목적
- SPA, MPA의 차이
- SSR, CSR의 차이
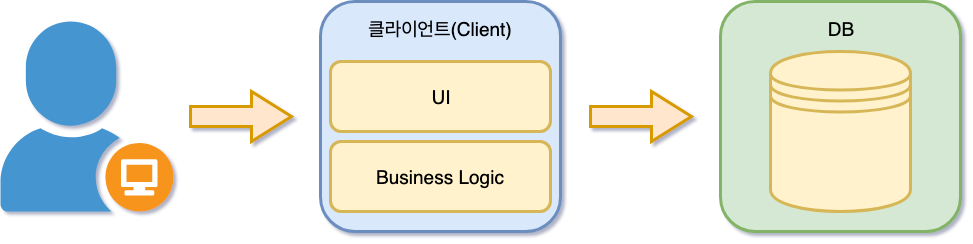
2계층 구조 (2 Tier Architecture Structure)
과거의 웹사이트는 흔히 말해서 F/E, B/E가 물리적으로 한 곳에 같이 있는 구조.
- 비교적 쉽게 개발이 가능하다.
- 구조가 단순하여 초기 서비스, 웹 사이트들이 많이 사용하는 구조
- 속도 문제, 관리의 문제로 추후 재설계하기도 한다.

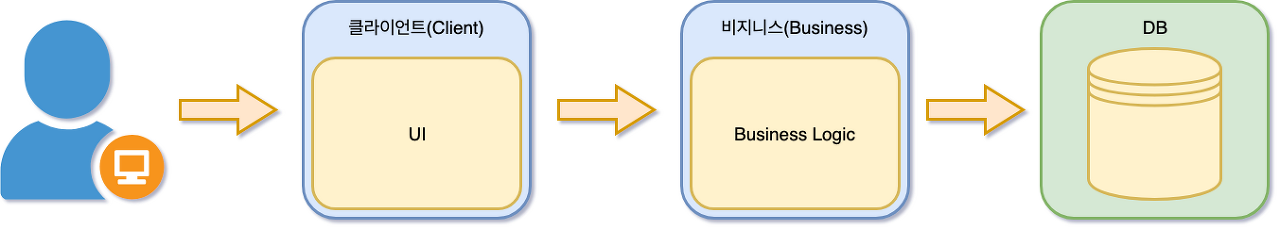
3계층 구조 (3 Tier Architecture Structure)
F/E와 B/E가 분리되어 있는구조
- F/E와 B/E가 따로 나누어져있어서 각각으로 배포할 수 있다.

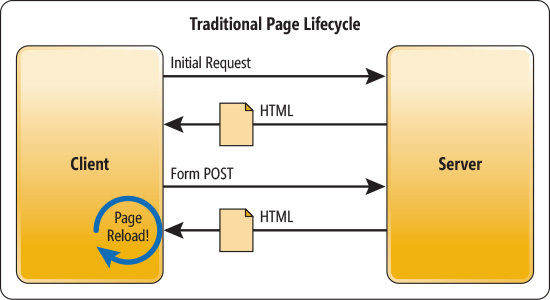
MPA(Multi Page Application), 다중 페이지 응용프로그램
전통적인 Web App 개발 방식이다.
- JSP, PHP 등과 같은 언어로 구축된 사이트에서 많이 보인다.
- 브라우저에서 특정 페이지를 서버로 요청하면 HTML 문서로 응답한다.
- 전체 페이지가 새로고침 되면서 다시 렌더링한다.
- 장점
- SEO(Search Engine optimization, 검색 엔진 최적화)에 유리
- 서버로부터 HTML 파일을 받기 때문에 크롤링을 통하여 검색하기에 적합하다.
- 첫 로딩 시간이 매우 짧다.
- 서버에서 이미 렌더링 된 하나의 HTML 파일을 가져오기 때문에 빠르다.
- 자료가 많다
- 전통적인 방법이기 때문에 예전부터 쌓여온 자료들을 참고할 수 있다.
- SEO(Search Engine optimization, 검색 엔진 최적화)에 유리
- 단점
- 트래픽 증가
- 페이지가 바뀔 때마다 전체 HTML으로 응답해야하기 때문에 부담이 증가한다.
- 자그마한 변화라도 생기면 전체 HTML 파일을 새로 불러와야한다.
- 새로운 페이지를 이동하면 ‘깜빡’인다.
- 불필요한 템플릿도 중복해서 로딩해야한다.
- 트래픽 증가

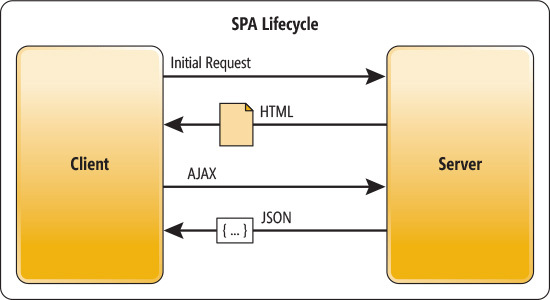
SPA(Single Page Application), 단일 페이지 응용 프로그램
MPA의 단점을 개선하기 위해서 생겼다,
- 하나의 HTML 파일을 가지고 나머지는 JS를 사용하여 화면을 동적으로 구현한다.
- 데이터가 변경되면 그 부분만 바뀔 수 있다.(새로고침 없음)
- 장점
- 필요한 부분만 로딩이 가능하다.
- 자그마한 변화가 생기면 그 부분만 새롭게 바꿔서 표현해 줄 수 있다.
- UI/UX의 이점
- 무언가를 클릭할 때 기다림이 없어서 모바일, 데스크탑 앱을 이용하는 느낌을 준다.
- F/E, B/E의 분리
- 각각의 수정, 배포가 가능해지며 SSR code를 작성할 필요가 없다.
- 트래픽 감소 ► 성능
- 컴포넌트별 재사용 ► 생산성
- 모바일 앱 개발 시 동일한 API를 사용가능하다.
- 필요한 부분만 로딩이 가능하다.
- 단점
- 초기 구동 속도의 문제
- 처음 실행 시 모든 정적 리소스를 받아오기 때문에 초기 구동 속도가 느리다.
- Webpack의 code splitting으로 해결 가능 ◀︎ 공부 필요
- 처음 실행 시 모든 정적 리소스를 받아오기 때문에 초기 구동 속도가 느리다.
- SEO의 최적화가 어려움
- SSR로 해결 가능
- 보안 문제
- SSR에서는 사용자 정보를 서버 세션에서 관리가 가능하지만 CSR은 쿠키말고는 딱히 방법이 없다.
- 초기 구동 속도의 문제

SSR(Server Side Rendering)
서버 쪽에서 렌더링 준비를 마친 상태로 클라이언트한테 전달하는 방식
- MPA - 기존 웹 사이트를 생각하면 편하다.
- 페이지 새로고침 되는 것
CSR(Client Side Rendering)
클라이언트 쪽에서 렌더링하는 방식
- 서버는 모든 HTML, JS와 같은 정적 리소스를 한 번에 보내준다.
- 이것을 받은 클라이언트가 렌더링을하고 변화가 생기는 부분은 해당하는 부분만 새로 렌더링한다.
개선되고 있는 점
- 요즘에는 SSR을 지원하는 프레임워크가 생겨서 처음에 데이터가 채워져 있는 HTML 파일을 받아서 SEO 문제를 해결하고 다음 페이지부터는 CSR 방식이 적용되어 서버의 부하도 줄이는 방식이 생겼다.