Vue에서 Scss 사용하기
설치
아래 명령어를 사용해서 package에 node-sass 와 sass-loader를 설치해줍시다.
npm install --save-dev node-sass sass-loader사용법
위의 예제에서 lang 속성을 scss로 지정하여 SCSS 스타일을 적용할 수 있습니다.
<template>
<div class="example">
<h1>Hello World</h1>
</div>
</template>
<style lang="scss">
.example {
h1 {
color: blue;
}
}
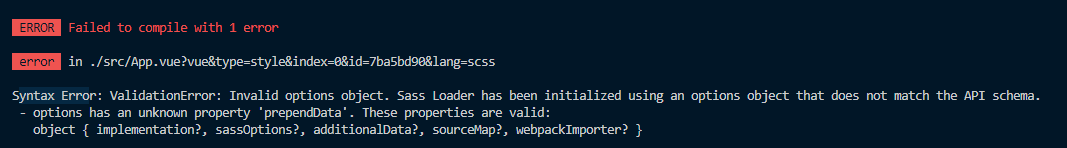
</style>※ 오류 발생시

vue버전과 sass-loader 버전 이 호환이 되지 않아서 발생
해결법:
//기존 모듈 삭제
npm uninstall sass-loader
//10번대 버전 설치하기
npm install --save sass-loader@10전역 스타일 및 변수 설정
변수를 담아둔 scss파일을 매번 컴포넌트에서 불러와서 사용하는것은 매우 비효율적이다. 따라서 자주 사용하는 변수나 , reset 스타일, mixin같은 경우 전역 스타일로 설정하여 사용이 가능하다.
설정 방법은 프로젝트 최상단에 vue.config.js 파일을 생성해서 webpack 설정을 추가 할 수 있다. 전체적인 구조는 같지만 8버전 에서는 prependData 로 선언 아래 에서는 additionalData를 선언하면 전역으로 scss가 적영되게 된다.
vue3 cli
//webpack 설정을 추가
module.exports = {
css : {
loaderOptions : {
sass : {
additionalData: `
@import "@/assets/scss/abstracts/abstracts.scss";
`
}
}
}
}// 예시
// abstracts.scc
$TEXT_DEAFULT : #333;
// 다른 컴포넌트
<style lang="scss">
p {
color : $TEXT_DEAFULT
}
</style>vue2 cli
2버전의 경우 webpack.config.js에서 설정을 변경 해줘야한다.
{
test: \/.scss&/,
use: [
"vue-styles-loader",
"css-loader",
{
loader: "scss-loader",
options: {
data: `
@import "@/assets/scss/abstracts/abstracts.scss";
`
}
}
]