HTML / CSS
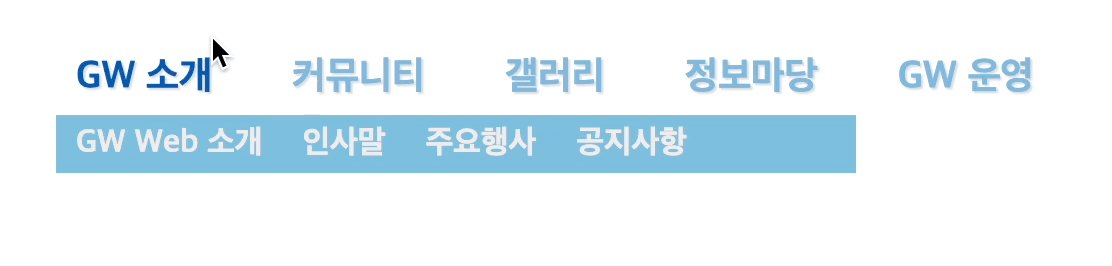
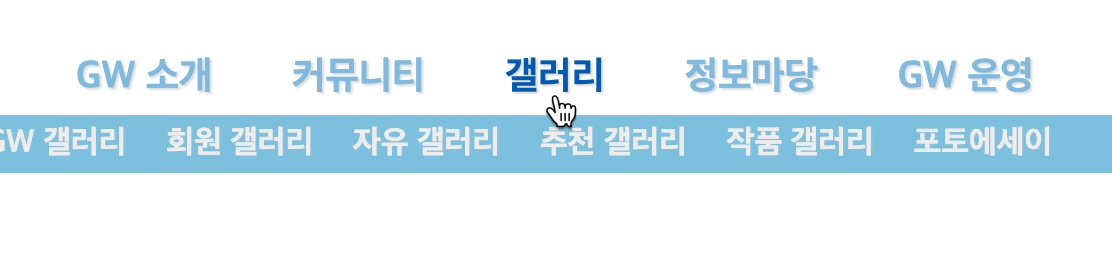
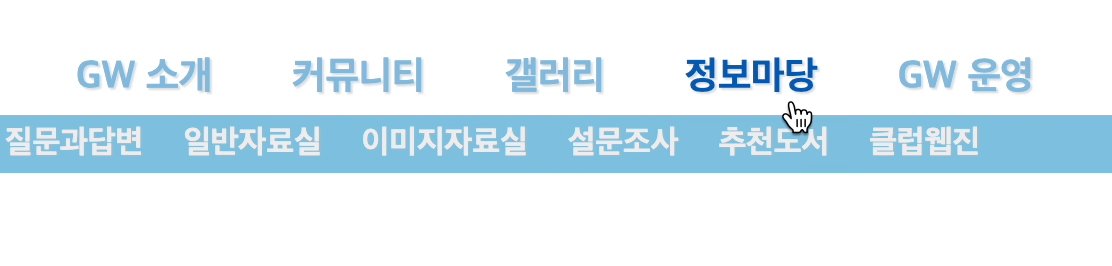
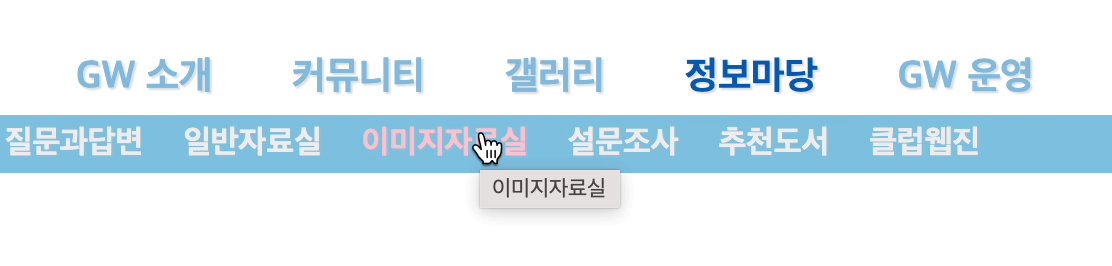
2Depth 메뉴바 만들기 02

HTML 구성
<body>
<div id="header">
<nav id="nav">
<ul class="cf">
<li><a href="#" title="GW 소개">GW 소개</a>
<ul class="sub1 cf">
<li><a href="#" title="GW Web 소개">GW Web 소개</a></li>
<li><a href="#" title="인사말">인사말</a></li>
<li><a href="#" title="주요행사">주요행사</a></li>
<li><a href="#" title="공지사항">공지사항</a></li>
</ul>
</li>
<li><a href="#" title="커뮤니티">커뮤니티</a>
<ul class="sub2 cf">
<li><a href="#" title="자유게시판">자유게시판</a></li>
<li><a href="#" title="가입인사">가입인사</a></li>
<li><a href="#" title="정모후기">정모후기</a></li>
<li><a href="#" title="방명록">방명록</a></li>
</ul>
</li>
<li><a href="#" title="갤러리">갤러리</a>
<ul class="sub3 cf">
<li><a href="#" title="GW 갤러리">GW 갤러리</a></li>
<li><a href="#" title="회원 갤러리">회원 갤러리</a></li>
<li><a href="#" title="자유 갤러리">자유 갤러리</a></li>
<li><a href="#" title="추천 갤러리">추천 갤러리</a></li>
<li><a href="#" title="작품 갤러리">작품 갤러리</a></li>
<li><a href="#" title="포토에세이">포토에세이</a></li>
</ul>
</li>
<li><a href="#" title="정보마당">정보마당</a>
<ul class="sub4 cf">
<li><a href="#" title="질문과답변">질문과답변</a></li>
<li><a href="#" title="일반자료실">일반자료실</a></li>
<li><a href="#" title="이미지자료실">이미지자료실</a></li>
<li><a href="#" title="설문조사">설문조사</a></li>
<li><a href="#" title="추천도서">추천도서</a></li>
<li><a href="#" title="클럽웹진">클럽웹진</a></li>
</ul>
</li>
<li><a href="#" title="GW 운영">GW 운영</a>
<ul class="sub5 cf">
<li><a href="#" title="GW 일정표">GW 일정표</a></li>
<li><a href="#" title="GW 바란다">GW 바란다</a></li>
<li><a href="#" title="GW 현황">GW 현황</a></li>
<li><a href="#" title="운영진게시판">운영진게시판</a></li>
<li><a href="#" title="운영진자료실">운영진자료실</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</body>CSS 구성
@charset "utf-8";
*{margin: 0; padding: 0;}
ul{
list-style: none;
}
a{
text-decoration: none;
color: #333;
}
.cf::after{
content: '';
display: block;
clear: both;
}
#header{
width: 100%;
height: 150px;
}
#header #nav{
width: 800px;
height: 40px;
margin: 0 auto;
position: relative;
top: 50px;
}
#header #nav>ul>li{
float: left;
position: relative;
padding: 5px 10px;
font-weight: bold;
}
#header #nav>ul>li>a{
display: block;
padding: 7px 10px;
color: #7eb9dd;
font-size: 1.2em;
text-shadow: 1px 1px 1px #ddd;
}
#header #nav>ul>li:hover>a{
color: #0059b3;
}
#header #nav>ul>li>ul{
display: none;
position: absolute;
line-height: 25px;
background: rgb(125, 191, 222);
}
#header #nav>ul>li:hover>ul{
display: block;
}
#header #nav>ul>li>.sub1{
width: 400px;
}
#header #nav>ul>li>.sub2{
width: 500px;
}
#header #nav>ul>li>.sub3{
width: 700px;
left: -250px;
}
#header #nav>ul>li>.sub4{
width: 600px;
left: -330px;
}
#header #nav>ul>li>.sub5{
width: 550px;
left: -430px;
}
#header #nav>ul>li>ul>li{
float: left;
}
#header #nav>ul>li>ul>li>a{
display: block;
color: #f0eceb;
padding: 2px 10px;
}
#header #nav>ul>li>ul>li>a:hover{
color: pink;
}Image 메뉴바 만들기

HTML 구성
<body>
<div id="sideMenu" class="side-menu">
<div class="menu ti">
<h1 class="ti"><a href="#"><span class="logo">병원소개</span></a></h1>
<ul>
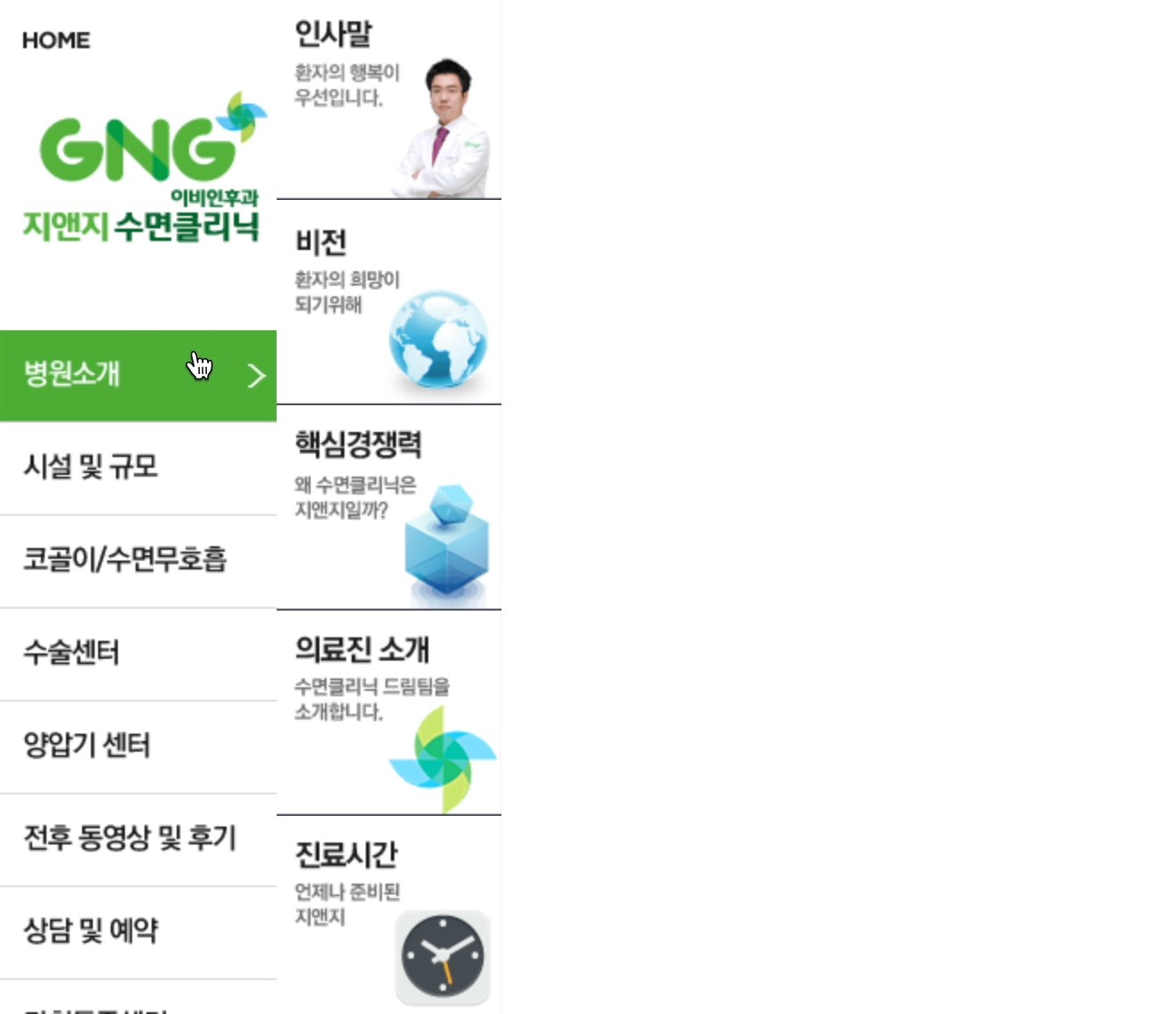
<li class="menu1"><a href="#" title="병원소개">병원소개</a>
<ul class="sub ti">
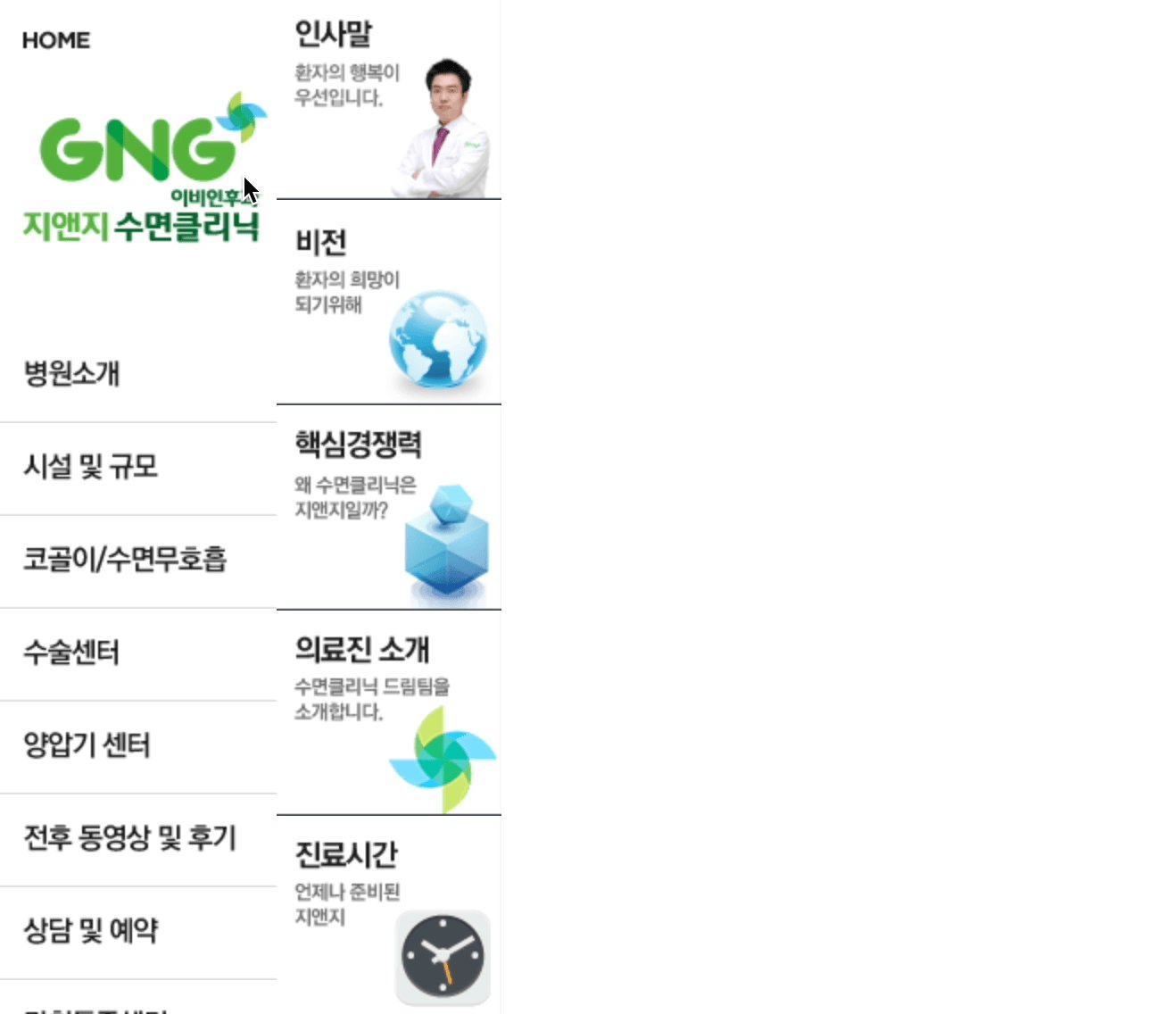
<li class="sub11"><a href="#" title="인사말">인사말</a></li>
<li class="sub12"><a href="#" title="비전">비전</a></li>
<li class="sub13"><a href="#" title="핵심경쟁력">핵심경쟁력</a></li>
<li class="sub14"><a href="#" title="의료진소개">의료진소개</a></li>
<li class="sub15"><a href="#" title="진료시간">진료시간</a></li>
<li class="sub16"><a href="#" title="지앤지 미디어">지앤지 미디어</a></li>
<li class="sub17"><a href="#" title="찾아오시는 길">찾아오시는 길</a></li>
</ul>
</li>
<li class="menu2"><a href="#" title="시설 및 규모">시설 및 규모</a>
<ul class="sub ti">
<li class="sub21"><a href="#" title="지앤지VS대학병원">지앤지VS대학병원</a></li>
<li class="sub22"><a href="#" title="16층">16층</a></li>
<li class="sub23"><a href="#" title="15층">15층</a></li>
</ul>
</li>
<li class="menu3"><a href="#" title="코골이/수면무호흡">코골이/수면무호흡</a>
<ul class="sub ti">
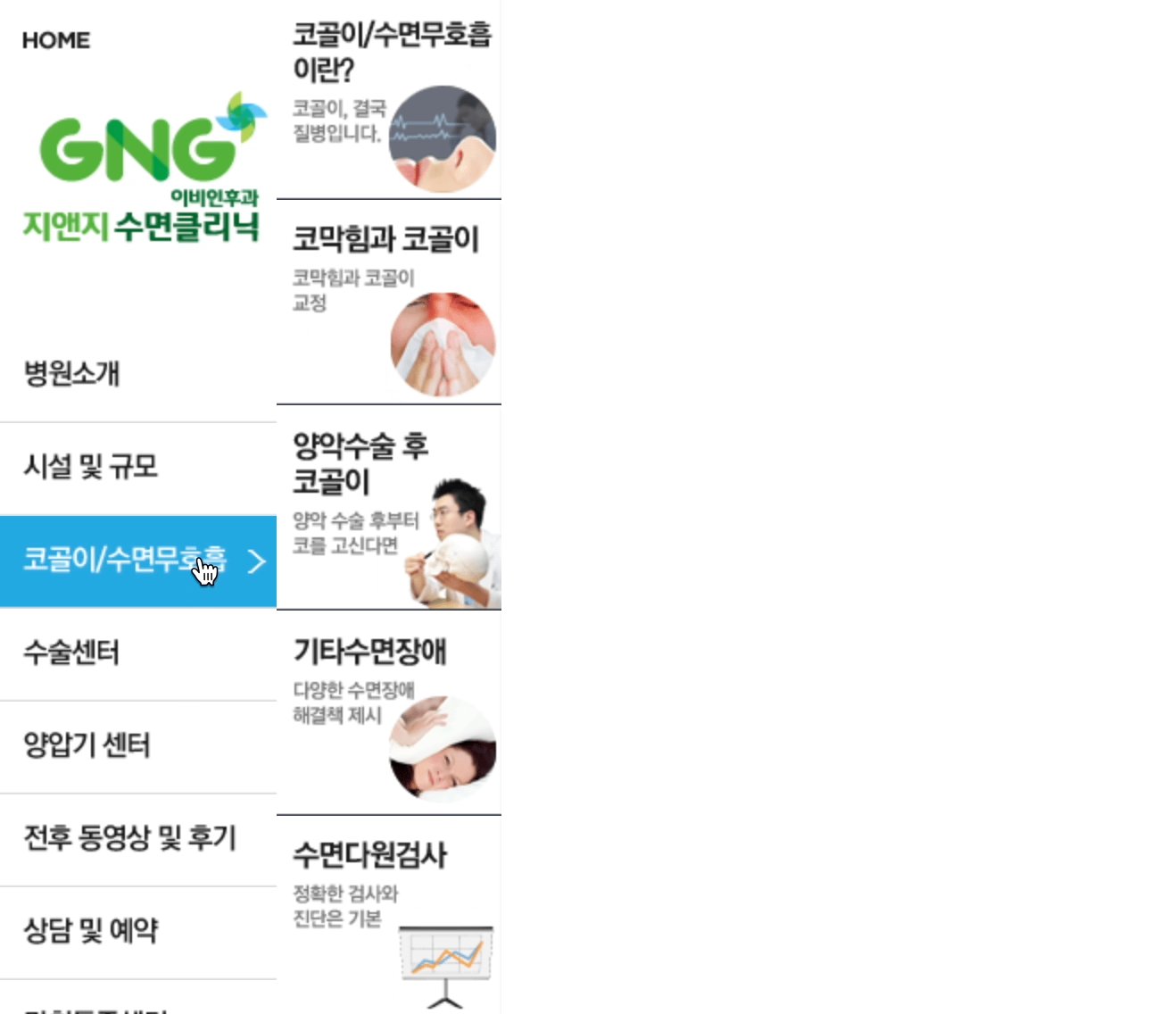
<li class="sub31"><a href="#" title="코골이/수면무호흡">코골이/수면무호흡</a></li>
<li class="sub32"><a href="#" title="코막힘과 코골이">코막힘과 코골이</a></li>
<li class="sub33"><a href="#" title="양악수술 후 코골이">양악수술 후 코골이</a></li>
<li class="sub34"><a href="#" title="기타수면장애">기타수면장애</a></li>
<li class="sub35"><a href="#" title="수면다원검사">수면다원검사</a></li>
<li class="sub36"><a href="#" title="병원선택을 위한 체크리스트">병원선택을 위한 체크리스트</a></li>
</ul>
</li>
<li class="menu4"><a href="#" title="수술센터">수술센터</a>
<ul class="sub ti">
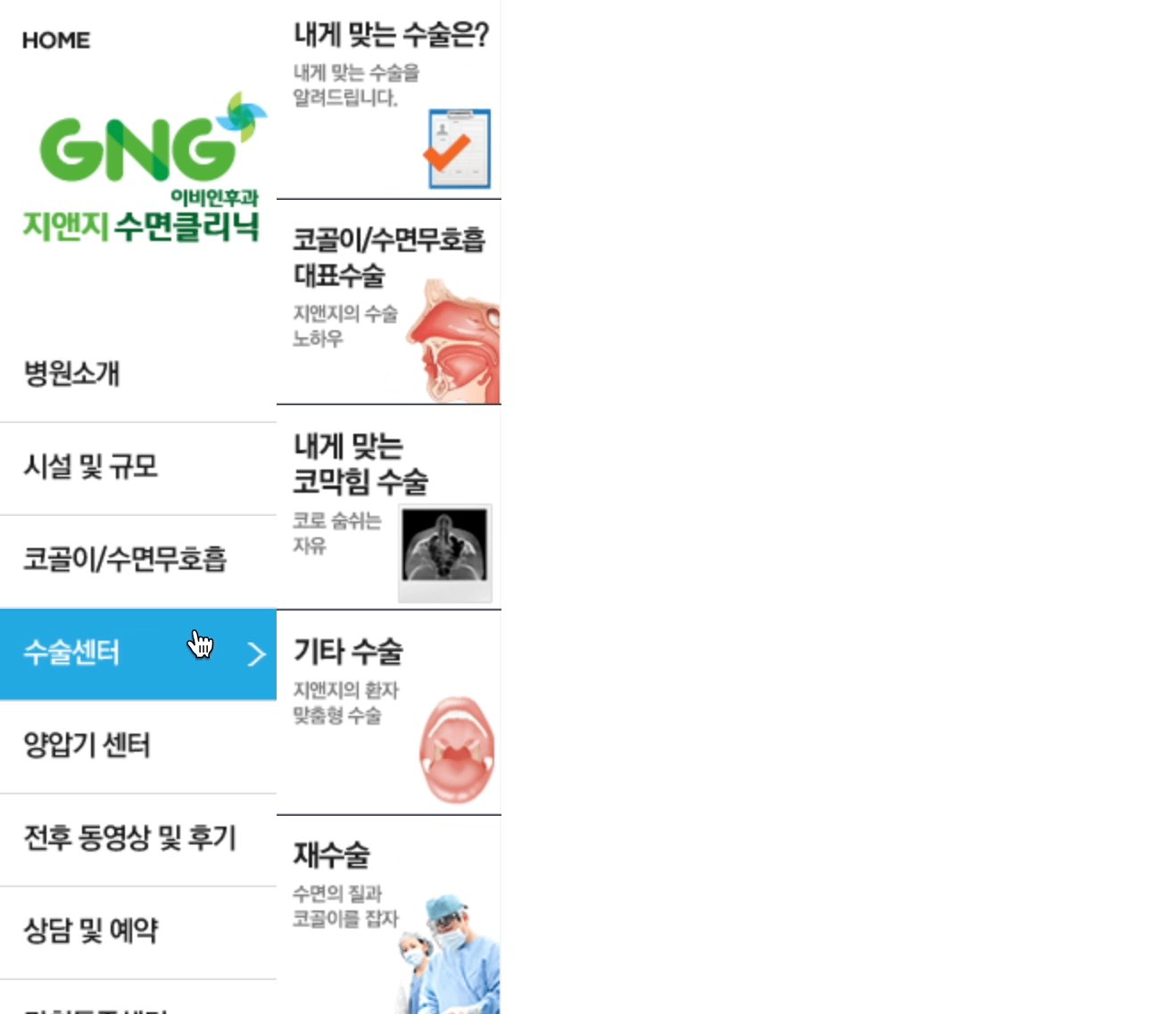
<li class="sub41"><a href="#" title="내게 맞는 수술은?">내게 맞는 수술은?</a></li>
<li class="sub42"><a href="#" title="코골이/수면무호흡 대표수술">코골이/수면무호흡 대표수술</a></li>
<li class="sub43"><a href="#" title="내게 맞는 코막힘 수술">내게 맞는 코막힘 수술</a></li>
<li class="sub44"><a href="#" title="기타 수술">기타 수술</a></li>
<li class="sub45"><a href="#" title="재수술">재수술</a></li>
<li class="sub46"><a href="#" title="수술준비와 진행과정">수술준비와 진행과정</a></li>
</ul>
</li>
<li class="menu5"><a href="#" title="양압기 센터">양압기 센터</a>
<ul class="sub ti">
<li class="sub51"><a href="#" title="내게 맞는 양압기">내게 맞는 양압기</a></li>
<li class="sub52"><a href="#" title="양압기 평생관리 시스템">양압기 평생관리 시스템</a></li>
<li class="sub53"><a href="#" title="양압기 실패하셨다면?">양압기 실패하셨다면?</a></li>
<li class="sub54"><a href="#" title="구강 내 장치">구강 내 장치</a></li>
</ul>
</li>
<li class="menu6"><a href="#" title="전후 동영상 및 후기">전후 동영상 및 후기</a>
<ul class="sub ti">
<li class="sub61"><a href="#" title="리얼스토리">리얼스토리</a></li>
<li class="sub62"><a href="#" title="수술 전후 동영상">수술 전후 동영상</a></li>
<li class="sub63"><a href="#" title="수술후기">수술후기</a></li>
</ul>
</li>
<li class="menu7"><a href="#" title="상담 및 예약">상담 및 예약</a>
<ul class="sub ti">
<li class="sub71"><a href="#" title="온라인 상담">온라인 상담</a></li>
<li class="sub72"><a href="#" title="실시간 전화상담">실시간 전화상담</a></li>
<li class="sub73"><a href="#" title="수술 후 상담">수술 후 상담</a></li>
<li class="sub74"><a href="#" title="온라인 예약">온라인 예약</a></li>
<li class="sub75"><a href="#" title="자주하는 질문">자주하는 질문</a></li>
</ul>
</li>
<li class="menu8"><a href="#" title="마취통증센터">마취통증센터</a>
<ul class="sub ti">
<li class="sub81"><a href="#" title="센터소개">센터소개</a></li>
<li class="sub82"><a href="#" title="최적화된 마취시스템">최적화된 마취시스템</a></li>
<li class="sub83"><a href="#" title="안전한 수술관리">안전한 수술관리</a></li>
<li class="sub84"><a href="#" title="응급처치 시스템">응급처치 시스템</a></li>
</ul>
</li>
<li class="menu9"><a href="#" title="수술 후 관리센터">수술 후 관리센터</a>
<ul class="sub ti">
<li class="sub91"><a href="#" title="센터소개">센터소개</a></li>
<li class="sub92"><a href="#" title="부기관리 시스템">부기관리 시스템</a></li>
<li class="sub93"><a href="#" title="결과관리 시스템">결과관리 시스템</a></li>
</ul>
</li>
</ul>
<div class="menu-phone ti">전화번호</div>
<div class="menu-familysite ti">패밀리 사이트</div>
</div>
</div>
</body>CSS 구성
@charset "utf-8";
@import url('reset.css');
#sideMenu{
width: 155px;
background: yellow;
border-bottom: 1px solid #555;
position: relative;
}
.menu h1{
width: 155px;
height: 188px;
background: url(../images/logo.png) no-repeat;
}
.menu > ul > li{
width: 155px;
height: 52px;
background: url(../images/snbLeft1.png) no-repeat;
}
.menu > ul > li > a{
display: block;
width: 100%;
height: 100%;
}
.menu > ul > .menu1{background-position: 0 0;}
.menu > ul > .menu1:hover{background-position: -155px 0;}
.menu > ul > .menu2{background-position: 0 -52px;}
.menu > ul > .menu2:hover{background-position: -155px -52px;}
.menu > ul > .menu3{background-position: 0 -104px;}
.menu > ul > .menu3:hover{background-position: -155px -104px;}
.menu > ul > .menu4{background-position: 0 -156px;}
.menu > ul > .menu4:hover{background-position: -155px -156px;}
.menu > ul > .menu5{background-position: 0 -208px;}
.menu > ul > .menu5:hover{background-position: -155px -208px;}
.menu > ul > .menu6{background-position: 0 -260px;}
.menu > ul > .menu6:hover{background-position: -155px -260px;}
.menu > ul > .menu7{background-position: 0 -312px;}
.menu > ul > .menu7:hover{background-position: -155px -312px;}
.menu > ul > .menu8{background-position: 0 -364px;}
.menu > ul > .menu8:hover{background-position: -155px -364px;}
.menu > ul > .menu9{background-position: 0 -416px;}
.menu > ul > .menu9:hover{background-position: -155px -416px;}
.menu > ul > li > .sub{
position: absolute;
left: 155px;
width: 126px;
top: 0;
background: rgb(255, 255, 255);
height: 100vh;
visibility: hidden;
}
.menu > ul > li:hover > .sub{visibility: visible;}
.menu > ul > .menu1 > .sub > li{visibility: visible;}
.menu > ul > .menu1 > .sub > li{background: url(../images/snbLeft1A.png) no-repeat;}
.menu > ul > .menu2 > .sub > li{background: url(../images/snbLeft2A.png) no-repeat;}
.menu > ul > .menu3 > .sub > li{background: url(../images/snbLeft3A.png) no-repeat;}
.menu > ul > .menu4 > .sub > li{background: url(../images/snbLeft4A.png) no-repeat;}
.menu > ul > .menu5 > .sub > li{background: url(../images/snbLeft5A.png) no-repeat;}
.menu > ul > .menu6 > .sub > li{background: url(../images/snbLeft6A.png) no-repeat;}
.menu > ul > .menu7 > .sub > li{background: url(../images/snbLeft7A.png) no-repeat;}
.menu > ul > .menu8 > .sub > li{background: url(../images/snbLeft8A.png) no-repeat;}
.menu > ul > .menu9 > .sub > li{background: url(../images/snbLeft9A.png) no-repeat;}
.menu > ul > li > .sub > li{width: 100%; height: 115px;}
.menu > ul > li > .sub > li a{
display: block;
width: 100%;
height: 100%;
}
.menu > ul > .menu1 > .sub > .sub11{background-position: 0 0;}
.menu > ul > .menu1 > .sub > .sub11:hover{background-position: -134px 0;}
.menu > ul > .menu1 > .sub > .sub12{background-position: 0 -115px;}
.menu > ul > .menu1 > .sub > .sub12:hover{background-position: -134px -115px;}
.menu > ul > .menu1 > .sub > .sub13{background-position: 0 -230px;}
.menu > ul > .menu1 > .sub > .sub13:hover{background-position: -134px -230px;}
.menu > ul > .menu1 > .sub > .sub14{background-position: 0 -345px;}
.menu > ul > .menu1 > .sub > .sub14:hover{background-position: -134px -345px;}
.menu > ul > .menu1 > .sub > .sub15{background-position: 0 -460px;}
.menu > ul > .menu1 > .sub > .sub15:hover{background-position: -134px -460px;}
.menu > ul > .menu1 > .sub > .sub16{background-position: 0 -575px;}
.menu > ul > .menu1 > .sub > .sub16:hover{background-position: -134px -575px;}
.menu > ul > .menu1 > .sub > .sub17{background-position: 0 -690px;}
.menu > ul > .menu1 > .sub > .sub17:hover{background-position: -134px -690px;}
.menu > ul > .menu2 > .sub > .sub21{background-position: 0 0;}
.menu > ul > .menu2 > .sub > .sub21:hover{background-position: -135px 0;}
.menu > ul > .menu2 > .sub > .sub22{background-position: 0 -115px;}
.menu > ul > .menu2 > .sub > .sub22:hover{background-position: -135px -115px;}
.menu > ul > .menu2 > .sub > .sub23{background-position: 0 -230px;}
.menu > ul > .menu2 > .sub > .sub23:hover{background-position: -135px -230px;}
.menu > ul > .menu3 > .sub > .sub31{background-position: 0 0;}
.menu > ul > .menu3 > .sub > .sub31:hover{background-position: -134px 0;}
.menu > ul > .menu3 > .sub > .sub32{background-position: 0 -115px;}
.menu > ul > .menu3 > .sub > .sub32:hover{background-position: -134px -115px;}
.menu > ul > .menu3 > .sub > .sub33{background-position: 0 -230px;}
.menu > ul > .menu3 > .sub > .sub33:hover{background-position: -134px -230px;}
.menu > ul > .menu3 > .sub > .sub34{background-position: 0 -345px;}
.menu > ul > .menu3 > .sub > .sub34:hover{background-position: -134px -345px;}
.menu > ul > .menu3 > .sub > .sub35{background-position: 0 -460px;}
.menu > ul > .menu3 > .sub > .sub35:hover{background-position: -134px -460px;}
.menu > ul > .menu3 > .sub > .sub36{background-position: 0 -575px;}
.menu > ul > .menu3 > .sub > .sub36:hover{background-position: -134px -575px;}
.menu > ul > .menu4 > .sub > .sub41{background-position: 0 0;}
.menu > ul > .menu4 > .sub > .sub41:hover{background-position: -134px 0;}
.menu > ul > .menu4 > .sub > .sub42{background-position: 0 -115px;}
.menu > ul > .menu4 > .sub > .sub42:hover{background-position: -134px -115px;}
.menu > ul > .menu4 > .sub > .sub43{background-position: 0 -230px;}
.menu > ul > .menu4 > .sub > .sub43:hover{background-position: -134px -230px;}
.menu > ul > .menu4 > .sub > .sub44{background-position: 0 -345px;}
.menu > ul > .menu4 > .sub > .sub44:hover{background-position: -134px -345px;}
.menu > ul > .menu4 > .sub > .sub45{background-position: 0 -460px;}
.menu > ul > .menu4 > .sub > .sub45:hover{background-position: -134px -460px;}
.menu > ul > .menu4 > .sub > .sub46{background-position: 0 -575px;}
.menu > ul > .menu4 > .sub > .sub46:hover{background-position: -134px -575px;}
.menu > ul > .menu5 > .sub > .sub51{background-position: 0 0;}
.menu > ul > .menu5 > .sub > .sub51:hover{background-position: -134px 0;}
.menu > ul > .menu5 > .sub > .sub52{background-position: 0 -115px;}
.menu > ul > .menu5 > .sub > .sub52:hover{background-position: -134px -115px;}
.menu > ul > .menu5 > .sub > .sub53{background-position: 0 -230px;}
.menu > ul > .menu5 > .sub > .sub53:hover{background-position: -134px -230px;}
.menu > ul > .menu5 > .sub > .sub54{background-position: 0 -345px;}
.menu > ul > .menu5 > .sub > .sub54:hover{background-position: -134px -345px;}
.menu > ul > .menu6 > .sub > .sub61{background-position: 0 0;}
.menu > ul > .menu6 > .sub > .sub61:hover{background-position: -134px 0;}
.menu > ul > .menu6 > .sub > .sub62{background-position: 0 -115px;}
.menu > ul > .menu6 > .sub > .sub62:hover{background-position: -134px -115px;}
.menu > ul > .menu6 > .sub > .sub63{background-position: 0 -230px;}
.menu > ul > .menu6 > .sub > .sub63:hover{background-position: -134px -230px;}
.menu > ul > .menu7 > .sub > .sub71{background-position: 0 0;}
.menu > ul > .menu7 > .sub > .sub71:hover{background-position: -134px 0;}
.menu > ul > .menu7 > .sub > .sub72{background-position: 0 -115px;}
.menu > ul > .menu7 > .sub > .sub72:hover{background-position: -134px -115px;}
.menu > ul > .menu7 > .sub > .sub73{background-position: 0 -230px;}
.menu > ul > .menu7 > .sub > .sub73:hover{background-position: -134px -230px;}
.menu > ul > .menu7 > .sub > .sub74{background-position: 0 -345px;}
.menu > ul > .menu7 > .sub > .sub74:hover{background-position: -134px -345px;}
.menu > ul > .menu7 > .sub > .sub75{background-position: 0 -460px;}
.menu > ul > .menu7 > .sub > .sub75:hover{background-position: -134px -460px;}
.menu > ul > .menu8 > .sub > .sub81{background-position: 0 0;}
.menu > ul > .menu8 > .sub > .sub81:hover{background-position: -134px 0;}
.menu > ul > .menu8 > .sub > .sub82{background-position: 0 -115px;}
.menu > ul > .menu8 > .sub > .sub82:hover{background-position: -134px -115px;}
.menu > ul > .menu8 > .sub > .sub83{background-position: 0 -230px;}
.menu > ul > .menu8 > .sub > .sub83:hover{background-position: -134px -230px;}
.menu > ul > .menu8 > .sub > .sub84{background-position: 0 -345px;}
.menu > ul > .menu8 > .sub > .sub84:hover{background-position: -134px -345px;}
.menu > ul > .menu9 > .sub > .sub91{background-position: 0 0;}
.menu > ul > .menu9 > .sub > .sub91:hover{background-position: -134px 0;}
.menu > ul > .menu9 > .sub > .sub92{background-position: 0 -115px;}
.menu > ul > .menu9 > .sub > .sub92:hover{background-position: -134px -115px;}
.menu > ul > .menu9 > .sub > .sub93{background-position: 0 -230px;}
.menu > ul > .menu9 > .sub > .sub93:hover{background-position: -134px -230px;}
.menu > .menu-phone{
width: 100%;
height: 176px;
background: url(../images/tel.png) no-repeat;
}
.menu > .menu-familysite{
width: 100%;
height: 27px;
background: url(../images/family.jpg) no-repeat 0 -27px;
}
.menu > .menu-familysite:hover{
background-position: 0 0;
}
.ti{text-indent: 100%;
white-space: nowrap;
overflow: hidden;}
