Vue.js란?
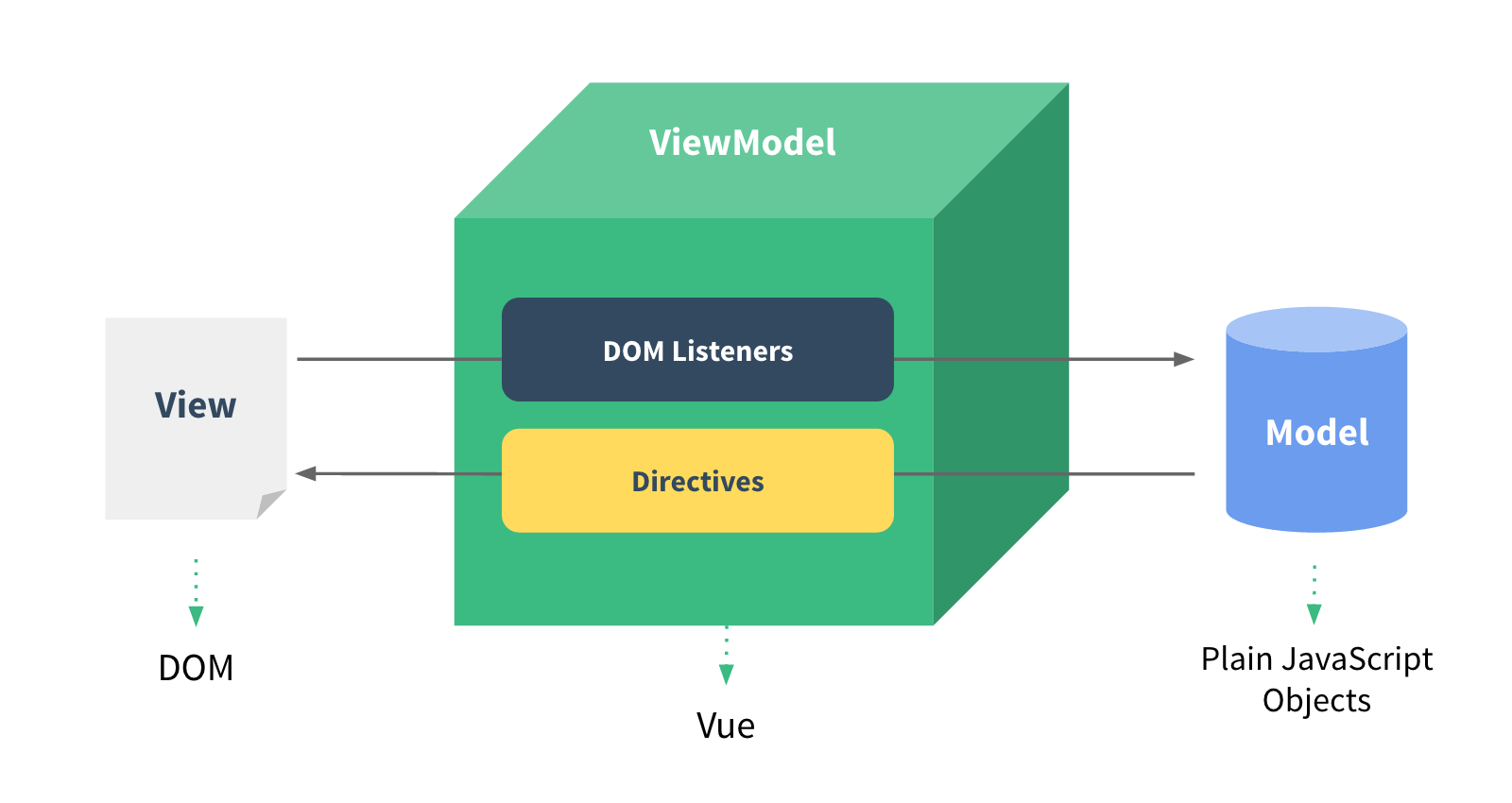
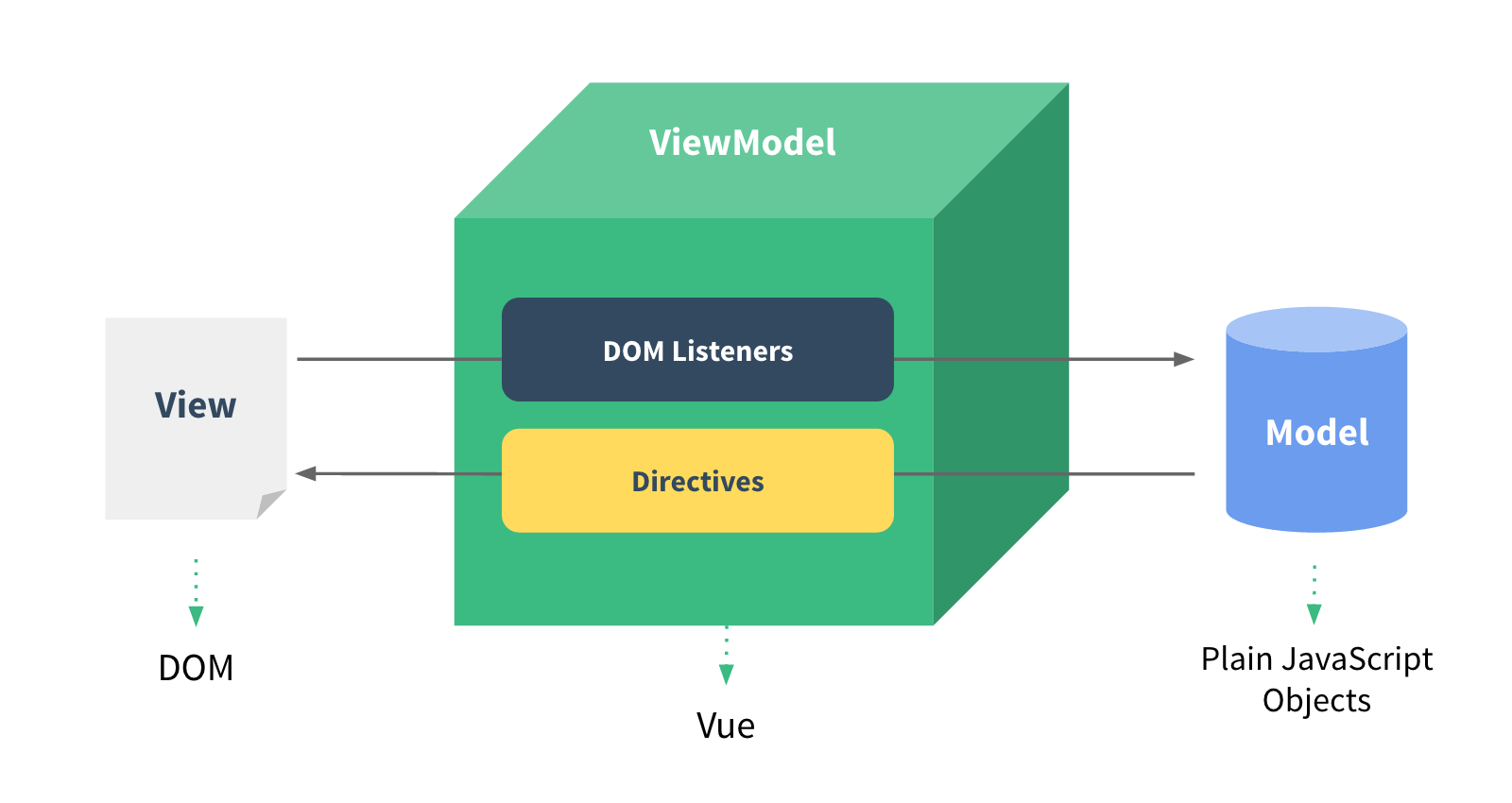
- UI 화면 개발 방법 중 하나인 MVVM 패턴의 ViewModel에 해당되는 화면단 라이브러리
MVVM이란?
- 마크업 언어나 GUI 코드를 비즈니스 로직 또는 백엔드 로직과 분리해 개발하는 소프트웨어 디자인 패턴이다.
- F/E와 B/E로 나누어 개발

- DOM Listners : DOM의 변경 내역을 즉각적으로 반응하여 특정 로직을 수행하는 장치
- Data Binings : View에 표시되는 내용과 Model의 데이터를 동기화
컴포넌트 기반 프레임워크
- 레고 블럭을 쌓아서 원하는 모형을 만들 듯 컴포넌트를 조합하여 화면을 구성한다.
즉 화면을 여러개의 작은 단위로 쪼개서 개발한다는 뜻
장점
- 학습 곡선이 낮은 편이다.
- React의 가상 DOM과 Angular의 양방향 데이터 바인딩 기능을 모두 가지고 있다,
- 컴포넌트 기반이라 재사용성, 생산성, 가독성이 증가한다.
단점
- React, Angular에 비하여 아직 커뮤니티가 작게 형성되어있다.
LifeCycle
VuecreateApp이라는 method를 통해 실행, mount를 통해 html에 연결events & lifecycle 초기화beforeCreate()- 초기화, 데이터, 반응성 주입
- beforeCreate()에서는 변수를 읽을 수 없다. 4에서 초기화함
create()template 존재 여부 확인 후 분기 처리- 있으면 template의 내용을 렌더링한다.(실제 DOM의 생성 부분)
beforeMount()
- DOM Tree, 바인딩 등 실제 HTML 구조에 연결 완료
mounted()beforeUpdate() 반응성과 밀접한 관련
- 가상 DOM이 렌더링, 패치 전 데이터가 변경될 때 호출
- 가상 DOM의 내용과 새로 그려야하는 내용 비교
update() 재 랜더링beforeUnmount()unmount()
참조