
1. Install Expo
npm i -g expo-cli
or
yarn global add expo-cli2. expo로 project 생성
expo init 프로젝트명
ex) expo init my-app설치 시작 전에 expo가 우리를 위해 미리 만들어둔 템플릿 사용 여부에 대해서 물어본다. 나는 백지 상태에서 빌드를 해야하기에 'blank'를 사용했다. 각자 상황에 맞춰 선택하면 된다.
3. 앱 실행하기
// 프로젝트가 설치된 폴더로 이동 후 사용 ex) cd my-app
npm run start
or
yarn start-
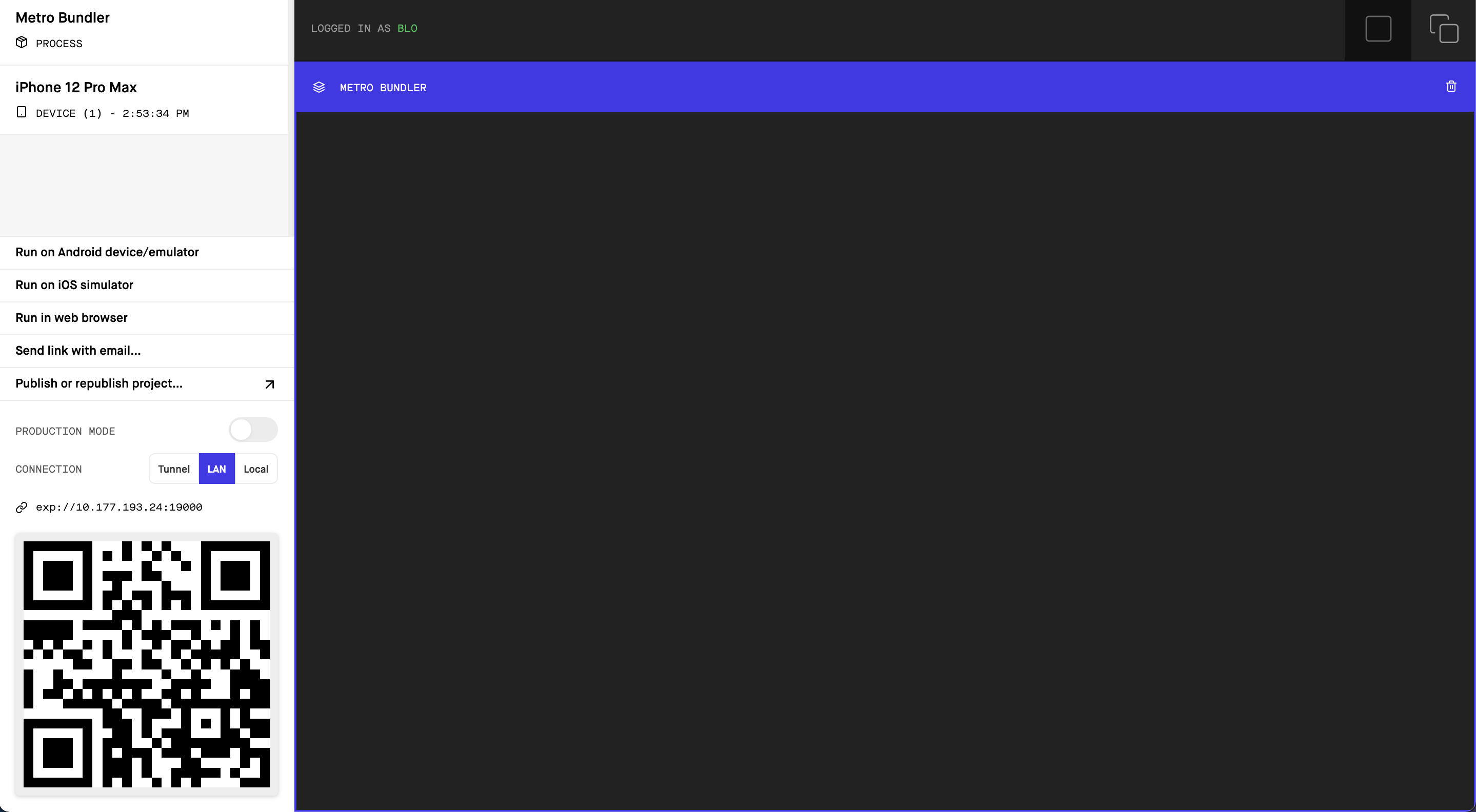
앱을 실행하면 브라우저에 아래의 그림과 같은 창이 열린다. 여기서 세가지 플랫폼 전부 실행시킬 수 있다. ios/android는 movbile simulater가 실행되고 Web은 브라우저 새 창에서 실행된다.

-
Expo를 통해서 Web을 빌드한 결과이다. 같은 방식으로 ios와 android 시뮬레이터를 통해서 실시간으로 앱을 확인할 수 있다.

-
Expo를 사용하면 Web, IOS, Android 각 플랫폼 빌드가 가능하다.
