HTML / CSS
관공서 홈페이지
슬라이드
슬라이드 이미지 hover 기능과 버튼 기능

(슬라이드) HTML 구성
<div class="slideArea">
<h2 class="ir_so">서비스안내슬라이드</h2>
<ul class="slideList">
<li><a href="#"><img src="./img/slide1.png" alt="mainslide1"></a></li>
<li><a href="#"><img src="./img/slide2.png" alt="mainslide2"></a></li>
<li><a href="#"><img src="./img/slide3.png" alt="mainslide3"></a></li>
<li><a href="#"><img src="./img/slide4.png" alt="mainslide4"></a></li>
</ul>
<div class="controlArea">
<a href="javscript:" class="btnSlidePrev"><span class="ir_pm">이전 서비스 보기</span></a>
<a href="javscript:" class="btnSlidePP"><span class="ir_pm">재생/정지</span></a>
<a href="javscript:" class="btnSlideNext"><span class="ir_pm">다음 서비스 보기</span></a>
</div>
</div>CSS는 생략...
(슬라이드) JavaScript 구성
$(function(){
const slide=$('.slideList li');
const prevbtn=$('.btnSlidePrev');
const nextbtn=$('.btnSlideNext');
const pausebtn=$('.btnSlidePP');
let current=0;
let setIntervalId=undefined;
let ppbtn=true;
timer();
function timer(){
setIntervalId=setInterval(function(){
let prev=slide.eq(current);
move(prev, 0, '-100%');
current++;
if(current==4){current=0}
let next=slide.eq(current);
move(next, '100%', 0)
},2000);
}
function move(tg, start, end){
tg.css('left', start).stop().animate({left:end});
}
/* 멈췄다가 다시 움직이기 */
$('.slideList li, .btnSlidePrev, .btnSlideNext').hover(function(){
clearInterval(setIntervalId)
},function(){
timer();
});
nextbtn.click(function(){
let prev=slide.eq(current);
move(prev, 0, '-100%');
current++;/* 증가 */
if(current==4){current=0}
let next=slide.eq(current);
move(next, '100%', 0)
});
prevbtn.click(function(){
let prev=slide.eq(current);
move(prev, 0, '100%');
current--;/* 감소 */
if(current==-4){current=0}
let next=slide.eq(current);
move(next, '-100%', 0)
});
pausebtn.click(function(){
if(ppbtn==true){
$(this).addClass('add');
clearInterval(setIntervalId);
ppbtn=false;
}
else{
$(this).removeClass('add');
timer();
ppbtn=true;
}
});
});메인 컨텐츠 부분

HTML 구성
<div class="mainService">
<div class="serviceList1 servicelist">
<p class="tit">전자책서비스</p>
<ul class="ebookService1 cf">
<li><a href="#">소장형</a></li>
<li><a href="#">구독형</a></li>
</ul>
</div>
<div class="serviceList2 servicelist">
<p class="tit">도서택배서비스</p>
<ul class="ebookService2 cf">
<li><a href="#" target="_blank" title="새 창 열림">
<span class="ico ico1"></span>
<em>내생애첫도서관</em>
</a>
<li><a href="#" target="_blank" title="새 창 열림">
<span class="ico ico2"></span>
<em>두루두루</em>
</a>
</li>
</ul>
</div>
</div>
<div class="subService">
<h2 class="ir_so">서비스바로가기</h2>
<ul class="cf">
<li>
<a href="#">
<span class="ico ico3"></span>
<strong>나만의도서관</strong>
</a>
</li>
<li>
<a href="#">
<span class="ico ico4"></span>
<strong>경기도메모리</strong>
</a>
</li>
<li>
<a href="#">
<span class="ico ico5"></span>
<strong>이용문의</strong>
</a>
</li>
<li>
<a href="#">
<span class="ico ico6"></span>
<strong>북매직</strong>
</a>
</li>
<li>
<a href="#">
<span class="ico ico7"></span>
<strong>책바구니</strong>
</a>
</li>
<li>
<a href="#">
<span class="ico ico8"></span>
<strong>보고싶은 책</strong>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div id="section2">
<div class="container">
<div class="sectionGroup top">
<div class="ebook midBod">
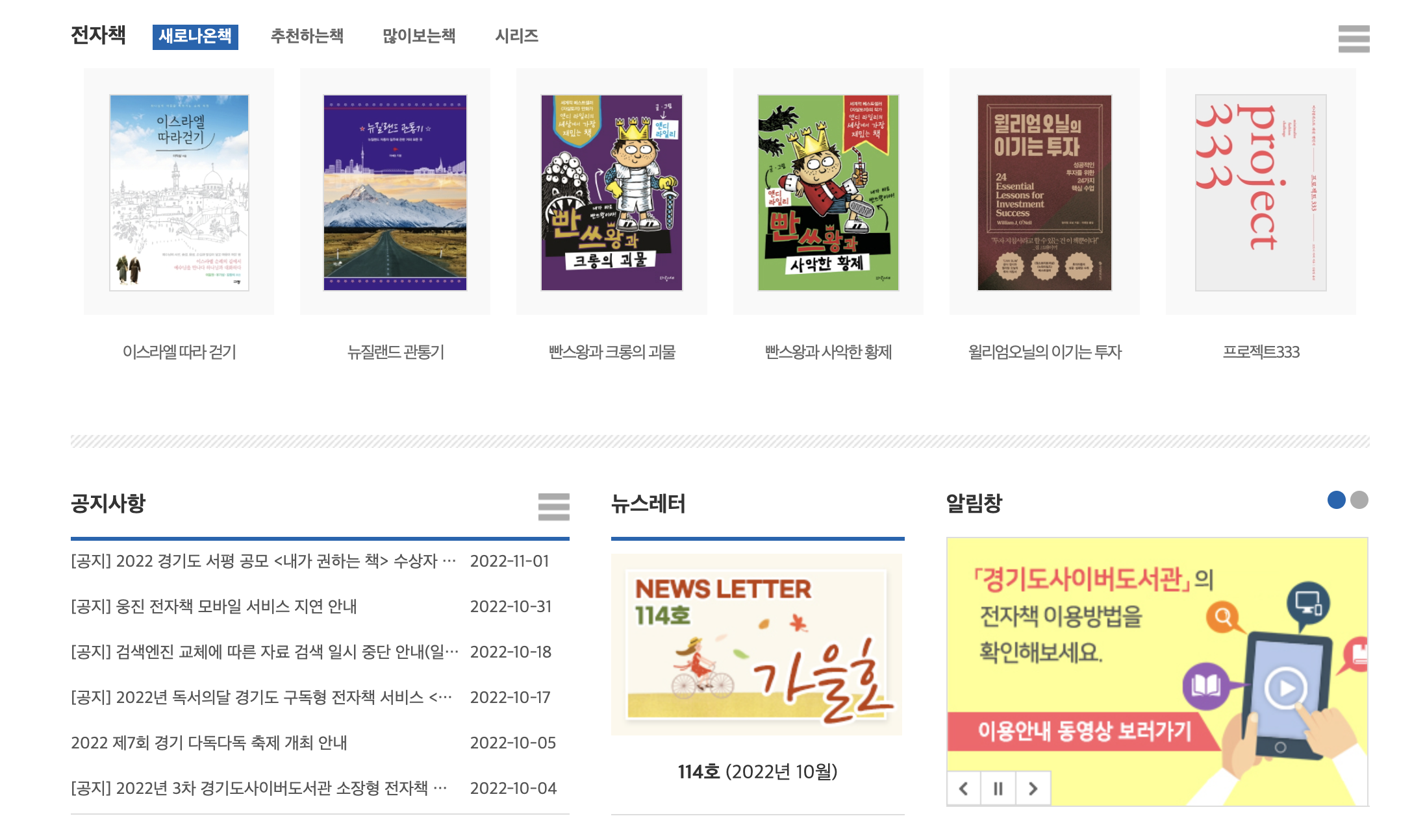
<h3 class="tit">전자책</h3>
<ul class="tabList cf">
<li class="on"><a href="#newBook" title="새로나온책">새로나온책</a></li>
<li><a href="#howBook" title="추천하는책">추천하는책</a></li>
<li><a href="#hitBook" title="많이보는책">많이보는책</a></li>
<li><a href="#seriesBook" title="시리즈">시리즈</a></li>
</ul>
<div id="ebook" class="ebookListWrap">
<div id="newBook">
<ul class="cf">
<li>
<a href="#" class="thumb">
<img src="./img/L1.jpg" alt="이스라엘 따라 걷기">
</a>
<h4><a href="#">이스라엘 따라 걷기</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/L2.jpg" alt="뉴질랜드 관통기">
</a>
<h4><a href="#">뉴질랜드 관통기</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/L3.jpg" alt="빤스왕과 크롱의 괴물">
</a>
<h4><a href="#">빤스왕과 크롱의 괴물</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/L4.jpg" alt="빤스왕과 사악한 황제">
</a>
<h4><a href="#">빤스왕과 사악한 황제</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/L5.jpg" alt="윌리엄오닐의 이기는 투자">
</a>
<h4><a href="#">윌리엄오닐의 이기는 투자</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/L6.jpg" alt="프로젝트333">
</a>
<h4><a href="#">프로젝트333</a></h4>
</li>
</ul>
<p class="more"><a href="#"><span class="ir_pm">신작도서 더보기</span></a></p>
</div>
<div id="howBook">
<ul>
<li>
<a href="#" class="thumb">
<img src="./img/A1.jpg" alt="마술의역사">
</a>
<h4><a href="#">마술의역사</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/A2.jpg" alt="흔들린다">
</a>
<h4><a href="#">흔들린다</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/A3.jpg" alt="빛이드는법">
</a>
<h4><a href="#">빛이드는법</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/A4.jpg" alt="거꾸로 읽는 헌법">
</a>
<h4><a href="#">거꾸로 읽는 헌법</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/A5.jpg" alt="오늘부터 클래식">
</a>
<h4><a href="#">오늘부터 클래식</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/A6.jpg" alt="단명소녀 투쟁기">
</a>
<h4><a href="#">단명소녀 투쟁기</a></h4>
</li>
</ul>
<p class="more"><a href="#"><span class="ir_pm">추천도서 더보기</span></a></p>
</div>
<div id="hitBook">
<ul>
<li>
<a href="#" class="thumb">
<img src="./img/B1.jpg" alt="어린왕자">
</a>
<h4><a href="#">어린왕자</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/B2.jpg" alt="드라마로 듣는 그리스로마신화">
</a>
<h4><a href="#">드라마로 듣는 그리스로마신화</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/B3.jpg" alt="돈의 속성">
</a>
<h4><a href="#">돈의 속성</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/B4.jpg" alt="파친코 2">
</a>
<h4><a href="#">파친코 2</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/B5.jpg" alt="넛지">
</a>
<h4><a href="#">넛지</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/B6.jpg" alt="파친코 1">
</a>
<h4><a href="#">파친코 1</a></h4>
</li>
</ul>
<p class="more"><a href="#"><span class="ir_pm">많이보는 도서 더보기</span></a></p>
</div>
<div id="seriesBook">
<ul>
<li>
<a href="#" class="thumb">
<img src="./img/C1.jpg" alt="초등 교과 연계 도서">
</a>
<h4><a href="#">초등 교과 연계 도서</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/C2.jpg" alt="고등 교과 연계도서">
</a>
<h4><a href="#">고등 교과 연계도서</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/C3.jpg" alt="중등 교과 연계 도서">
</a>
<h4><a href="#">중등 교과 연계 도서</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/C4.jpg" alt="사이케델리아">
</a>
<h4><a href="#">사이케델리아</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/C5.jpg" alt="아슈레이">
</a>
<h4><a href="#">아슈레이</a></h4>
</li>
<li>
<a href="#" class="thumb">
<img src="./img/C6.jpg" alt="여왕의 창기병">
</a>
<h4><a href="#">여왕의 창기병</a></h4>
</li>
</ul>
<p class="more"><a href="#"><span class="ir_pm">시리즈도서 더보기</span></a></p>
</div>
</div>
</div>
</div>
<div class="sectionGroup bottom cf">
<div class="notice midBox">
<h3 class="tit themeBD">공지사항</h3>
<ul class="noticeList themeBD1">
<li>
<a href="#">
[공지] 2022 경기도 서평 공모 <내가 권하는 책> 수상자 발표
</a>
<span class="date">2022-11-01</span>
</li>
<li>
<a href="#">
[공지] 웅진 전자책 모바일 서비스 지연 안내
</a>
<span class="date">2022-10-31</span>
</li>
<li>
<a href="#">
[공지] 검색엔진 교체에 따른 자료 검색 일시 중단 안내(일정변경)
</a>
<span class="date">2022-10-18</span>
</li>
<li>
<a href="#">
[공지] 2022년 독서의달 경기도 구독형 전자책 서비스 <구구전자> 선정자 발표
</a>
<span class="date">2022-10-17</span>
</li>
<li>
<a href="#">
2022 제7회 경기 다독다독 축제 개최 안내
</a>
<span class="date">2022-10-05</span>
</li>
<li>
<a href="#">
[공지] 2022년 3차 경기도사이버도서관 소장형 전자책 구입목록 안내
</a>
<span class="date">2022-10-04</span>
</li>
</ul>
<p class="more">
<a href="#"><span class="ir_pm">더보기</span></a>
</p>
</div>
<div class="newLetter midBox">
<h3 class="tit themeBD">뉴스레터</h3>
<div class="themeBD1">
<a href="#" class="thumb"><img src="./img/thum921.jpg" alt="가을호"></a>
<h4 class="title">114호 <span>(2022년 10월)</span></h4>
</div>
</div>
<div class="popupZone midBox">
<h3 class="tit ">알림창</h3>
<div class="themeBD1 slideArea1 popupWrap">
<ul class="slideArea1-wrap">
<li><a href="#"><img src="./img/s1.jpg" alt="경기도사이버도서관"></a></li>
<li><a href="#"><img src="./img/s2.png" alt="경기도사이버도서관"></a></li>
</ul>
<div class="controlArea">
<a href="javscript:" class="btnSlidePrev"><span class="ir_pm">이전 서비스 보기</span></a>
<a href="javscript:" class="btnSlidePP"><span class="ir_pm">재생/정지</span></a>
<a href="javscript:" class="btnSlideNext"><span class="ir_pm">다음 서비스 보기</span></a>
</div>
<div class="pagerWrap">
<a href="#" class="pager on"><span class="ir_pm">1번째 슬라이드이동</span></a>
<a href="#" class="pager"><span class="ir_pm">2번째 슬라이드이동</span></a>
</div>
</div>
</div>
</div>
</div>
</div>CSS 구성
/* 공통 */
.container{width: 1000px; height: inherit; margin: 0 auto; /* background: rgba(0, 0, 0, .2); */}
/* 레이아웃 */
#wrap{width: 100%;}
#header{width: 100%; height: 148px;}
#main{width: 100%;}
#section1{width: 100%; height: 393px; padding: 30px 0 40px;}
#section2{width: 100%; height: 637px; padding: 30px 0 40px; background: #fff;}
#section3{width: 100%; height: 360px; padding: 30px 0 40px; background: #dbf4ff;}
#section4{width: 100%; height: 410px; padding: 40px 0 47px; background: #eaeaea;}
.header-top{width: 100%; height: 35px; background: rgb(12, 105, 176);}
.header-bottom{width: 100%; height: 113px; background: yellow;}
.mainService{width: 332px; height: 147px; background: #0066b3; float: right; margin-bottom: 6px;}
.mainService .servicelist{width: 50%; float: left; margin-top: 15px;}
.mainService .servicelist .tit{color: #fff; font-size: 16px; text-align: center;}
.mainService .servicelist ul{margin-top: 10px; padding: 0 10px;}
.mainService .servicelist ul li{float: left; width: 50%; text-align: center; }
.mainService .servicelist ul li a{display: block; width: 65px; height: 65px; border-radius: 50%; border:2px solid #fff; line-height: 65px; color: #fff; font-size: 16px;}
.mainService .serviceList1 ul li a:hover{background: #fff; color: #0066b3;}
.mainService .serviceList2 ul{padding: 0 10px; text-align: center;}
.mainService .serviceList2 ul li{position: relative;}
.mainService .serviceList2 ul li a{border: none; padding-left: 8px;}
.mainService .servicelist ul li a .ico{display: block; width: 58px; height: 60px; background: url(../img/split_main.png) no-repeat; margin: 0 auto;}
.mainService .servicelist ul li a em{letter-spacing: -3px; font-size: 12px; position: absolute; bottom: -50px; left: 3px; width: 73px; display: block; text-align: center;}
.mainService .servicelist ul li a em:hover{text-decoration: underline;}
.mainService .serviceList2 ul li a .ico1{background-position: -85px 0;}
.mainService .serviceList2 ul li a .ico2{background-position: -164px 0;}
.subService{width: 332px; height: 163px; background: #78b831; float: right; padding: 15px 0 0 30px; box-sizing: border-box;}
.subService>ul li{float: left; width: 50%; margin-bottom: 17px;}
.subService>ul li a .ico{background: url(../img/split_main.png) no-repeat; width: 30px; height: 28px; display: inline-block; vertical-align: middle;}
.subService>ul li a .ico3{background-position: 0 -79px;}
.subService>ul li a .ico4{background-position: 0 -147px;}
.subService>ul li a .ico5{background-position: -66px -79px;}
.subService>ul li a .ico6{background-position: -30px -147px;}
.subService>ul li a .ico7{background-position: -143px -79px;}
.subService>ul li a .ico8{background-position: -180px -79px;}
.subService>ul li a strong{color: #fff;}
.sectionGroup.top{padding-bottom: 10px; margin-bottom: 35px; background: url(../img/bg_diagonal_line.png) repeat-x 0 bottom;}
.sectionGroup .midBod{position: relative;}
.sectionGroup .ebook .tit{color: #333; font-size: 1.268em; line-height: 1.111em; padding-bottom: 15px; font-weight: bold; float: left; margin-right: 20px;}
.sectionGroup .ebook .tabList{float: left;}
.sectionGroup .ebook .tabList li{float: left; margin-right: 20px;}
.sectionGroup .ebook .tabList li.on a{background: #0066b3; color: #fff;}
.sectionGroup .ebook .tabList li a{font-weight: bold; color: #666; padding: 0 5px; display: inline-block;}
.sectionGroup .ebook .tabList li a:hover{background: #0066b3; color: #fff;}
.sectionGroup .ebook #ebook{clear: both; width: 1000px;}
.sectionGroup .ebook #ebook > div{position: absolute; display: none; width: 100%;}
.sectionGroup .ebook #ebook > div:first-child{display: block;}
.sectionGroup .ebook #ebook > div > ul{width: 100%; margin-bottom: 30px;}
.sectionGroup .ebook #ebook > div > ul > li{float: left; width: 14.66%; text-align: center; margin: 0 1%;}
.sectionGroup .ebook #ebook > div > ul > li > a{display: block; height: 150px; padding: 20px 0; background: #f9f9f9;}
.sectionGroup .ebook #ebook > div > ul > li > a > img{max-width: 100%; max-height: 100%; border: 1px solid #ddd;}
.sectionGroup .ebook #ebook > div > ul > li > h4{margin: 20px 0; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}
.sectionGroup .ebook #ebook > div > ul > li > h4 a{color: #666; letter-spacing: -1px;}
.sectionGroup .ebook #ebook > div > ul > li > h4 a:hover{color: #666; text-decoration: underline;}
.sectionGroup .ebook #ebook > div >p.more{position: absolute; top: -33px; right: 0;}
.sectionGroup .ebook #ebook > div >p.more a{display: block; width: 24px; height: 24px; background: url(../img/split_main.png) no-repeat -120px -117px;}
.sectionGroup h3.tit{font-size: 1.286em; line-height: 1.111em; color: #333; padding-bottom: 15px; font-weight: bold;}
.sectionGroup h3.tit.themeBD{border-bottom: 3px solid #0066b3;}
.sectionGroup.bottom .themeBD1{border-bottom: 1px solid #ddd;}
.sectionGroup.bottom ul>li{width: 100%; height: 35px; line-height: 34px;}
.sectionGroup.bottom ul>li a{width: 78%; float: left; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; color: #555;}
.sectionGroup.bottom ul>li .date{width: 20%; float: right; color: #555;}
.notice{width: 384px; height: 242px; float: left; position: relative;}
.notice p.more{position: absolute; top: 0px; right: 0;}
.notice p.more a{display: block; width: 24px; height: 24px; background: url(../img/split_main.png) no-repeat -120px -117px;}
.newLetter{width: 226px; height: 242px; margin: 0 32px; float: left;}
.newLetter .themeBD1>a{display: block; height: 140px; padding: 10px 0;}
.newLetter .themeBD1>a>img{vertical-align: middle;}
.newLetter .themeBD1>h4{text-align: center; color: #333; margin-top: 8px; font-size: 1.143em; margin-bottom: 20px; font-weight: bold;}
.newLetter .themeBD1>h4 span{font: 0.938em; font-weight: normal;}
.popupZone{width: 326px; height: 242px; float: left;}
.slideArea1.popupWrap{width: 326px; height: 207px; position: relative;}
.sectionGroup.bottom .popupZone ul>li a{width: 100%; display: block;}
.sectionGroup.bottom .popupZone ul{position: relative; overflow: hidden; top: 0; left: 0; width: 100%; height: 100%;}
.sectionGroup.bottom .popupZone ul li{position: absolute; left: 100%; width: 100%; height: 100%;}
.sectionGroup.bottom .popupZone ul li:first-child{left: 0;}
.sectionGroup.bottom .popupZone ul li a{width: 100%; display: block;}
.sectionGroup.bottom .popupZone ul li a img{border: 1px solid #ddd;}
.pagerWrap{position: absolute; top: -49px; right: 1px; }
.pagerWrap .pager{display: inline-block; width: 14px; height: 14px; border-radius: 50%; background: #ababab;}
.pagerWrap .pager.on{background: #0066b3;}
