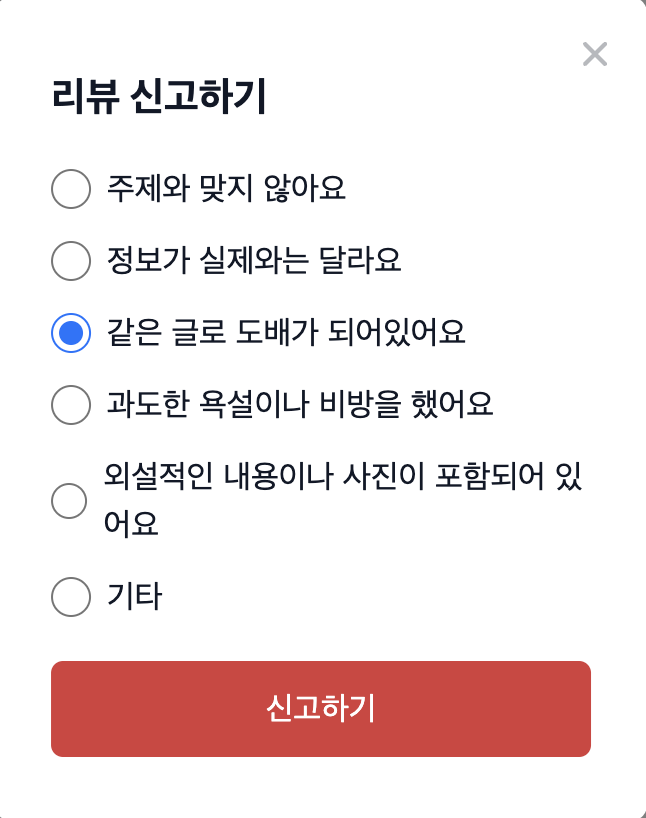
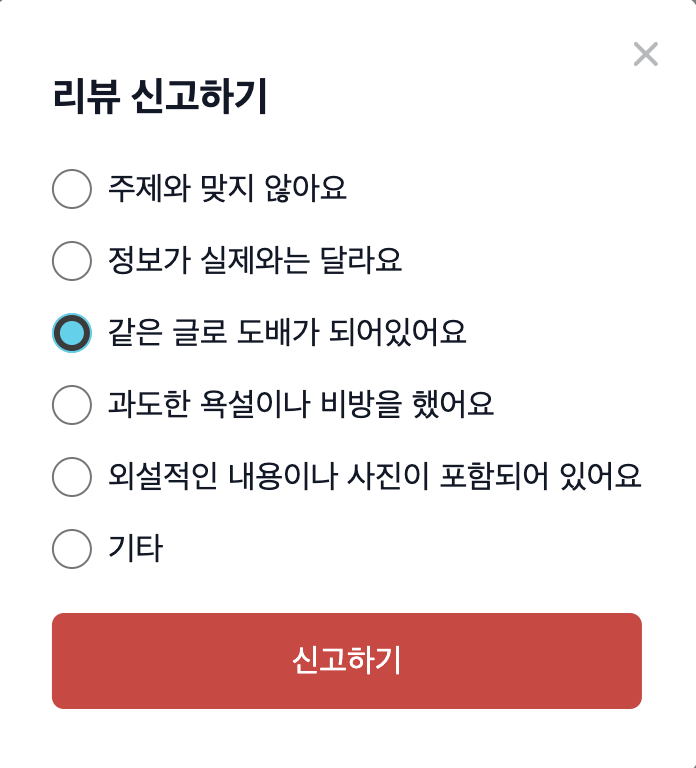
왼쪽이 기본스타일이고, 오른쪽이 accent-color로 스타일을 주었을 때이다.
바뀌긴 하지만, 사용할 수가 없음 ^^


그래서 그냥 커스텀하는게 가장 빠르다 ^_^
한번 만들어놓으면 나중에 자유자재로 계속 바꿀 수 있으니 ㄱㄱ
커스텀하는 방법은 생각보다 간단하므로, 아래 코드를 참고하시길 👇🏻
// 기본스타일을 없애고, 버튼모양을 구현한다.
input[type='radio'] {
-webkit-appearance: none; // 웹킷 브라우저에서 기본 스타일 제거
-moz-appearance: none; // 모질라 브라우저에서 기본 스타일 제거
appearance: none; // 기본 브라우저에서 기본 스타일 제거
width: 18px;
height: 18px;
border: 2px solid #ccc; // 체크되지 않았을 때의 테두리 색상
border-radius: 50%;
outline: none; // focus 시에 나타나는 기본 스타일 제거
cursor: pointer;
}
// 체크될 시에, 변화되는 스타일 설정
input[type='radio']:checked {
background-color: #22d3ee; // 체크 시 내부 원으로 표시될 색상
border: 3px solid white; // 테두리가 아닌, 테두리와 원 사이의 색상
box-shadow: 0 0 0 1.6px #22d3ee; // 얘가 테두리가 됨
// 그림자로 테두리를 직접 만들어야 함 (퍼지는 정도를 0으로 주면 테두리처럼 보입니다.)
// 그림자가 없으면 그냥 설정한 색상이 꽉 찬 원으로만 나옵니다.
}👇🏻👇🏻👇🏻
완성

