따라하는 리액트 강의를 보고 정리하며, 추가적으로 다른 글도 참고해서 정리했습니다:)
React Router
router는 SPA를 사용할때 이용됨.
SPA (Single Page Applicatioin)
: 하나의 웹페이지에서 모든 정보를 나타내는 방식
spa의 장점은 필요한 부분만 변경하기 때문에 새로 로드하지 않고 효율적으로 나타낼수 있다는 점이다.
리액트 또한 하나의 index.html 파일을 가지고 있고, 이 템플릿 파일에 JS를 이용하여 다른 컴포넌트를 넣어 페이지를 변경해준다. React Router Dom이 새 컴포넌트로 라우팅, 탐색을 하고 렌더링하는데 도움을 줌.
router 설치 방법
npm install react-router-dom --save
Browse Router
: HTML 5 history API(pushState, replaceState, popstate 이벤트)를 사용하여 ui를 url과 동기화 된 상태 유지해줌
컴포넌트 생성 및 라우트 정의 예시
<script>
function App(){
return(
<div className="App">
<Routes>
<Route path="/" element={<Home/>}> //메인 페이지
<Route path="contact" element={</Contact>}/>
</Routes>
</div>
)
}
</script>-Routes : 개별 경로에 대한 컨테이너 상위 역할, Route로 생성된 자식 컴포넌트 중에서 매칭되는 첫번재 route렌더링
-Route: 단일 경로를 만드는데 사용됨
-path: 원하는 컴포넌트의 url경로 지정
이름도 원하는 대로 정할수 있다. '/'가 이름인 컴포넌트는 앱이 로드될때 먼저 렌더링 됨. 즉, 홈구성요소이다.
-element: 컴포넌트 넣기
위의 코드에 이어 Link를 이용해 경로 이동하는 코드
<script>
import {Link} from "react-router-dom";
function Home(){
return(
<div>
<Link to="contact">contact page</Link>
</div>
);
}
export default Home;
</script>Link 구성 요소는 html에서 a태그와 비슷함.
중첩 라우팅
<Routes>
<Route path="/" element={<App />}>
<Route index element={<Home />} />
<Route path="r1" element={<r1 />}>
<Route path="r2" element={<r2 />}>
</Route>
</Route>
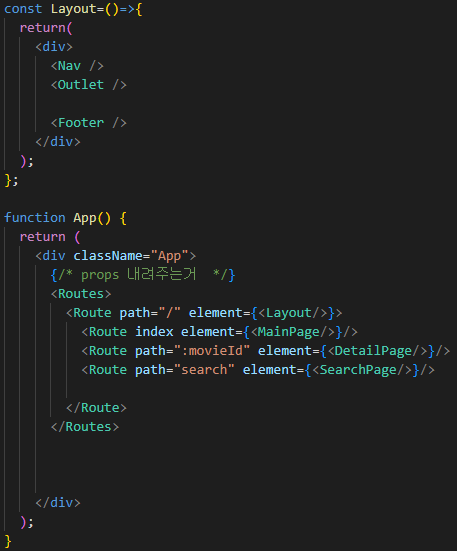
</Routes> Outlet

내가 강의를 들으며 이해한 실행과정은 다음과 같다..
Layout 실행
Layout 안 Nav컴포넌트 실행
Outlet컴포넌트가 아래에 Routes를 가져와 실행
Footer 실행
useNavigate
navigate("url주소",{replace:true})
첫번째 인자는 url주소를 두번째 인자는 replace(true or false)를 전달한다. true를 사용하면 navigate에 적힌 url주소로 넘어간 후 뒤로가기를 하면 전 페이지로 돌아오지 못한다. false라면 뒤로가기가 가능하고, false가 기본값이다.
예시 코드
<script>
let navigate=useNavigate();
function handleClick(){
navigate("/home");
}
</script>useParams
현재 url에서 <Route path>와 일치하는 <key,vaule>쌍을 반환해주는 Hooks
이건 나중에 더 공부하고 정리! 아직 잘 모르겠,,ㅜㅜ
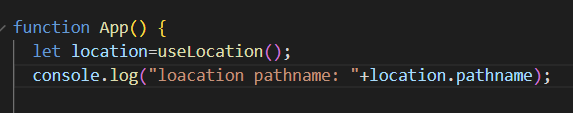
useLocation
사용자가 현재 머물러있는 페이지에 대한 정보를 알려주는 hooks

useLocation을 이용하여 location에 선언후, 현재 머무는 페이지의 pathname을 불러와서 출력하면 다음과 같이 뜬다

: 메인 페이지에 머물때

: search 페이지에 머물때
참고자료🚀:
따라하며 배우는 리액트 강의 자료,
https://velog.io/@soryeongk/ReactRouterDomV6
https://bearcomputer.tistory.com/48
https://hururuek-chapchap.tistory.com/212
useNavigate:
https://basemenks.tistory.com/278
https://padahkim.tistory.com/44
useParams:
https://woong-jae.com/react/220717-useParams-testing
<>
