먼저, Nest.JS 커맨드 인터페이스인 Nest CLI를 설치한다.
Nest CLI에 대한 내용은 다음 링크 참고
Nest CLI
https://docs.nestjs.com/cli/usages
1. Nest CLI 설치
터미널 실행 후 Nest CLI 설치하기
npm install -g @nestjs/cli확인하기
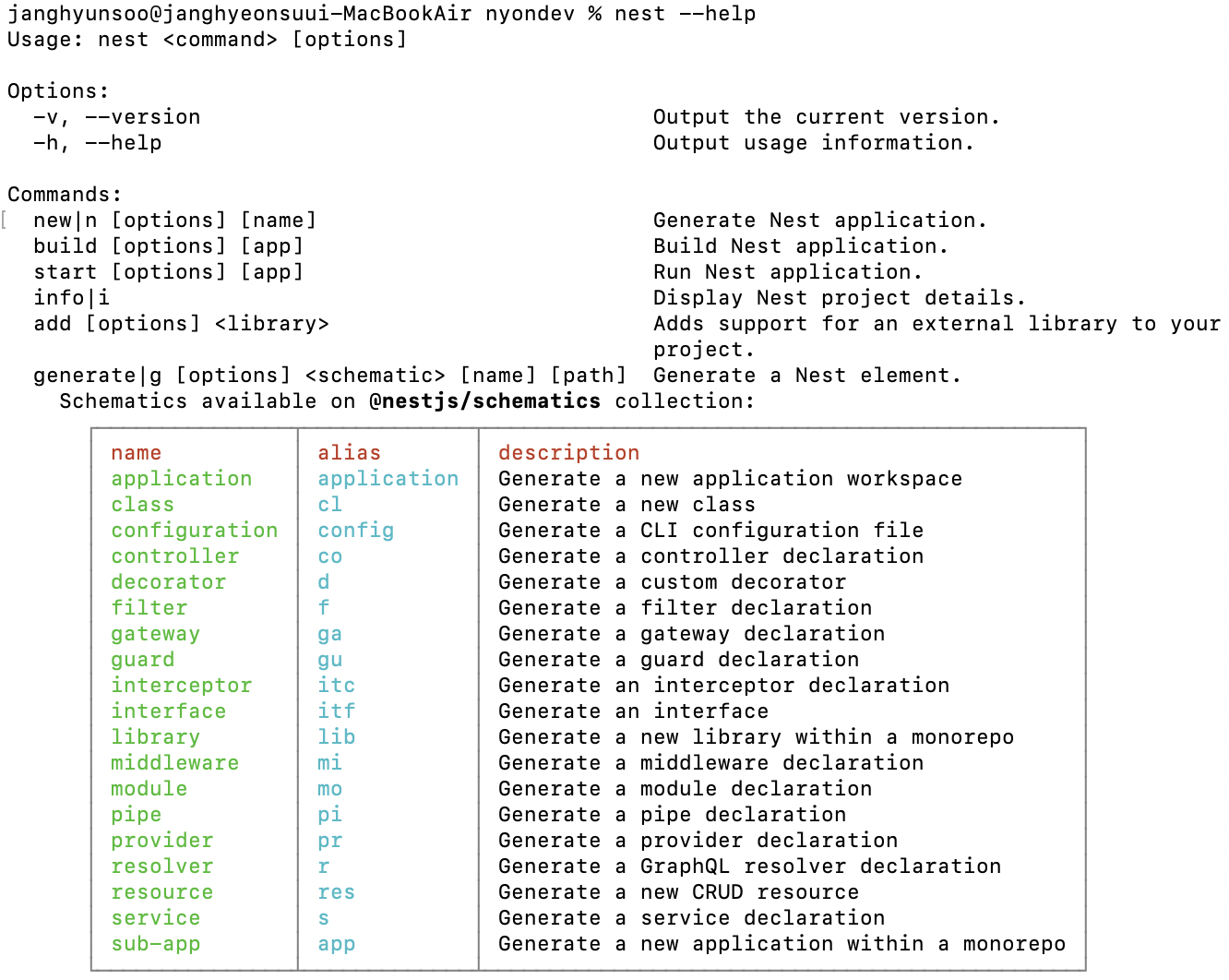
nest --help입력하면 사용 가능한 nest.js command들을 보여준다.

2. Nest 프로젝트 생성
2-1. 새로운 프로젝트 생성하기
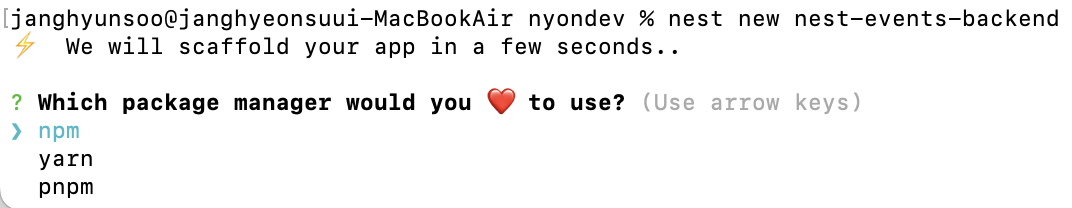
nest new 프로젝트명입력 후 엔터를 치면 다음과 같이 묻는다.

나는 익숙한 npm을 선택했다.
엔터를 치면 프로젝트가 생성된다.
해당 위치에 프로젝트명으로 폴더가 생성되고, 그 안에 실행 파일들이 생성된다.
2-2. 프로젝트 폴더로 이동 후 실행
cd 프로젝트폴더(프로젝트명)
npm run start:dev:dev로 development server를 실행한다.
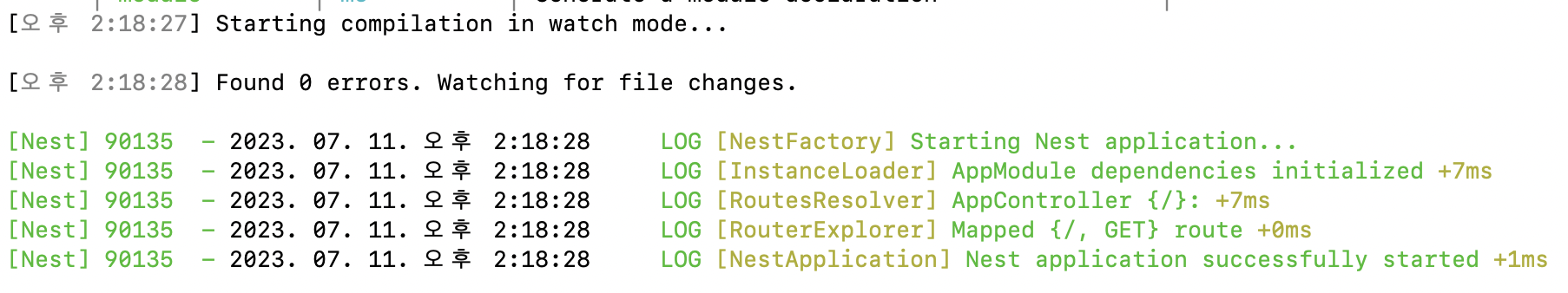
프로젝트 파일이 컴파일 후 실행된다.

초록색 텍스트가 뜨면 localhost:3000에서 서버가 실행되고 있다는 뜻이다.

브라우저에서 localhost:3000으로 접속해보면 파일이 잘 실행된 것을 확인할 수 있다.
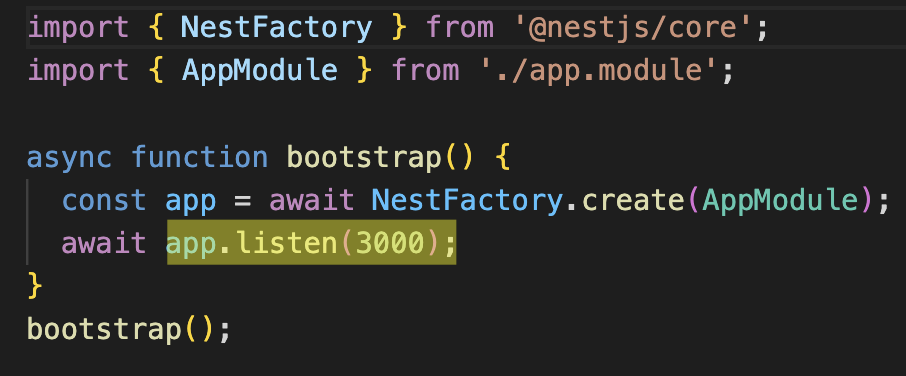
프로젝트를 생성하면, src/main.ts 파일에 기본값으로 localhost:3000포트가 설정되어있기 때문에 localhost:3000으로 접속하는 것이다.