HTML / CSS
Flex
flex CSS 속성은 하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성입니다. flex는 flex-grow, flex-shrink, flex-basis의 단축 속성이다. 부모요소인 container에 배치한다.

HTML 구성
<div class="box">
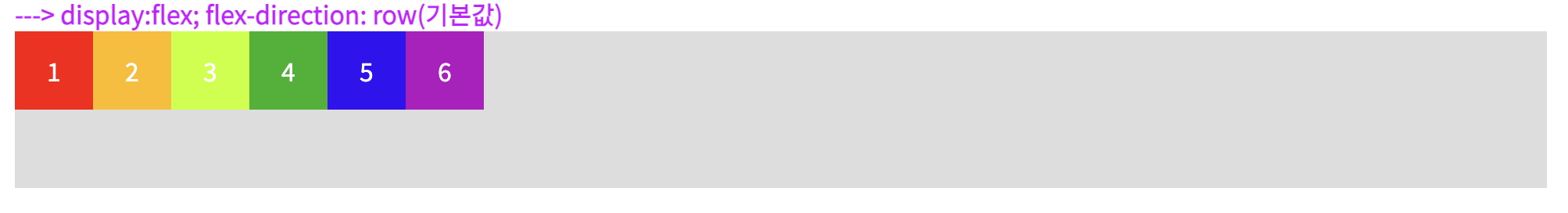
<h3>---> display:flex; flex-direction: row(기본값)</h3>
<div class="container1 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container1{width: 100%; height: 100px; background: #ddd; display: flex;}
HTML 구성
<div class="box">
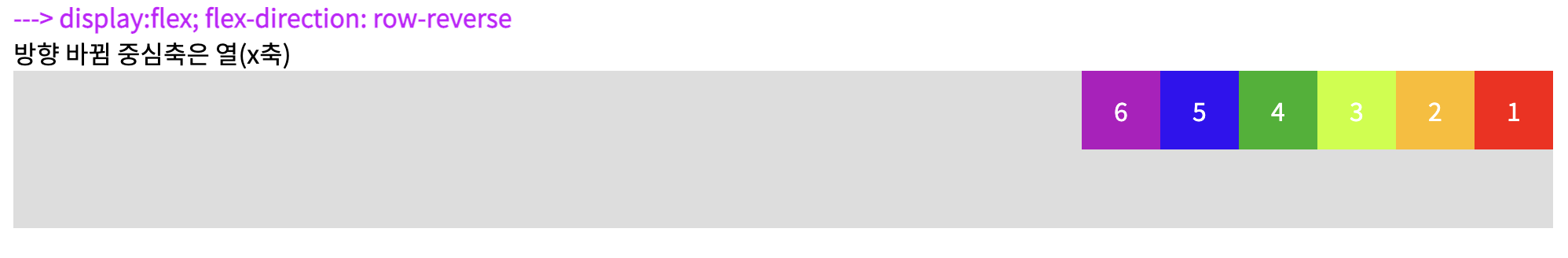
<h3>---> display:flex; flex-direction: row-reverse</h3>
<p>방향 바뀜 중심축은 열(x축)</p>
<div class="container2 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container2{width: 100%; height: 100px; background: #ddd; display: flex; flex-direction: row-reverse;}
HTML 구성
<div class="box">
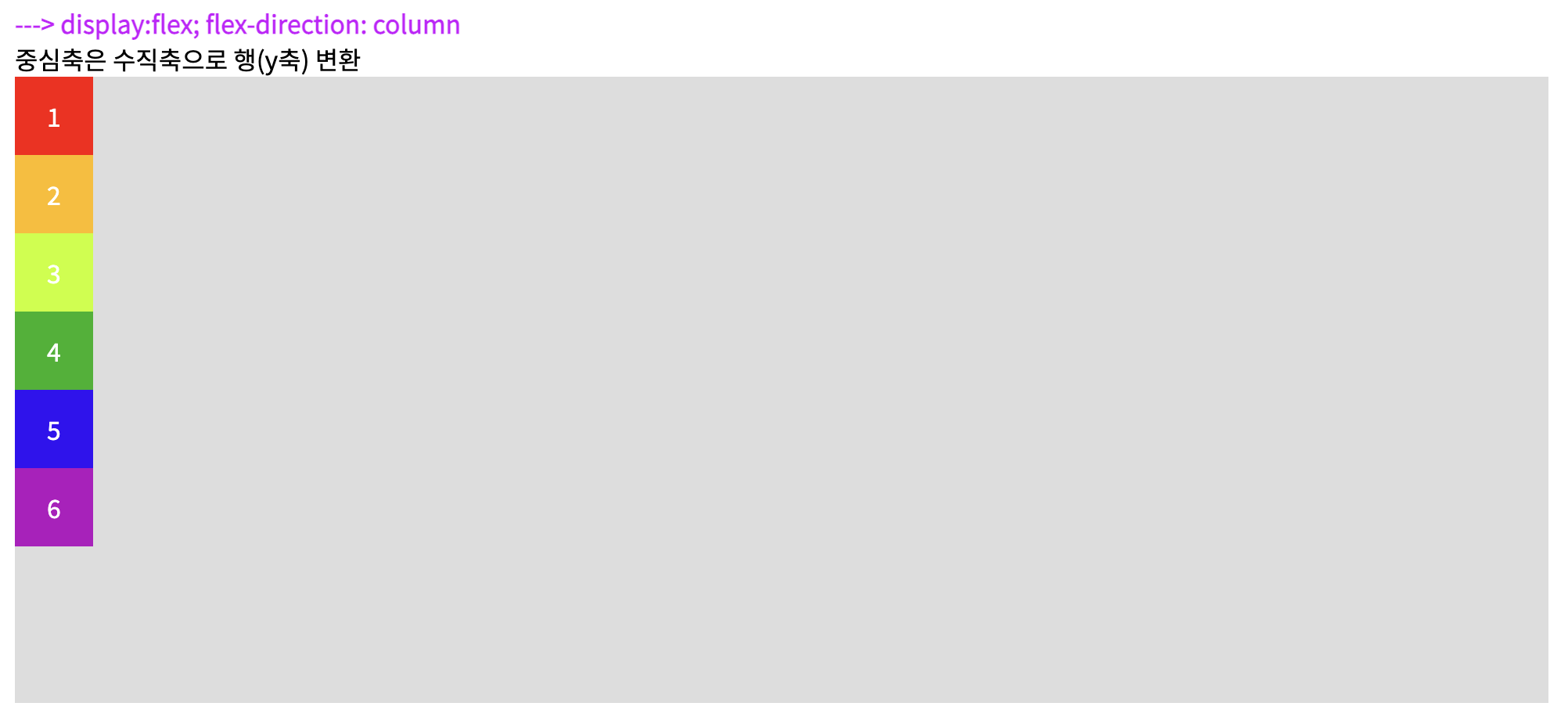
<h3>---> display:flex; flex-direction: column</h3>
<p>중심축은 수직축으로 행(y축) 변환</p>
<div class="container3 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container3{width: 100%; height: 400px; background: #ddd; display: flex; flex-direction: column;}
HTML 구성
<div class="box">
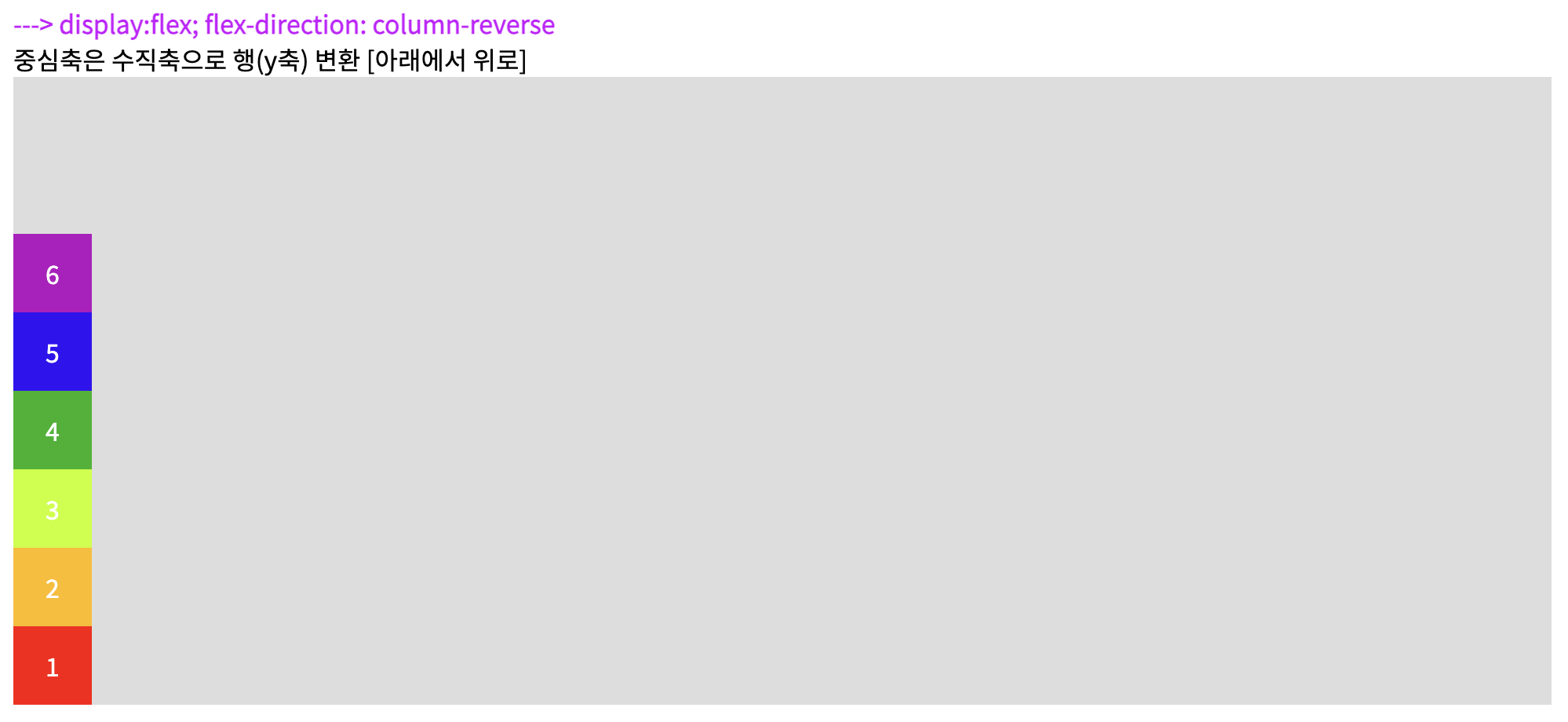
<h3>---> display:flex; flex-direction: column-reverse</h3>
<p>중심축은 수직축으로 행(y축) 변환 [아래에서 위로]</p>
<div class="container4 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container4{width: 100%; height: 400px; background: #ddd; display: flex; flex-direction: column-reverse;}
HTML 구성
<div class="box">
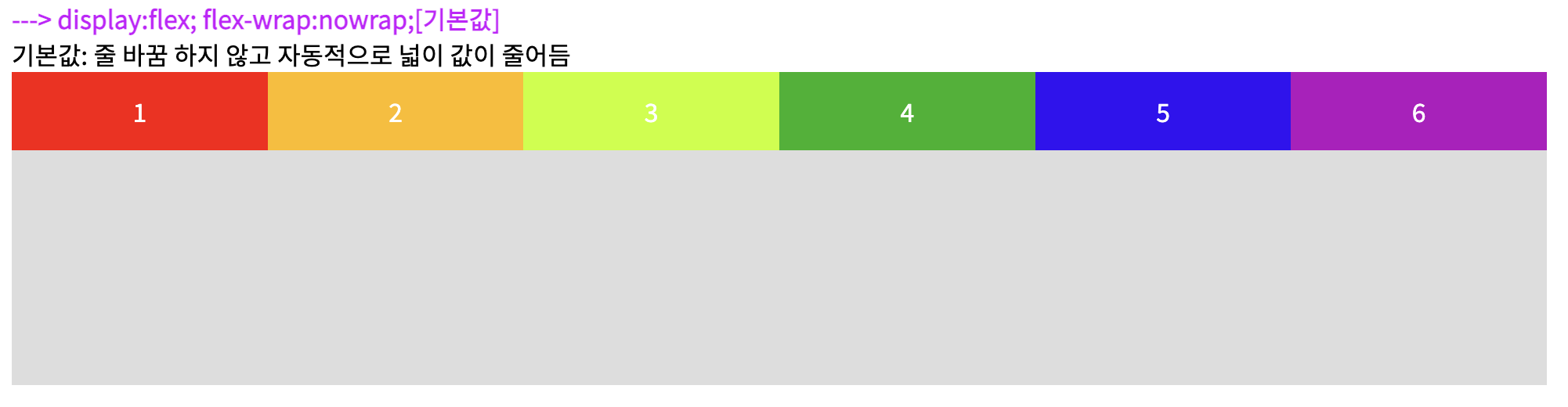
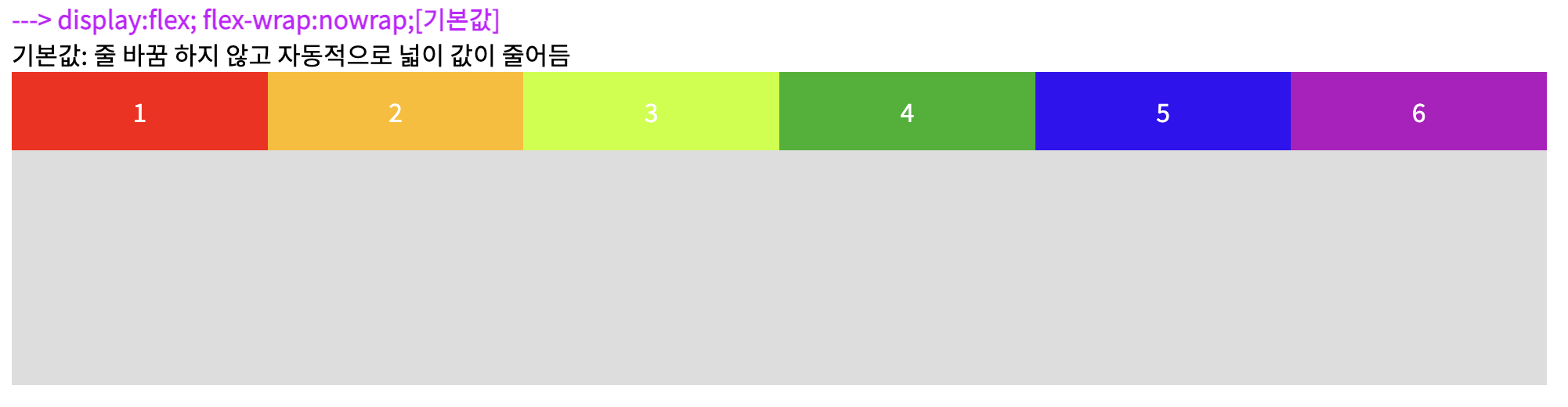
<h3>---> display:flex; flex-wrap:nowrap;[기본값]</h3>
<p>기본값: 줄 바꿈 하지 않고 자동적으로 넓이 값이 줄어듬</p>
<div class="container5 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container5{width: 100%; height: 200px; background: #ddd; display: flex; flex-wrap: nowrap;}
.container5 .item{width: 200px;}
HTML 구성
<div class="box">
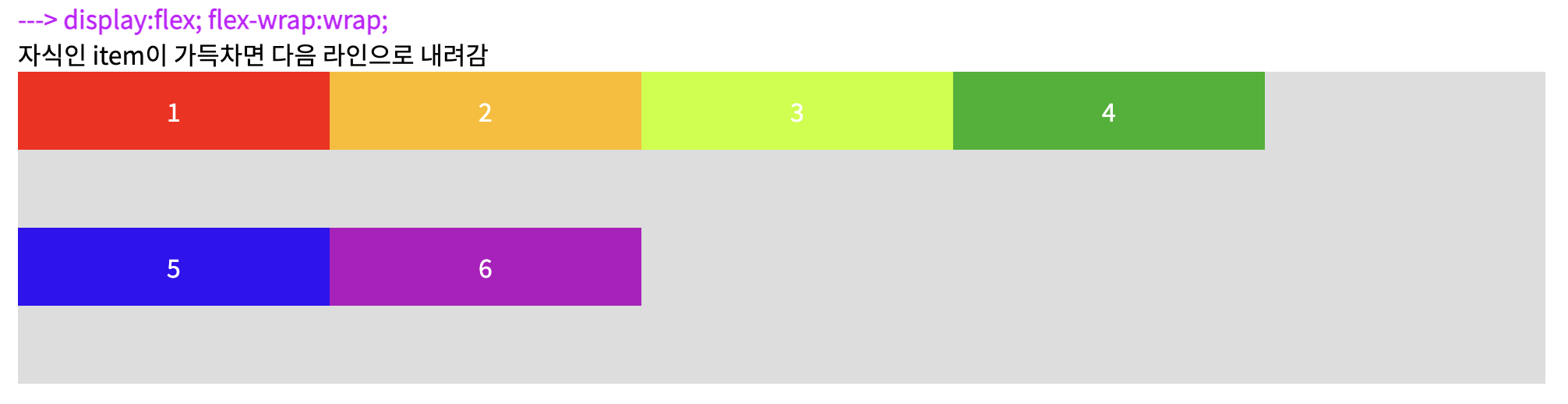
<h3>---> display:flex; flex-wrap:wrap;</h3>
<p>자식인 item이 가득차면 다음 라인으로 내려감</p>
<div class="container6 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container6{width: 100%; height: 200px; background: #ddd; display: flex; flex-wrap: wrap;}
.container6 .item{width: 200px;}
HTML 구성
<div class="box">
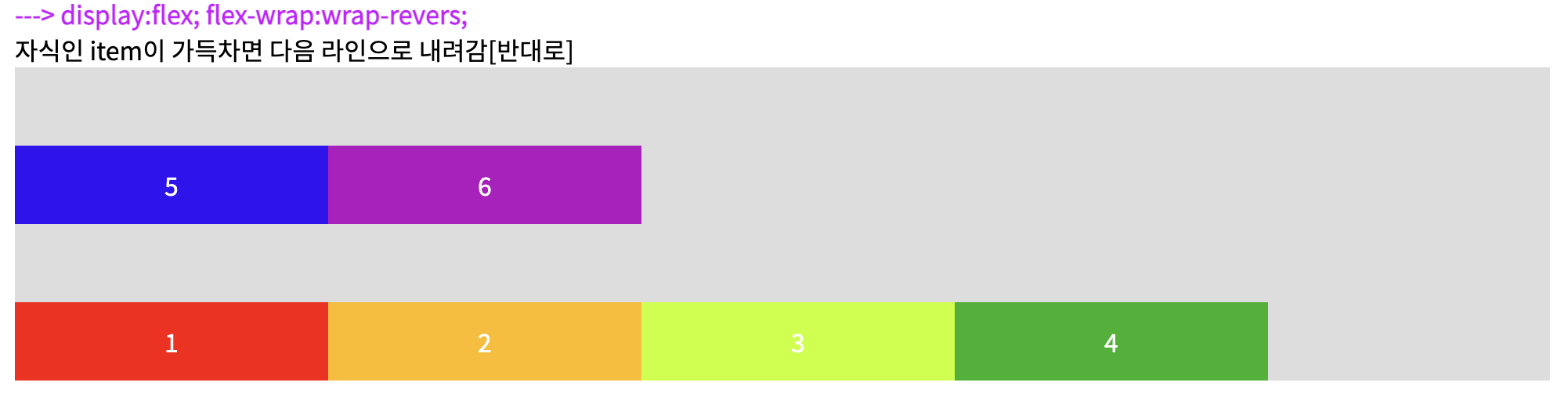
<h3>---> display:flex; flex-wrap:wrap-revers;</h3>
<p>자식인 item이 가득차면 다음 라인으로 내려감[반대로]</p>
<div class="container7 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container7{width: 100%; height: 200px; background: #ddd; display: flex; flex-wrap: wrap-reverse;}
.container7 .item{width: 200px;}
HTML 구성
<div class="box">
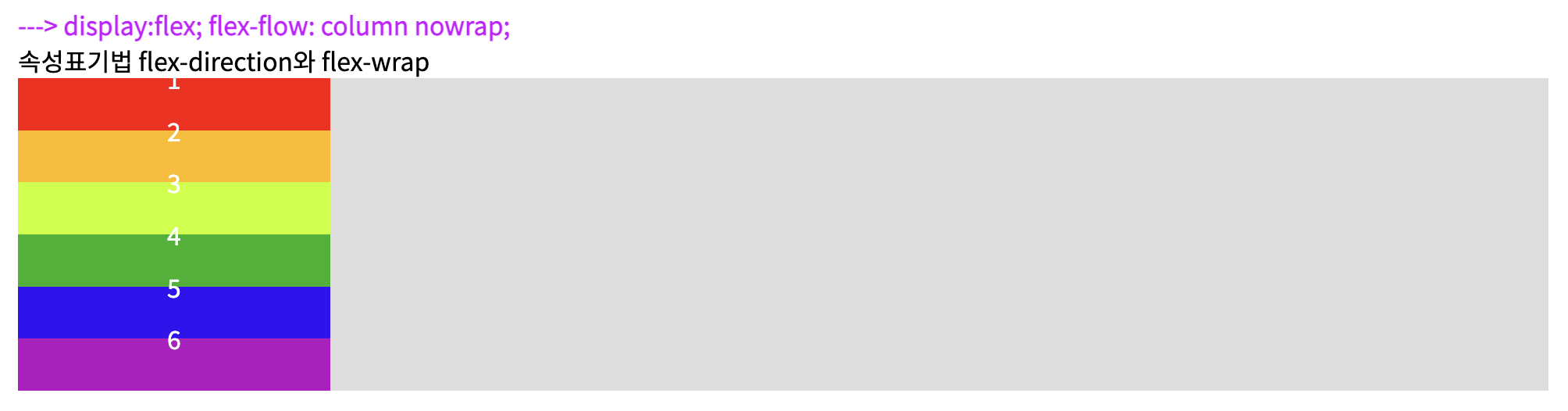
<h3>---> display:flex; flex-flow: column nowrap;</h3>
<p>속성표기법 flex-direction와 flex-wrap</p>
<div class="container8 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container8{width: 100%; height: 200px; background: #ddd; display: flex; flex-flow: column nowrap;}
.container8 .item{width: 200px; line-height: 0;}
HTML 구성
<div class="box">
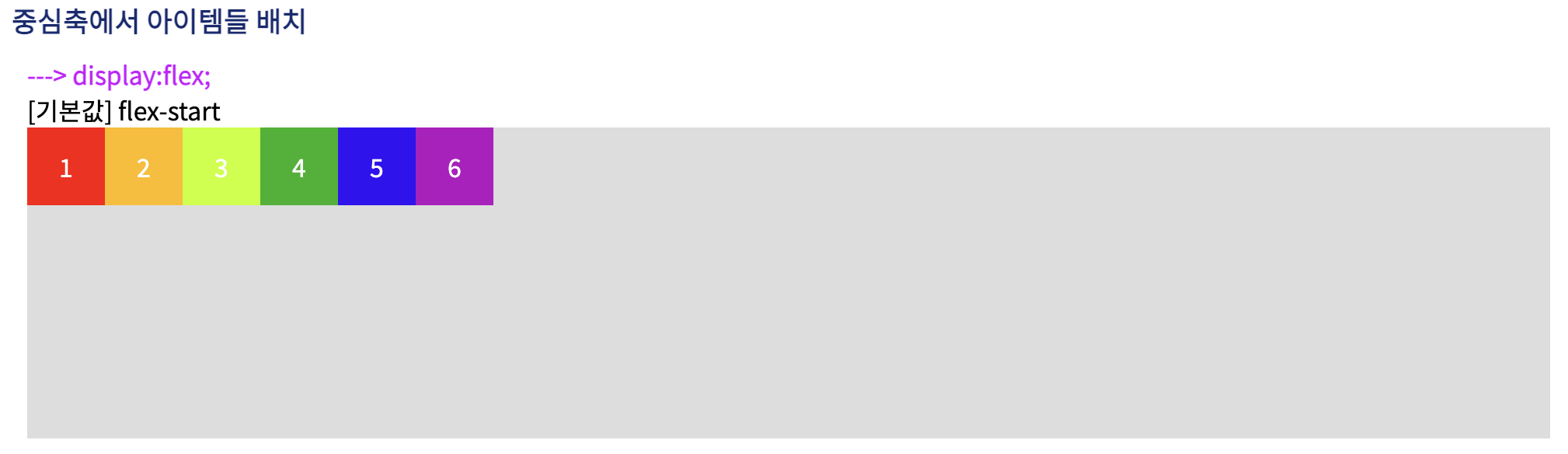
<h3>---> display:flex;</h3>
<p>[기본값] flex-start</p>
<div class="container9 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container9{width: 100%; height: 200px; background: #ddd; display: flex;}
HTML 구성
<div class="box">
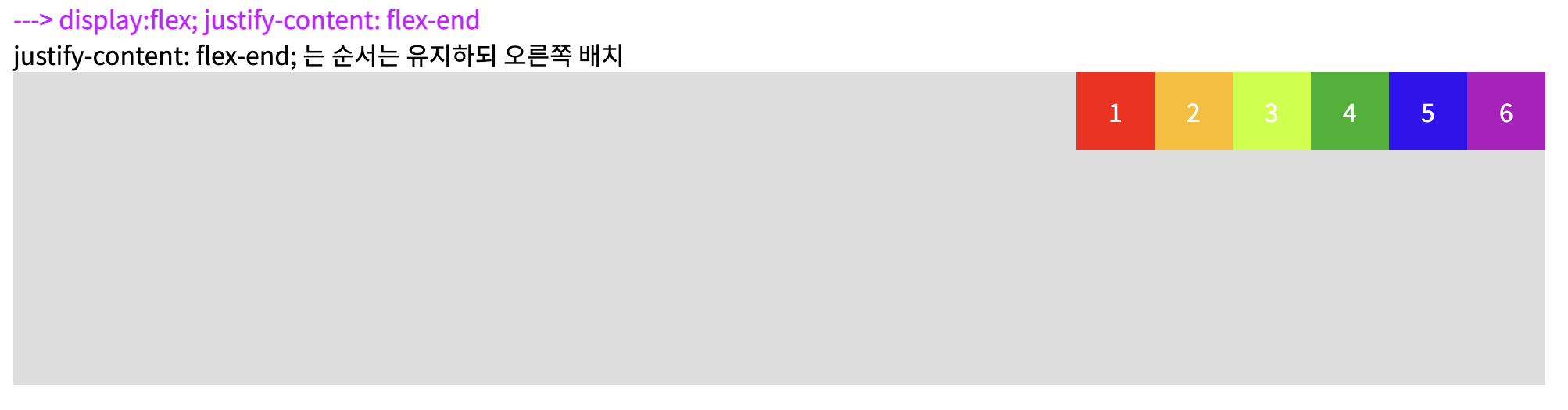
<h3>---> display:flex; justify-content: flex-end</h3>
<p>justify-content: flex-end; 는 순서는 유지하되 오른쪽 배치</p>
<div class="container10 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container10{width: 100%; height: 200px; background: #ddd; display: flex; justify-content: flex-end;}
HTML 구성
<div class="box">
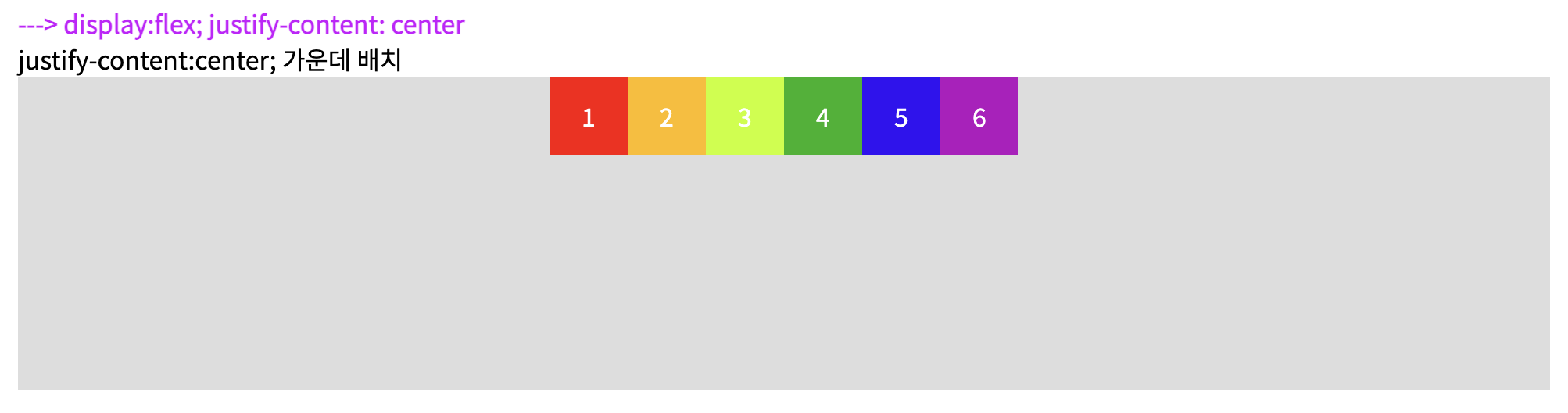
<h3>---> display:flex; justify-content: center</h3>
<p>justify-content:center; 가운데 배치</p>
<div class="container11 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container11{width: 100%; height: 200px; background: #ddd; display: flex; justify-content: center;}
HTML 구성
<div class="box">
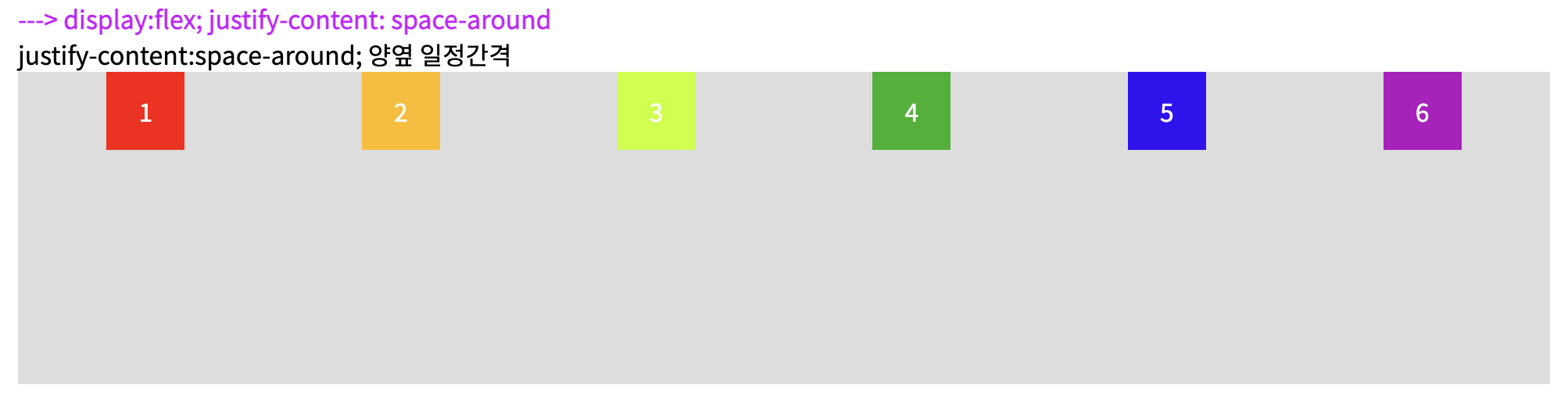
<h3>---> display:flex; justify-content: space-around</h3>
<p>justify-content:space-around; 양옆 일정간격</p>
<div class="container12 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container12{width: 100%; height: 200px; background: #ddd; display: flex; justify-content: space-around;}
HTML 구성
<div class="box">
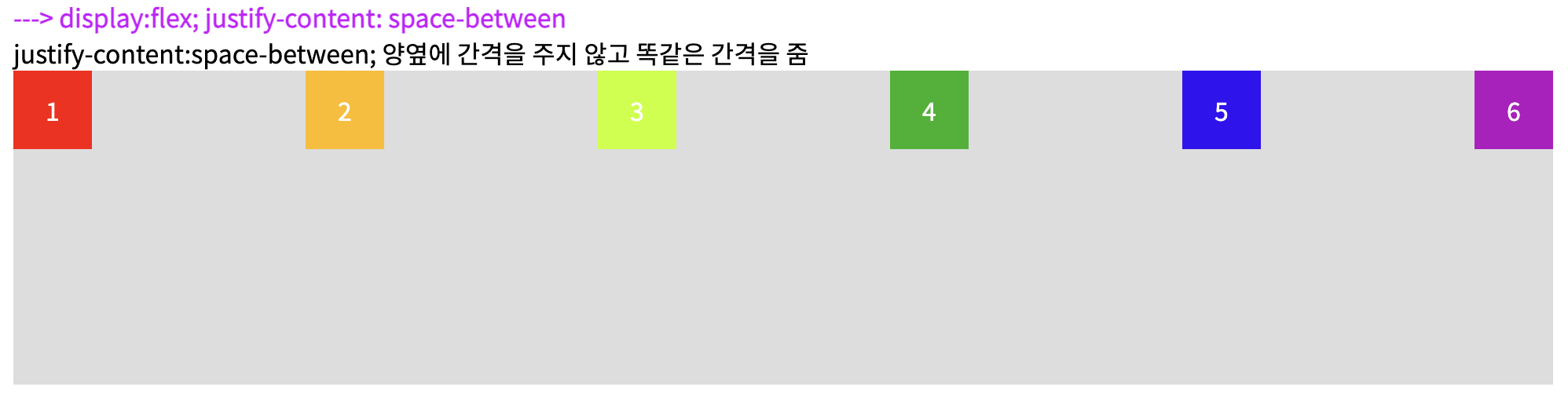
<h3>---> display:flex; justify-content: space-between</h3>
<p>justify-content:space-between; 양옆에 간격을 주지 않고 똑같은 간격을 줌</p>
<div class="container13 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container13{width: 100%; height: 200px; background: #ddd; display: flex; justify-content: space-between;}
HTML 구성
<div class="box">
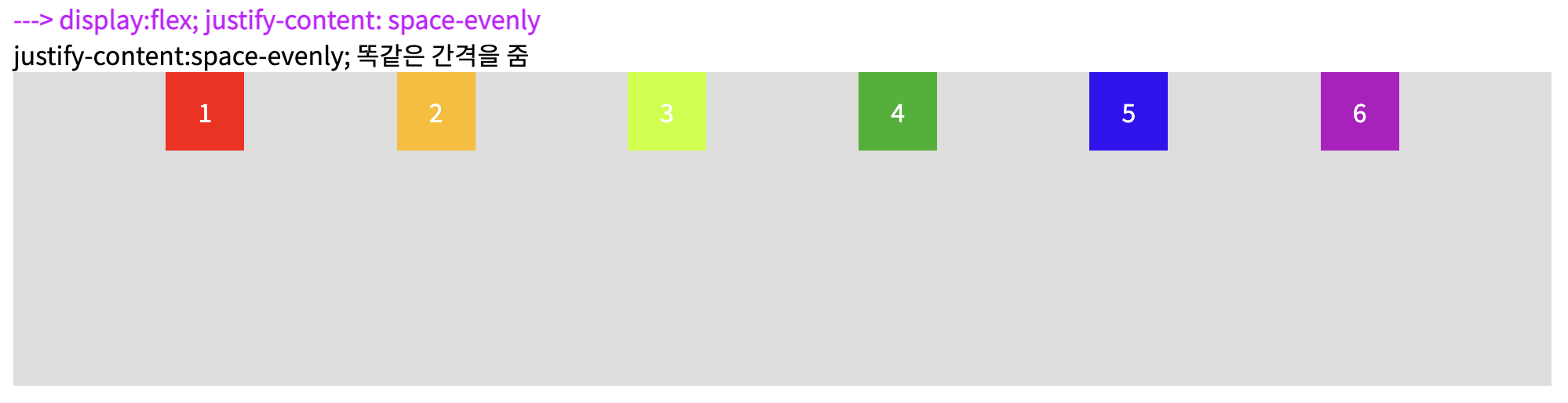
<h3>---> display:flex; justify-content: space-evenly</h3>
<p>justify-content:space-evenly; 똑같은 간격을 줌</p>
<div class="container14 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container14{width: 100%; height: 200px; background: #ddd; display: flex; justify-content: space-evenly;}
HTML 구성
<div class="box">
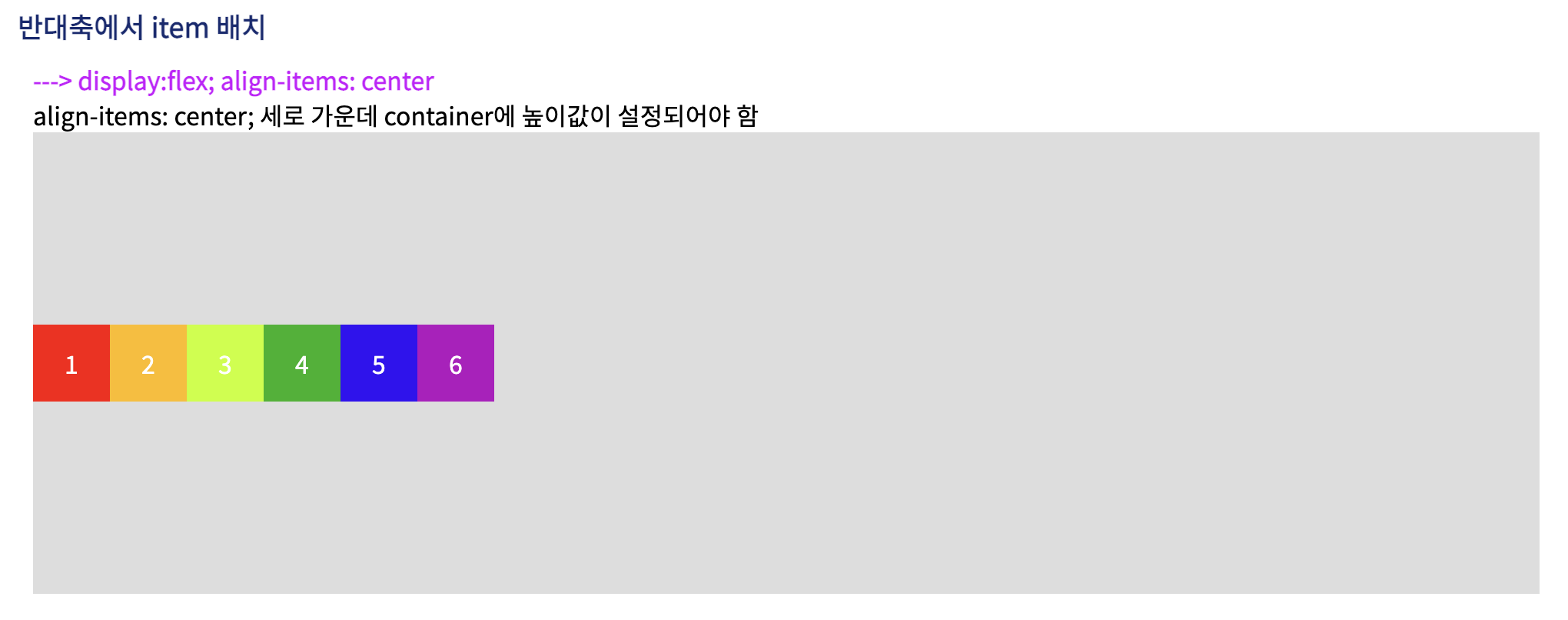
<h3>---> display:flex; align-items: center</h3>
<p>align-items: center; 세로 가운데 container에 높이값이 설정되어야 함</p>
<div class="container15 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container15{width: 100%; height: 300px; background: #ddd; display: flex; align-items: center;}
HTML 구성
<div class="box">
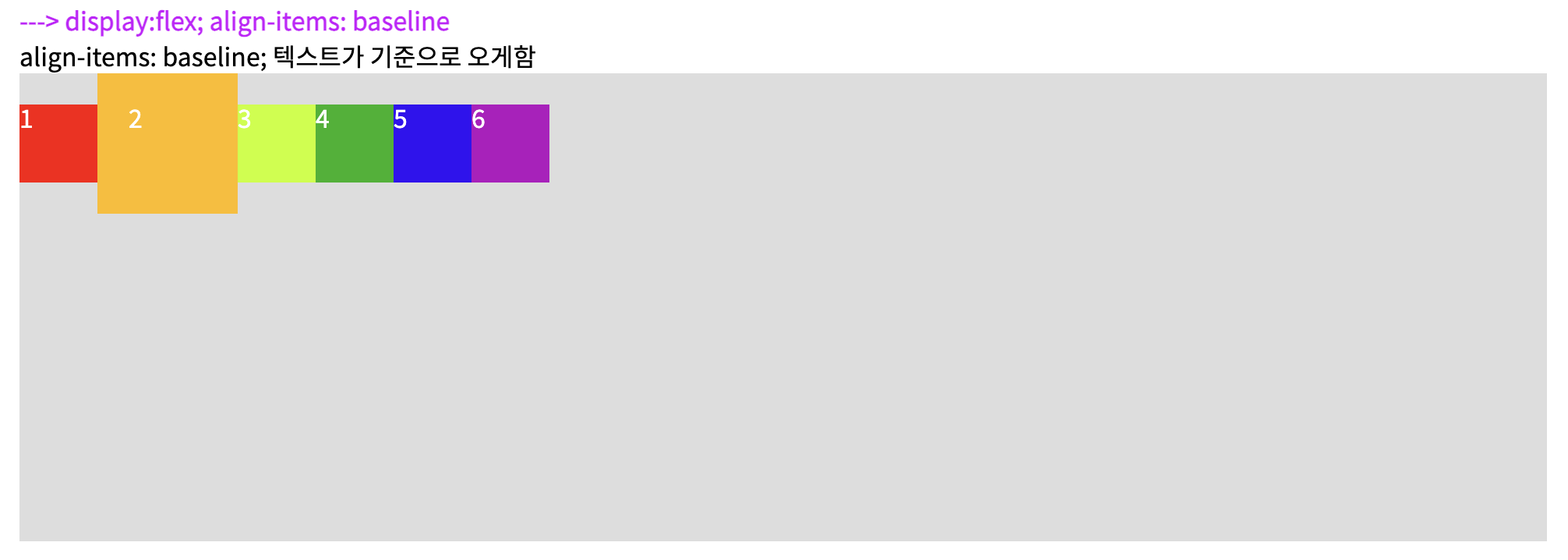
<h3>---> display:flex; align-items: baseline</h3>
<p>align-items: baseline; 텍스트가 기준으로 오게함</p>
<div class="container16 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container16{width: 100%; height: 300px; background: #ddd; display: flex; align-items: baseline;}
.container16 .item{text-align: left; line-height: 1;}
.container16 .item2{padding: 20px;}
HTML 구성
<div class="box">
<h3>---> display:flex; align-items: center; justify-content: center;</h3>
<p>align-items: center; justify-content: center; 가로 + 세로 가운데</p>
<div class="container17 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
</div>CSS 구성
.container17{width: 100%; height: 300px; background: #ddd; display: flex; align-items: center; justify-content: center;}
HTML 구성
<div class="box">
<h4>---> display:flex</h4>
<p>item순서 order는 순서변경 기본값은 '0' (아무것도 쓰지 않으면 '0') 다른값을 가지면 item이 순서를 정한다.</p>
<div class="container18 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</div>CSS 구성
.container18{width: 100%; height: 300px; background: #ddd; display: flex;}
.container18 .item1{order: 2;}
.container18 .item2{order: 1;}
.container18 .item3{order: 3;}

> HTML 구성
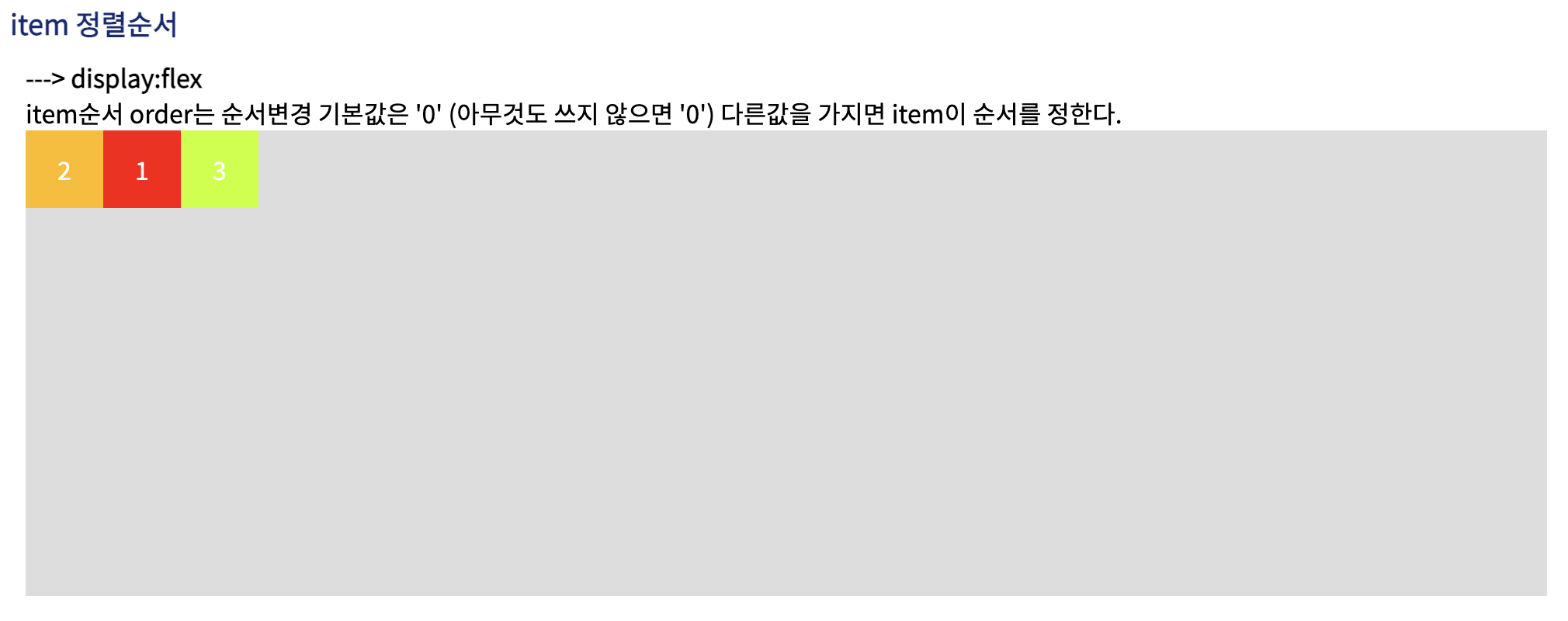
---> display:flex
item순서 order는 순서변경 기본값은 '0' (아무것도 쓰지 않으면 '0') 다른값을 가지면 item이 순서를 정한다.
1
2
3
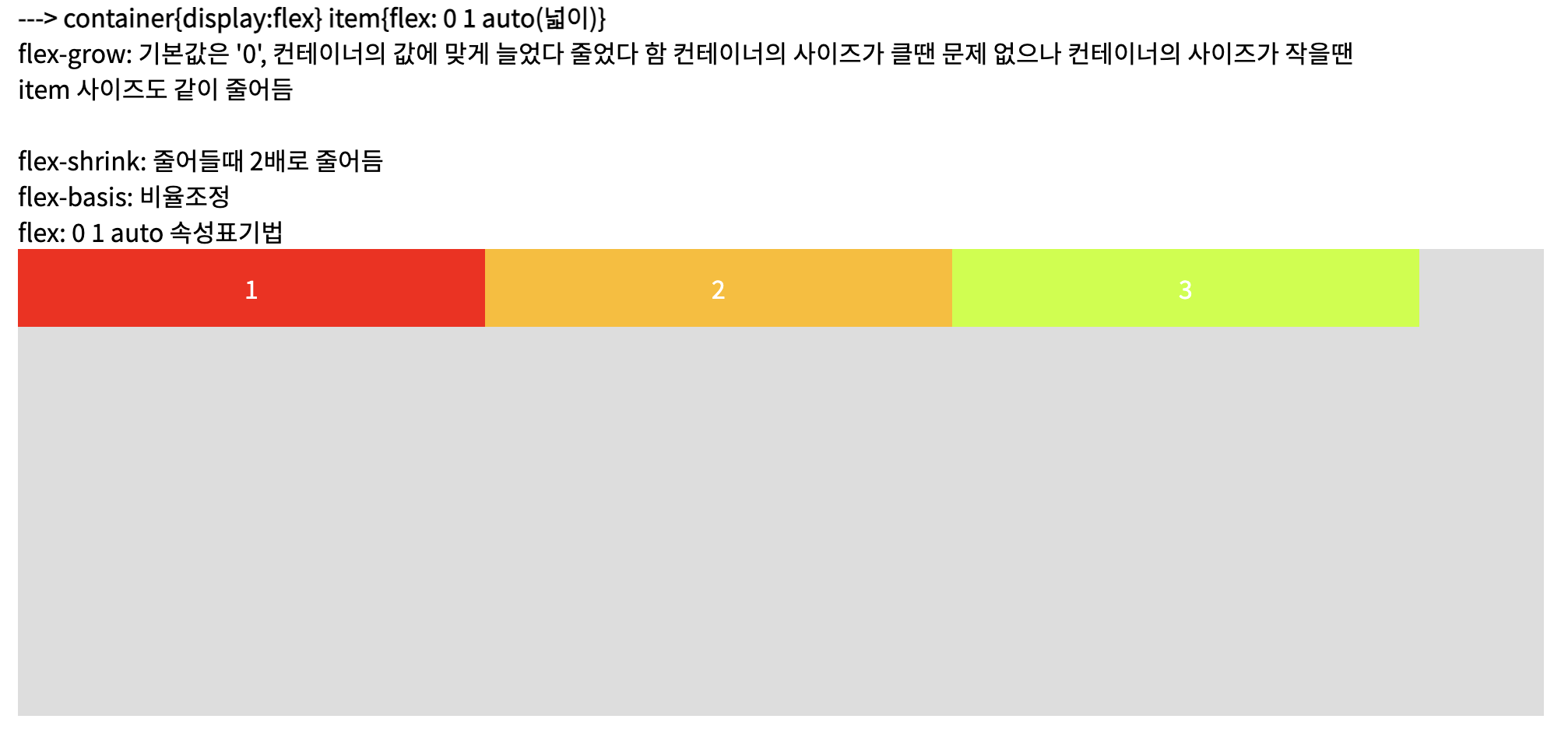
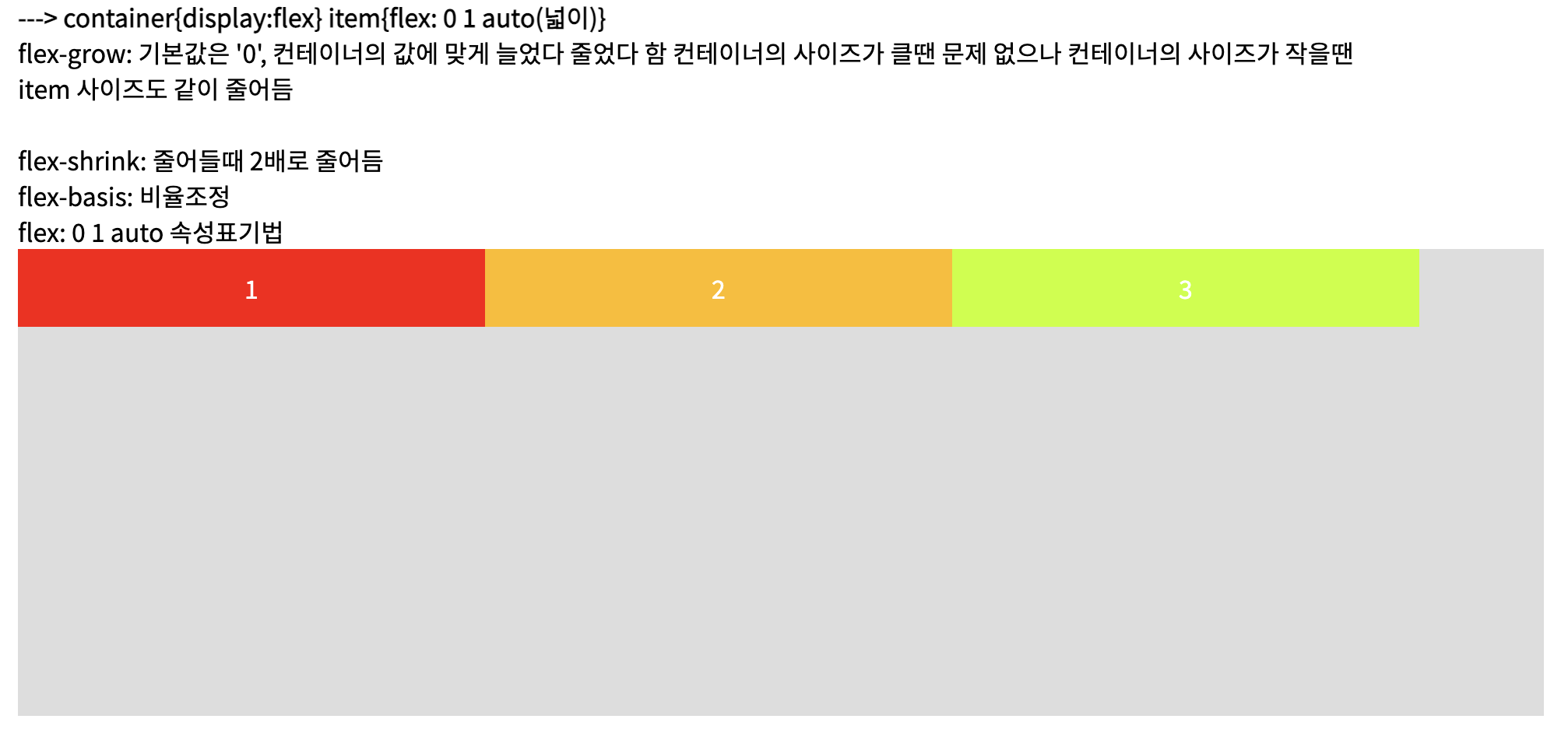
---> container{display:flex} item{flex: 0 1 auto(넓이)}
flex-grow: 기본값은 '0', 컨테이너의 값에 맞게 늘었다 줄었다 함 컨테이너의 사이즈가 클땐 문제 없으나 컨테이너의 사이즈가 작을땐
item 사이즈도 같이 줄어듬
flex-shrink: 줄어들때 2배로 줄어듬
flex-basis: 비율조정
flex: 0 1 auto 속성표기법
1
2
3

HTML 구성
<div class="box">
<h4>---> container{display:flex} item{flex: 0 1 auto(넓이)}</h4>
<p>flex-grow: 기본값은 '0', 컨테이너의 값에 맞게 늘었다 줄었다 함 컨테이너의 사이즈가 클땐 문제 없으나 컨테이너의 사이즈가 작을땐 <br>item 사이즈도 같이 줄어듬<br>
<br>flex-shrink: 줄어들때 2배로 줄어듬
<br>flex-basis: 비율조정
<br>flex: 0 1 auto 속성표기법
</p>
<div class="container19 container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</div>CSS 구성
.container19{width: 100%; height: 300px; background: #ddd; display: flex;}
.container19 .item1{flex-grow: 3; flex-shrink: 1; flex-basis: 60%;}
.container19 .item2{flex-grow: 0; flex-shrink: 1; flex-basis: 10%;}
.container19 .item2{flex-grow: 0; flex-shrink: 1; flex-basis: 30%;}
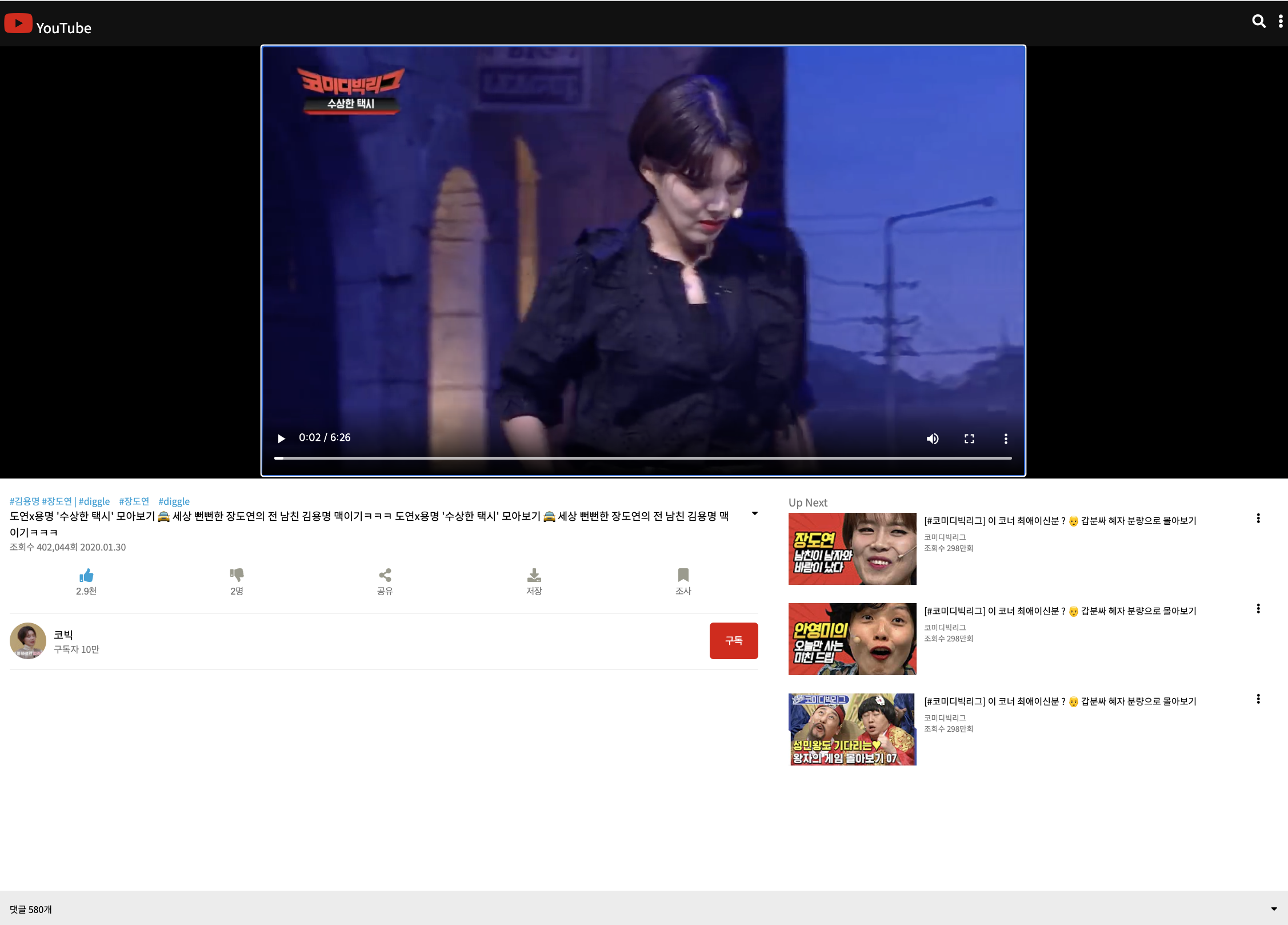
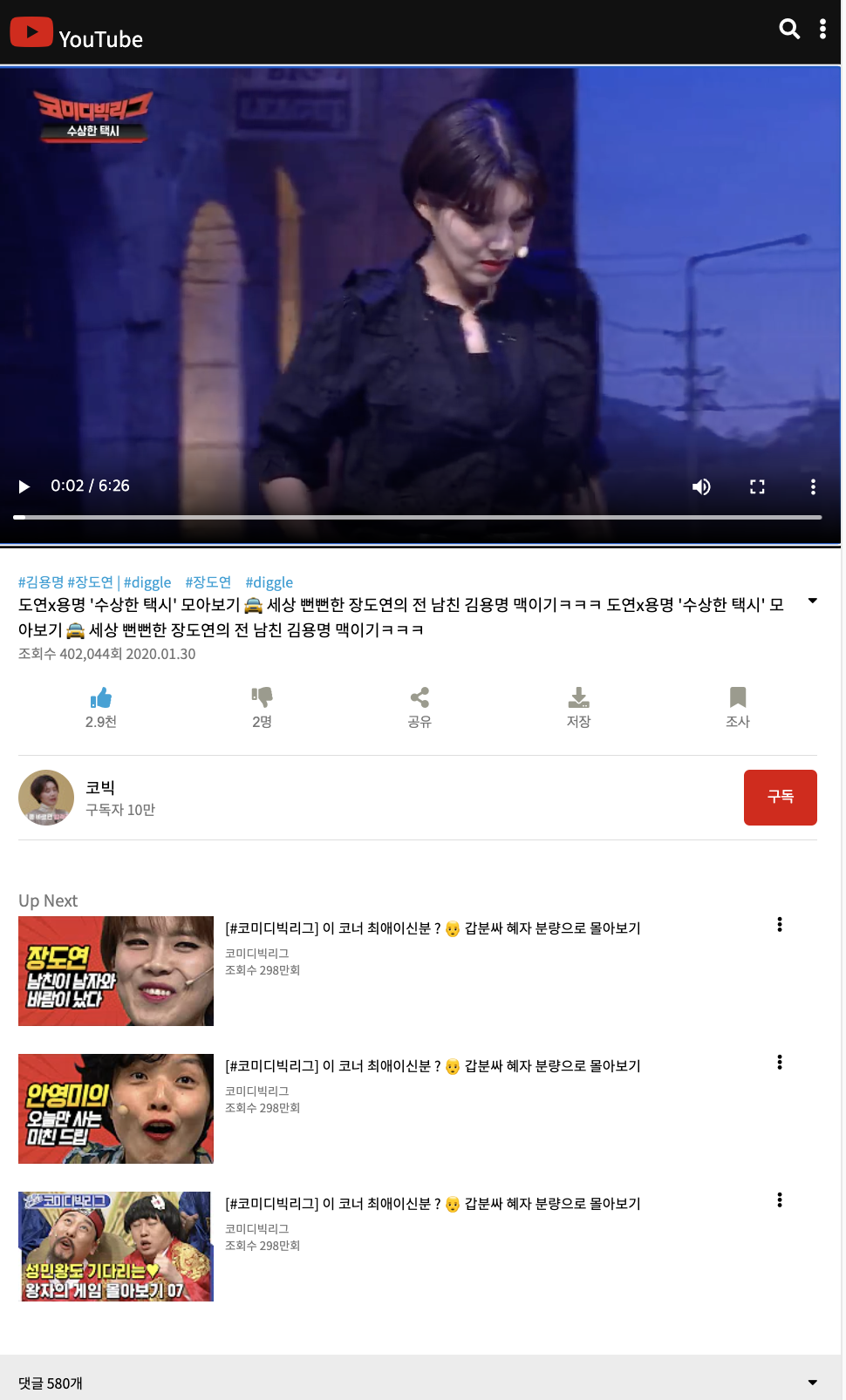
.container19 .item{flex: 0 1 auto; width: 300px;}Flex를 이용한 유튜브 페이지 만들기
PC 사이즈

모바일 사이즈

HTML 구성
<body>
<div id="wrap">
<header id="header" class="header-wrap">
<div class="logo">
<i class="fab fa-youtube"></i>
<span class="title">YouTube</span>
</div>
<div class="icon">
<i class="fas fa-search"></i>
<i class="fas fa-ellipsis-v"></i>
</div>
</header>
<section class="player">
<video src="video/video.mp4" controls></video>
</section>
<div class="infoAndUpNext">
<section class="info">
<div class="metadata">
<ul class="hashtags">
<li>#김용명 #장도연 | #diggle</li>
<li> #장도연</li>
<li> #diggle</li>
</ul>
<div class="titleAndButton">
<span class="title">
도연x용명 '수상한 택시' 모아보기 🚖 세상 뻔뻔한 장도연의 전 남친 김용명 맥이기ㅋㅋㅋ
도연x용명 '수상한 택시' 모아보기 🚖 세상 뻔뻔한 장도연의 전 남친 김용명 맥이기ㅋㅋㅋ
</span>
<button class="moreBtn"><i class="fas fa-caret-down"></i></button>
</div>
<div class="views">
<span class="view">조회수 402,044회 2020.01.30</span>
</div>
</div>
<div class="action">
<ul>
<li>
<button>
<i class="fas fa-thumbs-up active"></i>
<span>2.9천</span>
</button>
</li>
<li>
<button>
<i class="fas fa-thumbs-down"></i>
<span>2명</span>
</button>
</li>
<li>
<button>
<i class="fas fa-share-alt"></i>
<span>공유</span>
</button>
</li>
<li>
<button>
<i class="fas fa-download"></i>
<span>저장</span>
</button>
</li>
<li>
<button>
<i class="fas fa-bookmark"></i>
<span>조사</span>
</button>
</li>
</ul>
</div>
<div class="chanel">
<div class="meta">
<img src="./images/avatar.jpg" alt="아바타">
<div class="info1">
<span class="name">코빅</span>
<span class="subs">구독자 10만</span>
</div>
</div>
<button class="subscribe">구독</button>
</div>
</section>
<section class="upnext">
<div class="title">Up Next</div>
<ul>
<li class="item">
<div class="img">
<img src="./images/1.jpg" alt="1">
</div>
<div class="infos">
<span class="infoTitle">[#코미디빅리그] 이 코너 최애이신분 ? 👨🦲 갑분싸 혜자 분량으로 몰아보기</span>
<span class="infoName">코미디빅리그</span>
<span class="infoViews">조회수 298만회</span>
</div>
<button class="moreBtn"><i class="fas fa-ellipsis-v"></i></button>
</li>
<li class="item">
<div class="img">
<img src="./images/2.jpg" alt="2">
</div>
<div class="infos">
<span class="infoTitle">[#코미디빅리그] 이 코너 최애이신분 ? 👨🦲 갑분싸 혜자 분량으로 몰아보기</span>
<span class="infoName">코미디빅리그</span>
<span class="infoViews">조회수 298만회</span>
</div>
<button class="moreBtn"><i class="fas fa-ellipsis-v"></i></button>
</li>
<li class="item">
<div class="img">
<img src="./images/3.jpg" alt="3">
</div>
<div class="infos">
<span class="infoTitle">[#코미디빅리그] 이 코너 최애이신분 ? 👨🦲 갑분싸 혜자 분량으로 몰아보기</span>
<span class="infoName">코미디빅리그</span>
<span class="infoViews">조회수 298만회</span>
</div>
<button class="moreBtn"><i class="fas fa-ellipsis-v"></i></button>
</li>
</ul>
</section>
</div>
<footer id="footer" class="footer-wrap">
<span class="ripple">댓글 580개</span>
<button class="morebtn"><i class="fas fa-caret-down"></i></button>
</footer>
</div>
</body>CSS 구성
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap');
:root{
--white-color: #fff;
--red-color: #e20000;
--blue-color: #00a3d9;
--black-color: #111;
--grey-dark-color: #777;
--grey-medium-color: #9b9b8c;
--grey-light-color: #dfdfd0;
--padding: 12px;
--font-h1: 18px;
--font-h2: 14px;
--font-p: 12px;
--font-s: 10px;
}
*{margin: 0; padding: 0; box-sizing: border-box;}
body{font-family: 'Noto Sans KR', sans-serif;}
ul{list-style: none;}
button, button:focus{border: none; outline: none; background: none; cursor: pointer; }
#wrap{width: 100%; /* height: 2000px; */ margin-bottom: 100px;}
.header-wrap{background: var(--black-color); color: var(--white-color); padding: var(--padding); display: flex; justify-content: space-between;}
.logo{font-size: var(--font-h1);}
.logo .fa-youtube{color: var(--red-color); font-size: 35px;}
.logo .title{}
.icon{font-size: var(--font-h1);}
.icon .fa-search{margin-right: var(--padding);}
.player{text-align: center; background: #000;}
.player video{width: 100%; height: 100%; max-width: 1000px;}
.infoAndUpNext{display: flex; justify-content: space-between;}
.info{flex: 0 1 60%; padding: 20px;}
.metadata .hashtags{display: flex;}
.metadata .hashtags li{margin-right: var(--padding); font-size: var(--font-p); color: var(--blue-color);}
.metadata .titleAndButton{display: flex; justify-content: space-between;}
.metadata .titleAndButton .title{font-size: var(--font-h2); overflow: hidden; text-overflow: ellipsis; word-wrap: break-word; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; margin-right: 20px;}
.metadata .titleAndButton .moreBtn{height: 100%; transition: transform .3s ease-in-out;}
.metadata .titleAndButton .moreBtn:hover{transform: rotate(180deg);}
.metadata .views{font-size: var(--font-p); color: var(--grey-dark-color);}
.action{margin: 20px 0;}
.action ul{display: flex; justify-content: space-around;}
.action ul li button{display: flex; flex-direction: column; align-items: center;}
.action ul li button .active{color: var(--blue-color);}
.action ul li button i{font-size: 18px; color: var(--grey-medium-color); margin-bottom: calc(var(--padding)/2);}
.action ul li button span{color: var(--grey-dark-color); font-size: var(--font-p);}
.chanel{border-top: 1px solid #ddd; border-bottom: 1px solid #ddd; padding: var(--padding) 0; display: flex; justify-content: space-between;}
.chanel .meta{display: flex; align-items: center;}
.chanel .meta img{border-radius: 50%;}
.chanel .meta .info1{display: flex; flex-direction: column; font-size: var(--font-p); margin-left: 10px;}
.chanel .meta .info1 .name{font-size: var(--font-h2);}
.chanel .meta .info1 .subs{color: var(--grey-dark-color);}
.chanel .subscribe{background: var(--red-color); padding: 2px 20px; border-radius: 5px; color: var(--white-color);}
.upnext{flex: 0 1 40%; padding: 20px;}
.upnext .title{color: var(--grey-dark-color); font-size: var(--font-h2); margin-bottom: 5px;}
.upnext ul li.item{display: flex; margin-bottom: 20px;}
.upnext ul li.item .img{flex-basis: 30%;}
.upnext ul li.item .infos{flex-basis: 85%; display: flex; flex-direction: column; padding-left: 10px;}
.upnext ul li.item .infos .infoTitle{overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; font-size: var(--font-p); margin-bottom: 5px;}
.upnext ul li.item .infos .infoName{font-size: var(--font-s); color: var(--grey-dark-color);}
.upnext ul li.item .infos .infoViews{font-size: var(--font-s); color: var(--grey-dark-color);}
.upnext ul li.item .moreBtn{flex-basis: 10%; height: 100%;}
.footer-wrap{position: fixed; bottom: 0; left: 0; padding: 15px 20px; background: rgb(236, 236, 236); width: 100%; display: flex; justify-content: space-between;}
.footer-wrap .ripple{font-size: var(--font-p);}
@media screen and (max-width: 1000px) {
.infoAndUpNext{display: flex; flex-direction: column;}
.info{flex: 0 1 100%;}
.upnext{flex: 0 1 100%;}
.upnext ul li.item .img{flex-basis: 20%;}
.upnext ul li.item .infos{flex-basis: 70%;}
}
