overlay란?
overlay는 기존 View 위에 다른 View를 추가하는 데 사용됩니다. 추가된 View는 기존 View와 겹쳐지며, 추가된 View의 크기와 위치는 기존 View와 상대적입니다.
사용 예시
import SwiftUI
struct CircleImage: View {
var body: some View {
Image("turtlerock")
.clipShape(Circle())
.overlay {
Circle().stroke(.gray, lineWidth: 10)
}
}
}
struct CircleImage_Previews: PreviewProvider {
static var previews: some View {
CircleImage()
}
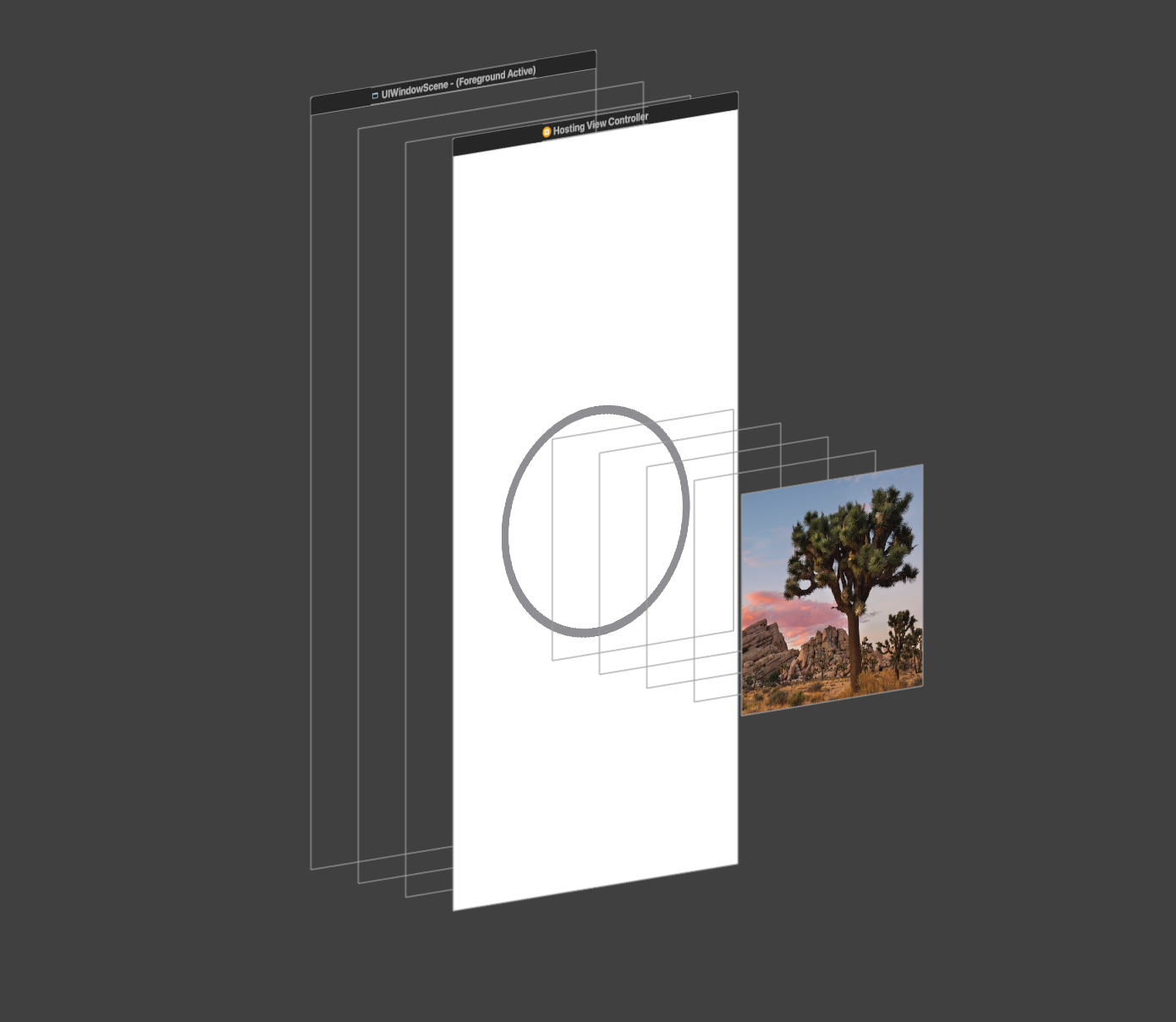
}Hierarchy로 View를 살펴보면 아래와 같습니다.

ZStack vs overlay
View 위에 다른 View를 추가하는 데 사용하는 것이라면 ZStack과 차이점은 무엇일까요?
아래의 코드를 통해 알아보겠습니다.
import SwiftUI
struct CircleImage: View {
var body: some View {
VStack {
ZStack {
Image("turtlerock")
.clipShape(Circle())
Circle().stroke(.gray, lineWidth: 4)
}
Image("turtlerock")
.clipShape(Circle())
.overlay {
Circle().stroke(.gray, lineWidth: 4)
}
}
}
}
struct CircleImage_Previews: PreviewProvider {
static var previews: some View {
CircleImage()
}
}
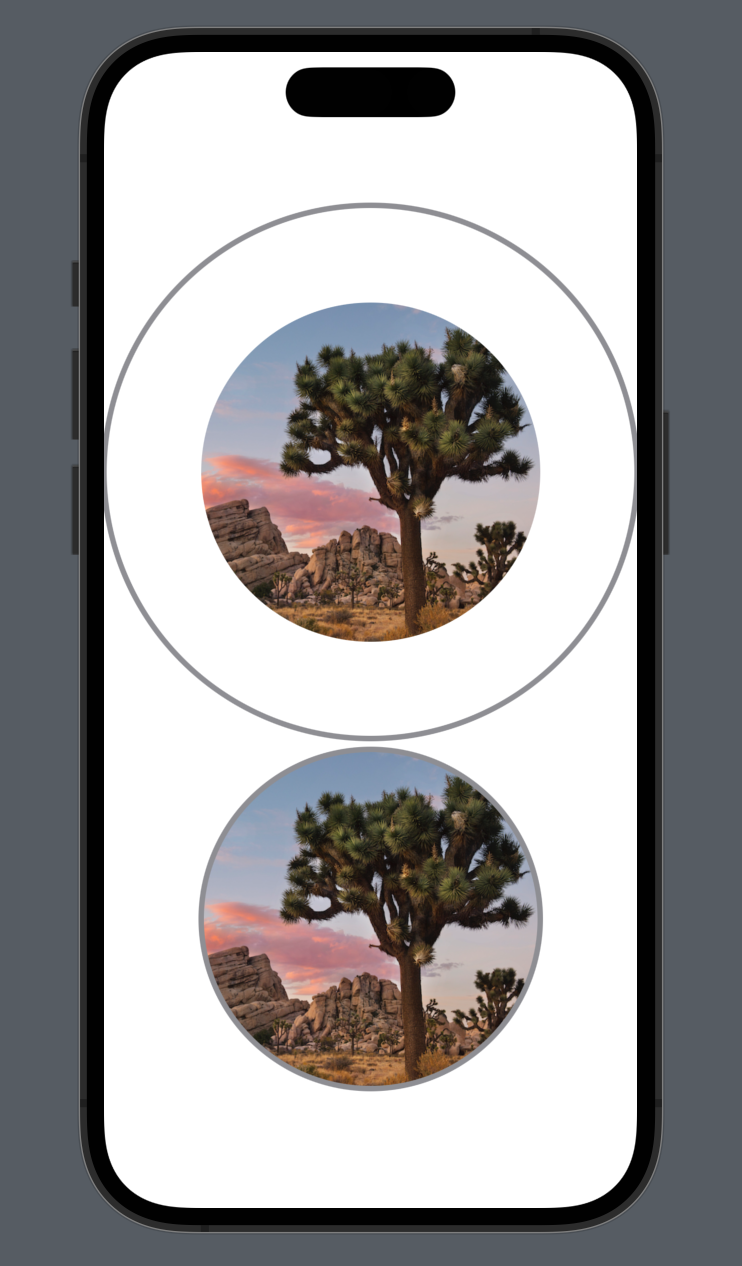
ZStack은 z 축으로 View를 쌓기 때문에 각각의 View는 독립적입니다. 따라서 이미지와 상관없이 독립적으로 화면에 꽉 차도록 원이 그려지게 됩니다. (ZStack에 frame을 따로 주지 않은 이상 가장 큰 자식 View를 기준으로 ZStack의 fit이 결정됩니다.)
overlay은 기존 View 위에 다른 View를 추가하기 때문에 기존의 View(부모 View)와 상대적입니다. 따라서 이미지의 크기에 맞춰 원이 그려진 것을 볼 수 있습니다. (overlay 되는 View는 부모 View에 종속)
참고 자료
https://eunjin3786.tistory.com/339
https://betterprogramming.pub/swiftui-zstack-x-overlay-modifier-which-is-the-real-difference-5a47dfa7ab1e

