적절한 대체 텍스트란 ❓
웹 접근성에서 "적절한 대체 텍스트"란 이미지나 다른 비시각적 콘텐츠에 대해 스크린 리더 등 보조 기술이 해당 콘텐츠를 읽어 사용자에게 전달할 수 있도록 대체 텍스트를 제공하는 것을 말합니다.
이미지를 예로 들면, 이미지가 전달하는 정보나 의도를 대체 텍스트로 제공함으로써 시각적으로 정보를 받을 수 없는 사용자들도 해당 정보에 접근할 수 있게 됩니다. 대체 텍스트는 alt 속성을 통해 이미지에 연결됩니다.
수정 예시 💛
1) alt 제공

<img>, <input type="image">, <area> 의 alt에는 적절한 대체 텍스트를 제공한다.
<img src=”music.jpg” alt=”” />->
<img src=”music.jpg” alt=”MCND 데뷔 쇼케이스 2월26일 8PM VLIVE” />2) IR 기법
특수문자, 기호 포함, 조직도, 차트 등 복잡한 콘텐츠의 경우 숨김 처리로 대체 텍스트를 제공한다.

<a href=”#” class=”menu”></a>->
<a href=”#” class=”menu”><span class=”blind”>메뉴</span></a>
<button></button>->
<button><span class=”blind”>이미지형</span></button>3) 의미 없는 이미지
장식 또는 꾸밈 목적 등의 의미 없는 이미지는 대체 텍스트를 제공하지 않는다.

<img src=”border.jpg” alt=”구분선” />->
<img src=”border.jpg” alt=”” />4) 이모티콘 이미지
이모티콘의 의미를 파악할 수 있도록 적절한 대체 텍스트를 제공한다.

<img src=”emoticon.png” alt=”이모티콘” />->
<img src=”emoticon.png” alt=”브라운 느낌표” />5) QR코드 이미지
해당 링크를 알 수 있도록 대체 텍스트를 제공한다.
<img src=”qr_code.png” alt=”QR코드” />->
<img src=”qr_code.png” alt=”QR코드 네이버 바로가기 http://www.naver.com” />6) 썸내일 이미지
이미지에 해당하는 텍스트를 a태그로 묶어서 중복 제공되지 않도록 제공한다.
묶을 수 없는 경우에는 중복되더라도 이미지에 대한 대체 텍스트를 제공한다.

<a href=”#”><img src=”thumb01.jpg” alt=”썸내일” /><span>하원 후 스스로 공부하는 비결은?</span></a>->
<a href=”#”><img src=”thumb01.jpg” alt=”” /><span>하원 후 스스로 공부하는 비결은?</span></a>
또는
<a href=”#”><img src=”thumb01.jpg” alt=”하원 후 스스로 공부하는 비결은?” /></a>
<a href=”#”><span>하원 후 스스로 공부하는 비결은?</span></a>7) 캡차 이미지
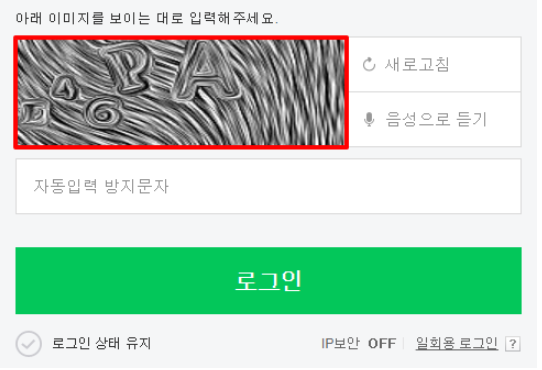
음성으로 들을 수 있도록 청각적 캡차를 같이 제공한다.

<img src=”text.jpg” alt=”D46PA” />->
<img src=”text.jpg” alt=”보안문자” />
<button>음성으로 듣기</button>8) 사용자가 업로드하는 이미지
사용자가 대체 텍스트를 제공할 수 있도록 안내하고 툴을 제공한다.