🐱 React를 쓰다보면 자주쓰는 ES6 문법이 있다. 이것만은 알아보자.
🔥 object shorthand
ES6에서는 객체를 반환하는데 있어서 불필요한 반복을 없앴다. key, value 형식으로 object의 프로퍼티를 추가했다면, shorthand방식으로도 가능해졌다. 함수에서는 반환하는 형식에서 뿐만 아니라 객체 그 자체를 정의하는데에도 사용할 수 있다. 물론, 객체의 프로퍼티 명과 지역변수의 명이 같아야 한다.
let name = "gildong";
let age = 17;
let person ={
// name: name, //만약 이렇게 키와 키값이 같다면 아래와 같이 쓸 수 있다.
name,
age
}
console.log(person);🔥 Destructuring(객체 구조화)
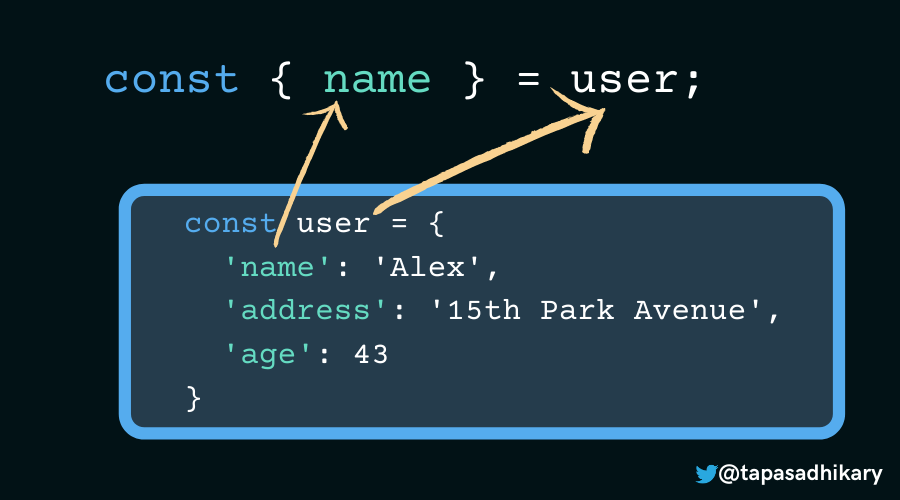
Destructuring(객체 구조화)은 배열, 객체 및 맵에서 데이터를 추출하여 새롭고 고유한 변수를 설정할 수 있는 Javascript 표현식이다. Destructuring을 사용하면 한 번에 배열에서 여러 속성 또는 항목을 추출할 수 있다.

let person ={
name:"gildong",
age : 20
}
let {name, age} =person
console.log(name, age); // 결과 값 : gildong 20
let array = [1, 2, 3, 4];
let [a, b,...rest]= array; //...rest는 지정해준 a, b를 제외한 나머지값을 지정해 준 것이다.
console.log(rest); // 결과 값 : [3, 4]🔥 Spread(객체 구조화)
Javascript 스프레드 연산자(...)를 사용하면 기존 배열이나 객체의 전체 또는 일부를 다른 배열이나 객체로 빠르게 복사할 수 있다.
let person ={
name:"gildong",
age : 12
};
let person2 = {...person}; //...person이라고 지정해주면 person2라는 객체가 생성되고 person값이 들어간다.
console.log(person2); // 결과 값 : gildong 12
let a =[1, 2]
let b =[...a, 3];
console.log(b); // 결과 값 : [1, 2, 3]
let c = [...a, ...b];
console.log(c); // 결과 값 : [1, 2, 1, 2, 3]
❌ 그럼 여기서 차이를 알아보자
let person2 = {...person};
let person3 = person;
console.log(person2); // 결과 값 : gildong 12
console.log(person3); // 결과 값 : gildong 12위 도 코드의 결과 값이 같아 같은 방법으로 보이지만 복사하는 방법이 다른 것이다.
...을 붙이지 않는 코드는 person의 주소값 만 복사한다. 즉, 새로운 객체가 생성되는 것이 아니고 그 객체를 참조하는변수가 두개인 셈이다.
반면 ...을 넣으면 객체를 복사해 내용은 같지만 객체가 하나 더 생성된 것이다.
console.log(person==person2); // 결과 값 : false
console.log(person==person3); // 결과 값 : ture즉 위 결과가 나오는 것이다.
🔥 삼항연산자
삼항연산자는 Javascript에서 세 개의 피연산자를 받는 유일한 연산자이다. 앞에서 부터 조건문, 물음표(?), 조건문이 참일 경우 실행할 표현식, 콜론(:), 조건문 거짓일 경우 실행할 표현식이 배치된다. 해당 연산자는 if/else 문의 대체재로 빈번히 사용된다.
let person ={
name:"gildong",
age : 17
};
// 기존방식은 이렇게 썼다면
if(person){
console.log(person.name);
} else {
console.log("there is no person");
}
// 삼항연산자 방식은
console.log(person? person.name : "there is no person");
