🧩 Component
Component의 사전적 정의는 독립적이고 재사용 가능한 코드 비트이다. Javascript 함수와 동일한 목적을 제공하지만 분리되어 작동하고 HTML을 반환한다.
Component는 클래스 구성 요소와 함수 구성요소의 두 가지 유형으로 제공되며 이 자습서에서는 함수 구성 요소에 집중한다.
사전적 정의말고 이제 Component가 무엇인지 알아보자.
기존 우리가 박스를 하나 만들면.
<div>
<div className='box'>
box1
<p>나는 박스.</p>
</div>
</div>.box{
width: 100px;
height: 100px;
border: 1px solid red;
}
위와 같은 방식으로 만들었다. 이것을 몇개를 만든다면 위 코드를 복사해서 3번을 입력해야 했다. 하지만 리액트를 Component를 사용한다면 엄청 편리해진다.
현재 작업하는 폴더에 js파일을 하나 새로만든다. 만든 js파일에 박스를 만드는 코드를 복사해 옮겨 담는다. 예를 들어 Box.js파일에 넣어본다.
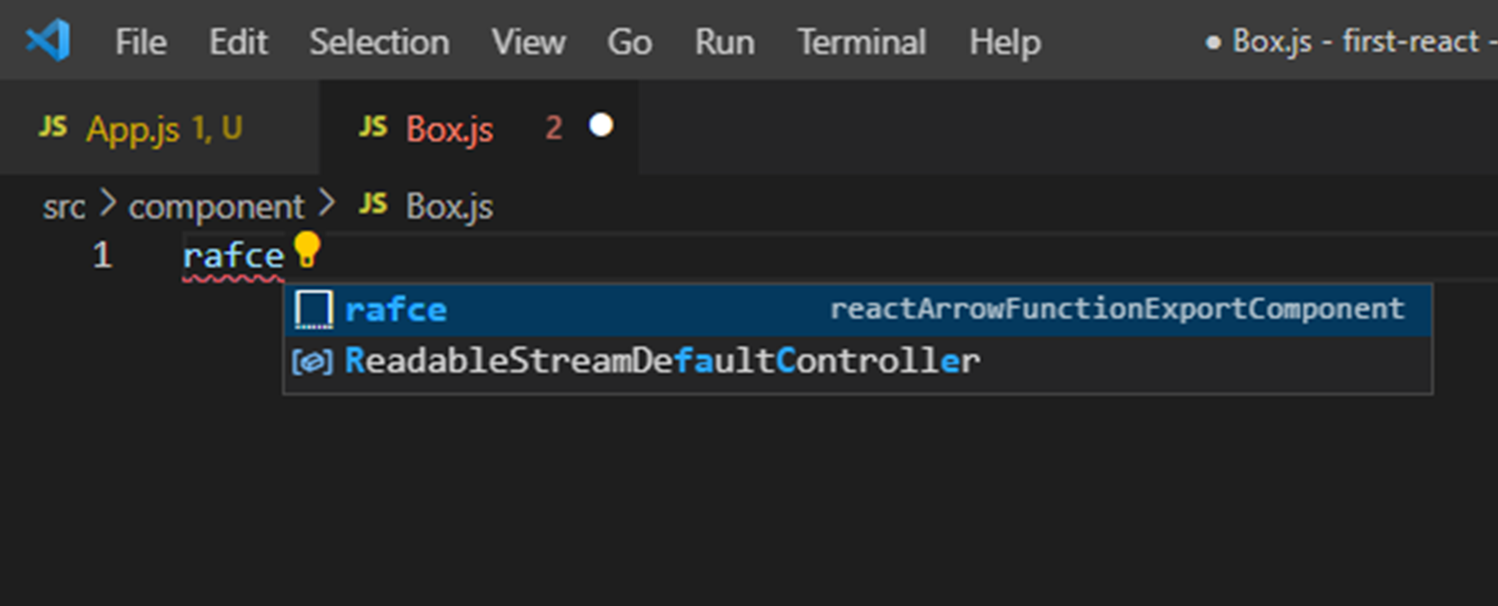
여기서 파일을 넣기전에 컴포넌트를 만들어줘야 한다. rafce를 입력해주면 다음과 같은 코드가 나온다.

import React from 'react'
const Box = () => {
return (
<div>Box</div>
)
}
export default Box❌ 만약 단축키가 안나오는 경우는 extention를 설치해야한다.
❌ 컴포넌트 만들 시 주의사항
컴포넌트의 이름은 반드시 대문자로 시작해야한다.
대문자로 시작하지마 않으면 HTML태그로 분류해 버리기 때문에 에러를 이르킨다.
위와 같이 코드가 나왔다면 아까 처음 만들었던 HTML태그들을 붙여넣는다.
import React from 'react'
const Box = () => {
return (
<div className='box'>
box1
<p>나는 박스.</p>
</div>
)
}
export default Box위 Box.js파일을 저장하고 다시 App.js파일에 와서 제일 위에 import Box from './component/Box';를 입력하여 Box.js파일과 연결시켜준다.
그 이후 다음과 같이 작성한다.
function App() {
return (
<div>
<Box/>
<Box/>
<Box/>
</div> //jsx 신택스에서 주의할점. 반드시 하나로 묶어야한다.
);
}
이렇게 Component로 쉽게 박스를 만들 수 있다. 자 근데 여기서 박스 안에 있는 내용을 바꾸고 싶다면 어떻게 해야하나. App.js에 name값과 num값을 추가한다.
import './App.css';
import Box from './component/Box';
function App() {
return (
<div>
<Box name="난 박스1" num={1}/>
<Box name="난 박스2" num={2}/>
<Box name="난 박스3" num={3}/>
</div> //jsx 신택스에서 주의할점. 반드시 하나로 묶어야한다.
);
}
export default App;그리고 다시 Box.js 파일로 가서 다음과 같이 수정하면 된다.
import React from 'react'
const Box = (props) => { //props는 함수의 매개변수와 같은 존재이다.
return (
<div className='box'>
Box{props.num} //props의 num값을 받는것이다.
<p>{props.name}</p>
</div>
)
}
export default Box
그럼 위와 같은 결과가 뜬다.
🧩 컴포넌트가 사용되는..
- 반복이 되는 부분
리스트의 아이템이라던가 반복이 되는 UI요소는 컴포넌트로 만드는게 좋다.
🧩 props
Props는 React 구성 요소에 전달되는 인수이다. props은 HTML 속성을 통해 구성 요소에 전달됩니다.
- App.js
import './App.css';
import Box from './component/Box';
function App() {
return (
<div>
<Box name="난 박스1" num={1}/>
<Box name="난 박스2" num={2}/>
<Box name="난 박스3" num={3}/>
</div> {/*jsx 신택스에서 주의할점. 반드시 하나로 묶어야한다.*/}
);
}
export default App;- box.js
import React from 'react'
const Box = (props) => { //props는 함수의 매개변수와 같은 존재이다.
return (
<div className='box'>
Box{props.num} //props의 num값을 받는것이다.
<p>{props.name}</p>
</div>
)
}
export default BoxBox 컴포넌트에 name과 num의 속성을 넣었다. 그것을 받는 것이 props이다.
함수의 매개변수와 같은 존재인 것 이다. 그래서 props로 인해 다이나믹 한 값을 지정해 줄 수 있는 것 이다. props.num은 Box 컴포넌트에 할당한 num속성 값이 지정 되는 것이고 props.name은 Box 컴포넌트에 할당한 name값이 저정 되는 것이다.