Vuex 라이브러리를 이용 해서 넉스트 프로젝트 진행중, jest를 이용한 자동화 유닛테스트 부분에서 에러는 아니지만 아래와 같은 경고 메시지가 Lint에서 발생 하였다.
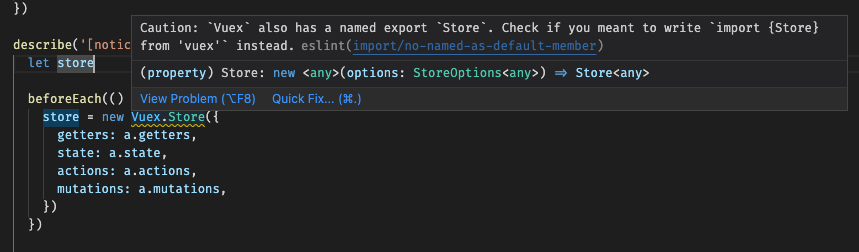
Caution: `Vuex` also has a named export `Store`.
Check if you meant to write `import {Store} from 'vuex'` instead.eslintimport/no-named-as-default-member문제 되는 부분

전체 소스 코드
import { shallowMount, createLocalVue } from '@vue/test-utils'
import Vuex from 'vuex'
import Logo from '~/components/Logo'
import a from '~/store/notices/index.js'
const localVue = createLocalVue()
localVue.use(Vuex)
describe('[notices] mutations', () => {
it('[set_notice]', () => {
a.mutations.set_notice(a.state, { id: 1 })
expect(a.state.notice.id).toBe(1)
a.mutations.set_notice(a.state, { id: 2 })
expect(a.state.notice.id).toBe(2)
})
})
describe('[notices] actions', () => {
let store
beforeEach(() => {
store = new Vuex.Store({
getters: a.getters,
state: a.state,
actions: a.actions,
mutations: a.mutations,
})
})
it('[public_index_notices]', async () => {
shallowMount(Logo, { store, localVue })
const commit = jest.fn()
store.mutations.set_notices(store.state, [])
expect(store.state.notices.length).toBe(0)
await store.actions.public_index_notices({ commit })
expect(store.state.notices.length).toBe(1)
})
})문제 되는 부분은 new Vuex.Store 라인으로 원인은 Vuex의 버전이 올라가면서 Store 클래스가 따로 분리 되어 발생한 것으로 보인다.
해결 방법은 new Store 형태로 바꿔주고 import 부분도 아래처럼
import Vuex, { Store } from 'vuex'변경 해주면 경고 메시지가 해소 되는걸 확인 할 수 있다.
해결후 전체 소스 코드
import { shallowMount, createLocalVue } from '@vue/test-utils'
import Vuex, { Store } from 'vuex'
import Logo from '~/components/Logo'
import a from '~/store/notices/index.js'
const localVue = createLocalVue()
localVue.use(Vuex)
describe('[notices] mutations', () => {
it('[set_notice]', () => {
a.mutations.set_notice(a.state, { id: 1 })
expect(a.state.notice.id).toBe(1)
a.mutations.set_notice(a.state, { id: 2 })
expect(a.state.notice.id).toBe(2)
})
})
describe('[notices] actions', () => {
let store
beforeEach(() => {
store = new Store({
getters: a.getters,
state: a.state,
actions: a.actions,
mutations: a.mutations,
})
})
it('[public_index_notices]', async () => {
shallowMount(Logo, { store, localVue })
const commit = jest.fn()
store.mutations.set_notices(store.state, [])
expect(store.state.notices.length).toBe(0)
await store.actions.public_index_notices({ commit })
expect(store.state.notices.length).toBe(1)
})
})컴파일 에러는 아니지만 미래의 문제소지가 있는 부분이 워닝메시지로 올라오기 때문에 가능하다면 전부 해결 해주는게 좋겠다.
