안녕하세요
서울 꺼벙 천사입니다
자바스크립트를 독학하고 있습니다
지난번에는 자바스크립트를 HTML 파일에
적용하는 3가지 방법에 대해 알아보았습니다
https://velog.io/@nspro0318/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8%EB%A5%BC-%EC%9E%91%EC%84%B1%ED%95%98%EB%8A%94-2%EA%B0%80%EC%A7%80-%EB%B0%A9%EB%B2%95
정답은 없습니다
사용하기에 편리한 방식을 사용하면 됩니다
이번에는 기본작인 3가지의 팝업 창에 대해 알아보도록 하겠습니다
1. alert
alert는
알림창이라고도 하고
경고창이라고도 합니다
어떤 내용을 알리기 위한 것이라면 알림창이 되고
어떤 것을 경고하기 위해 사용한다면 경고 창이 되는 것입니다
지난번에 한 번 실습을 한 적이 있습니다
버튼을 클릭하면
팝업 창이 뜨는 것입니다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="alert('안녕하세요!!!\n서울 꺼벙 천사입니다!!!')">인사</button>
</body>
</html>저장을 하고
실행을 하면

위와 같은 화면이 나오고
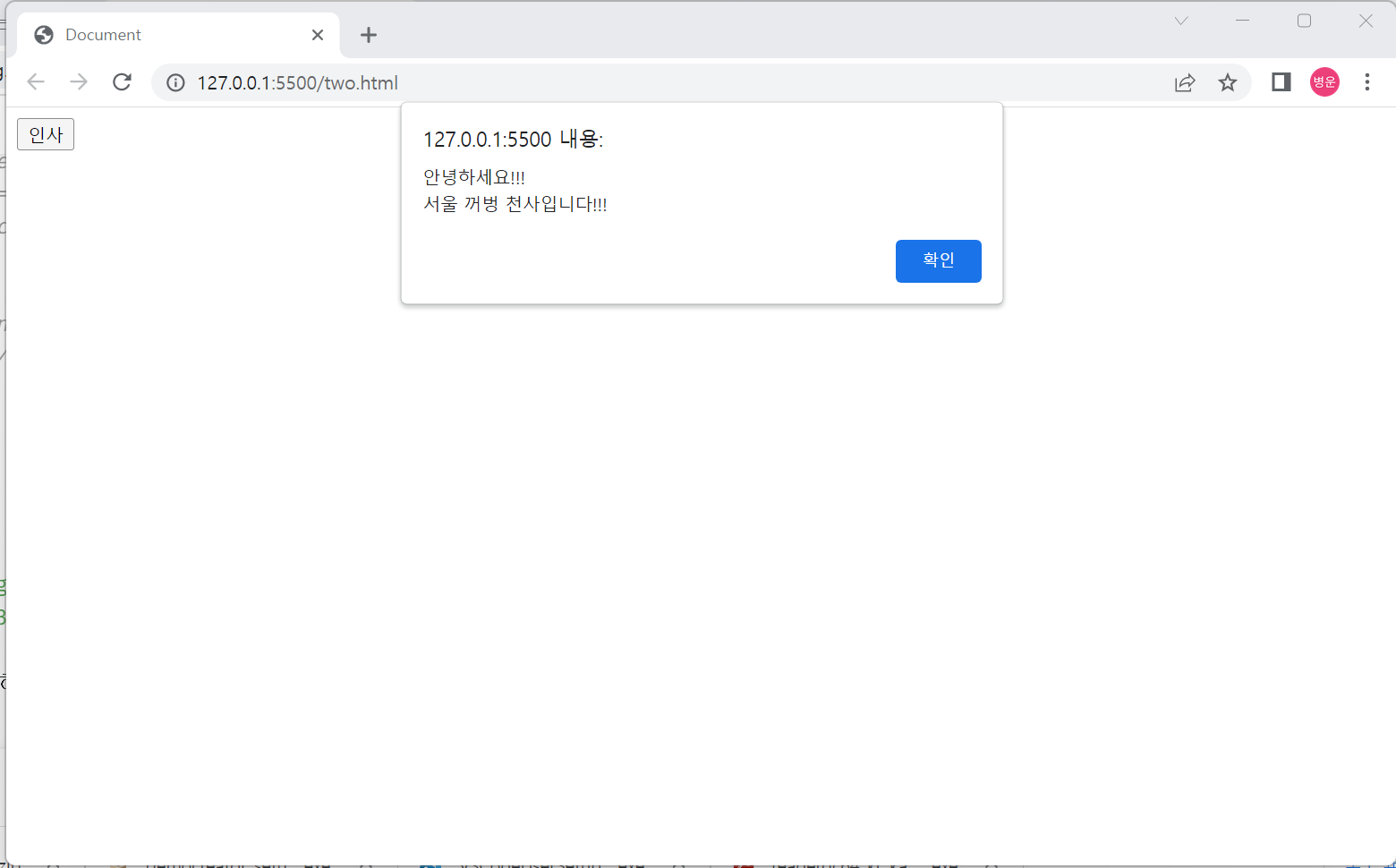
[ 인사 ]를 클릭하면

위와 같이 화면이 나오고
[ 확인 ]을 클릭하면 창이 닫힙니다
- confirm
브라우저를 통해 WEb을 보는 것을
웹 서핑이라고 합니다
웹 서핑을 하다보면
[ 확인 ]과
[ 취소 ] 버튼이 나온 창을 본 적이 있을 것입니다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="alert('안녕하세요!!!\n서울 꺼벙 천사입니다!!!')">인사</button>
<button onclick="confirm('정말 삭제하시겠습니까???')">삭제</button>
</body>
</html>저장을 하고
실행을 하도록 하겠습니다

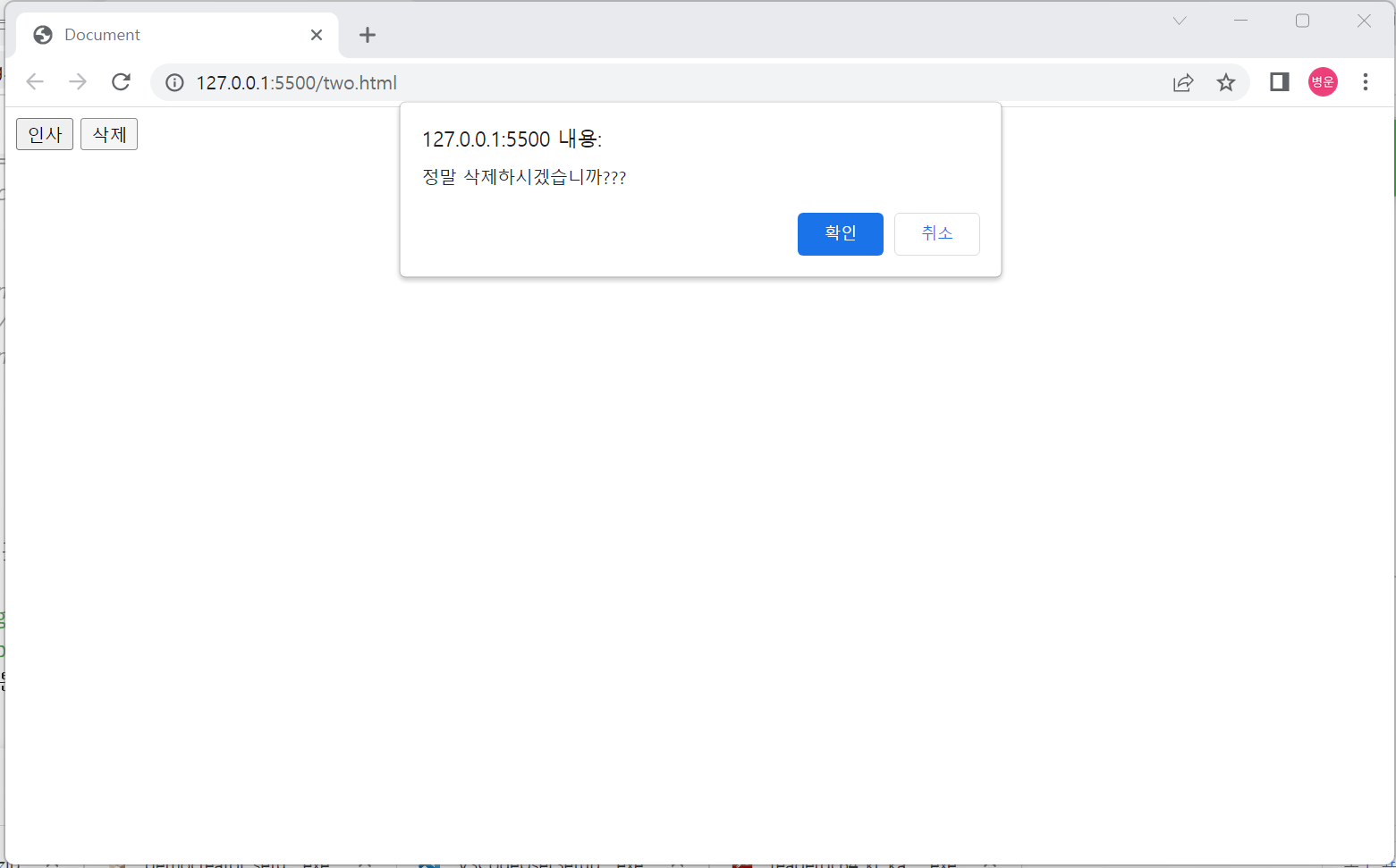
[ 삭제 ]라는 버튼을 클릭하면

위와 같은 화면이 나오고
[ 확인 ]이나
[ 취소 ]를 누르면 팝업 창이 닫히게 됩니다
- prompt
prompt는 명령이 입력되기를 기다리는 상태를 나타내는 말입니다
입력이 될 때까지 커서가 깜빡거리다가
입력을 하면 입력이 되는 것입니다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="alert('안녕하세요!!!\n서울 꺼벙 천사입니다!!!')">인사</button>
<button onclick="confirm('정말 삭제하시겠습니까???')">삭제</button>
<button onclick="prompt('너의 이름이나 별명을 입력하시오!!!')">입력</button>
</body>
</html>저장을 하고
실행을 하면

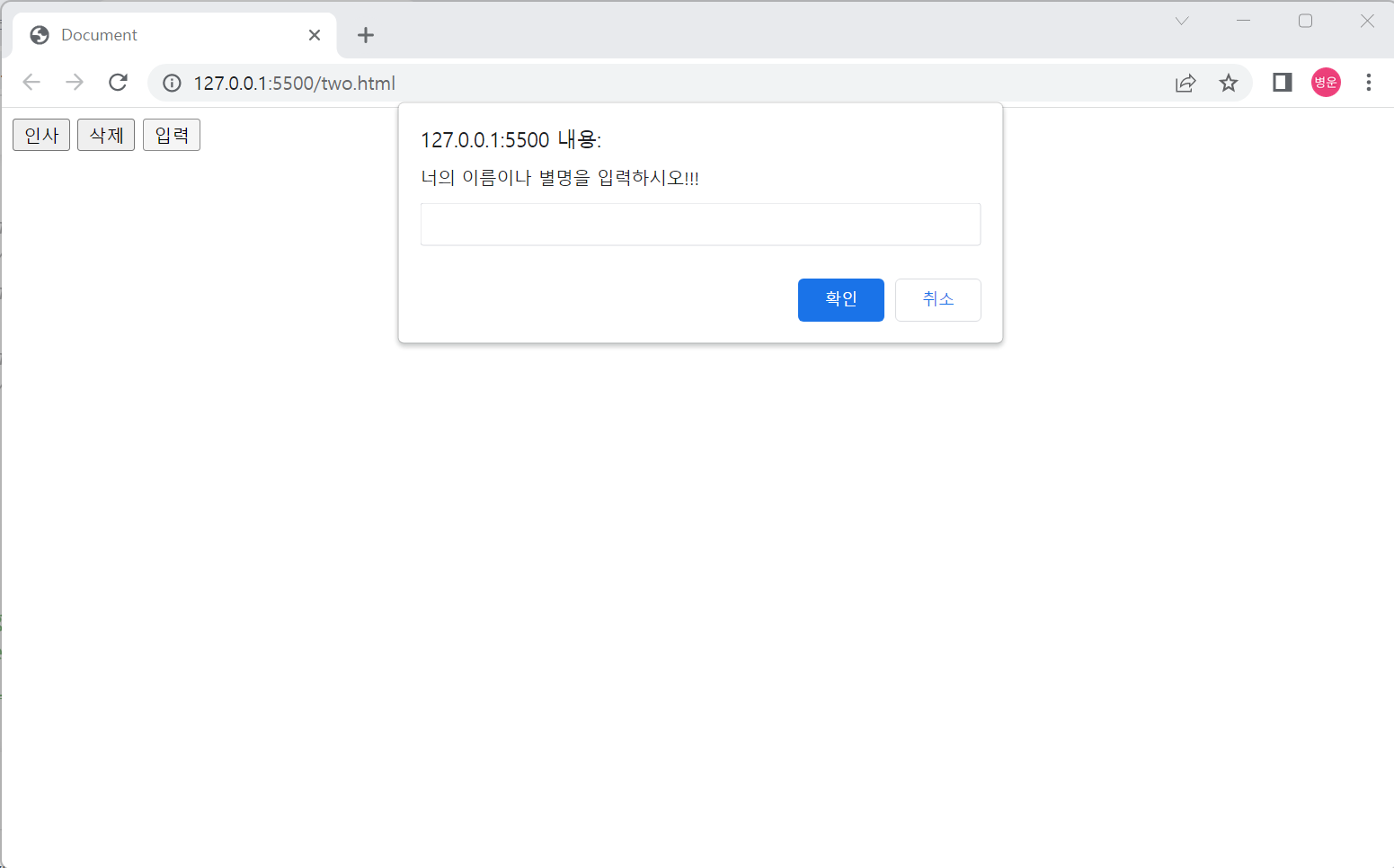
이번에는 [ 입력 ]을 클릭해 보도록 하겠습니다

빈 칸으로 보이지만 커서가 계속 깜빡이고 있는 상태가 됩니다이러한 상태를 prompt 상태라고 합니다
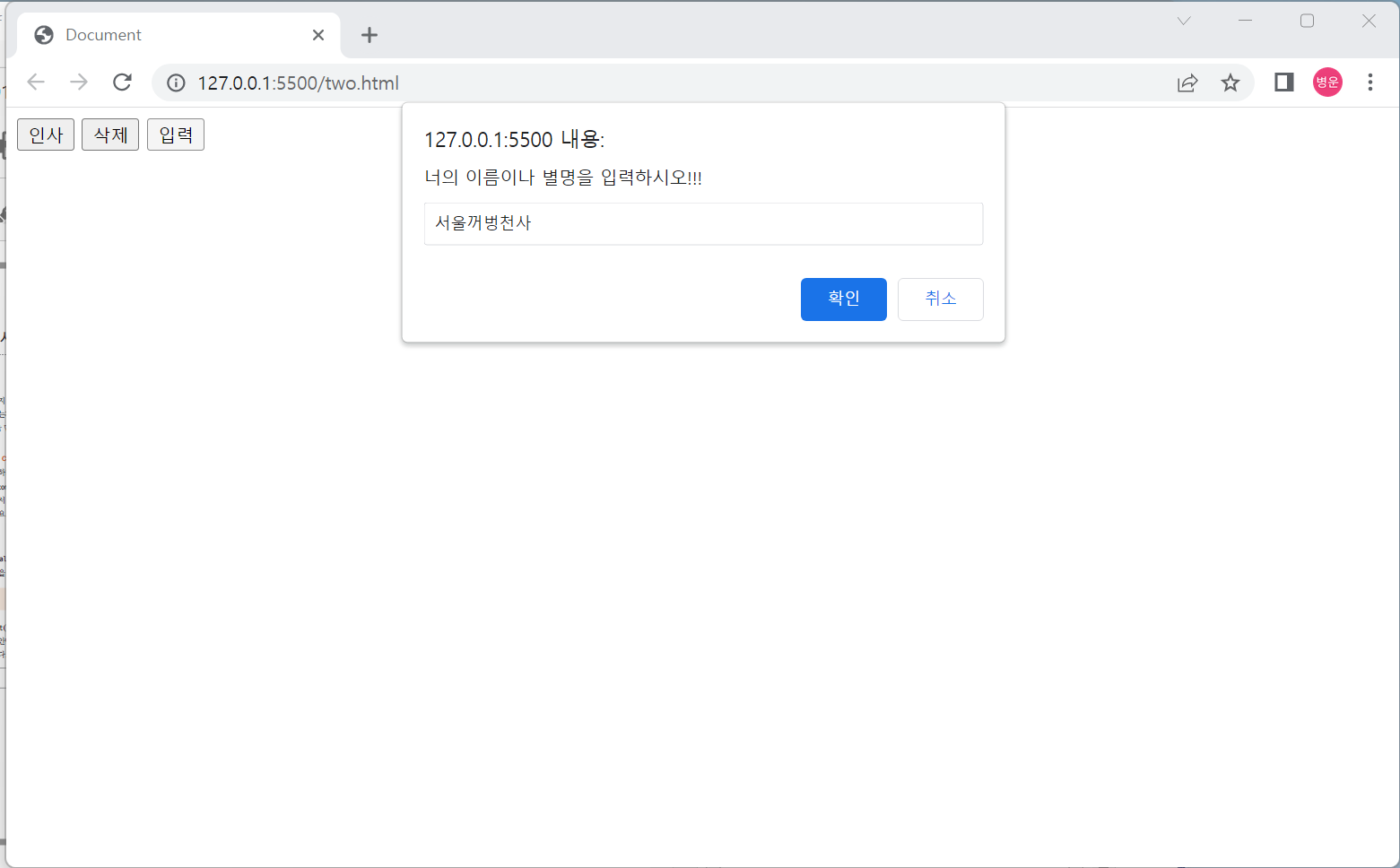
입릭을 하고

[ 확인 ]이나
[ 취소 ]를 누르면 팝업 창이 사라집니다
첫 작성 : 2022년 9월 27일 화요일